WordPress 全方位優化指南(下)
上一篇 WordPress 全方位效能優化指南(上)主要從網站效能指標、優化快取、MySQL 等方面給大家介紹瞭如何進行 WordPress 效能優化,但還遠遠不夠,畢竟像 WordPress 這樣的大範圍的被使用的主題模板,可以優化的地方還是很多的。
今天主要從主題優化、快取優化、圖片優化等各個方面和大家聊一下。
1. 優化主題
WordPress 的一大特色就是具有豐富的主題,不同的主題頁可能導致頁面的載入時間不一致,其 function.php 檔案中包含帶有外掛特性的程式碼,因此外掛可能導致的問題,主題也可能導致。如果你懷疑主題導致了效能問題,可對該主題進行效能測試。
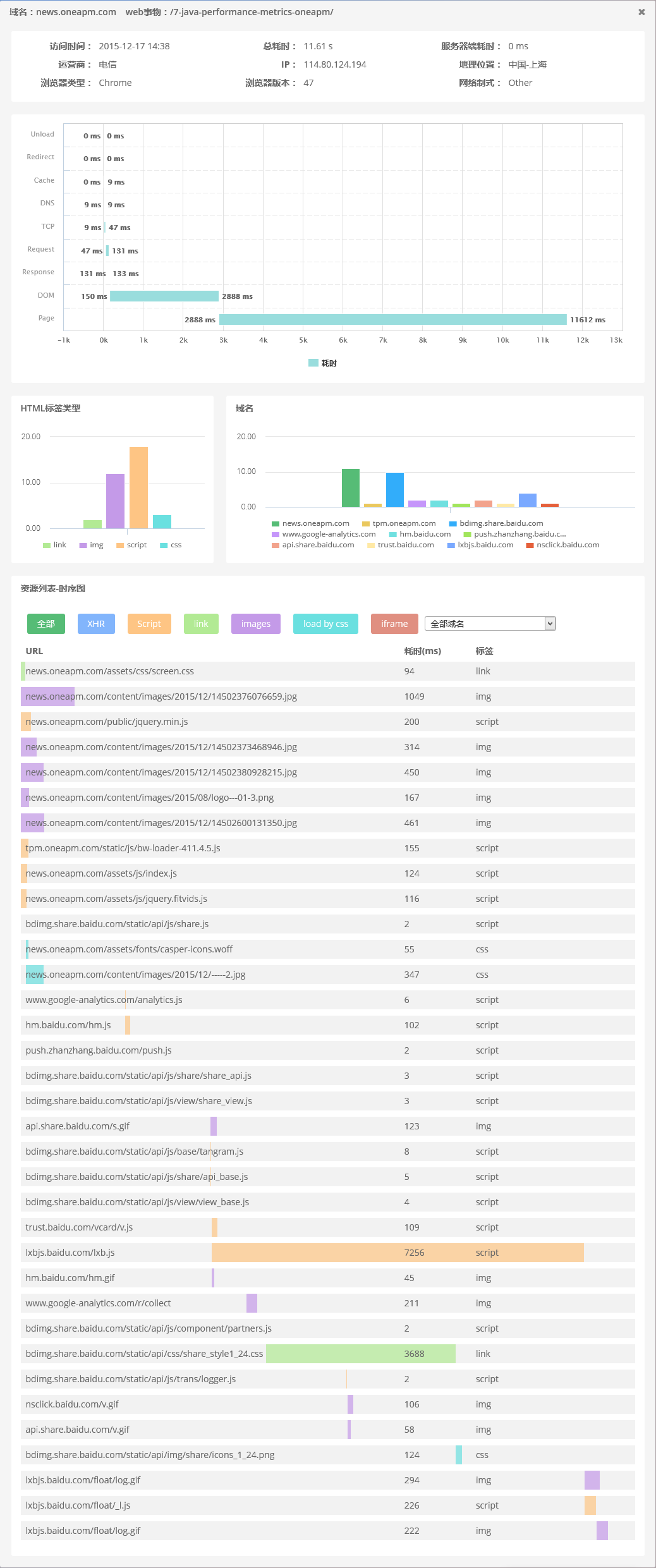
而且,主題中使用了大量的 JS 、圖片或者css檔案等,不過 WordPress 的好處也就在於其可編輯,如果能有特定的工具可以幫助前端人員分析 頁面資源載入耗時,就像下圖這樣的,會大大的方便前端優化人員的工作。

就這個頁面資源載入耗時的功能,給大家推薦幾個不錯的工具:New Relic、OneAPM Browser Insight、AppDynamics、Ruxit
2. 優化資料庫表
資料庫表應當定期進行優化(或者修復),以保持最佳效能,對於這個需求,給大家推薦個外掛, WP-DBManager ,該外掛還可用於資料庫備份,這對任何部落格網站都至關重要。
有了 WP-DBManager,你只要安排好計劃,就可以放手讓外掛自動完成工作了。或者,你也可以試試 phpmyadmin 之類的工具,手動優化或修復表格。
3. JS 和 CSS 位置的優化
前端優化傳統的方法一直是將 CSS 檔案放在頁面頭部使之最先被載入,而將 JS 檔案(儘可能地)放在頁面[底部],可謂金科玉律。
但是很多時候我們要結合實際情況來看,例如有的時候頁面渲染都加在完了但是有些按鈕功能不可用就是因為 JavaScript 還沒有載入完畢。關於這個問題之前看過一個帖子
前端效能優化(三)——傳統 JavaScript 優化的誤區
裡面有句話講的很好:
我們優化的目的,就是不要讓使用者一直得不到響應,避免空白等待,讓使用者體驗越來越好。
4. PHP Opcode 快取
PHP 是一種解釋型語言,這意味著每次執行 PHP 程式碼時,都會將其編譯為所謂的 op-codes,之後再在系統中執行這些 op-codes。通過安裝 eAccelerator 之類的 opcode 快取,就能將編譯過程進行快取。當然也存在其他的快取解決方案。
安裝 eAccelerator,解壓壓縮包,進入 eAccelerator 資料夾,輸入:
