人們問我最多的問題之一是在CSS類名中--和__是什麼意思?它們的出現是源於BEM和Nicolas Gallagher...
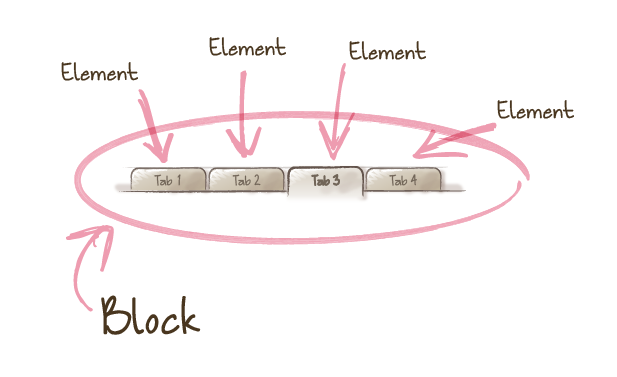
BEM的意思就是塊(block)、元素(element)、修飾符(modifier),是由Yandex團隊提出的一種前端命名方法論。這種巧妙的命名方法讓你的CSS類對其他開發者來說更加透明而且更有意義。BEM命名約定更加嚴格,而且包含更多的資訊,它們用於一個團隊開發一個耗時的大專案。
重要的是要注意,我使用的基於BEM的命名方式是經過Nicolas Gallagher修改過的。這篇文章中介紹的這種命名技術並不是原始的BEM,但卻是一個我更喜歡的改進版。無論實際使用了什麼樣的符號,它們其實都是基於同樣的BEM原則。
命名約定的模式如下:
.block{}
.block__element{}
.block--modifier{}
-
.block代表了更高階別的抽象或元件。 -
.block__element代表.block的後代,用於形成一個完整的.block的整體。 -
.block--modifier代表.block的不同狀態或不同版本。
之所以使用兩個連字元和下劃線而不是一個,是為了讓你自己的塊可以用單個連字元來界定,如:
.site-search{} /* 塊 */
.site-search__field{} /* 元素 */
.site-search--full{} /* 修飾符 */
BEM的關鍵是光憑名字就可以告訴其他開發者某個標記是用來幹什麼的。通過瀏覽HTML程式碼中的class屬性,你就能夠明白模組之間是如何關聯的:有一些僅僅是元件,有一些則是這些元件的子孫或者是元素,還有一些是元件的其他形態或者是修飾符。我們用一個類比/模型來思考一下下面的這些元素是怎麼關聯的:
.person{}
.person__hand{}
.person--female{}
.person--female__hand{}
.person__hand--left{}
頂級塊是‘person’,它擁有一些元素,如‘hand’。一個人也會有其他形態,比如女性,這種形態進而也會擁有它自己的元素。下面我們把他們寫成‘常規’CSS:
.person{}
.hand{}
.female{}
.female-hand{}
.left-hand{}
這些‘常規’CSS都是有意義的,但是它們之間卻有些脫節。就拿.female來說,是指女性人類還是某種雌性的動物?還有.hand,是在說一隻鐘錶的指標(譯註:英文中hand有指標的意思)?還是一隻正在玩紙牌的手?使用BEM我們可以獲得更多的描述和更加清晰的結構,單單通過我們程式碼中的命名就能知道元素之間的關聯。BEM真是強大。
再來看一個之前用‘常規’方式命名的.site-search的例子:
<form class="site-search full">
<input type="text" class="field">
<input type="Submit" value ="Search" class="button">
</form>
這些CSS類名真是太不精確了,並不能告訴我們足夠的資訊。儘管我們可以用它們來完成工作,但它們確實非常含糊不清。用BEM記號法就會是下面這個樣子:
<form class="site-search site-search--full">
<input type="text" class="site-search__field">
<input type="Submit" value ="Search" class="site-search__button">
</form>
我們能清晰地看到有個叫.site-search的塊,他內部是一個叫.site-search__field的元素。並且.site-search還有另外一種形態叫.site-search--full。
我們再來舉個例子……
如果你熟悉OOCSS(物件導向CSS),那麼你對media物件一定也不陌生。用BEM的方式,media物件就會是下面這個樣子:
.media{}
.media__img{}
.media__img--rev{}
.media__body{}
從這種CSS的寫法上我們就已經知道.media__img 和.media__body一定是位於.media內部的,而且.media__img--rev是.media__img的另一種形態。僅僅通過CSS選擇器的名字我們就能獲取到以上全部資訊。
BEM的另外一個好處是針對下面這種情況:
<div class="media">
<img src="logo.png" alt="Foo Corp logo" class="img-rev">
<div class="body">
<h3 class="alpha">Welcome to Foo Corp</h3>
<p class="lede">Foo Corp is the best, seriously!</p>
</div>
</div>
光從上面的程式碼來看,我們根本不明白.media和.alpha兩個class彼此之間是如何相互關聯的?同樣我們也無從知曉.body和.lede之間,或者.img-rev
和.media之間各是什麼關係?從這段HTML(除非你對那個media物件非常瞭解)中我們也不知道這個元件是由什麼組成的和它還有什麼其他的形態。如果我們用BEM方式重寫這段程式碼:
<div class="media">
<img src="logo.png" alt="Foo Corp logo" class="media__img--rev">
<div class="media__body">
<h3 class="alpha">Welcome to Foo Corp</h3>
<p class="lede">Foo Corp is the best, seriously!</p>
</div>
</div>
我們立馬就能明白.media是一個塊,.media__img--rev是一個加了修飾符的.media__img的變體,它是屬於.media的元素。而.media__body是一個尚未被改變過的也是屬於.media的元素。所有以上這些資訊都通過它們的class名稱就能明白,由此看來BEM確實非常實用。
醜極了!
