懸浮按鈕點選回到頂部FloatingActionButton
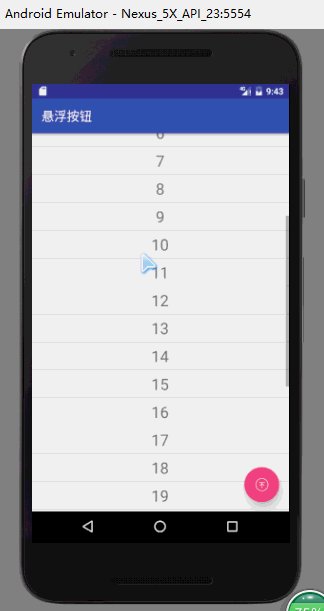
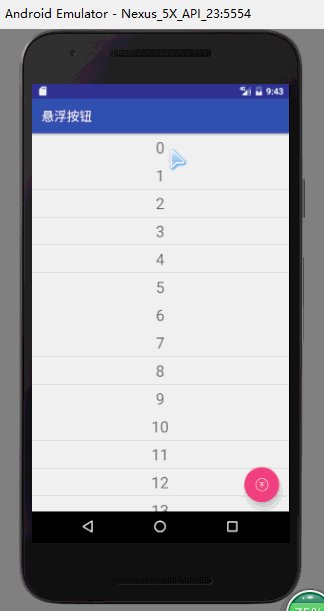
先看一下效果:
FloatingActionButton是Design Support庫中提供的一個控制元件,這個控制元件可以輕鬆實現懸浮按鈕的效果
首先,要在專案中使用這個懸浮按鈕就要先把design這個包匯入專案
gradle中加入依賴
compile 'com.android.support:design:25.0.0'接下來就是在xml中使用:
我這裡是放置一個listView模擬返回頂部
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ListView
android:id="@+id/listview_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating_btn_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:src="@mipmap/top"
app:elevation="10dp"
android:layout_margin="15dp"/>
</RelativeLayout>
其中 app:elevation=”10dp”是給FloatingActionButton指定一個高度,高度越高,投影的範圍越大,但是投影效果越淡,反之則反
接下來是MainActivity中的使用:
package com.duanlian.floatingbtn;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView mListView;
private FloatingActionButton mFloatBtn;
private MyListViewAdapter mAdapter;
private List<String> mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mListView = (ListView) findViewById(R.id.listview_main);
mFloatBtn = (FloatingActionButton) findViewById(R.id.floating_btn_main);
mList = new ArrayList<>();
for (int i = 0; i < 30; i++) {
mList.add(i + "");
}
mAdapter = new MyListViewAdapter(this, mList);
mListView.setAdapter(mAdapter);
//懸浮按鈕的點選事件的監聽
mFloatBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//listView返回到頂部
mListView.smoothScrollToPosition(0);
}
});
}
}
怎麼樣,簡單吧
相關文章
- 基於js實現點選按鈕回到頂部JS
- 手機直播原始碼,點選按鈕,立即回到頂部原始碼
- 直播軟體搭建,點選按鈕自動回到頂部
- 回到頂部和回到頂部按鈕的顯示隱藏
- Flutter總結之懸浮按鈕FloatingActionButton使用Flutter
- CSS_導航欄+固定浮動的回到頂部按鈕CSS
- 從頁面底部回到頂部+動畫效果 & 翻頁後從按鈕處回到頁面頂部動畫
- js實現點選回到頂部JS
- 簡單實現點選回到頂部
- CSS3滑鼠懸浮動畫按鈕效果CSSS3動畫
- RecyclerView滑動到底部的時候點選按鈕直接返回頂部View
- 利用css變數實現按鈕懸浮效果CSS變數
- CSS3滑鼠懸浮交叉線效果按鈕CSSS3
- jQuery返回頂部按鈕詳解jQuery
- 記vue下懸浮貼合頂部實現Vue
- jQuery之回到頂部jQuery
- Jquery回到頂部功能jQuery
- Android RecyclerView實現頭部懸浮吸頂效果AndroidView
- iOS - 新增一個全域性懸浮按鈕(整合pods版)iOS
- 滑鼠懸浮按鈕背景變色效果程式碼例項
- css3實現的滑鼠懸浮按鈕動畫效果CSSS3動畫
- js——頁面回到頂部JS
- Dcat-admin新增頂部右側按鈕
- 使用自定義 View 繪製一個懸浮式可拖拽按鈕View
- JavaScript 點選按鈕返回底部JavaScript
- 點選回車實現按鈕點選功能
- 乾貨分享!懸浮按鈕設計規範和經典實踐
- css3實現的滑鼠懸浮立體動態按鈕效果CSSS3
- vue中實現回到頂部功能Vue
- 每天一邊js -- 回到頂部JS
- Android--按鈕點選事件Android事件
- Android 點選按鈕跳轉Android
- 防止頁面按鈕多次點選
- 跟隨滾動條漂浮的返回頂部按鈕效果
- 專案需要實現按鈕懸浮的功能, 實現後的記錄
- 外掛-懸浮選單
- 實現浮動按鈕 (轉)
- jquery經典例項之回到頂部jQuery