extjs4 動態載入樹選單和相應的按鈕是否顯示 ,到對許可權的控制粒度細化到按鈕
初步想到對許可權的控制的就是樹選單從資料庫載入,同時也載入相應 增刪改查 按鈕setVisible和setDisabled的true or false值。
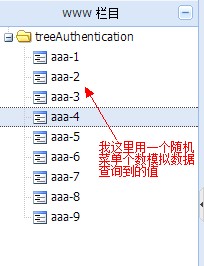
樹選單的view
樹選單的store
然後是單擊樹選單的事件監聽,這裡是核心controller。
最後後臺的程式碼
我這裡演示用手動設定這些值模擬資料庫查詢到的值。
先說明一下,用setVisible和setDisabled來實現控制粒度細化到按鈕有一點漏洞,setVisible可以通過修改html原始碼讓它顯示出來,不過setDisabled我暫時沒發現,有發現的朋友通知一下,在此先謝過了……
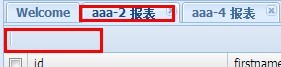
先上效果圖
、
樹選單的view
Ext.define('yang.view.frameAAA.module.FrameAAAWestChartPanelRemote', {
extend : 'Ext.tree.Panel',
alias : 'widget.frameAAAWestChartPanelRemote',
initComponent : function() {
var chartStoreRemote = Ext.create('yang.store.frameAAA.module.FrameAAAWestChartStoreRemote');
var me = this;
Ext.apply(me, {
id : 'treeAuthentication',
title : '<center>www 欄目</center>',
rootVisible : true,
lines : true,
autoScroll : true,
store : chartStoreRemote
});
me.callParent(arguments);
}
});樹選單的store
Ext.define('yang.store.frameAAA.module.FrameAAAWestChartStoreRemote', {
extend : 'Ext.data.TreeStore',
autoLoad : true,
fields : ['text', 'iconCls', 'xtype', 'leaf', 'addBut',
'deleteBut', 'modifyBut', 'queryBut'],
proxy : {
type : 'ajax',
url : 'http://localhost:8080/b_springmvc_extjs/treeAuthentication.do',
actionMethods : {
read : 'POST' // 提交的方式是 POST方式
},
reader : {
type : 'json',
root : 'children'
// record: 'node'
}
},
sorters : [{
property : 'text',
direction : 'asc'
}],
root : {
nodeType : 'async',
text : 'treeAuthentication',
// id: '00',
expanded : true
}
});然後是單擊樹選單的事件監聽,這裡是核心controller。
'frameAAAWestChartPanelRemote' : {
itemclick : this.westChartPanelRemoteClick
} //對許可權的控制粒度再選單的顯示上細化到按鈕
westChartPanelRemoteClick : function(view, rec, item, index, e) {
var charId = 'chartRemote_'+rec.get('text');
var frameAAACenter = Ext.getCmp('frameAAACenter');
var chartTabPanel=Ext.getCmp(charId);
if(!chartTabPanel){
chartTabPanel = frameAAACenter.add({
xtype : rec.get('xtype'),
id : 'chartRemote_'+rec.get('text'),
title : rec.get('text')+' 報表',
closable : true,
moduleId:rec.get('id')
});
}
frameAAACenter.setActiveTab(chartTabPanel);
//根據後臺返回來的值動態設定是否顯示 增刪改查 按鈕
Ext.getCmp(charId+'_addBut').setVisible(rec.get('addBut'));
Ext.getCmp(charId+'_modifyBut').setVisible(rec.get('modifyBut'));
Ext.getCmp(charId+'_deleteBut').setVisible(rec.get('deleteBut'));
//根據後臺返回來的值動態設定是否可以點選 增刪改查 按鈕
Ext.getCmp(charId+'_addBut').setDisabled(!rec.get('addBut'));
Ext.getCmp(charId+'_modifyBut').setDisabled(!rec.get('modifyBut'));
Ext.getCmp(charId+'_deleteBut').setDisabled(rec.get('deleteBut'));
},最後後臺的程式碼
@RequestMapping(value = "/treeAuthentication.do", method = RequestMethod.POST)
@ResponseBody
public String treeAuthentication() {
List<TreeStore> list = new ArrayList<TreeStore>();
int num = new Random().nextInt(10);
for (int i = 1; i <= num; i++) {
