移動網頁設計9大原則——第1部分
【編者按】本文作者為來自 Mainstreethost 的站內營銷專家 Kim Speier,主要介紹移動網頁設計的九個原則,每個原則都配有生動的例項。文章系國內 ITOM 管理平臺 OneAPM 編譯呈現,以下為正文的第一部分。
如今,移動裝置已佔據優勢地位,谷歌2015年釋出的報告中顯示,52%的搜尋流量和幾乎50%的購物流量來自移動裝置。因此,具有移動端相容性的網頁設計已從奢談變成了必需品。2015年4月“Mobilegeddon”轉變了眾人熟悉的市場營銷模式,將適應性設計和移動網站理念放在了首位。
有了谷歌的移動友好演算法,你或許以為當代的所有網頁都具備移動相容性。但實際情況卻是:近50%的市場營銷者沒有將網頁優化使之相容移動裝置,雖然這些網站的搜尋流量和排名都在增長。導致這種現象的原因是什麼呢?是因為移動友好演算法的影響不足以促進網頁重新設計?還是移動網頁並沒有給這些網站帶來使用者?
值得重視的是,儘管移動裝置的使用率越來越高,我們也不應該忽視電腦端的使用者。現如今,使用者在電腦網頁上的停留時間和瀏覽頁數是移動裝置端的三倍,人們更喜歡通過電腦閱讀新聞和觀看視訊。
這些資料對於我們瞭解移動使用者的行為十分重要,不容小覷。因為移動裝置的螢幕較小,而使用者通常在忙碌的情況下使用移動裝置,所以他們更偏向於完整清晰顯示的網站。如果使用者無法快速從某個網站上獲取所需資訊,他們就會轉向另一個網站。這就意味著,網站必須迅速向使用者提供他們所查詢的資訊,一刻也不能耽誤。
基於這一點,許多網頁設計者在搭建網站時,會遵循移動第一的原則,確保網頁載入時間短,圖表數量少,或者內容大小適中,不需要使用者去放大縮小。如果你的網頁還不相容移動裝置,別驚慌,改造網頁使其符合響應性設計,或另外設計移動版網頁並沒有你想的那麼複雜。現在已經有許多網站搭建平臺可供使用,而且他們與舊網站使用的搭建平臺類似。
