Repractise架構篇一: CMS的重構與演進
重構系統是一項非常具有挑戰性的事情。通常來說,在我們的系統是第二個系統的時候才需要重構,即這個系統本身已經很臃腫。我們花費了太量的時間在程式碼間的邏輯,開發新的功能變得越來越慢。這不僅僅可能只是因為我們之前的架構沒有設計好,而且在我們開發的過程中沒有保持著原先設計時的一些原則。如果是這樣的情況,那麼這就是一個複雜的過程。
還有一種情況是我們發現了一種更符合我們當前業務的框架。
動態CMS
CMS簡介
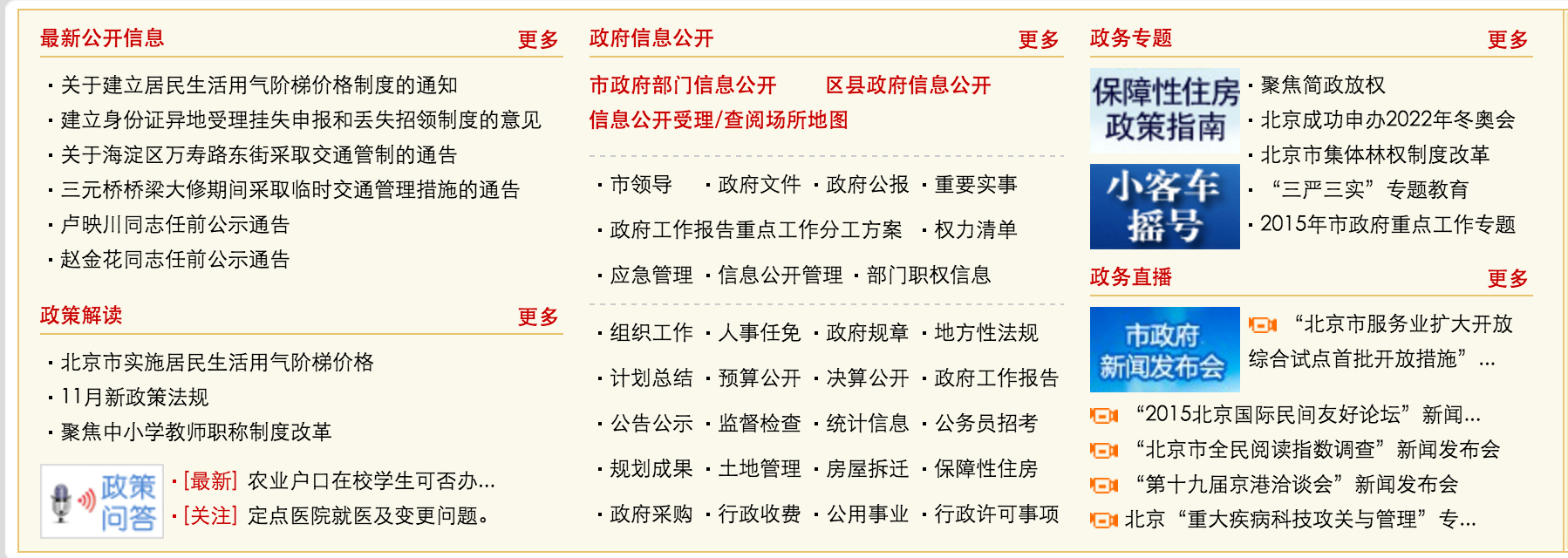
CMS是Content Management System的縮寫,意為"內容管理系統".它可以做很多的事情,但是總的來說就是Page和Blog——即我們要建立一些頁面可以用於寫一些About US、Contact Me,以及持續更新的部落格或者新聞,以及其他子系統——通常更新不活躍。通過對這些部落格或者新聞進行分類,我們就可以有不同的資訊內容,如下圖:

CMS是政府和企業都需要的系統,他們有很多的資訊需要公開,並且需要對其組織進行宣傳。在我有限的CMS交付經驗裡(大學時期),一般第一次交付CMS的時候,已經建立了大部分頁面。有時候這些頁面可能直接儲存在資料庫中,後來發現這不是一個好的方案,於是很多頁面變成了靜態頁面。隨後,在CMS的生命週期裡就是更新內容。
因而,CMS中起其主導的東西還是Content,即內容。而內容是一些持續可變的東西。這也就是為什麼WordPress這麼流行於CMS界,它是一個部落格系統,但是多數時候我們只需要更新內容。除此不得不提及的一個CMS框架是Drupal,兩者一對比會發現Drupal比較強大。通常來說,強大的一個負作用就是——複雜。
WordPress和Drupal這一類的系統都屬於釋出系統,而其後臺可以稱為編輯系統。
一般來說CMS有下面的特點:
- 支援多使用者。
- 角色控制-內容管理。如InfoQ的編輯後臺就會有這樣的機制,社群編輯負責建立內容,而稽核釋出則是另外的人做的。
- 外掛管理。如WordPress和Drupal在這一方面就很強大,基本可以滿足日常的需要。
- 快捷簡便地儲存內容。簡單地來說就是所見即所得編輯器,但是對於開發者來說,Markdown似乎是好的選擇。
- 預釋出。這是一個很重要的特性,特別是如果你的系統後臺沒有相對應的預覽機制。
- 子系統。由於這屬於定製化的系統,並不方便進行總結。
- ...
