Cocos2dx之文字選單和圖片選單的使用
選單的顯示有兩種,一種是文字,另一種是圖片,不過基本都是用圖片的方式來顯示,使用者體驗比較好
上例項
//建立文字,引數(顯示內容,字型,大小)
CCLabelTTF* stopLabel = CCLabelTTF::create("Stop", "arial", 30);
stopLabel->setColor(ccc3(0, 255, 0));
CCLabelTTF* startLabel = CCLabelTTF::create("Start", "arial", 30);
startLabel->setColor(ccc3(0, 255, 0));
//建立文字選單選項,引數(文字label,目標類,要執行的函式)
CCMenuItemLabel* mLabel1 = CCMenuItemLabel::create(stopLabel, this, menu_selector(ClipScene::stopCreate));
mLabel1->setPosition(ccp(width / 2, 250));
CCMenuItemLabel* mLabel2 = CCMenuItemLabel::create(startLabel, this, menu_selector(ClipScene::startCreate));
mLabel2->setPosition(ccp(width / 2, 50));
//將選項新增進選單,引數(n個MneuItem,NULL)
CCMenu* m1 = CCMenu::create(mLabel1, mLabel2, NULL);
m1->setPosition(ccp(0, 0));
this->addChild(m1);
//建立圖片選單選項,引數(未點時的圖片,點選時的圖片,目標類,要執行的函式)
CCMenuItemImage* mImg1 = CCMenuItemImage::create("pause1.png", "pause.png", this, menu_selector(ClipScene::stopCreate));
mImg1->setPosition(ccp(width / 2 + 100, 250));
CCMenuItemImage* mImg2 = CCMenuItemImage::create("go.png", "go1.png", this, menu_selector(ClipScene::startCreate));
mImg2->setPosition(ccp(width / 2 + 100, 50));
//將選項新增進選單,引數(n個MneuItem,NULL)
CCMenu* m2 = CCMenu::create(mImg1, mImg2, NULL);
m2->setPosition(ccp(0, 0));
this->addChild(m2);這裡的回掉函式ClipScene::stopCreate格式如下
void ClipScene::stopCreate(CCObject* menuItem)
{
this->unschedule(schedule_selector(ClipScene::createSprite));
}
void ClipScene::startCreate(CCObject* menuItem)
{
this->schedule(schedule_selector(ClipScene::createSprite),1);
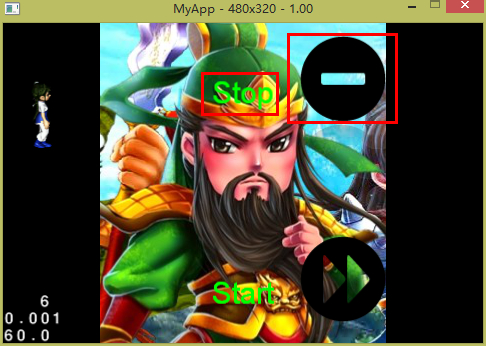
}點選前:
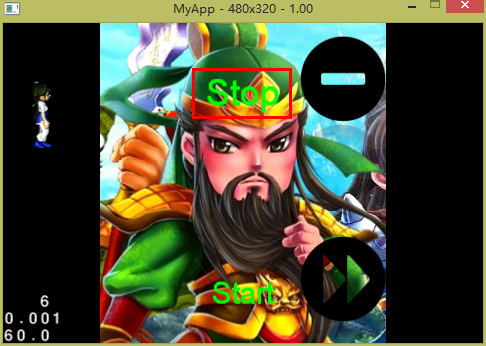
點選後的文字放大,圖片換成另一種圖片
相關文章
- 使用點陣圖選單項——新增線和圖形到選單 (轉)
- 使用點陣圖選單項——點陣圖選單項例項 (轉)
- 精簡選單和完整選單之間進行切換
- 微信公眾號-點選選單回覆圖片二維碼
- JavaScript帶下拉選單的文字框JavaScript
- mfc下改變選單的文字
- VC++的選單控制和自繪選單。 (轉)C++
- 將選中的下拉選單值寫入文字框
- PbootCMS導航選單-導航選單的使用教程boot
- Win10系統刪除右鍵選單“使用看圖王美化圖片”選項的方法Win10
- PyQt5 之勾選選單QT
- 炫酷的jQuery手風琴圖片和選單外掛及原始碼jQuery原始碼
- Android開發之Menu:OptionMenu(選項選單)、ContextMenu(上下文選單)、SubMenu(子選單)AndroidContext
- 禁用文字選擇、右鍵選單例項程式碼單例
- No MFC,Only API——選單的建立和使用 (轉)API
- 不用圖片和JS 照樣建立絢麗的動態CSS3選單JSCSSS3
- VS2005入門之單選列表和複選列表及單選按紐和核取方塊
- 使用點陣圖選單項——建立點陣圖 (轉)
- vue分頁全選和單選操作Vue
- Java選擇框和單選按鈕Java
- 右鍵選單中的文字文件新增快捷鍵
- 建立點陣圖選單 (轉)
- 安全屋和主選單
- jquery如何獲取select下拉選單選中項的值和文字jQuery
- echart map圖示切換多選,單選,預設選中
- jquery實現的獲取選中select下拉選單的值和文字jQuery
- 炫酷實用的jQuery外掛 涵蓋選單、按鈕、圖片jQuery
- 導航和選單的教程一
- PyQt5 之選單欄QT
- 在PyQt中構建 Python 選單欄、選單和工具欄QTPython
- Android 選單(OptionMenu)大全 建立你自己的選單Android
- Android上傳圖片之呼叫系統拍照和從相簿選擇圖片Android
- 簡單的js反選,全選,全不選JS
- 圖床的選擇和使用圖床
- TC20寫的DOS底下文字選單 (轉)
- Win11如何找回熟悉的開始選單、工作列和右鍵選單
- Android最簡單的側劃選單,DrawerLayout的使用Android
- 在選單中加入圖示 (轉)