無論你是否已經完全採用移動策略,還是仍然在尋找最佳方案,在設計移動網頁時,請牢記以下原則:
1)選單簡潔明瞭
一般情況下,移動裝置或平板電腦使用者不會滾動大型的選單欄或點選數量眾多的子選單,因為螢幕大小有限,無法顯示太多內容。選單中必須包含簡練的產品和服務概述,使用者才能縮小他們的查詢範圍,這一點很重要。這樣,使用者才能從簡潔明瞭的選單欄中點選某個類別或利用搜尋功能進一步篩選。
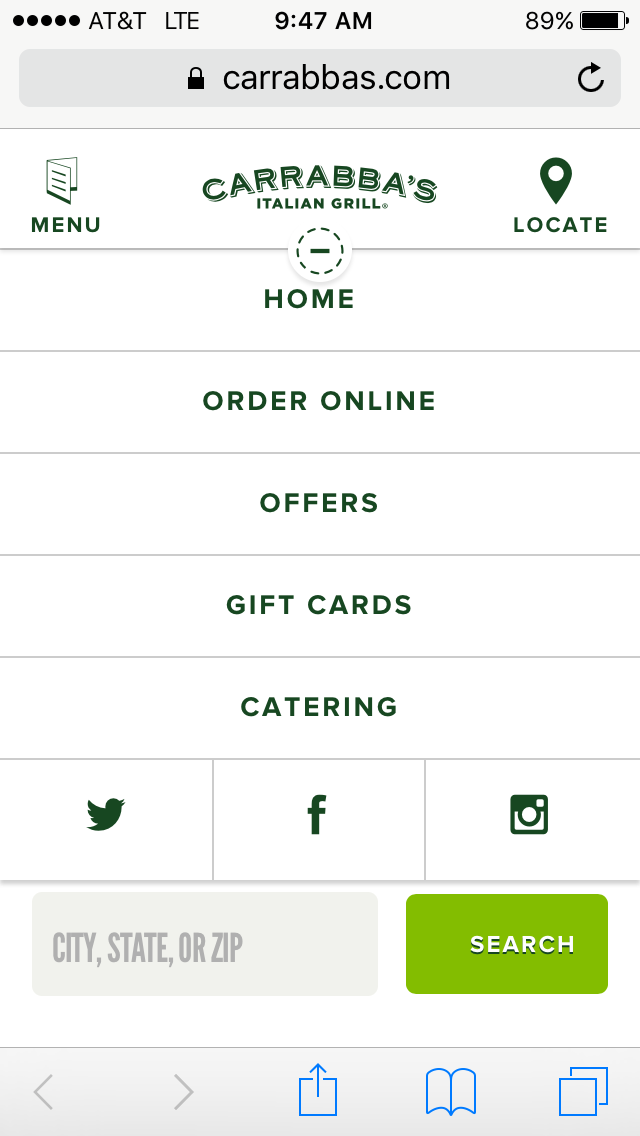
在理想的選單欄中,選項數量應該控制在5到6個,並且這些選項能給使用者提供足夠的資訊以方便查詢。同時,如果情況允許,主選單中包含的子選單不應多於兩個。至於選單樣式,“漢堡式”選單已被廣泛採用,因此網頁上並不需要標註出“選單”字樣。有些公司在傳統的選單式樣中加入了自己的風格,例如義大利燒烤餐廳Carrabba’s的網站。

在這家餐廳的移動網頁上,企業標誌下方有一個簡單的下拉式列表,展開後有5個選項。因為 “選單”和“位置”按鈕已經在頁首顯示,所以就不需要再放入列表。這樣的選單欄雖然簡單,卻在網站前端和中心位置顯示了最重要的資訊。
當使用者訪問餐廳的網站時,可能會檢視選單、尋找餐廳位置,或者線上下單。Carrabba’s的網站能讓使用者迅速快捷地完成以上所有事情,而不至於陷入滿是開胃菜、義大利麵以及歡樂時光特惠的子選單中。
2)表單簡短貼心
當需要在網頁上填寫聯絡資訊時,使用者可不想沒完沒了地填很多內容。他們往往傾向於臺式電腦或筆記本,而不是移動裝置來完成此類操作。因此,在設計使用者資訊表單時,請省略掉不必要的欄位。
如果聯絡表單只是用來訂閱電子報,那麼僅需登記使用者姓名和郵箱即可。即使是支付表單,也請將欄位數減到最少。使用者明白線上購物需要填寫更多的資訊,但網頁設計者必須體諒使用者的時間,尤其是當網站的移動流量不斷增加時。
