今天是這個連載的最後一部分,內容關於網頁的佈局。
廢話少說,大家先看我做的一個範例網頁,請點選進入。
然後,我對這個範例做一點解釋。
================
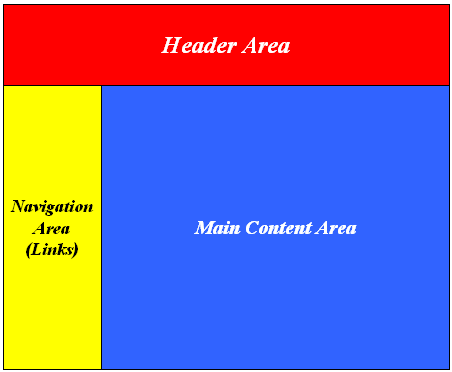
從佈局上看,世界上所有的網頁,大多由三個部分構成:
* Header(頭部)
* Footer(尾部)
* Content(內容區)
一般來說,Header總是在網頁的上方,Footer總是在網頁的下方,Content是中間的一大塊。在 Content中又可以分成很多欄,從一欄式到三欄式都很常見。
我們的目的是透過CSS檔案,實現欄位和佈局的自動調整。網上有很多現成的佈局模板,我採用的是Tripoli專案中的佈局模板,然後做了一些修改。
它要求的網頁程式碼結構是這樣的:
<body class="[layout classes]">
<div id="container">
<div id="header">
<div class="content"><!-- header content --></div>
</div><div id="content_zone">
<div id="primary">
<div class="content"><!-- primary content --></div>
</div><div id="secondary">
<div class="content"><!-- secondary content --></div>
</div><div id="tertiary">
<div class="content"><!-- tertiary content --></div>
</div></div>
<div id="footer">
<div class="content"><!-- footer content --></div>
</div></div>
</body>
在body標籤下面,直接是一個"container",所有網頁的內容都屬於這個容器。然後,container又分成五個部分,分別是:header、primary、secondary、tertiary和footer。primary 是主內容區,secondary是次內容區,tertiary是第三內容區。也就是說,這個模板最多隻支援三欄式佈局。
另外,請注意,在body標籤的後面,class屬性是需要你自己設定的。Tripoli預設提供9種佈局,用l1-l9來表示。
* l1:2欄式 66% - 33%
* l2:2欄式 33% - 66%
* l3:2欄式 50% - 50%
* l4:3欄式 33% - 33% - 33%
* l5:3欄式 16% - 66% - 16%
* l6:3欄式 25% - 50% - 25%
* l7: 3欄式 66% - 16% - 16%
* l8: 3欄式 50% - 25% - 25%
* l9:3欄式 25% - 25% - 50%
你選擇一種,將它填入class屬性就可以,比如class="l2"。
class屬性值中還可以設定一個equal類,這將使得各個欄位的垂直長度保持相等,比如class="l2 equal"。
其他設定就沒有了,是不是很簡單?
======================
最後,就是這一套完整的模板下載:html_template.zip(3.4KB)。
歡迎使用。
(完)