如何在 ASP.NET 4.6 與 IIS10 中運用 HTTP/2 ?
在過去十年中,Web 技術已經取得了種種進展。從基本的 HTML 開始,網頁發展出更豐富的外觀和感覺,變得更加直觀,對使用者更加友好並且越來越大放異彩。這些變化的關鍵貢獻來自於一些新的和翻新技術,且借力於最新的硬體發展和更好的網路連線支援。但效能,自始至終都是 Web 應用關注的領域。
近年來,JavaScript 庫,CSS 庫和外掛的火爆使得每個頁面都可能包含大量 JavaScript、CSS、圖片或者其他資原始檔。許多場景下,一個頁面會向伺服器發起超過50條 http 請求,而且每條請求會與伺服器建立一個新的 TCP 連線,檢索檔案,然後關閉這個連線。這意味著與伺服器建立了超過50個 TCP 連線。建立和處理每一個連線都是一個代價沉重的過程,除此之外,很多瀏覽器會限制併發連線的數量,通常限制個數在4至8個不等。
在過去15年中,HTTP 協議本身並沒有太大的改變。 現在採用的 HTTP 1.1 早在1997年就定義了,而自那時以來,網路已經發生了翻天覆地的變化。IETF(網際網路工程任務組)意識到這些新的挑戰,並已經為此與 POC 協同工作了一段時間。現在,他們提出了 HTTP 協議的一個新版本——HTTP/2,該協議目前正處於標準化程式中。
HTTP/2 是什麼?
HTTP/2 是 HTTP 協議的第二個主要版本,該版本關注於減少延遲時間,從而提高頁面載入速度。它基於谷歌的 SPDY 協議,包括以下主要專案:
- 在單一的 TCP 連線中並行載入多個請求
- 在 HTTP headers 部分啟用壓縮
- 允許伺服器將內容推送到客戶端
與早期版本有何不同?
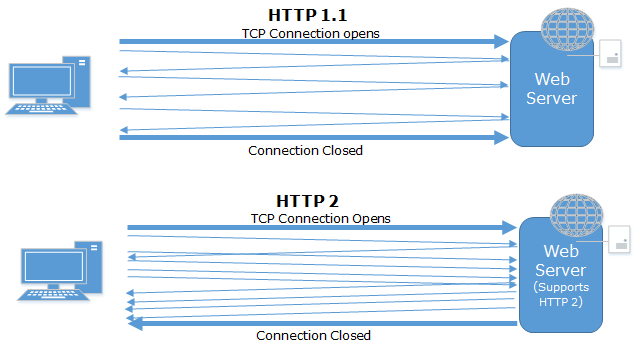
最初的 HTTP 版本為每一個請求使用一個新的 TCP 連線,這涉及建立連線和資料包傳輸,是非常耗時的過程。HTTP1.1 中完成了很多改變,流水線被引入,理論上允許在單一的連線中傳送多個請求,但請求和響應需要同步處理。 HTTP/2 是基於 SPDY 協議的,開啟一個 TCP 連線並重復使用,這使得許多請求得以並行傳送,而無需等待響應。讓我們來形象地檢視該過程:

除此之外,它也支援壓縮 HTTP headers 和伺服器推送(如前所述)。在下面的例子中,我們將看到它如何影響網頁載入。
在 ASP.NET4.6 中使用 HTTP/2
一個典型的 Web 頁面中會引用許多不同的資源,如 JavaScript 檔案,CSS 檔案,影像等。在下面的例子中,筆者使用 Visual Studio 2015建立了一個 ASP.NET 4.6 空 Web 表單應用示例,並在其中引用了網頁中常見的一些資源。然後,筆者為該應用新增了一個 Web 表單和多種資源,請參照下列程式碼:
``` HTTP2 Demo using ASP.NET Web forms 4.6
</div>
<!-- JavaScript file resources -->
<script src="Scripts/jquery-1.10.2.js"></script>
<script src="Scripts/jquery-1.10.2.min.js"></script>
```
上面的頁面引用了19個不同的資源(3 個 CSS 檔案,8個影像檔案,8個 JS 檔案)以模擬現實中的頁面。之後,筆者在安裝了 IIS10 的 Win Server 2016(Windows 10 也可以)上部署該應用。現在是時候來測試應用程式了。
測試結果
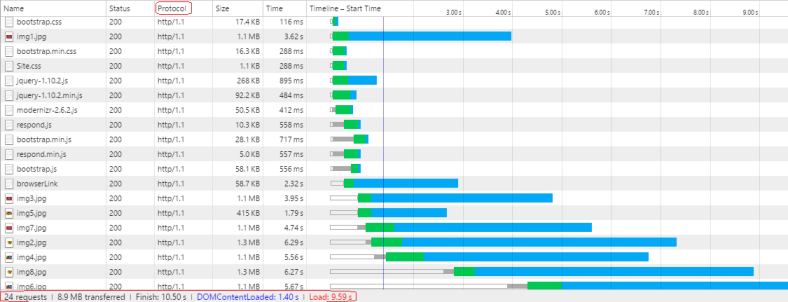
首先,筆者將使用 HTTP1.1 執行此應用,並分析其載入時間。然後,筆者移動到 HTTP2 以瞭解兩種協議的差異。執行該應用,檢視開發者工具欄中的網路選項(大多數瀏覽器都提供開發者工具欄,敲擊 F12 即可啟用)。這一項將顯示網頁傳送的請求數,其等待時間,開始時間,載入時間及其他相關細節。