通常人們會認為BEM這種寫法難看。我敢說,如果你僅僅是因為這種程式碼看上去不怎麼好看而羞於使用它,那麼你將錯失最重要的東西。除非使用BEM讓程式碼增加了不必要的維護困難,或者這麼做確實讓程式碼更難讀了,那麼你在使用它之前就要三思而行了。但是,如果只是“看起來有點怪”而事實上是一種有效的手段,那麼我們在開發之前當然應該充分考慮它。
是,BEM看上去確實怪怪的,但是它的好處遠遠超過它外觀上的那點瑕疵。
BEM可能看上去有點滑稽,而且有可能導致我們輸入更長的文字(大部分編輯器都有自動補全功能,而且gzip壓縮將會讓我們消除對檔案體積的擔憂),但是它依舊強大。
用還是不用BEM?
我在我的所有專案中都使用了BEM記號法,因為它的有效性已經被它自己一次又一次地證明。我也極力地建議別人使用BEM,因為它讓所有東西之間的聯絡變得更加緊密,讓團隊甚至是你個人都能夠更加容易地維護程式碼。
然而,當你真正使用BEM的時候,重要的是,請記住你沒必要真的在每個地方都用上它。比如:
.caps{ text-transform:uppercase; }
這條CSS不屬於任何一個BEM範疇,它僅僅只是一條單獨的樣式。
另一個沒有使用BEM的例子是:
.site-logo{}
這是一個logo,我們可以把它寫成BEM格式,像下面這樣:
.header{}
.header__logo{}
但我們沒必要這麼做。使用BEM的訣竅是,你要知道什麼時候哪些東西是應該寫成BEM格式的。因為某些東西確實是位於一個塊的內部,但這並不意味它就是BEM中所說的元素。這個例子中,網站logo完全是恰巧在.header的內部,它也有可能在側邊欄或是頁尾裡面。一個元素的範圍可能開始於任何上下文,因此你要確定只在你需要用到BEM的地方你才使用它。再看一個例子:
<div class="content">
<h1 class="content__headline">Lorem ipsum dolor...</h1>
</div>
在這個例子裡,我們也許僅僅只需要另一個class,可以叫它.headline;它的樣式取決於它是如何被層疊的,因為它在.content的內部;或者它只是恰巧在.content的內部。如果它是後者(即恰巧在.content的內部,而不總是在)我們就不需要使用BEM。
然而,一切都有可能潛在地用到BEM。我們再來看一下.site-logo的例子,想象一下我們想要給網站增加一點聖誕節的氣氛,所以我們想有一個聖誕版的logo。於是我們有了下面的程式碼:
.site-logo{}
.site-logo--xmas{}
我們可以通過使用--修飾符來快速地為我們的程式碼構建另一個版本。
BEM最難的部分之一是明確作用域是從哪開始和到哪結束的,以及什麼時候使用(不使用)它。隨著接觸的多了,有了經驗積累,你慢慢就會知道怎麼用,這些問題也不再是問題。
結束語
所以,BEM(或BEM的變體)是一個非常有用,強大,簡單的命名約定,以至於讓你的前端程式碼更容易閱讀和理解,更容易協作,更容易控制,更加健壯和明確而且更加嚴密。
儘管BEM看上去多少有點奇怪,但是無論什麼專案,它對前端開發者都是一個巨有價值的工具。
譯者手語:整個翻譯依照原文線路進行,並在翻譯過程略加了個人對技術的理解。如果翻譯有不對之處,還煩請同行朋友指點。謝謝!
擴充套件閱讀
by 大漠
- Yandex BEM/OOCSS
- Template Components
- BEM: The Block, Element, Modifier Approach To Decoupling HTML And CSS
- CSS methodology and frameworks
- Maintainable CSS with BEM
- A New Front-End Methodology: BEM
- What is BEM?
- Rubbing Noses With inuit.css
- SMACSS: Notes On Usage
- What is BEM?
- The History of BEM
- Start developing BEM with project-stub
原文 MindBEMding – getting your head ’round BEM syntax
翻譯 David