Sass入門
什麼是css前處理器
眾所周知css並不能算是一們真正意義上的“程式設計”語言,它本身無法未完成像其它程式語言一樣的巢狀、繼承、設定變數等工作。
在程式設計師眼裡,CSS是一件很麻煩的東西。它沒有變數,也沒有條件語句,只是一行行單純的描述,寫起來相當費事。

為了解決css的不足,開發者們想到了編寫一種對css進行預處理的“中間語言”,可以實現一些“程式設計”語言才有的功能,然後自動編譯成css供瀏覽識別,這樣既一定程度上彌補了css的不足,也無需一種新的語言來代替css以供瀏覽器識別。於是css預處理語言SASS就應運而生了。
什麼Sass
Sass 是一門高於 CSS 的元語言,它能用來清晰地、結構化地描述檔案樣式,有著比普通 CSS 更加強大的功能。
Sass 能夠提供更簡潔、更優雅的語法,同時提供多種功能來建立可維護和管理的樣式表。
Sass 是最早的css預處理語言,有比less更為強大的功能。但因其一開始的縮排式語法並不能被開發者們接受,所以使用率不高,不過由於其強大的功能和Ruby on Rails 的大力推動,逐漸被更多開發者使用。
Sass 是採用的Ruby語言編寫的一款css預處理語言,它誕生於2007年,是最早成熟css預處理語言。最初它是為了配合haml而設計的,因此有著和haml一樣的縮排式風格。
Sass從第三代開始,放棄了縮排式風格,並且完全向下相容普通的css程式碼,這一代的Sass也被稱為Scss。
Sass 和 SCSS 有什麼區別?
Sass 和 SCSS 其實是同一種東西,我們平時都稱之為 Sass,兩者之間不同之處有以下兩點:
副檔名不同,Sass 是以“.sass”字尾為副檔名,而 SCSS 是以“.scss”字尾為副檔名 語法書寫方式不同,Sass 是以嚴格的縮排式語法規則來書寫,不帶大括號({})和分號(;),而 SCSS 的語法書寫和我們的 CSS 語法書寫方式非常類似。 先來看一個示例:Sass 語法
$font-stack: Helvetica, sans-serif //定義變數
$primary-color: #fff //定義變數
body
font: 100% $font-stack
color: $primary-color
SCSS 語法
$font-stack: Helvetica, sans-serif;
$primary-color: #fff;
body {
font: 100% $font-stack;
color: $primary-color;
}
編譯出來的 CSS
body {
font: 100% Helvetica, sans-serif;
color: #fff;
}
檔案字尾名
sass有兩種字尾名檔案:
一種字尾名為sass,不使用大括號和分號; 另一種就是我們這裡使用的scss檔案,這種和我們平時寫的css檔案格式差不多,使用大括號和分號。 而本教程中所說的所有sass檔案都指字尾名為scss的檔案。在此也建議使用字尾名為scss的檔案,以避免sass字尾名的嚴格格式要求報錯。
//檔案字尾名為sass的語法
body
background: #eee
font-size:12px
p
background: #0982c1
//檔案字尾名為scss的語法
body {
background: #eee;
font-size:12px;
}
p{
background: #0982c1;
}
注意:“.sass”只能使用 Sass 老語法規則(縮排規則),“.scss”使用的是 Sass 的新語法規則,也就是 SCSS 語法規則(類似 CSS 語法格式)。 ps:本文采用的語法格式都將使用的是 SCSS 語法格式。
四種style生成後的css
在 Sass 中編譯出來的樣式風格也可以按不同的樣式風格顯示。其主要包括以下幾種樣式風格:
- 巢狀輸出方式 nested
- 展開輸出方式 expanded
- 緊湊輸出方式 compact
- 壓縮輸出方式 compressed
在知識點中,巢狀輸出方式,在前端是可以看到效果的,後幾種方式是需要在命令列中編譯的,在編譯的時候分別帶上引數“ --style expanded --style compact --style compressed”:
Sass 提供了一種巢狀顯示 CSS 檔案的方式
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
nested 編譯出來:
nav ul {
margin: 0;
padding: 0;
list-style: none; }
nav li {
display: inline-block; }
nav a {
