顧名思義Chrome開發工具就是一個工具,它允許Web開發人員可以通過瀏覽器應用程式干預和操作Web頁面,也可以通過這個工具除錯和測試Web頁面或Web應用程式。有了這個工具,你可以做很多有趣的事情:
- 除錯介面的問題
- 使用斷點除錯JavaScript程式碼
- 優化你的程式碼
開啟開發者工具,你只需要在頁面的任意位置右擊滑鼠,選擇檢查元素或從右上角選單中選擇“工具>更多工具>開發者工具“。

下面示例演示的都是在Google Chrome的Canary瀏覽器下做的演示。
快速編輯HTML元素

試一試:
- 選擇”Elements”皮膚
- 選擇”Elements”皮膚內的一個DOM元素
- 雙擊你需要開啟的DOM元素標籤,你就可以編輯它
當你完成之後會自動更新和關閉標籤
到指定的行數

你可以在“Sources”皮膚中選擇指定的檔案中使用“:行數:列數”的功能。試試快捷鍵CMD + O。
展開所有子節點

試一試:
- 選擇”Elements”皮膚
- 選擇DOM元素和在帶有剪頭的地點按住
Alt +點選滑鼠左鍵,可以展開所有子節點
改變開發者工具位置

試一試快捷鍵:CMD + Shift + D。設定開發者工具有三個選項:
- 不在視窗中顯示開發者工具
- 在視窗右側顯示開發者工具
- 在視窗底部顯示開發者工具
通過CSS選擇器搜尋DOM元素

試一試快捷鍵:CMD + F / CTRL + F和輸入你需要的類名或ID名,可以搜尋到相應的選擇器。
Material和自定義顏色調色盤

你可以點選顏色程式碼前面的小圖示,你可以選擇:
- 頁面顏色:這個皮膚是從你的Web網站(在你的CSS中)自動生成
- Material Design:這個皮膚可以從Material Design皮膚中自動生成顏色
多個游標

移動游標按住CMD + 點選可以新增多個游標,你也可以使用CMD + U撤銷你選擇的最後一個游標。
複製圖片的Data URI

- 選擇”Network”皮膚
- 在“Resources”皮膚選擇你的圖片
- 在圖片上右擊,選擇“Copy Image as Data URI”選項
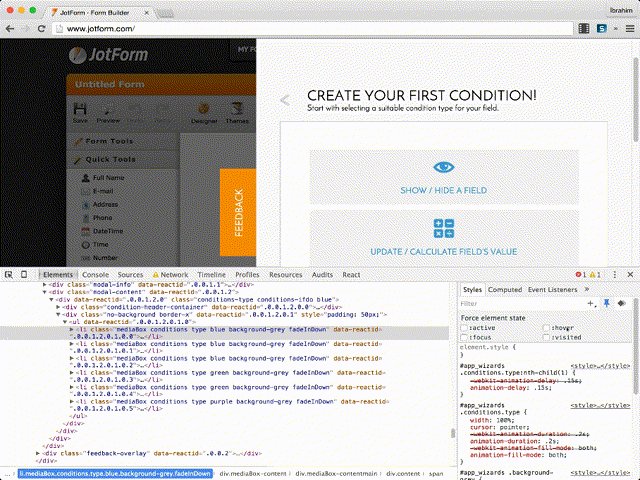
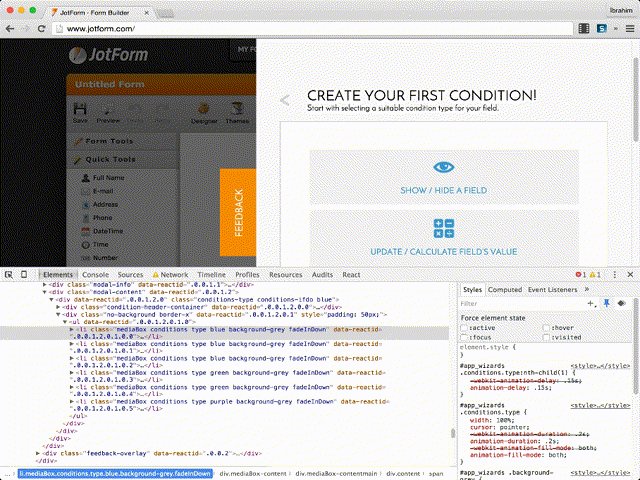
觸發偽類