通過仔細檢視上圖中的細節,會發現它使用的是 HTTP1.1 協議,在第三列(協議)中標明。此外,它如預期一般載入了所有的 JavaScript,CSS 和影像檔案,但它們的開始時間有所不同。很明顯,之前的一些請求完成之後,之後的請求才會立即啟動。由於瀏覽器並行連線數的限制,最後一次請求必須等待大約4.5秒。這個頁面的總載入時間約為9.59秒。
現在,轉換到 HTTP2 協議,開啟同一個網頁,看看有什麼差異。為此,將位址列中的 URL 從 HTTP 改為 HTTPS 並重新載入頁面,再次檢視開發者工具欄中的網路選項:

在這裡,時間線看起來完全不同,所有請求都在同一時間開始。另外,頁面的載入時間減少了80%,也就是2秒左右。這清楚地表明,在 http1.1 中同步傳送的請求在此處都是併發地傳送到伺服器的。最後一個請求的等待時間僅為70毫秒。
最近,我們使用了 bundling 、minifiction 之類的技術提高應用效能,但這些技術也有一些限制(例如,只適用於 JavaScript 和 CSS 檔案)。每種型別的檔案,必須在不同的包中新增,即使是將所有同型別檔案放在同一個包檔案裡也是不推薦的。應該根據應用的各個網頁建立用途不同的包。 HTTP2 將開發者從這些複雜的功能中解救出來,並解決了這些問題,因為它只建立一個 TCP 連線,並在同一時間開始下載所有不同資源,從而節省了很多時間,減輕開發者的負擔。
注:目前,HTTP2 只支援 SSL。因此,一開始用 http 開啟網頁時,使用的是 HTTP1.1協議,然後使用 https 開啟同一個頁面時,採用的是 HTTP2(在上圖中顯示為 h2)協議。
結論:
在這篇文章中,我們討論了當下的 Web 開發實踐和所面臨的效能問題。之後的討論基於 HTTP2,並發現它可以在 Visual Studio 2015中用於 IIS10(Windows10 和 Windows Server2016)和 ASP.NET4.6 中。然後,我們建立了包含多種資源(包括 JS,CSS 和影像)的示例頁面,並發現使用 HTTP 2可以節省超過75%的載入時間——這最終表明,目前遭遇的效能問題,很快就會成為歷史!
OneAPM 助您輕鬆鎖定 .NET 應用效能瓶頸,通過強大的 Trace 記錄逐層分析,直至鎖定行級問題程式碼。以使用者角度展示系統響應速度,以地域和瀏覽器維度統計使用者使用情況。想閱讀更多技術文章,請訪問 OneAPM 官方部落格。
原文地址: http://www.infragistics.com/community/blogs/brijmishra/archive/2015/12/01/leveraging-http-2-with-asp-net-4-6-and-iis10.aspx 本文轉自 OneAPM 官方部落格
相關文章
- 如何在 Apache 中啟用 HTTP/2ApacheHTTP
- 如何在.Net Framework應用中請求HTTP2站點FrameworkHTTP
- 動態IP代理是如何在電商運營中運用的?
- MVVM 與 ReactiveCocoa 的運用(2)MVVMReact
- http2與http1HTTP
- 爬蟲如何運用 http 代理爬蟲HTTP
- 如何在HTTP頭中隱藏PHP版本號HTTPPHP
- Asp.Net Core 中的HTTP協議詳解ASP.NETHTTP協議
- 代理模式與它在原始碼中的運用模式原始碼
- 4.6
- AI浪潮下,大模型如何在音影片領域運用與實踐?AI大模型
- HTTP/2特性及其在實際應用中的表現HTTP
- 如何在 ASP.NET Core 5 中過載 Action 方法ASP.NET
- 如何在 ASP.Net Core 中實現 健康檢查ASP.NET
- 【技術向】HTTP/1與HTTP/2(H2C)走私攻擊HTTP
- Struts2中的ModelDriven機制及其運用
- “單例”模式與它在原始碼中的運用單例模式原始碼
- 在 WPF 中整合 ASP.NET Core 和 WebView2 用於整合 SPA 應用ASP.NETWebView
- SSH原理與運用
- web應用與http協議WebHTTP協議
- 在nodejs中體驗http/2NodeJSHTTP
- 如何在ASP.NET Core中編寫高效的控制器ASP.NET
- Asp.Net Set Http TimeoutASP.NETHTTP
- 如何在Flask中整合Dash應用Flask
- 使用 HTTP/2 加速 Node.js 應用HTTPNode.js
- SSH原理與運用(二)
- AsyncTask的分析與運用
- WEB應用是如何運用Spring的?#①Spring的IOC容器如何在WEB中建立?WebSpring
- 如何在你的應用中整合人機問答系統QuestionAnsweringSystem?http://url.cn/PDZAjQNaNHTTP
- 簡述 Ruby 與 DSL 在 iOS 開發中的運用iOS
- 4.6.CSSSpriteCSS
- HouseMenu在DNN4.6中無法正常工作。DNN
- HTTP中GET與POST的區別HTTP
- # JavaScript中的 || 與 && 運算子JavaScript
- Unity 中層的運用Unity
- js中棧的運用JS
- 遊戲設計與理論化研究(2)——黑箱方法論的運用遊戲設計
- asp.net中皮膚與樣式ASP.NET