phpize
./configure
make
make install
即可安裝 eAccelerator 了。
接下來,建立用於儲存的臨時資料夾:
mkdir /var/cache/eaccelerator
chmod 0777 /var/cache/eaccelerator
最後,啟用 eAccelerator。在 php.ini 檔案(通常在 /etc/php.ini 或 /usr/lib/php.ini 路徑下)底部輸入以下程式碼:
extension="eaccelerator.so"
eaccelerator.shm_size="16"
eaccelerator.cache_dir="/var/cache/eaccelerator"
eaccelerator.enable="1"
eaccelerator.optimizer="1"
eaccelerator.check_mtime="1"
eaccelerator.debug="0"
eaccelerator.filter=""
eaccelerator.shm_max="0"
eaccelerator.shm_ttl="0"
eaccelerator.shm_prune_period="0"
eaccelerator.shm_only="0"
eaccelerator.compress="1"
eaccelerator.compress_level="9"
這些改變會立即生效,PHP 無需重啟。
註釋1:專門針對於PHP應用進行優化的工具不是很多,國內外好的也就那麼幾家,推薦給大家看一看:New Relic、OneAPM Application Insight、AppDynamics。
值得一提的是,OneAPM 的這款 Application Insight 產品還支援往前端頁面中自動注入他們家的另外一款針對前端效能監控的工具 Browser Insight,這樣就避免了相關的插碼工作,降低了工作量,前兩天在一篇文章中看到過相關介紹,覺得還不錯,也推薦給大家:拒絕「技術棧」選擇恐懼症
註釋2:如果你還想要更好的效能,可以使用 WP Super Cache 與 eAccelerator 外掛。
註釋3:不幸的是,若是 PHP 作為 CGI 執行,eAccelerator 便無法使用。你可以嘗試使用 fastcgi,該工具能與 suExec 和 eAccelerator 協同工作。
5. 使用 smush.it 優化圖片
人們經常忽視,圖片還可以進一步優化(變得更小),從而大大縮短頁面載入時間。 設想,你只要開啟一個網站,點選瀏覽器中的一個按鈕,就能將網站中的所有圖片進行優化,並打包在一個 zip 檔案中,豈不是完美?