- 在左邊的皮膚元素上右擊滑鼠,並選擇“Force Element State”
- 另外在右邊的皮膚中選擇切換偽類狀態的圖示
通過拖拽選擇多列

- 選擇“Sources”皮膚
- 在“Sources”皮膚編輯器中選擇你需要的檔案
- 按住
Alt並拖動滑鼠
使用$0獲取當前元素

- 選擇“Elements”皮膚
- 在”Element”皮膚中選擇DOM元素
- 點選”Console”並輸入
$0可以獲取當前元素
在元素中顯示

選擇一個DOM節點:
- 在“Console”皮膚中右擊
- 選擇”Reveal in Elements Panel”
檢視事件監聽器

- 選擇“Elements”皮膚”
- 在“Event Listeners”選單中選擇一個事件
- 右擊並選擇“Show Function Definition”,你可以檢視到對應的原始碼
預覽Easing

- 點選easing圖示(紫色的圖示),可以預覽easing
- 你可以通過瀏覽選擇其他的easing或者自定義easing
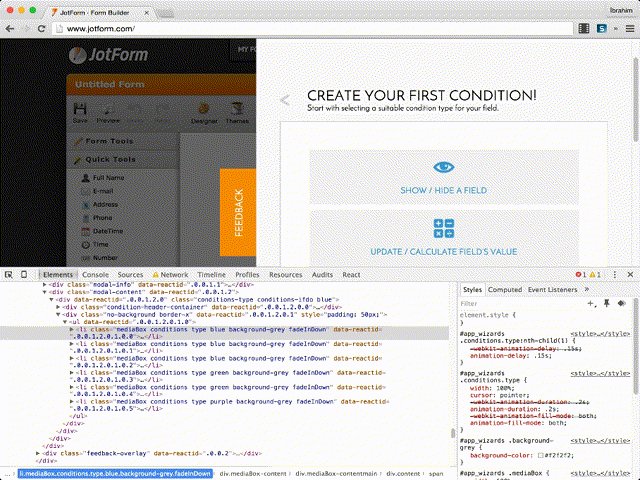
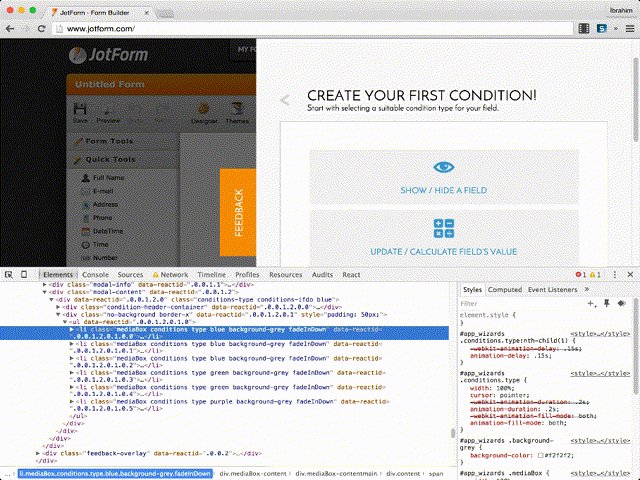
媒體查詢

- 點選左上角的手機圖示,選擇裝置模式
- 點選斷點(“blue”,”green”,”orange”)工具欄選擇斷點
如果你可擊一個工具欄,你可以在原始碼中找到它對應的位置。
Network Filmstrip

Film Strip”顯示頁面從開始到結束渲染的截圖。你可以點選截圖和在timeline-style中檢視檢視。
- 選擇“Network”皮膚
- 點選“錄製”圖示
- 重新載入頁面
Copy Response

你可以在網路資源中複製”Response/Request”頭。
- 選擇“Network”皮膚”
- 在“Sources”皮膚編輯器中選擇你需要的檔案”
- 右擊並選擇“Copy Response”
執行預定義的程式碼片段

- 在左側邊欄中選擇: Sources > Snippets
- 右擊選擇Select New
- 輸入檔名和在右側的皮膚中輸入程式碼片段
- 程式碼片段檔名上右擊選擇Run
Device Emulation Sensors

你可以模擬移動裝置感測器:
- 觸控式螢幕
- 地理位置座標
- 加速計
你可以這樣操作:
- 選擇“Elements”皮膚
- 選擇“Emulation > Sensors”和點選“Esc”取消
Workspaces

- 選擇“Sources”皮膚
- 在Sources皮膚中右擊並選擇“Add Folder to Workspaces”
- 選擇你的檔案和右擊,並選擇Map to Network Resources
- 修改你的檔案程式碼和檢視