CMS一直就是這樣一個緊耦合的系統。
CMS架構與Django
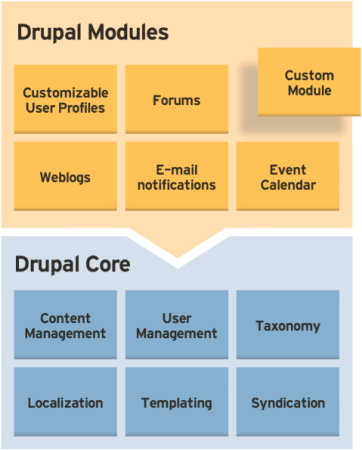
說起來,我一直是一個CMS黨。主要原因還在於我可以隨心所欲地去修改網站的內容,修改網站的架構。好的CMS總的來說都有其架構圖,下圖似乎是Drupal的模組圖

一般來說,其底層都會有:
- ORM
- User Management
- I18n / L10n
- Templates
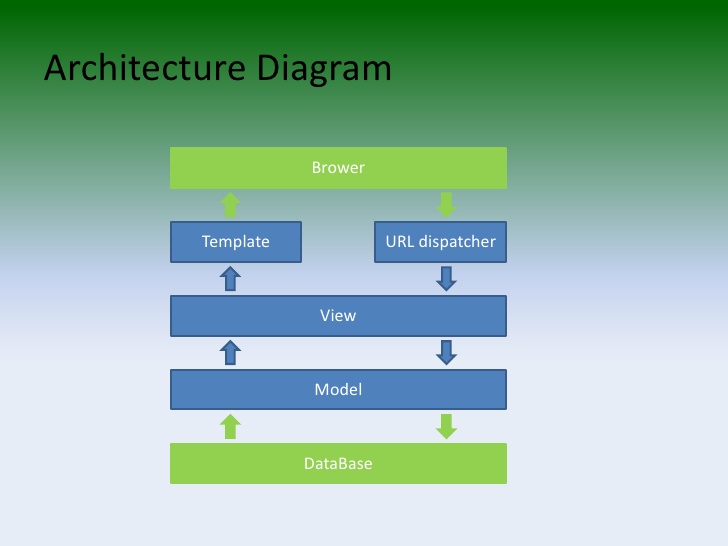
我一直在使用一個名為Django的Python Web框架,它最初是被開發來用於管理勞倫斯出版集團旗下的一些以新聞內容為主的網站的,即是CMS(內容管理系統)軟體。它是一個MTV框架——與多數的框架並沒有太大的區別。
層次 | 職責 ------------------------|--------------- 模型(Model),即資料存取層 | 處理與資料相關的所有事務:如何存取、如何驗證有效性、包含哪些行為以及資料之間的關係等。 模板(Template),即表現層 | 處理與表現相關的決定: 如何在頁面或其他型別文件中進行顯示。 檢視(View),即業務邏輯層 | 存取模型及調取恰當模板的相關邏輯。模型與模板之間的橋樑。
從框架本身來上看它和別的系統沒有太大的區別。

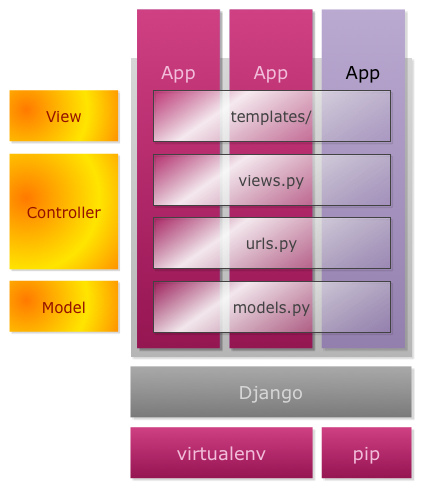
但是如果我們已經有多外模組(即Django中app的概念),那麼系統的架構就有所不同了。

這就是為何我喜歡用這個CMS的原因了,我的每個子系統都以APP的形式提供服務——部落格是一個app,sitemap是一個app,api是一個app。系統直接解耦為類似於混合服務的架構,即不像微服務一樣多語言化,又不會有巨集應用的緊耦合問題。
編輯-釋出分離