smush.it 與其 Firefox 外掛就能做到這一點,其效率真是令人讚歎,具體方法,在下面這個文章中有具體的介紹:
6. 解決無法釋出文章的問題
如果你遇到 WordPress 管理介面逐漸停止響應、無法釋出或更新文章的情況,很可能是遇到了 mod_security 的限制。
ModSecurity 是用於提高網站安全度的 Apache 模組,能阻止特定的系統入侵。然而,它有時會認為正常的 WordPress MySQL 查詢語句行為可疑而將之列入黑名單,進而導致網站執行緩慢甚至無響應。
檢測是否的確如此,可檢查 Apache 錯誤日誌,比如:
tail -f /usr/local/apache/logs/error_log
進而檢視如下內容:
ModSecurity: Access denied with code 500 (phase 2) ... [id "300013"] [rev "1"] [msg "Generic SQL injection protection"] [severity "CRITICAL"] [hostname www.prelovac.com"] [uri "/vladimir/wp-admin/page.php"
這說明網頁訪問被 id 為 300013 的安全條例拒絕。解決辦法是讓此安全條例將問題頁面加入白名單。
具體操作是,編輯 Apache 配置檔案(可能的位置是 usr/local/apache/conf/modsec2/exclude.conf),新增以下程式碼:
SecRuleRemoveById 300013
這會讓給定的安全條例將此頁面加入白名單,網站得以正常運轉。
7. RSS Pings 與 Pingbacks
導致 WordPress 部落格運轉緩慢的原因還可能包括 rss ping 與 pingback 超時。
預設情況下,WordPress 會試圖對 ping 列表(起通常位置是設定>寫入皮膚)中的伺服器發起 ping,若是其中一個響應超時,就會拖慢整個程式。
第二個原因是 post pingbacks,這是 WordPress 用來通知文章中外鏈網站的機制。你可以在設定>討論中取消選中“嘗試通知文章中超連結的所有部落格(會拖慢文章載入速度)”,從而禁用 pingbacks。
清空 ping list 並禁用 pingbacks,看是否有助於提高文章載入速度。
8. 使用子域分擔負載
大多數瀏覽器的設定是從一個域名載入 2 到 4 個檔案,併發地從多個域名進行下載。如果你將一部分檔案移到不同的域名下(比如子域名),瀏覽器就會併發地下載 4 個或更多檔案。
將主題圖片上傳到自己建立的子域中是不錯的優化辦法。我個人就建立了 demo.prelovac.com/images 路徑,並將所有主題圖片上傳到這兒,之後,再把主題 style.css 中的圖片檔案 url 改為絕對路徑,大功告成了!
總結
現代的網站伺服器與網站不斷髮展,越來越多地依賴於諸多元件,WordPress 因為其特點被廣泛應用於各種網站、部落格之中,所以對其有優化需求的使用者也非常之多。
這次在這兩篇效能優化的文章中主要介紹了基於 WordPress主題的網站優化的多種方式:從網站前端優化、PHP 以及 改進到 WordPress 設定優化。衷心希望本文能幫助讀者建立速度更快、響應更迅速的 WordPress 網站。
Browser Insight 是一個基於真實使用者的 Web 前端效能監控平臺,能夠幫大家定位網站效能瓶頸,網站加速效果視覺化;支援瀏覽器、微信、App瀏覽 HTML 和 HTML5頁面。想閱讀更多技術文章,請訪問 OneAPM 官方技術部落格。 本文轉自 OneAPM 官方部落格
相關文章
- WordPress網站優化網站優化
- SQL優化指南SQL優化
- Oracle 【直接載入】全方位解析與效能優化Oracle優化
- 前端效能優化指南前端優化
- MySQL效能優化指南MySql優化
- MongoDB效能優化指南MongoDB優化
- 移動介面優化指南優化
- wordpress優化:Gravatar頭像被牆及解決方案優化
- Linux CPU 效能優化指南Linux優化
- Vue 應用效能優化指南Vue優化
- Debian 11 配置優化指南優化
- 前端優化不完全指南前端優化
- PHP 應用效能優化指南PHP優化
- MySQL分頁效能優化指南MySql優化
- webpack優化不完全指南Web優化
- Angular應用效能優化指南Angular優化
- 如何針對SEO優化您的WordPress Robots.txt優化
- centos 下搭建wordpressCentOS
- Adjust&DCM:2021聯網電視全方位指南(附下載)
- [譯] 網站優化初學者指南網站優化
- React 16 載入效能優化指南React優化
- 理想汽車 HTAP 讀流量優化指南優化
- Pandas初學者程式碼優化指南優化
- Spark效能優化指南:高階篇Spark優化
- Spark效能優化指南:基礎篇Spark優化
- Nginx 戰鬥準備 —— 優化指南Nginx優化
- Nginx 優化指南 絕對詳細Nginx優化
- WordPress 遷移外掛終極指南
- webpack效能優化(下)Web優化
- Vue 專案效能優化 — 實踐指南Vue優化
- CUDA 矩陣乘法終極優化指南矩陣優化
- Vue SPA 專案webpack打包優化指南VueWeb優化
- MySQL資料庫的效能優化指南MySql資料庫優化
- 快速指南:如何優化網站導航優化網站
- Oracle效能優化求生指南讀後感Oracle優化
- 一份平民化的MySQL效能優化指南MySql優化
- npm下載速度優化NPM優化
- 效能優化指南:效能優化的一般性原則與方法優化