我們可以用A/B測試來決定表單的理想欄位數,即每次改變或移除表單中的一個欄位,然後評估表單的完成比例。比如,使用者更願意填寫無需登記電話號碼的表格,所以在測試時,比較一下有無該欄位以及該欄位為可選或必填項時的不同效果,然後將這些結果與實際獲得的投資回報率做對比,決定是否在表單中保留該欄位。
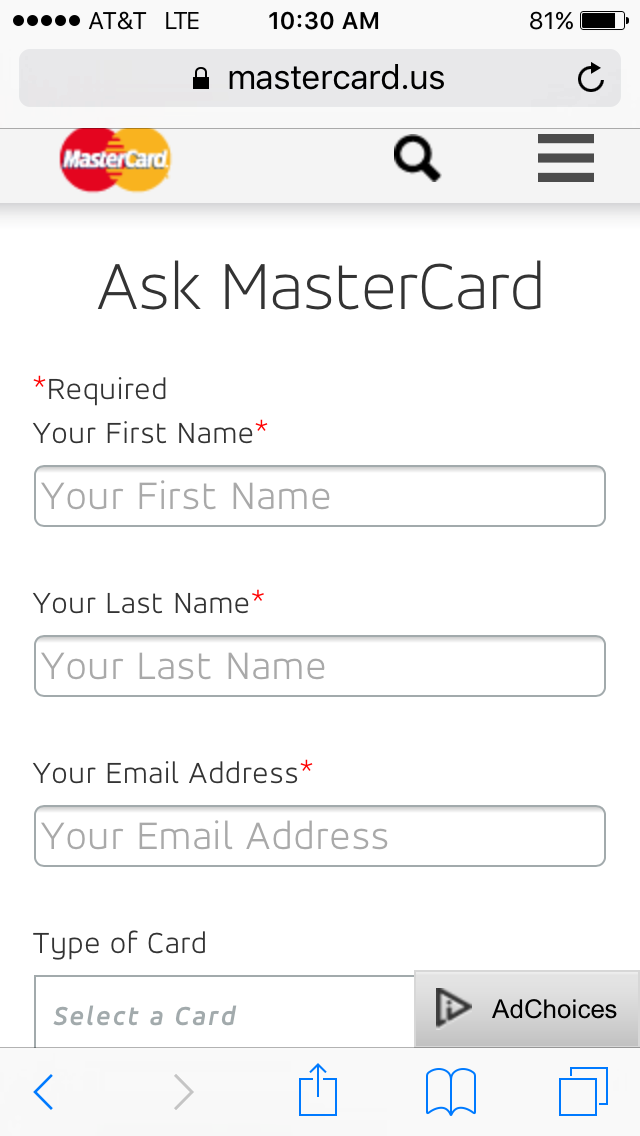
萬事達卡(MasterCard)在設計聯絡表單時,就十分周到地考慮到了移動端使用者的時間。使用者在他們的網站上只需填寫姓名、郵箱、主題和評論,就能與卡片的支援團隊取得聯絡。這些資訊足以讓工作人員查詢到使用者的賬戶資訊,然後將使用者的需求轉給合適的支援部門,整個過程並不需要耗費太多時間。

同時,表格中諸如電話號碼、卡片型別和髮卡機構是可選項,使用者可根據自身情況選擇填寫。即使使用者不提供這些資訊,也不影響問題的解決和需求的滿足。使用者對於自己的財務資訊的保護意識非常強,所以請給他們一些空間,不僅要滿足使用者的需求,還要建立起他們對網站的信任。
3)簡化表單欄位
除了要考慮到表單的欄位數,還需要減少使用者輸入的字數。表單欄位可以採用多種型別,如下拉式、核取方塊式以及日曆式。當使用者輸入支付資訊、物流資訊以及預訂行程時,這些型別的欄位就能派得上用場。
同時,儘量將表單做得清晰明瞭,使必填項和可選項一目瞭然。讓回頭使用者更便捷地應用自動填寫功能,縮短購物的過程,併為那些不願註冊賬號的新使用者提供訪客支付選項。
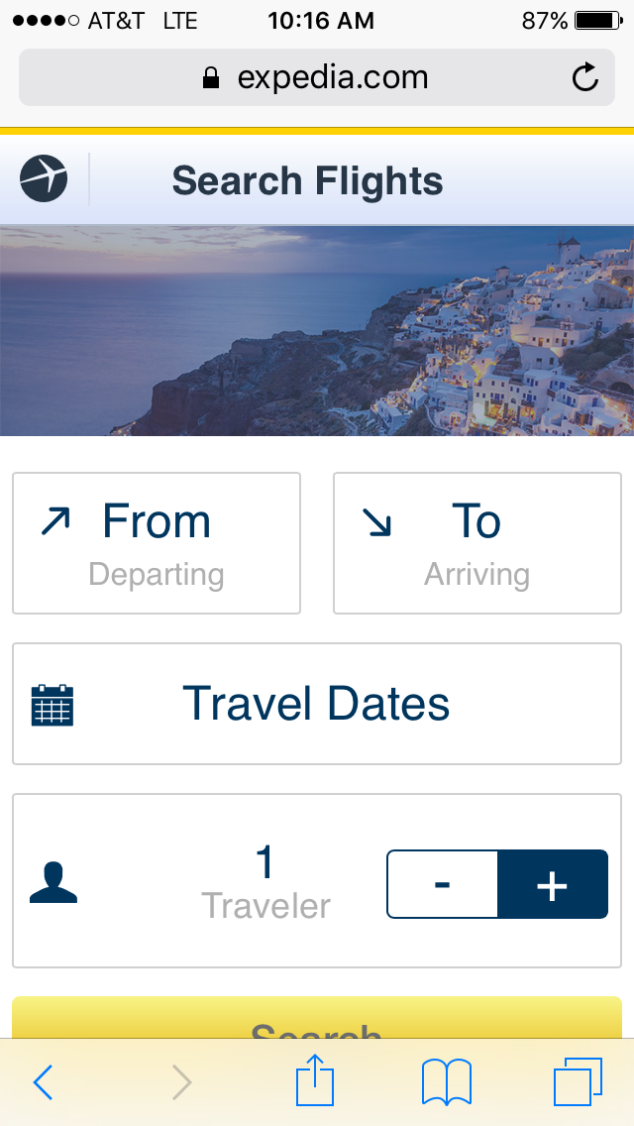
對於旅遊公司而言,利用簡潔的表單為潛在客戶提供便捷的搜尋是關鍵。全球最大的網路旅遊公司Expedia在這方面堪稱完美典範——網站上的按鈕一目瞭然,使用者搜尋時也只需填寫很少的欄位。