我們的編輯和釋出系統在某種意義上緊耦合在一起了,當使用者訪問量特別大的時候,這樣會讓我們的應用變得特定慢。有時候編輯甚至釋出不了新的東西,如下圖引示:

或者你認識出了上圖是源自Martin Folwer的編輯-釋出分離
編輯-釋出分離是幾年前解耦複雜系統游來開來帶來的一個成果。今天這個似乎已經很常見了,編輯的時候是在後臺進行的,等到釋出的時候已經變成了一個靜態的HTML。
已經有足夠多的CMS支援這樣的特性,執行起來似乎特別不錯,當然這樣的系統也會有快取的問題。有了APP這後,這個趨勢就更加明顯了——人們需要提供一個API。到底是在現有的系統裡提供一個新的API,還是建立一個新的API。
這時候,我更願意選擇後者——畢竟緊耦合一個系統總會在後期帶來足夠多的麻煩。而且基於資料庫構建一個只讀的RESTful API並不是一個複雜的過程,而且也危險。這時候的瓶頸就是資料庫,但是似乎資料庫都是多數系統的瓶頸。人們想出了各種各樣的技術來解決這個瓶頸。
於是之前我試著用Node.js + RESTify將我的部落格重構成了一個SPA,當然這個時候CMS還在執行著。出於SEO的原因我並沒有在最後採用這個方案,因為我網站的主要流量來源是Google和是百度。但是我在另外的網站裡混合了SPA與MPA,其中的效能與應用是相當的,除了第一次載入頁面的時候會帶來一些延時。
除了Node.js + RESTify,也試了試Python + Falcon(一個高效能的RESTful框架)。這個API理論上也應該可以給APP直接使用,並且可以直接拿來生成靜態頁面。
編輯-釋出-開發分離:靜態站點生成
如React一樣解決DOM效能的問題就是跳過DOM這個坑,要跳過動態網站的效能問題就是讓網站變成靜態。
越來越多的開發人員開始在使用Github Pages作為他們的部落格,這是一個很有意思的轉變。主要的原因是這是免費的,並且基本上可以保證24x7小時是可用的——當且僅當Github發現故障的時候才會不可訪問。
