extjs4 searchField的使用方法 及 remodeFiter 未定義問題的解決
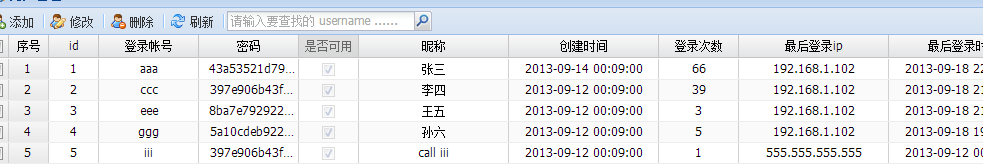
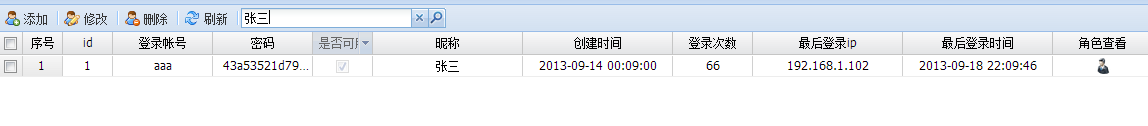
先來看看效果吧,有點不好的地方就是隻能由一個查詢引數,不過有需求的話可以自己另設一個from表單來裝查詢引數
Js部分
1、在使用searchField的地方先設定這個外掛的路徑
Ext.Loader.setPath('Ext.ux', 'extjs/examples/ux');
Ext.define('yang.view.sysManage.UserList', {
extend : 'Ext.grid.Panel',
alias : 'widget.userList',
id : 'userList',
title : '使用者管理',
2、建立一個searchField物件,在yang.view.sysManage.UserList初始化方法裡
var searchField = Ext.create('Ext.ux.form.SearchField', {
store : userListStore, //這個store和這個grid panel是同一個store。
width : 205,
emptyText : '請輸入要查詢的 username ......'
});
然後再toolbar上新增一個這個item
3、在userListStore設定一下remoteFilter 及查詢的引數,一下是store的全部原始碼,查詢的關鍵部分加黑了
Ext.define('yang.store.sysManage.UserListStore', {
extend : 'Ext.data.Store',
model : 'yang.model.sysManage.UserListModel',
pageSize : 5,
autoLoad : true,
remoteFilter : true,
proxy : {
type : 'ajax',
url : adminFolder + '/listUser.do', // 提交的url
actionMethods : {
read : 'POST' // 提交的方式是 POST方式
},
filterParam : 'name',
reader : {
type : 'json', // 讀到的資料格式是json格式
root : 'list', // 資料的根名是 resultList
totalProperty : 'totalCount' // 總記錄數的根名是 totalCount
}
},
sorters : [{
property : 'id',
direction : 'asc'
}]
});
然後是後臺原始碼,應為列表和查詢都在的同一個store了,所以後臺需要判斷後發查詢資料庫
@RequestMapping(value = "/listUser.do", method = RequestMethod.POST)
@ResponseBody
public String listUser(@RequestParam(value = "start") Integer offset,
@RequestParam(value = "limit") Integer pageSize,
@RequestParam(value = "name", required = false) String name) {
if (offset == null) {
offset = 1;
}
if (pageSize == null) {
pageSize = 5;
}
String hql = null;
PageUtil<User> userPage = null;
System.out.println("name=" + name);
if (name == null) {
hql = "from User";
userPage = this.userService.getPageData(hql, offset, pageSize);
} else {
hql = "from User u where u.name=?";
userPage = this.userService
.getPageData(hql, offset, pageSize, name);
}
JSONObject jsonObject = JSONObject.fromObject(userPage);
return jsonObject.toString();
}
常見問題:
1、出現 substring 錯誤是因為未引入該外掛,只需在該檔案引入一下
Ext.Loader.setPath('Ext.ux', 'extjs/examples/ux');相關文章
- 路由 [verification.verify] 未定義的解決方法!路由
- Ajax中“Sys未定義”錯誤的解決方法
- IE 不支援 Promise 解決辦法 (或者 promise 未定義)的解決方法Promise
- 奇怪的登入問題及解決
- Git的使用方法及金鑰問題Git
- Spring ApplicationListener使用方法及二次呼叫問題解決SpringAPP
- Go 模組存在的意義與解決的問題Go
- CAS導致的ABA問題及解決
- IPython的安裝及問題解決Python
- Kafka常見的問題及解決方案Kafka
- 常見問題及解決
- 近期工作遇到的問題及解決方式收藏
- nodejs 近期所遇到的問題及解決NodeJS
- JS中toFixed()方法的問題及解決方案JS
- 裝SAP GUI時遇到的問題及解決GUI
- ASP.NET使用Coolite.Ext.Web.dll,顯示ext 未定義 的解決方法ASP.NETWeb
- Git常見問題及解決Git
- Harbor搭建及配置 問題解決
- 跨域問題及解決方案跨域
- redis安裝及問題解決Redis
- 常見問題及解決方案
- 多執行緒的安全問題及解決方案執行緒
- vue渲染時閃爍{{}}的問題及解決方法Vue
- Xcode 10.1 新特性及解決的問題XCode
- 代理伺服器的連線問題及解決伺服器
- 資料倉儲的效能問題及解決之道
- ArrayList的使用及ConcurrentModificationException問題解決Exception
- linux kernel引發的oracle問題及解決LinuxOracle
- redis 安裝及安裝遇到的問題解決Redis
- Oracle 常見的錯誤問題及解決方法Oracle
- 呼叫的方法addFrameScript可能未定義
- .Net Core3.1中SameSite的使用方法、遇到的問題以及解決辦法
- Mybatis入門 Mybatis存在的意義 解決的問題 基本操作MyBatis
- ExtJS4中設定tabpanel的tab高度問題JS
- Hanlp配置自定義詞典遇到的問題與解決方法HanLP
- 解決「問題」,不要解決問題
- 自定義RedisTemplate,解決Redis亂碼問題Redis
- 工作中碰到的Java問題整理及解決方案Java