2015 年,優秀的視覺化作品生機勃勃,我可以確定,明年也會有很多好作品。橫跨不同主題和應用形式的專案大量湧現,但如果讓我選一個年度主題的話,那一定是“教學”,不管是通過解釋說明,模擬說明還是深刻分析的方式。有時候會感到視覺化創作者很大膽,試著讓讀者們不再用慣有的思維方式來理解資料和統計學。我很喜歡這一點。
以下是我選出的 2015 最佳專案。按照慣例,排名不分先後。同時,也有很多不在這個名單上的作品,它們同樣很優秀。
我們一起來看看它們。
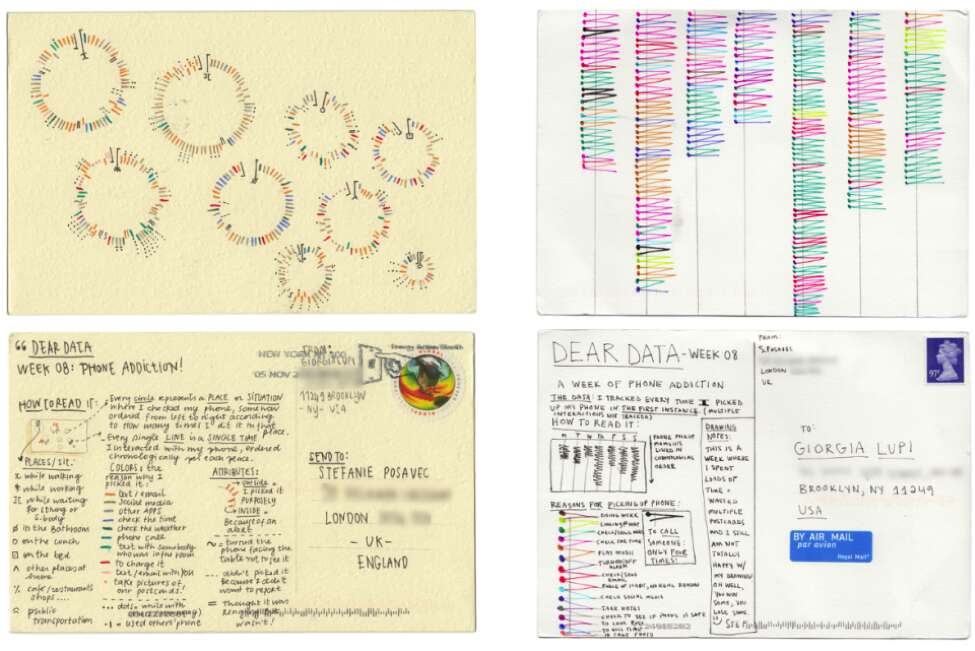
1.親愛的資料
這是一個值得跟蹤的有趣專案,它涉及的兩個話題——視覺化和自我監測——引起了我的注意。
親愛的資料是一個 Stefanie Posavec 和 Giorgia Lupi 做的一年專案。每個人會追蹤一週中每天發生的事情,比如每個人接多少次電話,然後把這些資料視覺化在一張明信片上。然後他們把這些明信片寄給對方—— Lupi 現居紐約而 Posavec 住在倫敦。
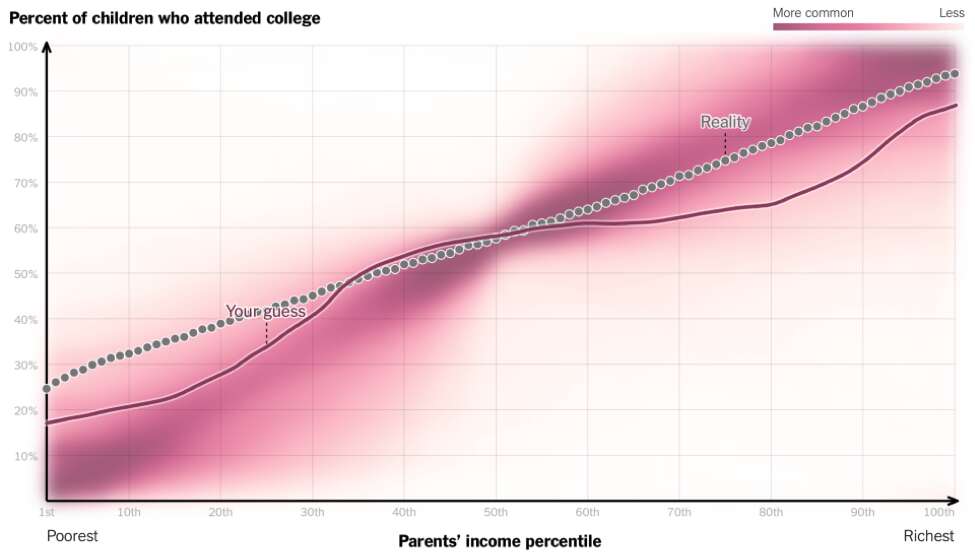