在這一類靜態站點生成器(Github)裡面,比較流行的有下面的內容(資料來源: http://segmentfault.com/a/1190000002476681):
- Jekyll / OctoPress。Jekyll和OctoPress是最流行的靜態部落格系統。
- Hexo。Hexo是NodeJS編寫的靜態部落格系統,其生成速度快,主題數量相對也比較豐富。是OctoPress的優秀替代者。
- Sculpin。Sculpin是PHP的靜態站點系統。Hexo和Octopress專注於部落格,而有時候我們的需求不僅僅是部落格,而是有類似CMS的頁面生成需求。Sculpin是一個泛用途的靜態站點生成系統,在支援部落格常見的分頁、分類tag等同時,也能較好地支援非部落格的一般頁面生成。
- Hugo。Hugo是GO語言編寫的靜態站點系統。其生成速度快,且在較好支援部落格和非部落格內容的同時提供了比較完備的主題系統。無論是自己寫主題還是套用別人的主題都比較順手。
通常這一類的工具裡會有下面的內容:
- 模板
- 支援Markdown
- 後設資料
如Hexo這樣的框架甚至提供了一鍵部署的功能。
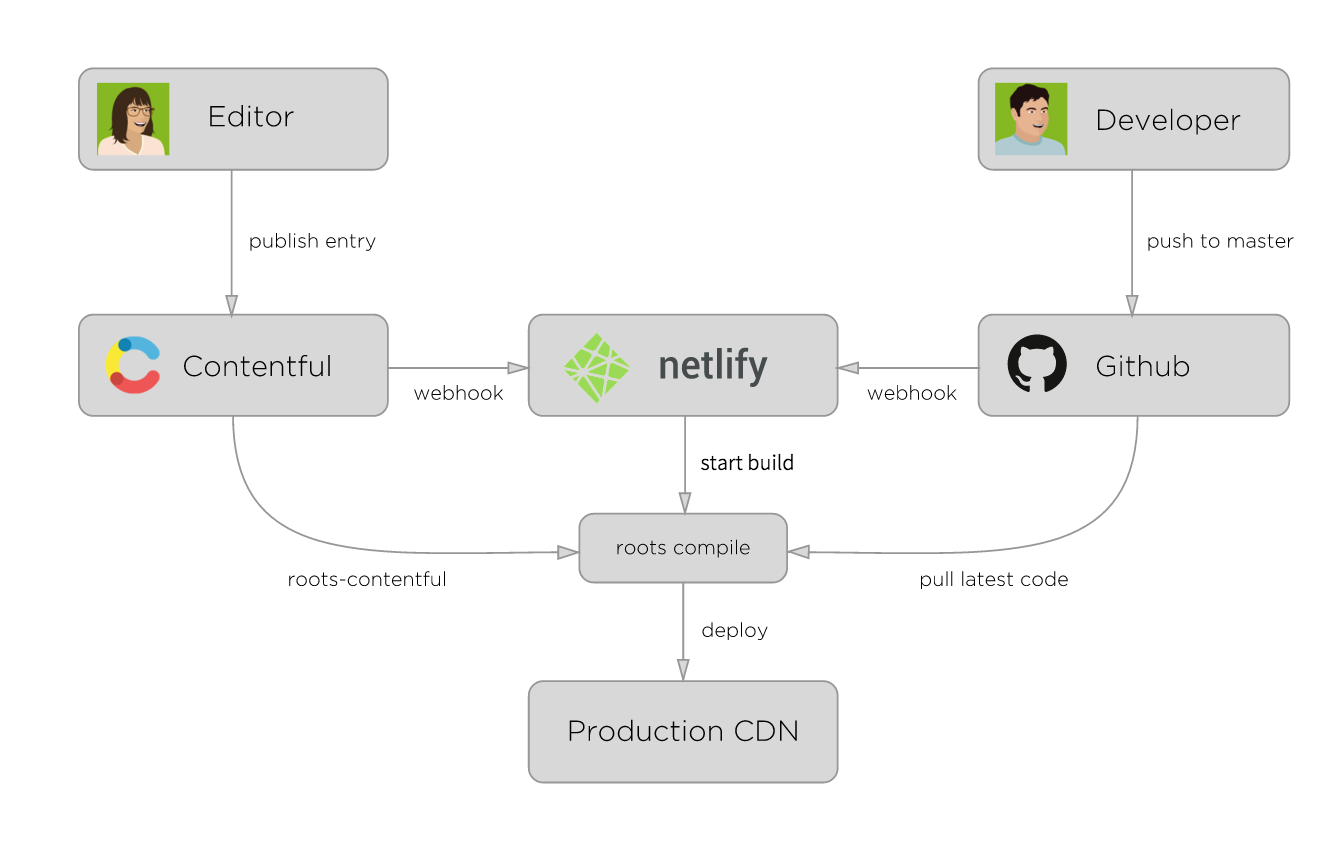
在我們寫了相關的程式碼之後,隨後要做的就是生成HTML。對於個人部落格來說,這是一個非常不錯的系統,但是對於一些企業級的系統來說,我們的要求就更高了。如下圖是Carrot採用的架構:

這與我們在專案上的系統架構目前相似。作為一個博主,通常來說我們修改部落格的主題的頻率會比較低, 可能是半年一次。如果你經常修改部落格的主題,你部落格上的文章一定是相當的少。
上圖中的編輯者通過一個名為Contentful CMS來建立他們的內容,接著生成RESTful API。而類似的事情,我們也可以用Wordpress + RESTful 外掛來完成。如果做得好,那麼我想這個API也可以直接給APP使用。