當使用者在Expedia的網站上查詢航班時,點選“出發城市”或“到達城市”按鈕,無需輸入完整的城市或機場名稱,只需填寫城市或機場程式碼,下拉框中就會出現建議地址以供選擇。而且網站上的日曆功能也比其它網站便捷許多——使用者可以在同一頁面上檢視日曆並選擇出發及到達日期。
4)通過行為召喚元件(CTAs)吸引使用者眼球
行為召喚元件對任何網站設計而言都是必要的,在移動網頁中尤為重要。和電腦端使用者相比,移動端使用者訪問網站的目的更加明確。所以在設計移動網頁時,儘可能將行為召喚元件放在最顯眼的黃金位置。
理想情況下,將行為召喚元件放置在頁首上方,用突出的顏色或字型顯示,在合理的範圍內讓它們更加醒目,並清晰地表達其內容。後續的操作步驟則需要非常清晰,這樣使用者就不用花時間去考慮接下來應該做什麼。
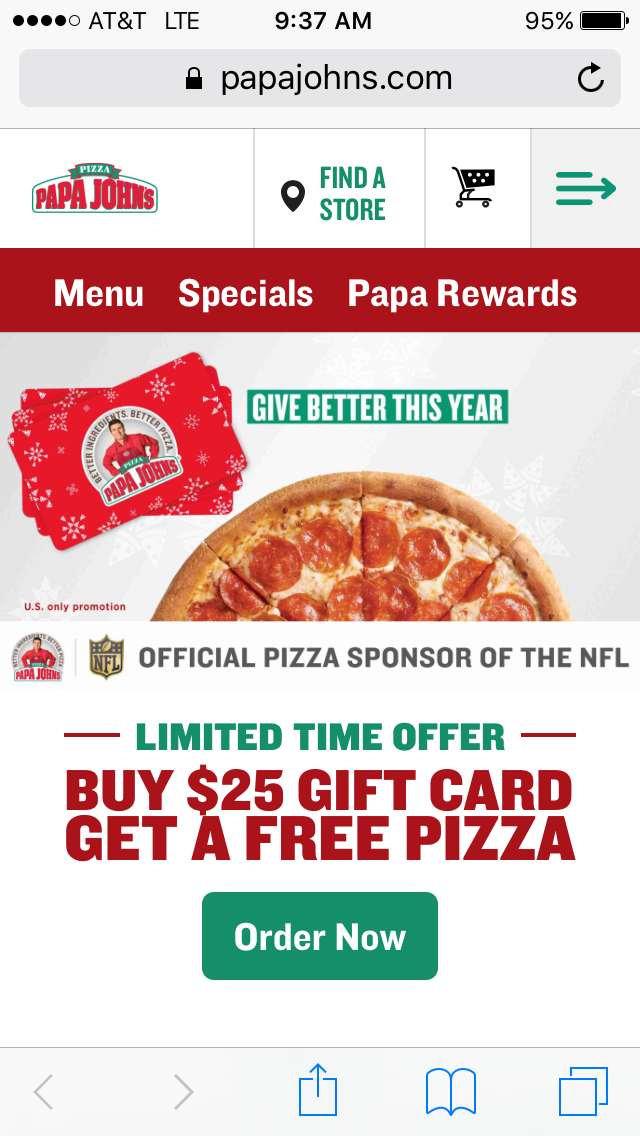
棒約翰披薩(Papa John’s)將假日促銷資訊放在網站上最有利的位置,鼓勵使用者線上訂餐時為家人或朋友挑選一份禮物。他們加粗了促銷資訊的文字部分,使其更加醒目,同時也與網站的整體色調及品牌風格相搭配。最重要的是,使用者明白點選行為召喚元件後將看到什麼。商家並沒有用華麗的辭藻和圖片來迷惑使用者,使用者只需迅速登入網站然後登出,就能立刻買到他們最愛的披薩。

以上為移動網頁設計的前四個原則,欲知後續內容,敬請關注 OneAPM 官方技術部落格。
OneAPM Browser Insight 是一個基於真實使用者的 Web 前端效能監控平臺,能幫助大家定位網站效能瓶頸,實現網站加速效果視覺化;支援瀏覽器、微信、App 瀏覽 HTML 和 HTML5 頁面。想閱讀更多技術文章,請訪問 OneAPM 官方技術部落格。
本文轉自 OneAPM 官方部落格