2.你來畫:家庭收入如何預測孩子的大學入學機率
感覺今年似乎是挑戰讀者如何在一個更高的統計學視角上理解資料的一年。
紐約時報 Upshot 的 Gregor Aisch, Amanda Cox 和 Kevin Quealy 請讀者畫一條反映家庭收入和上大學孩子數百分比的線。所以你能看到你自己畫的線,真實資料畫出的線和其他人是怎麼看待這個關係的。
關於Upshot/New York Times 和資料假設,參見 this quick puzzle to test your pattern-finding ability (快速測試你的模式識別能力)和 3-D chart of the economy’s future(經濟未來發展3D圖)。
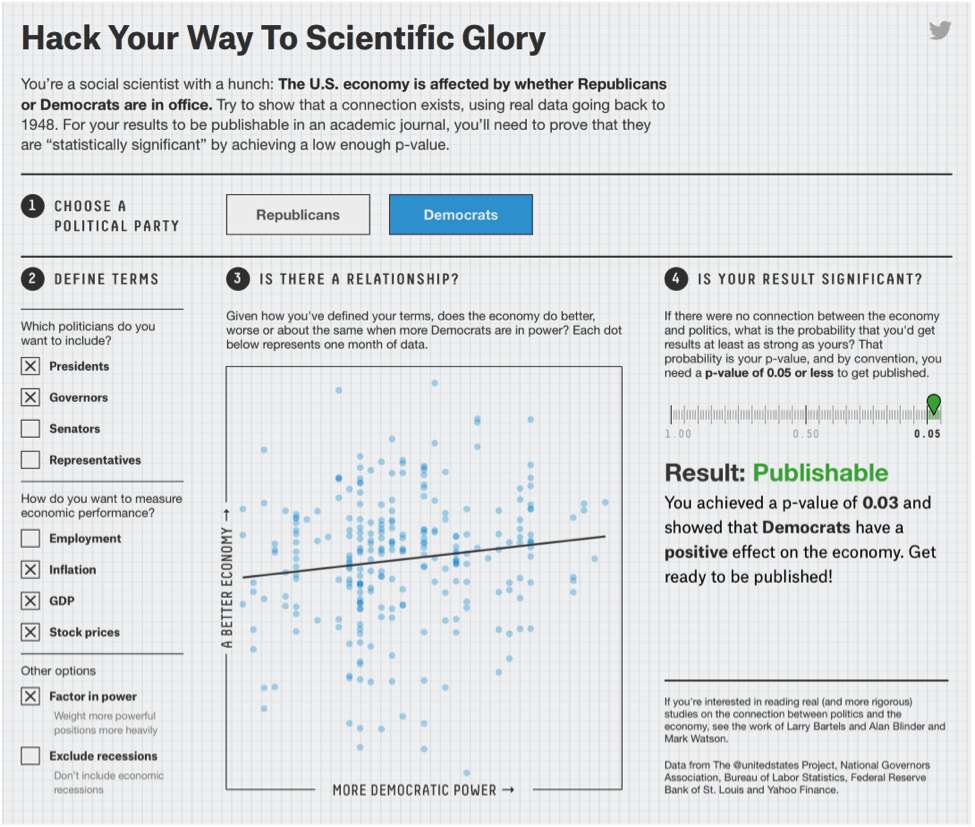
3.“黑”出你的科學榮耀
紐約時報的 538 也通過他們的視覺化互動進行了一些資料科學教學活動。其中最好的一節課是教人們如何通過“竊取 P 值”( p-hacking )來從同一資料集中得到你想要的結果.
