網頁設計時,我經常遇到下面這個問題,一直不知道怎麼解決。
今天,總算全部理解了,一定要寫下來。
1. 問題的由來
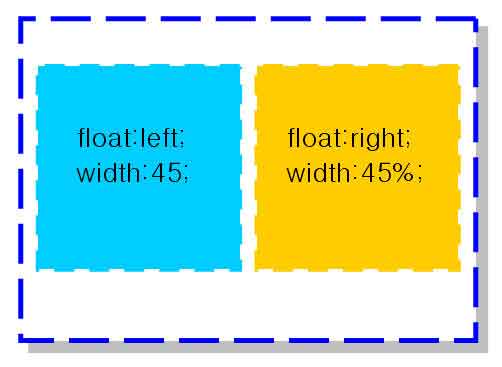
有這樣一種情形:在一個容器(container)中,有兩個浮動的子元素,如圖一。
(圖一 設計檢視是一個父容器中含有二個浮動的子元素)
請問HTML程式碼應該怎麼寫?
很簡單啦,幾行字就夠了。
<div>
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
</div>
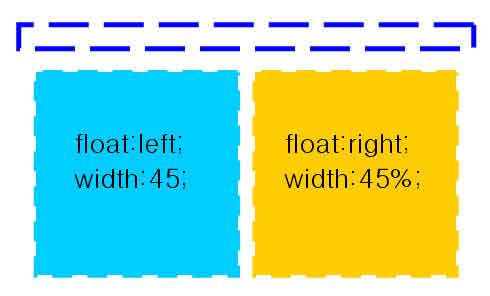
上面的程式碼完全正確,但是如果在瀏覽器中一執行,就會出現意想不到的結果。
(圖二 實際檢視是子元素顯示在父容器的外部)
兩者好像脫離了關係一樣,怎麼會這樣?
2. 問題的原因
其實,原因很簡單,與浮動定位有關。
在CSS規範中,浮動定位不屬於正常的頁面流(page flow),是獨立定位的。所以,只含有浮動元素的父容器,在顯示時不考慮子元素的位置,就當它們不存在一樣。這就造成了顯示出來,父容器好像空容器一樣。
3. 解決方法一:新增空元素
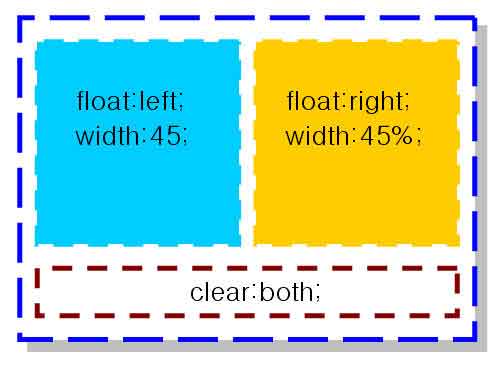
經典的解決方法,就是在浮動元素下方新增一個非浮動元素,就像圖三。
(圖三 在父容器底部新增一個非浮動元素)
程式碼這樣寫:
<div>
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
<div style="clear:both;"></div>
</div>
這樣一來,就沒問題,能夠正常顯示了。原理是父容器現在必須考慮非浮動子元素的位置,而後者肯定出現在浮動元素下方,所以顯示出來,父容器就把所有子元素都包括進去了。
這種方法比較簡單,但是要在頁面中增加冗餘標籤,違背了語義網的原則。那麼,有沒有不修改HTML程式碼的方法呢?
4. 解決方法二:浮動的父容器
另一種思路是,索性將父容器也改成浮動定位,這樣它就可以帶著子元素一起浮動了。
程式碼這樣寫:
<div style="float:left;">
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
</div>
這種方法不用修改HTML程式碼,但是缺點在於父容器變成浮動以後,會影響到後面元素的定位,而且有時候,父容器是定位死的,無法變成浮動。
5. 解決方法三:浮動元素的自動clearing
它的思路是讓父容器變得可以自動"清理"(clearing)子元素的浮動,從而能夠識別出浮動子元素的位置,不會出現顯示上的差錯。
要做到這點,只要為父容器加上一條"overflow: hidden"的CSS語句就行了。程式碼這樣寫:
<div style="overflow: hidden;">
<div style="float:left;width:45%;"></div>
<div style="float:right;width:45%;"></div>
</div>
這種方法的缺點主要有二個,一個是IE 6不支援,另一個是一旦子元素的大小超過父容器的大小,就會出顯示問題。
6. 解決方法四
還是回到方法一,能不能透過CSS語句新增子元素呢,這樣就不用修改HTML程式碼了?
回答是可以的,我們知道CSS語句中有一個:after偽選擇符,就可以在父容器的尾部自動建立一個子元素,這正好符合我們的需要。
下面的程式碼參照了lifesinger的寫法:
.clearfix:after {
content: "\0020";
display: block;
height: 0;
clear: both;
}
其中的"clearfix"是父容器的class名稱,"content:"020";"是在父容器的結尾處放一個空白字元,"height: 0;"是讓這個這個空白字元不顯示出來,"display: block; clear: both;"是確保這個空白字元是非浮動的獨立區塊。
但是,:after選擇符IE 6不支援,也就是說上面的這段程式碼在IE 6中無效,這怎麼辦?
我們新增一條IE 6的獨有命令"zoom:1;"就行了,這條命令的作用是啟用父元素的"hasLayout"屬性,讓父元素擁有自己的佈局。(它的具體含義,請參見本文的附錄。)IE 6會讀取這條命令,其他瀏覽器則會直接忽略它。
7. 最後的生產程式碼
.clearfix:after {
content: "\0020";
display: block;
height: 0;
clear: both;
}.clearfix {
zoom: 1;
}
更新 2011.04.21
Nicolas Gallagher貼出了更通用的生產程式碼。
/* For modern browsers */
.cf:before,
.cf:after {
content:"";
display:block;
}.cf:after {
clear:both;
}/* For IE 6/7 (trigger hasLayout) */
.cf {
zoom:1;
}
[參考閱讀]
* How To Clear Floats Without Structural Markup
====================
附錄 什麼是hasLayout
(以下內容摘自CSS Mastery一書的中譯本《精通CSS 高階Web標準解決方案》第154頁,人民郵電出版社,2007)
IE使用Layout概念來控制元素的尺寸和位置。如果一個元素有Layout,它就有自身的尺寸和位置;如果沒有,它的尺寸和位置由最近的擁有佈局的祖先元素控制。
在預設情況下,擁有Layout的元素包括:
<html>, <body><table>, <tr>, <th>, <td><img><hr><input>, <button>, <select>, <textarea>, <fieldset>, <legend><iframe>, <embed>, <object>, <applet><marquee>
(注意,<p>和<div>預設不擁有Layout。)
凡是具有以下CSS屬性的元素,也會擁有佈局:
- position: absolute
- float: left|right
- display: inline-block
- width: any value other than 'auto'
- height: any value other than 'auto'
- zoom: any value other than 'normal' (IE專用屬性)
- writing-mode: tb-rl(IE專用屬性)
- overflow: hidden|scroll|auto(只對IE 7及以上版本有效)
- overflow-x|-y: hidden|scroll|auto(只對IE 7及以上版本有效)
hasLayout是IE特有的屬性,不是CSS屬性。可以用Javascript函式hasLayout檢視一個元素是否擁有Layout。如果有,這個函式就返回true;否則返回false。hasLayout是一個只讀屬性,所以無法使用Javascript進行設定。
[參考閱讀]
(完)