移動網頁設計9大原則——第2部分
【編者按】本文作者為來自 Mainstreethost 的站內營銷專家 Kim Speier,主要介紹移動網頁設計的九個原則,每個原則都配有生動的例項。文章系國內 ITOM 管理平臺 OneAPM 編譯呈現,點此檢視文章的第一部分,以下為第二部分,主要介紹移動網頁設計的另5個重要原則。
5)提供使用者所需的搜尋結果
一些移動使用者在訪問網頁時目的十分明確,他們很少在模糊的選單或一頁又一頁的商品間徘徊。搜尋功能對於這類使用者而言非常重要。而這也是要在搜尋結果的第一頁就提供精確結果的重要原因。搜尋完成後,請為使用者提供一些篩選條件,如價格、相關度、暢銷商品等,以便篩選出最適合的結果。
除此之外,為每件商品配上圖片、價格及簡短介紹也十分重要,這樣搜尋頁面就不至於全是文字,使用者也能更容易找到合適的商品。圖片應該具有可點選性,並且可以在同一視窗放大,這樣使用者不需要開啟單獨的頁面,就能更好地觀察商品。而當使用者找到自己需要的商品時,他們可以點選這件商品,瞭解更多資訊,然後下單購買。
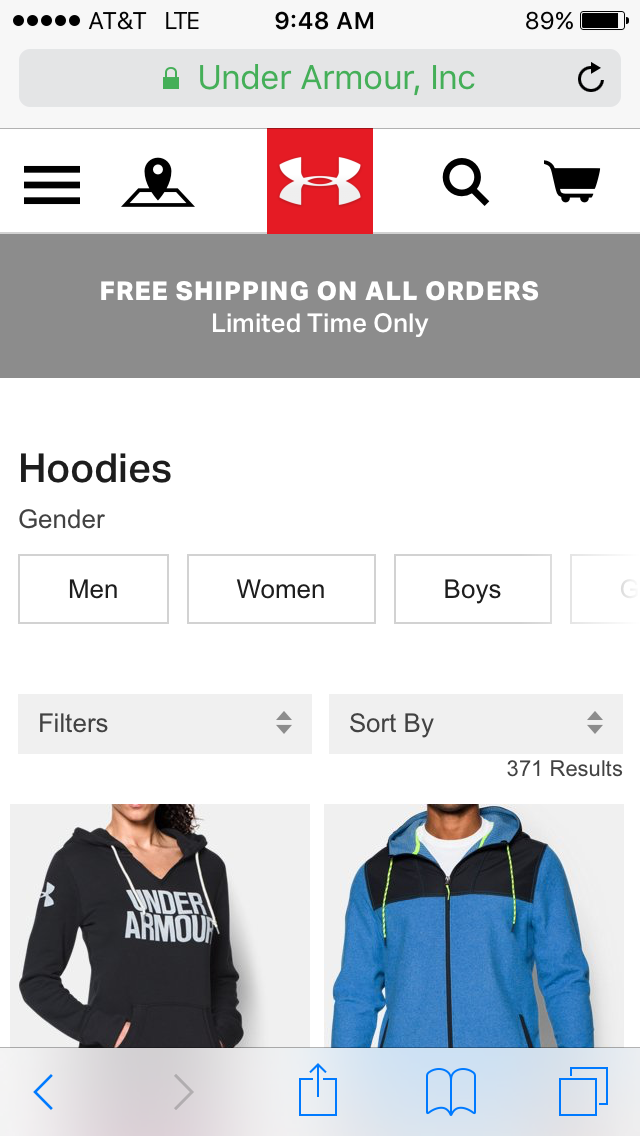
在美國體育運動裝備品牌Under Armour的網站上,搜尋“帽衫”,頁面上將顯示371個搜尋結果,並提供一些篩選條件來縮小搜尋範圍。使用者在頁面頂端可以根據不同類別進行選擇,通過價格、尺碼篩選出評價最高或價格最低的商品。