這個專案釋出的時候正是一個剛畢業的學生被曝出偽造資料的時候(hyperlink)。Christie Aschwanden和Ritchie King的重點不是懷疑一個荒唐的結果是如何通過了嚴格的同行評審的,相反,他們想說的是,科學地做研究並解釋資料才是真正的難點(閱讀更多)。
4.製作歌曲“你現在在哪裡”
紐約時報的這個團隊做了一個有關 Justin Bieber 的訪談,不僅不錯,還很有趣。
儘管 Bieber 更像一個配角,因為 Diplo 和 Skrillex 才是詳盡研究如何製作一首大賣歌曲的人,但是這個配在視訊旁邊的音樂視覺化作品可以幫助你更好地理解音樂家們到底在說什麼。
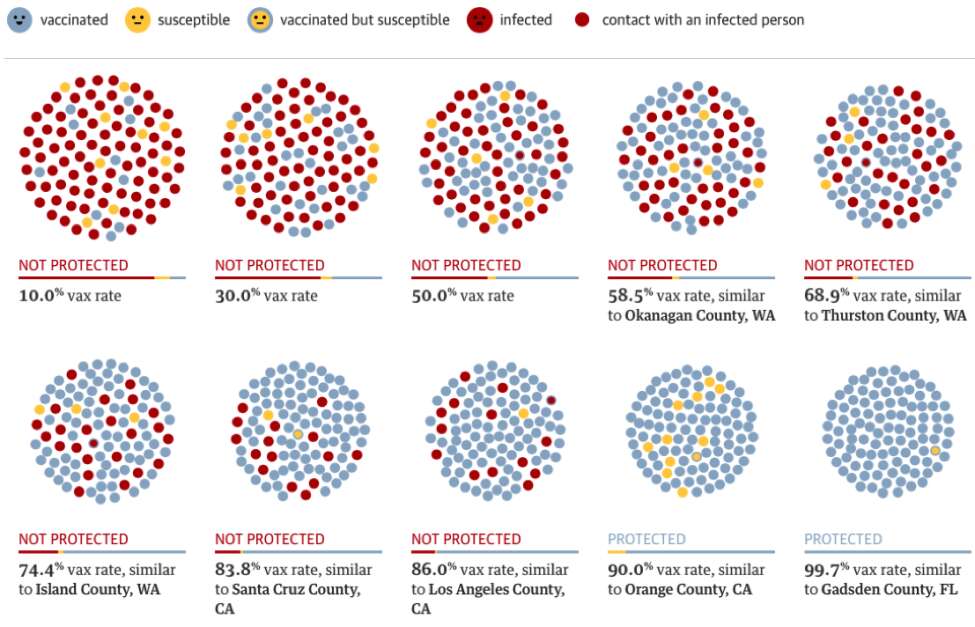
5.麻疹如何在接種了疫苗的兒童中傳播及何時不傳播