上圖中的開發者需要不斷地將修改的主題或者類似的東西PUSH到版本管理系統上,接著會有webhook監測到他們的變化,然後編譯出新的靜態頁面。
最後通過Netlify,他們編譯到了一起,然後部署到生產環境。除了Netlify,你也可以編寫生成指令碼,然後用Bamboo、Go這類的CI工具進行編譯。
通常來說,生產環境可以使用CDN,如CloudFront服務。與動態網站相比,靜態網站很容易直接部署到CDN,並可以直接從離使用者近的本地快取提供服務。除此,直接使用AWS S3的靜態網站託管也是一個非常不錯的選擇。
基於Github的編輯-釋出-開發分離
儘管我們已經在專案上實施了基於Github的部分內容管理已經有些日子裡,但是由於找不到一些相關的資料,便不好透露相關的細節。直到我看到了《An Incremental Approach to Content Management Using Git 1》,我才意識到這似乎已經是一個成熟的技術了。看樣子這項技術首先已經應用到了ThoughtWorks的官網上了。
文中提到了使用這種架構的幾個點:
- 快速地開始專案,而不是學習或者配置框架。
- 需要使用我們信奉的原則,如TDD。而這是大部分CMS所不支援的。
- 基於服務的架構。
- 靈活的語言和工具
- 我們是開發人員。
So,so,這些開發人員做了些什麼:
- 內容儲存為靜態檔案
- 不是所有的內容都是平等的
- 引入內容服務
- 使用Github。所有的content會提交到一個repo裡,同時在我們push內容的時候,可以實時更新這些內容。
- 允許內容通過內容服務更新
- 使用Github API
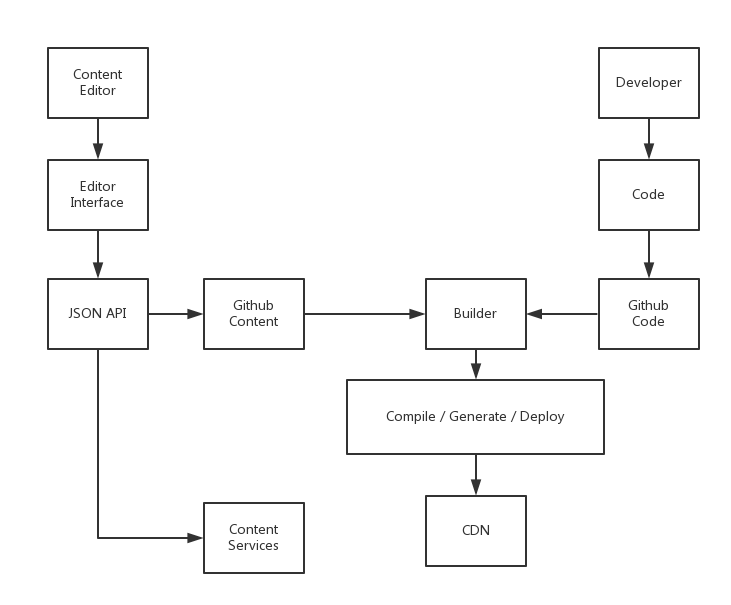
於是,有了一個名為Hacienda的框架用於管理內容,並儲存為JSON。這意味著什麼?