在搜尋時,使用者希望有更多的選項,以便更加直接地搜尋想要的商品,並且他們只願意花時間檢視與搜尋結果最相關的商品。而UnderArmour的搜尋頁面為使用者提供了充足的搜尋條件,而且十分簡潔,適合移動裝置。
6)聯絡資訊一目瞭然
對任何電子商務網站而言,能讓使用者快速聯絡到商家都十分重要。當使用者對訂單有疑問時,都希望能儘快得到答覆或解決。這就意味著移動頁面上需要突出標示“線上呼叫”功能,同時提供聯絡表格或郵箱,讓使用者根據自身情況或問題的緊急程度選擇適合的聯絡方式。
“常見問題解答”頁面對使用者也很有幫助。使用者不需要聯絡商家,就能自行在網站上查詢解決問題的方法。大部分使用者表示更願意自己解決問題。
適合移動網站提供聯絡資訊的另一種方式,是在網站中嵌入谷歌地圖,允許使用者點選地圖、放大或縮小、查詢路線,讓使用者確信能夠找到網站的實體地址。
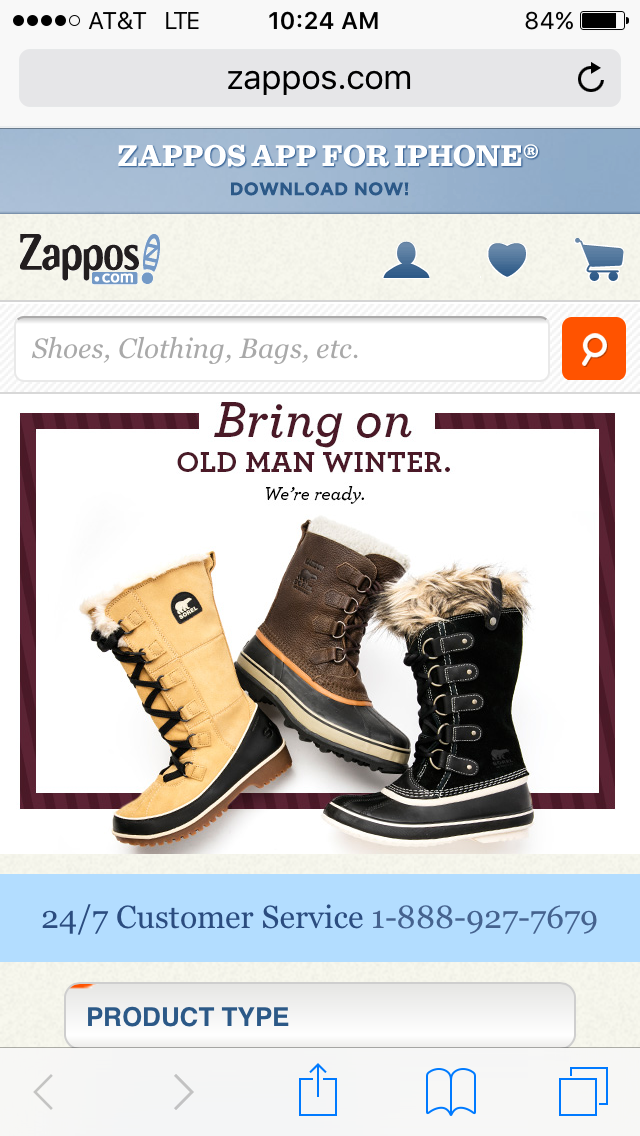
鞋類零售網站Zappos非常瞭解讓使用者快速與他們取得聯絡,諮詢訂單、退貨及促銷資訊的重要性,所以他們在網站首頁的頁首上方放置了客服電話和線上呼叫功能。當使用者需要即時幫助,只要一步便能直接聯絡到他們,而不用翻遍整個網站找出“聯絡我們”的頁面了。

7)謹記“拇指”原則
目前為止,對那些不適合移動裝置的網站,使用者最普遍的投訴是“按鈕太小,文字也難以認清”。移動或響應式網頁設計的基本原則是:使用者不需要將內容或連結放大縮小,就能夠閱讀或點選。所以在網頁設計過程中,請確保每一個按鈕大小合適,並且與其它按鈕或連結的間隔適中,便於點選。