衛報的 Rich Harris,Nadja Popovich 和 Kenton Powell 展示了當一個國家的孩子們不接種麻疹疫苗時會發生什麼。
作為父母,我想把這整個列表做成互動式的。
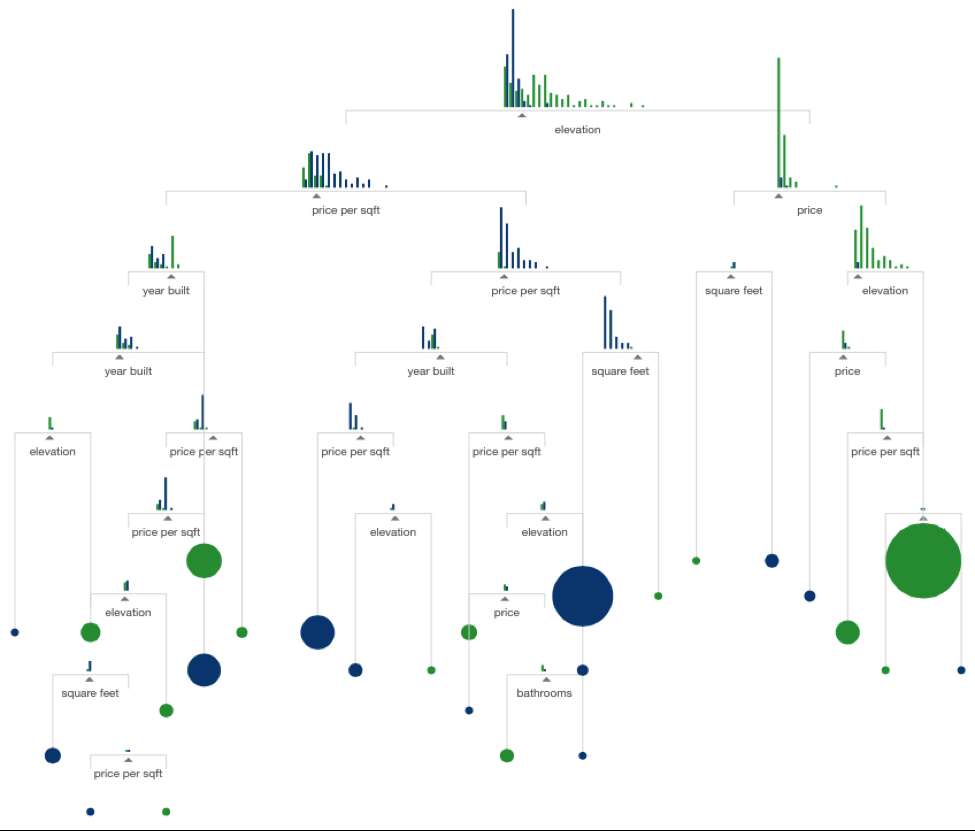
6.機器學習的視覺化介紹
機器學習似乎像一個有魔力的概念,彷彿意味著一個機器人可以不受你的教導去做奇怪的事。Stephanie Yee 和 Tony Chu 對此用一個視覺化例子進行了解謎。
這個視覺化例子如卷軸般帶著你一步一步瞭解機器是如何“學習”的。過渡圖表讓整個圖銜接得非常順暢。現有成果似乎是一個系列專案的第一部分,但是我們可能得等一段時間才能看到後面的。
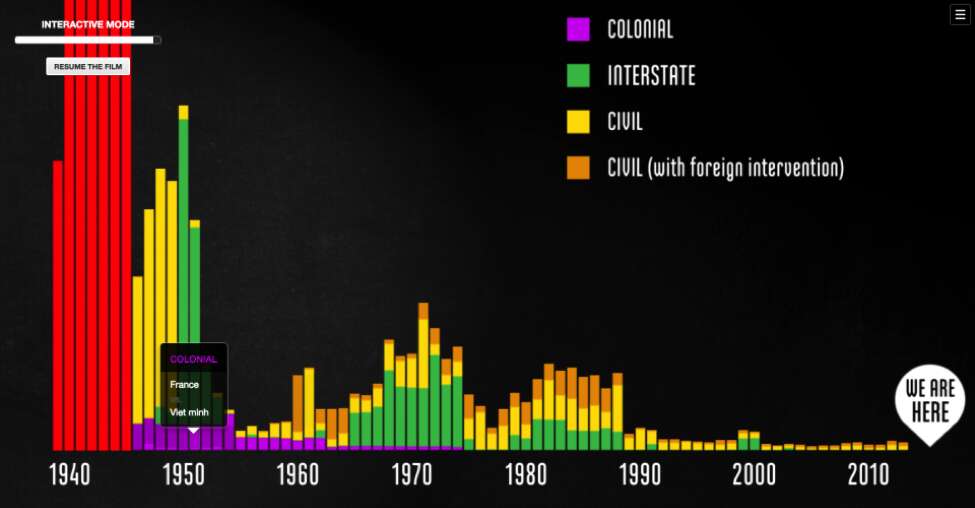
7.第二次世界大戰的結束