TreeStore t = new TreeStore();
t.setId(i);
t.setText("aaa-" + i);
t.setLeaf(true);
if (i % 2 == 0) {
t.setXtype("frameAAACenterGridPanel");
t.setAddBut(false);
t.setDeleteBut(false);
t.setModifyBut(false);
t.setQueryBut(false);
} else {
t.setXtype("frameAAACenterGridPanel");
t.setAddBut(true);
t.setDeleteBut(true);
t.setModifyBut(true);
t.setQueryBut(true);
}
list.add(t);
}
JSONArray jsonArray = JSONArray.fromObject(list);
String json = "{children:" + jsonArray.toString() + "}";
System.out.println(json);
return json;
}再附上TreeStore的entity
public class TreeStore implements Serializable {
/**
* @Fields serialVersionUID : TODO(用一句話描述這個變數表示什麼)
*/
private static final long serialVersionUID = 1L;
private int id;
private String text;
private String xtype;
private String iconCls = "user";
private boolean leaf;
private boolean addBut;
private boolean deleteBut;
private boolean modifyBut;
private boolean queryBut;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getXtype() {
return xtype;
}
public void setXtype(String xtype) {
this.xtype = xtype;
}
public String getIconCls() {
return iconCls;
}
public void setIconCls(String iconCls) {
this.iconCls = iconCls;
}
public boolean isLeaf() {
return leaf;
}
public void setLeaf(boolean leaf) {
this.leaf = leaf;
}
public boolean isAddBut() {
return addBut;
}
public void setAddBut(boolean addBut) {
this.addBut = addBut;
}
public boolean isDeleteBut() {
return deleteBut;
}
public void setDeleteBut(boolean deleteBut) {
this.deleteBut = deleteBut;
}
public boolean isModifyBut() {
return modifyBut;
}
public void setModifyBut(boolean modifyBut) {
this.modifyBut = modifyBut;
}
public boolean isQueryBut() {
return queryBut;
}
public void setQueryBut(boolean queryBut) {
this.queryBut = queryBut;
}
}
相關文章
- 選單許可權和按鈕許可權設定
- 一對一原始碼,前端頁面許可權和按鈕許可權控制原始碼前端
- 非常強的許可權管控,精細到頁面按鈕及APIAPI
- 手把手教你搞定選單許可權設計,精確到按鈕級別
- vue要做許可權管理該怎麼做?如果控制到按鈕級別的許可權怎麼做?Vue
- 一個簡單的Vue按鈕級許可權方案Vue
- Oracle Form 控制form工具欄按鈕是否可點選OracleORM
- Qt QTtoolButton 滑鼠移動到按鈕上時,彈出選單後,按鈕的hover狀態無法恢復的問題QT
- springboot許可權設計思路(精確到按鈕級別)Spring Boot
- 透過單選按鈕控制編輯框的狀態
- jQuery 點選按鈕改變可用狀態和顯示文字jQuery
- jquery點選按鈕顯示和隱藏DIvjQuery
- vue-button設定按鈕是否可點選狀態Vue
- vue + vuex + directives實現許可權按鈕的思路Vue
- 點選按鈕實現div的顯示和隱藏
- 單選多選按鈕
- 窗體(文字框,按鈕,單選按鈕,標籤)
- 使用SAP C4C rule editor動態控制UI上某個按鈕是否顯示UI
- 點選按鈕動畫方式隱藏和顯示div動畫
- JavaScript 點選一個按鈕 div的隱藏和顯示JavaScript
- 基於VUE自定義指令實現按鈕級許可權控制Vue
- Vue2-利用自定義指令實現按鈕許可權控制Vue
- Java選擇框和單選按鈕Java
- jQuery如何判斷單選按鈕是否被選中jQuery
- VUE動態路由和按鈕的實現Vue路由
- JavaScript點選一個按鈕隱藏和顯示divJavaScript
- 第 7 章 圖示選單按鈕元件元件
- vue之神奇的動態按鈕Vue
- javascript動態改變單選按鈕radio的選中狀態JavaScript
- 單選按鈕和核取方塊
- jQuery實現動態設定按鈕是否可用jQuery
- jquery實現的點選按鈕改變可用狀態和顯示文字程式碼jQuery
- VB原始碼推薦: 動態的顯示/隱藏start按鈕 (轉)原始碼
- 獲取選中表單按鈕的值
- Vue 專案實現按鈕級別許可權管理Vue
- 點選按鈕實現隱藏和顯示的切換程式碼
- 模擬展示動態按鈕
- UIButton(用按鈕中的文字大小來動態設定按鈕的尺寸)UI