其次,在設計移動網站中的連結或頁面時,確保使用者只需將其放大縮小就能點選,而不需要按壓螢幕。按照拇指原則,適應拇指點選螢幕的最小面積是44px x 44px。要讓網頁適合所有智慧手機的螢幕尺寸可能比較難,但通常建議在設計網頁時儘可能以老式手機為模型,因為老式手機的螢幕一般都比較小。這樣才能保證網頁內容在不同的移動平臺上都能清晰顯示。
美國西南航空公司(Southwest Airlines)移動網頁上的按鈕相當易於點選,並且按鈕顯示的文字也很清晰。他們的頁面幾乎能相容所有尺寸的螢幕,並且為使用者提供了數量有限的搜尋條件。使用者不會因為多餘的內容或不斷湧現的行為召喚元件而忘記訪問網站的最初目的——搜尋航班或處理現有訂單。

8)縮短(載入)時間
如今的使用者已越來越沒有耐心,而移動使用者更甚。許多使用者都是在忙碌的狀態下開啟網站,所以別讓他們等候頁面載入。頁面載入速度需相容WiFi環境和非WiFi環境,載入時間不超過4秒鐘最為理想。
50%以上的移動使用者希望頁面在4秒鐘或更短時間內載入完畢,80%的使用者對智慧手機現有的網頁瀏覽速度不滿意。許多潛在使用者由於一些可控的原因(除訊號不佳外)而退出網站。網頁設計者必須記住:將整個網頁的大小控制在1MB以內,並且理智地使用圖片和視訊。要知道,網頁上多媒體內容越多,它的載入速度就越慢。
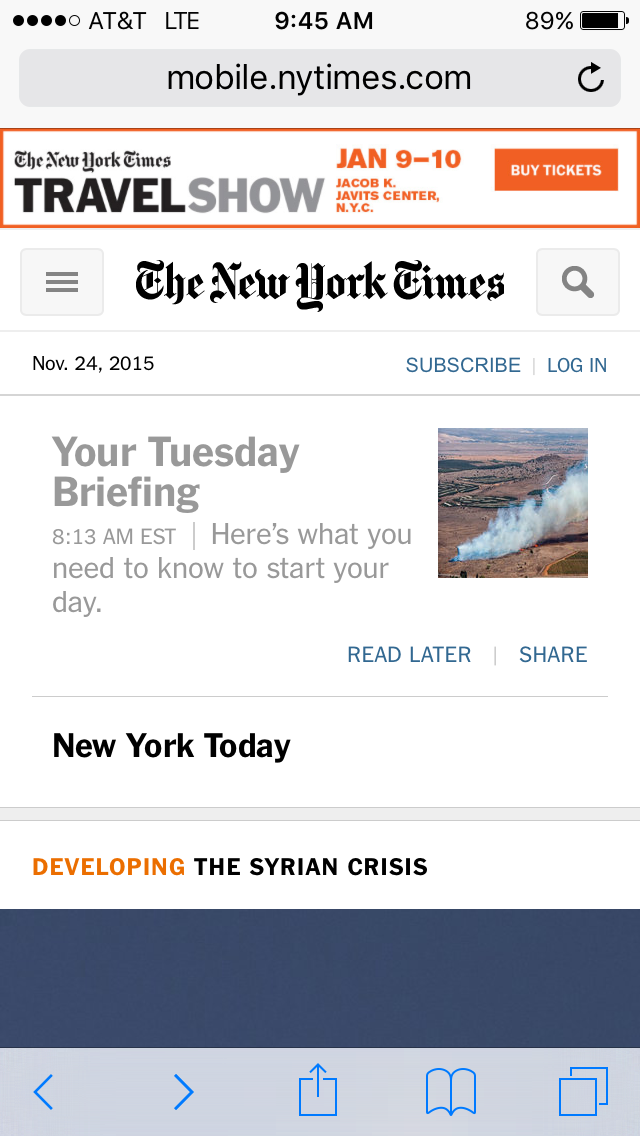
使用者希望快速找到所需資訊,新聞或出版行業的企業對這一點非常瞭解。紐約時報(New York Times)的移動網站即使在非WiFi環境下,也能幾乎瞬間載入。許多移動使用者會在忙碌中抽出僅有的一兩分鐘在自己喜歡的新聞平臺上瀏覽資訊,或者只想知道一天之中世界上發生的事情,而紐約時報網站就能做到迅速載入各種新聞資訊。