Neil Halloran 的這個專案的一部分是記錄,另一部分是互動式視覺化,二者無縫銜接在了一起。
我很驚訝地發現並沒有很多人做這個型別的專案。當我意識到他們在做這樣一個專案時,我非常希望這個能繼續下去(閱讀更多)。
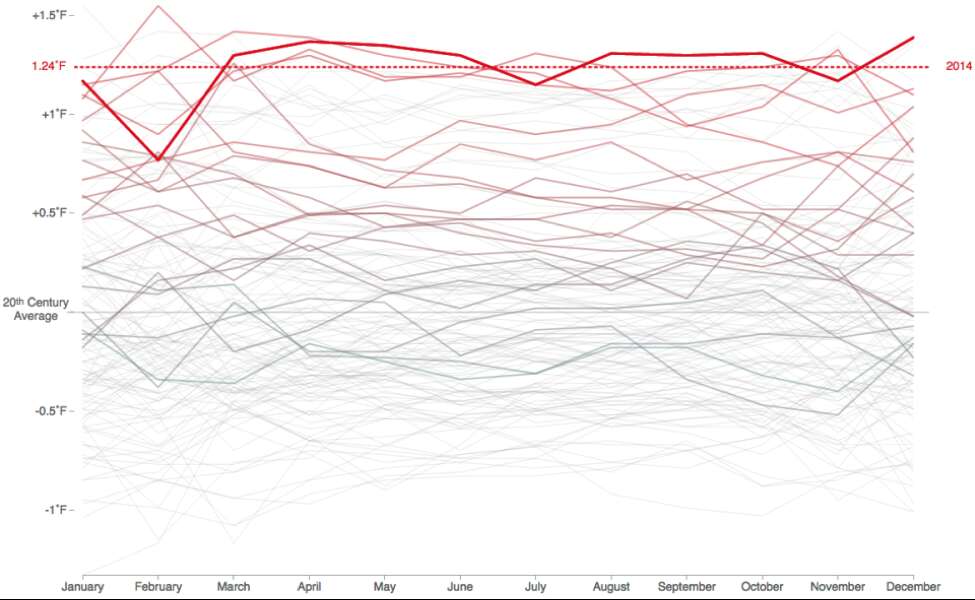
8. 2014 年是有記錄以來最熱的一年
最直觀的視覺化這類資料的方式是單線圖。但把線進行分解後,我們可以得到更多的資訊。
彭博社的 Tom Randall 和 Blacki Migliozzi 做的這張動態圖展示了月度平均氣溫。每條線代表一個完整的年份,隨著時間由遠到近,這條線在幾英寸幾英寸地升高。
9.網路效應
距離上一次看到 Jonathan Harris 的這類專案已經過去一段時間了
他和 Greg Hochmuth 合作了這個專案,“網路效應”是對整個網際網路的點評,可以讓人通過一種奇妙而引人入勝的方式瞭解網際網路的方方面面,一次花幾分鐘。