display: block;
padding: 6px 12px;
text-decoration: none; }
expanded 這個輸出的 CSS 樣式風格和 nested 類似,只是大括號在另起一行,同樣上面的程式碼,編譯出來:
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
compact 編譯出來:
nav ul { margin: 0; padding: 0; list-style: none; }
nav li { display: inline-block; }
nav a { display: block; padding: 6px 12px; text-decoration: none; }
compressed 編譯出來:
nav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}
宣告變數
JavaScript中宣告變數都是使用關鍵詞“var”開頭,但是在 Sass 不使用這個關鍵詞,而是使用美元符號“$”開頭。

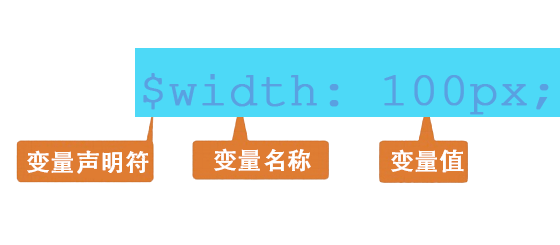
Sass 的變數包括三個部分:
- 宣告變數的符號“$”
- 變數名稱
賦予變數的值
//sass style $highlight-color: #F90;
變數的引用
凡是css屬性的標準值(比如說1px或者bold)可存在的地方,變數就可以使用。css生成時,變數會被它們的值所替代。之後,如果你需要一個不同的值,只需要改變這個變數的值,則所有引用此變數的地方生成的值都會隨之改變。
$color: #F90;
.box2 {
border: 1px solid $color;
}
//編譯後
.box2 {
border: 1px solid #F90;
}
看上邊示例中的$color變數,它被直接賦值給border屬性,當這段程式碼被編譯輸出css時,$color會被#F90這一顏色值所替代。產生的效果就是給box2這個類一條1畫素寬、實心且顏色值為#F90的邊框。
在宣告變數時,變數值也可以引用其他變數。當你通過粒度區分,為不同的值取不同名字時,這相當有用。下例在獨立的顏色值粒度上定義了一個變數,且在另一個更復雜的邊框值粒度上也定義了一個變數:
$color: #F90;
$border: 1px solid $color;
.box2 {
border: $border;
}
//編譯後
.box2 {
border: 1px solid #F90;
}
這裡,$border變數的宣告中使用了$color這個變數。產生的效 果就跟你直接為border屬性設定了一個1px $color solid的值是一樣的。
更多內容和示例參考: http://www.hubwiz.com/course/565c0c2abc27d77730c072b3/
相關文章
- SASS入門與實踐
- Sass 的入門安裝和基本使用
- [sass 基礎] .sass 和 .scss 區別CSS
- 【Sass/SCSS】預載入器中的“軒轅劍”CSS
- 入門入門入門 MySQL命名行MySql
- sass學習
- sass安裝
- sass簡介
- Sass基礎
- webpack+sassWeb
- sass變數詳解——你不知道的sass。變數
- 如何入CTF的“門”?——所謂入門就是入門
- 何入CTF的“門”?——所謂入門就是入門
- webpack+vue+sass專案中,sass提取全域性引用WebVue
- scala 從入門到入門+
- makefile從入門到入門
- ACM入門之新手入門ACM
- sublime px -> rem sassREM
- sass學習篇
- SASS元件開發元件
- SASS知識點
- Sass使用總結
- SASS樣式指南
- SASS用法指南
- SASS 新手指南
- 【小入門】react極簡入門React
- gRPC(二)入門:Protobuf入門RPC
- 【Sass/SCSS】我花4小時整理了的Sass的函式CSS函式
- 《Flutter 入門經典》之“Flutter 入門 ”Flutter
- 新手入門,webpack入門詳細教程Web
- Android入門教程 | RecyclerView使用入門AndroidView
- linux新手入門――shell入門(轉)Linux
- Sass/Scss 基礎篇CSS
- SCSS 和 SASS 區別CSS
- 總結Sass 變數變數
- webstrom配置sass與lessWeb
- sass與gulp應用
- Sass 語法規則