9) 避免彈出視窗
一般情況下,使用者並不熱衷於網頁上的彈出廣告或問卷,就更別提那些使用移動裝置的使用者了。這些彈出視窗的關閉按鈕通常都太小,使用者需要將它們放大才能點選,有時候會因為手誤開啟彈出廣告。移動裝置使用者的時間是很寶貴的,而彈出視窗會耽誤他們的時間。
出版行業網站或那些允許使用者訂閱內容的網站更需要注意這一點。這些網頁在設計時,可能會包含彈出視窗,以便於使用者註冊電郵提醒或訂閱電子報,但實際上移動使用者並不需要這些。如果移動使用者想註冊,他們會根據情況自行在網站上找到類似的登記表格。
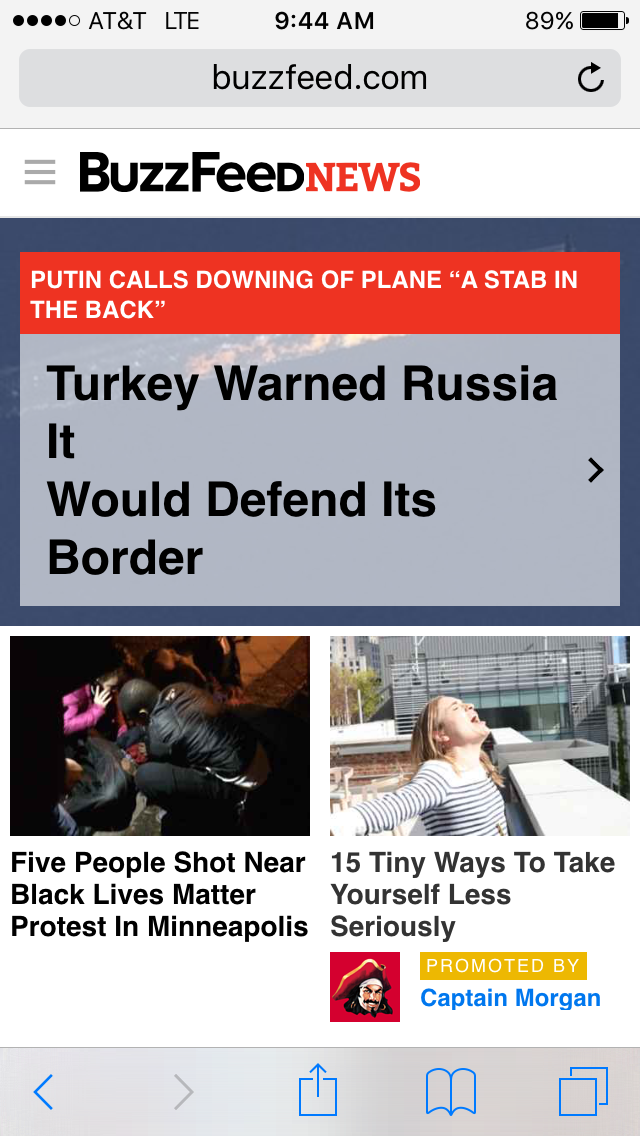
美國網路新聞媒體BuzzFeed電腦端和移動端的網站都提供新聞和廣告,但他們並沒有使用任何彈出視窗讓使用者點選或訂閱電子報。
在下面的截圖中,可以看到該網站上由世界著名朗姆酒品牌摩根船長(Captain Morgan)釋出的“15 Tiny Ways to Take Yourself Less Seriously”。點選文章,使用者不會受到彈出視窗的干擾。如果使用者想點選摩根船長網站的超連結,儘管點選就是了,不會彈出不必要的視窗。BuzzFeed對訂閱電子報的促銷也採用相同方式。他們給予使用者自由選擇的權利,而不是強迫使用者閱讀自己不喜歡的內容。

你的網頁設計適應移動模式嗎?