因為使用了Git,我們可以瞭解到一個檔案內容的歷史版本,相比於WordPress來說更直觀,而且更容易 上手。
開發人員修改完他們的程式碼後,就可以直接提交,不會影響到Editor使用網站。Editor通過一個編輯器新增內容,在儲存後,內容以JSON的形式出現直接提交程式碼到Github上相應的程式碼庫中。CI或者Builder監測到他們的辦法,就會生成新的靜態頁面。在這時候,我們可以選擇有一個預覽的平臺,並且可以一鍵部署。那麼,事情似乎就完成得差不多了。
如果我們有APP,那麼我們就可以使用Content Servies來做這些事情。甚至可以直接拿其搭建一個SPA。
如果我們需要全文搜尋功能,也變得很簡單。我們已經不需要直接和資料庫互動,我們可以直接讀取JSON並且構建索引。這時候需要一個簡單的Web服務,而且這個服務還是隻讀的。
在需要的時候,如手機APP,我們可以通過Content Servies來建立部落格。
Repractise
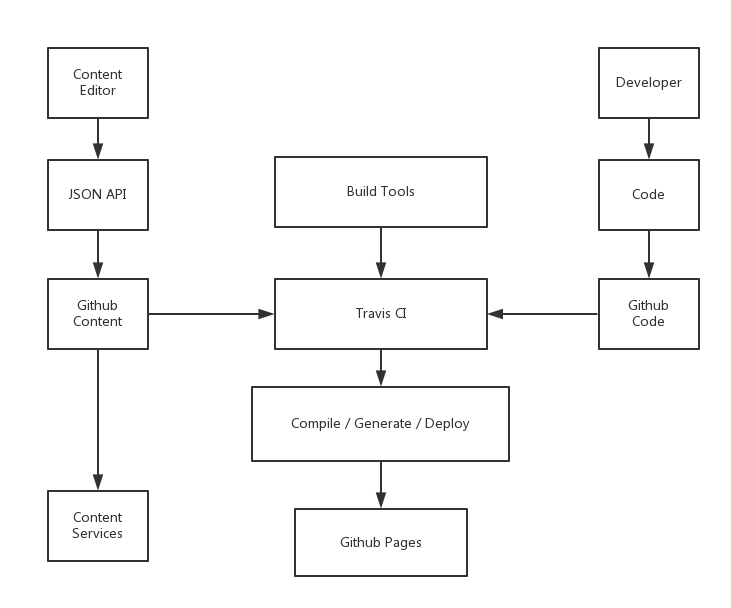
思考完這些後,我想到了一個符合學習的場景。

我們構建的核心都可以基於Travis CI來完成,唯一存在風險的環節是我們似乎需要暴露我們的Key。
其他
參考文章:
相關文章
- Repractise架構篇一:CMS的重構與演進架構
- 架構的演進架構
- 蘇寧易購CMS架構演進:泰坦平臺的探索與實踐!架構
- Serverless 架構演進與實踐Server架構
- 服務拆分與架構演進架構
- Airbnb的架構演進AI架構
- Serverless 架構的演進Server架構
- 今日頭條架構演進之路 — 高壓下的架構演進架構
- 統一接入層架構的演進架構
- 架構演進之「微服務架構」架構微服務
- 今日頭條架構演進之路——高壓下的架構演進專題架構
- 聊聊演進式架構架構
- 京東咚咚架構演進架構
- 荔枝架構實踐與演進歷程架構
- 技術架構演進的思考架構
- 愛奇藝平臺的架構設計與演進之路架構
- 我的Android重構之旅:架構篇Android架構
- Serverless 架構模式及演進Server架構模式
- 從MVC到DDD的架構演進MVC架構
- 圖解分散式架構的演進圖解分散式架構
- Feed流系統重構-架構篇架構
- 服務架構學習與思考(12):從單體架構到微服務架構的演進歷程架構微服務
- 彩虹橋架構演進之路-效能篇|得物技術架構
- 汽車之家10年系統架構演進與平臺化架構實踐架構
- 滴滴機器學習平臺架構演進機器學習架構
- vivo推送平臺架構演進架構
- Flutter Fish Redux架構演進2.0FlutterRedux架構
- Python後端架構演進Python後端架構
- Spotify廣告系統架構演進架構
- 圖片服務架構演進架構
- Android 專案重構之路:架構篇Android架構
- 從零入門 Serverless | 架構的演進Server架構
- 淘寶10年的架構演進過程架構
- Java分散式架構的演進過程Java分散式架構
- 大型網站技術架構的演進網站架構
- UNIX的架構及UNIX/Windows演進圖架構Windows
- 架構設計之架構的演變架構
- 滴滴機器學習平臺架構演進之路機器學習架構