原文地址:http://blog.hubspot.com/marketing/9-mobile-web-design-principles
相關文章
- 移動網頁設計9大原則——第2部分網頁
- Google移動網站設計原則Go網站
- 設計模式“6”大原則!設計模式
- 給網頁設計師的移動端網頁設計簡明指南網頁
- 移動網際網路產品設計原則
- 程式設計師程式設計10大原則程式設計師
- ioninteractive:移動登入頁設計的10條原則
- 設計模式六大原則(1):單一職責原則設計模式
- 移動設計八原則
- 設計模式6大原則設計模式
- 架構設計師與SOA, 第 1 部分架構
- 設計模式的七大原則(1) --單一職責原則設計模式
- 移動端網頁設計經驗與心得網頁
- 網頁內容部分設滾動條網頁
- 遊戲設計的三大原則遊戲設計
- 設計類六大原則
- 設計模式之7大原則設計模式
- 設計模式-六大原則設計模式
- 設計模式七大原則設計模式
- 軟體設計7大原則
- 軟體介面設計的20大原則
- 優秀程式設計的18大原則程式設計
- 設計模式六大原則設計模式
- 設計模式——六大原則設計模式
- 設計模式 -- 設計模式七大原則設計模式
- 【設計原則】物件導向程式設計的六大原則物件程式設計
- 設計模式的七大原則設計模式
- 設計模式之六大原則設計模式
- Java設計模式六大原則Java設計模式
- 物件導向設計6大原則物件
- 設計模式中的幾大原則總結設計模式
- 設計模式的六大原則設計模式
- 簡潔的網頁設計原則網頁
- 《HTML5移動Web開發實戰》——第1章 移動Web設計趨勢HTMLWeb
- 網頁設計的80/20規則(二八法則)網頁
- 移動端的時代要如何重塑網頁設計流程?網頁
- 張雅秋:移動網頁設計的資訊組織網頁
- 【設計模式 Android】設計模式六大原則設計模式Android