使用navigation timing統計網頁載入速度
前端頁面載入速度的優化是一個系統性的工程,包括常見資源合併壓縮、靜態資源請求多域名化、CDN等。使用者請求顯示一個網頁的詳細過程也是十分複雜,包括DNS解析、建立TCP連線、載入HTML以及靜態資源、渲染頁面dom結構等多個階段,任何一個階段出現瓶頸都會影響使用者體驗,我們如何在真實的使用者環境中準確的統計各個階段的耗時呢?本文給出一個可行的方案。
藉助於W3C的Navigation Timing API(目前大多數瀏覽器都已經支援,包括IE9以上版本),該API通過window.performance提供頁面載入相關的資訊,我們這裡只需要關注window.performance.timing。開啟chrome開發工具的console標籤,輸入window.performance.timing,典型的輸出如下:
connectEnd: 1450349863256
connectStart: 1450349863216
domComplete: 1450349864919
domContentLoadedEventEnd: 1450349864091
domContentLoadedEventStart: 1450349864066
domInteractive: 1450349864066
domLoading: 1450349863308
domainLookupEnd: 1450349863216
domainLookupStart: 1450349863169
fetchStart: 1450349863167
loadEventEnd: 1450349864920
loadEventStart: 1450349864919
navigationStart: 1450349863167
redirectEnd: 0
redirectStart: 0
requestStart: 1450349863256
responseEnd: 1450349863299
responseStart: 1450349863298
secureConnectionStart: 0
unloadEventEnd: 0
unloadEventStart: 0
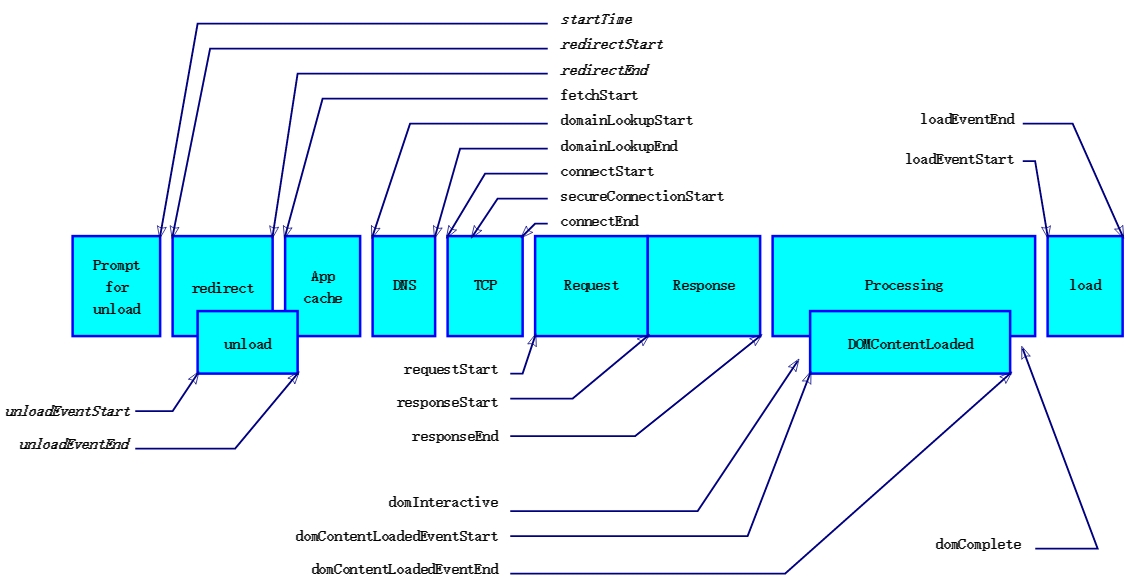
其中有各種瀏覽器事件的開始時間和結束時間,具體各個事件的涵義,可以參考W3C標準,這張圖描述的非常清晰。

比如我們要獲取dns的時間:
domainLookupEnd-domainLookupStart
連線建立耗時:
connectEnd-connectStart
目前這些資料都可以在瀏覽器中讀到,將他們釋出到服務端機器上,就可以統計分析使用者真實網路環境先的各項指標了。 釋出到服務端機器的一種最簡單的方法就是:將這些資料作為引數請求一個後端檔案,然後我們就可以在access日誌中得到這些資料。一段虛擬碼如下:
if(!window.performace){
var timing = window.performance.timing.toJSON();
var params = [];
for(var ntItem in timing){
params.push(ntItem+'='+timing[ntItem]);
}
var targetUrl = 'www.baidu.com?'+params.join('&');
ajaxGet(targetUrl);
}
在服務端我們就可以從access日誌中得到Navigation Timing API提供的時間資訊了。 本文參考W3C文件:http://w3c.github.io/navigation-timing/
本文同時發表在我的部落格積木村の研究所 :http://foio.github.io/navigation-timing/
相關文章
- 利用Resource Timing監控資源載入速度
- js動態載入實現提高網頁載入速度JS網頁
- 如何通過預載入器提升網頁載入速度網頁
- 前端網頁載入速度緩慢優化策略前端網頁優化
- instant.page:提高網站頁面載入速度網站
- win10系統中網頁載入速度慢的解決方法Win10網頁
- Cucumbertown:網頁載入速度 最多不能超過3秒網頁
- CentOS7網頁載入速度慢的解決辦法CentOS網頁
- 網站載入速度有多重要?網站
- 10種優化頁面載入速度的方法優化
- 資訊圖:網頁載入速度到底對你的品牌有多大影響?網頁
- 鴻蒙Navigation入門使用鴻蒙Navigation
- KissMetrics:網頁載入速度是影響消費者的重要因素SSM網頁
- Web效能優化系列 – 通過提前獲取DNS來提升網頁載入速度Web優化DNS網頁
- 用Flask來寫個輕部落格(28)—使用Flask-Assets壓縮CSS/JS提升網頁載入速度FlaskCSSJS網頁
- 基於Vue的SPA如何優化頁面載入速度Vue優化
- Nginx開啟gzip壓縮大幅提高頁面載入速度Nginx
- 網站開啟速度慢應該怎麼提升載入速度?網站
- 你的網頁有多快 — 從 DOMReady 到 Element Timing網頁
- 使用Web元件載入頁面Web元件
- 提高網站載入速度的一些小技巧網站
- 優化網站載入速度的14個技巧優化網站
- SAP 電商雲 Category Navigation 頁面設計GoNavigation
- 400% 的飛躍-web 頁面載入速度優化實戰Web優化
- 谷歌 Web 開發最佳實踐手冊(4.1.5):使用Navigation Timing衡量關鍵渲染路徑谷歌WebNavigation
- iOS使用webView載入HTML網頁連結簡單展示iOSWebViewHTML網頁
- 處理JS分頁載入的網頁_recvJS網頁
- 加快你的網站響應速度-Vue懶載入網站Vue
- 提高網站載入速度的五大方法網站
- 提升WordPress網站載入速度的8個小技巧網站
- 【效能優化實踐】優化打包策略提升頁面載入速度優化
- Android Jetpack - 使用 Navigation 管理頁面跳轉AndroidJetpackNavigation
- steam無法載入網頁怎麼辦 win10系統steam無法載入網頁-118怎麼解決網頁Win10
- Vue 網站首頁載入優化Vue網站優化
- 在網頁裡動態載入 js網頁JS
- ios UIWebView 載入網頁、檔案、 htmliOSUIWebView網頁HTML
- web效能之資源載入時間分析【Resource Timing】【原創】Web
- 使用 rem 設計網頁REM網頁