因為移動搜尋的突出優勢,以及更多的使用者試圖通過移動客戶端下單,網頁移動模式已然成為趨勢,任何人都無法置身事外。移動使用者對於市場影響及購買行為的影響越來越大,而且沒有放緩的跡象。如果你決定重新設計電腦端網頁,就必須通過響應性設計優化網頁在不同客戶端上的相容性,或者另外設計移動版網頁。作為市場營銷人員,我們必須秉承移動優先的理念,不然面臨的不僅是搜尋排名的下滑,在消費者心中的地位也會受到影響。
OneAPM Browser Insight 是一個基於真實使用者的 Web 前端效能監控平臺,能幫助大家定位網站效能瓶頸,實現網站加速效果視覺化;支援瀏覽器、微信、App 瀏覽 HTML 和 HTML5 頁面。想閱讀更多技術文章,請訪問 OneAPM 官方技術部落格。
本文轉自 OneAPM 官方部落格
原文地址:http://blog.hubspot.com/marketing/9-mobile-web-design-principles
相關文章
- 移動網頁設計9大原則——第1部分網頁
- Google移動網站設計原則Go網站
- 設計模式“6”大原則!設計模式
- 給網頁設計師的移動端網頁設計簡明指南網頁
- 移動網際網路產品設計原則
- 設計模式六大原則(2):里氏替換原則設計模式
- 程式設計師程式設計10大原則程式設計師
- ioninteractive:移動登入頁設計的10條原則
- 移動設計八原則
- 設計模式的七大原則(2) --介面隔離原則設計模式
- 設計模式6大原則設計模式
- 移動端網頁設計經驗與心得網頁
- 架構設計師與 SOA , 第 2 部分架構
- 《HTML5+CSS3網頁設計入門必讀》——第2章 HTML5的設計2.1 設計原則HTMLCSSS3網頁
- 網頁內容部分設滾動條網頁
- 遊戲設計的三大原則遊戲設計
- 設計類六大原則
- 設計模式之7大原則設計模式
- 設計模式-六大原則設計模式
- 設計模式七大原則設計模式
- 軟體設計7大原則
- 軟體介面設計的20大原則
- 優秀程式設計的18大原則程式設計
- 設計模式六大原則設計模式
- 設計模式——六大原則設計模式
- 設計模式 -- 設計模式七大原則設計模式
- 【設計原則】物件導向程式設計的六大原則物件程式設計
- 設計模式的七大原則設計模式
- 設計模式之六大原則設計模式
- Java設計模式六大原則Java設計模式
- 物件導向設計6大原則物件
- 設計模式中的幾大原則總結設計模式
- 設計模式的六大原則設計模式
- 簡潔的網頁設計原則網頁
- 網頁設計的80/20規則(二八法則)網頁
- 移動端的時代要如何重塑網頁設計流程?網頁
- 張雅秋:移動網頁設計的資訊組織網頁
- 【設計模式 Android】設計模式六大原則設計模式Android