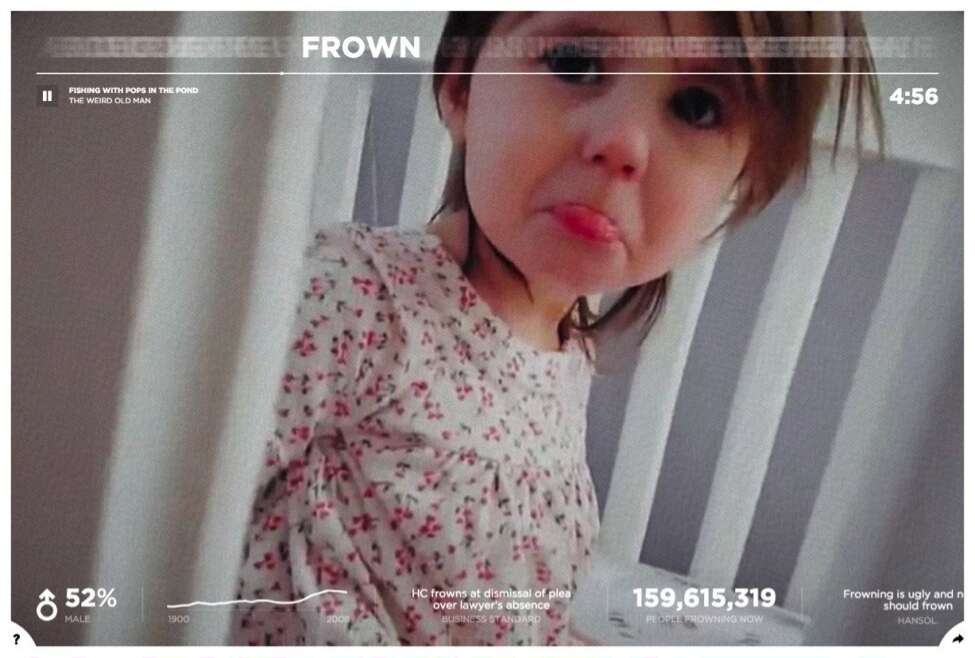
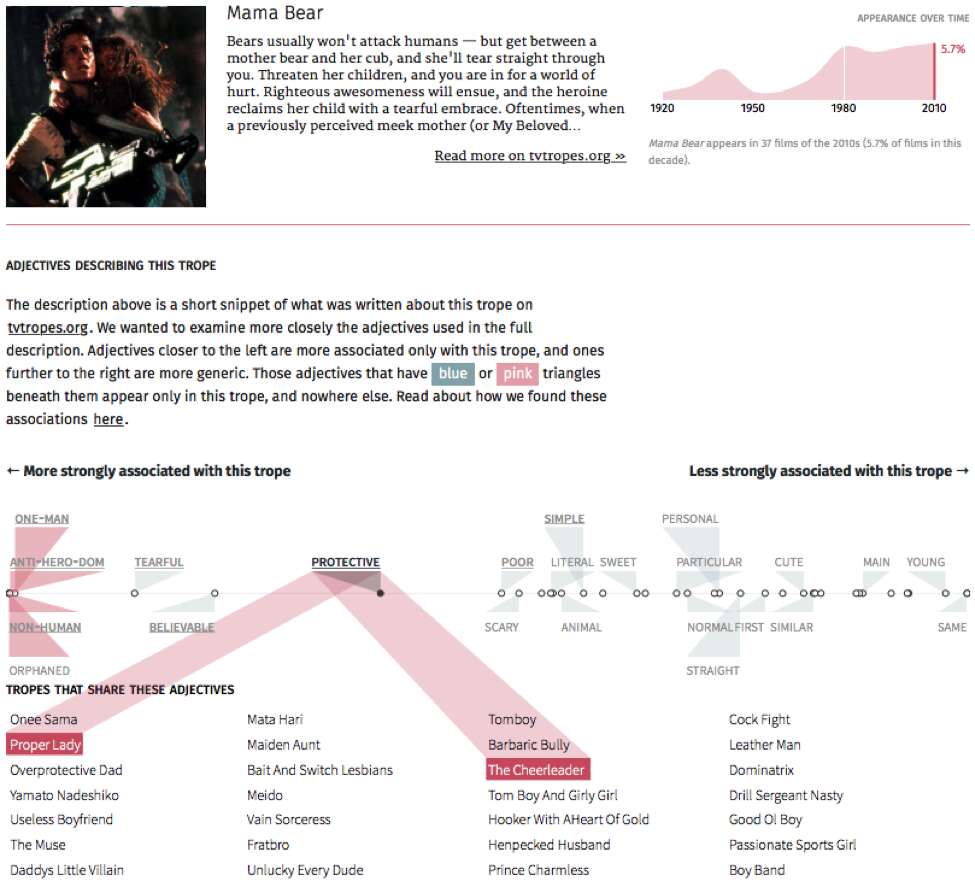
10.常用比喻
“比喻修辭是寫作者常用的,在讀者腦海中有特定形象的,一種工具和寫作習慣”。Bocoup 資料視覺化團隊做的“常用比喻”專案研究了比喻修辭中常用的詞。
如果你想了解電影裡的性別角色和人物性格,這個專案正是你要找的那個。
原文連結:http://flowingdata.com/2015/12/22/10-best-data-visualization-projects-of-2015/
原文作者:NATHAN YAU
譯者:Fibears
via:資料工匠(微信訂閱號ID:shujugongjiang)