用JSONExport一鍵生成JSON Model
以前跟著《第一行程式碼》入門 Android 的時候,學過幾個解析 JSON 的方法,一個一個按 key 名找、建物件存等等,解析的工具也很多,以前對 JSON 不熟悉,這也浪費了我很多時間。現在剛入門 iOS 沒多久就讓我看到神器 JSONExport,解析 JSON 從此只是幾行程式碼的事情~
JSONExport 是一個執行在 macOS 上通過 JSON 字串轉為 model 的開源工具,支援 Java、Objective-C 和 Swift。我發現了這工具之後忍不住用 Charles 到處抓 API 測試,這是後話~
每次學完了都覺得很基礎..還是記下來吧..
工具
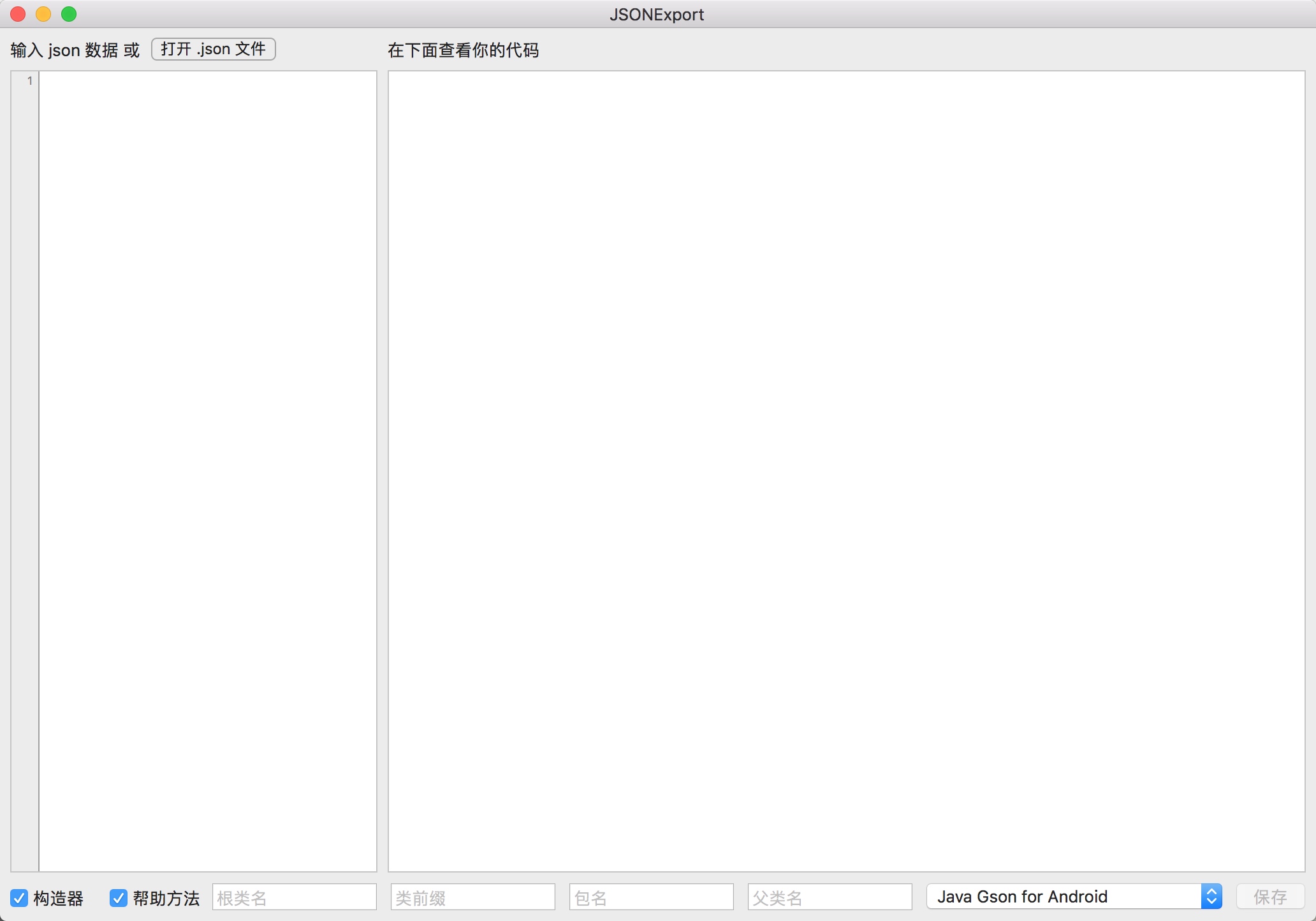
JSONExport 的專案地址在這:JSONExport 不過專案需要自己編譯,嫌麻煩的可以直接下載我漢化好的 JSONExport ,如果失效請在評論留言,下面是介面:

左邊把 JSON 字串放入,右下角選擇要生成的 Model 即可。
使用
這裡我使用豆瓣圖書 Api V2的 API 做示範。
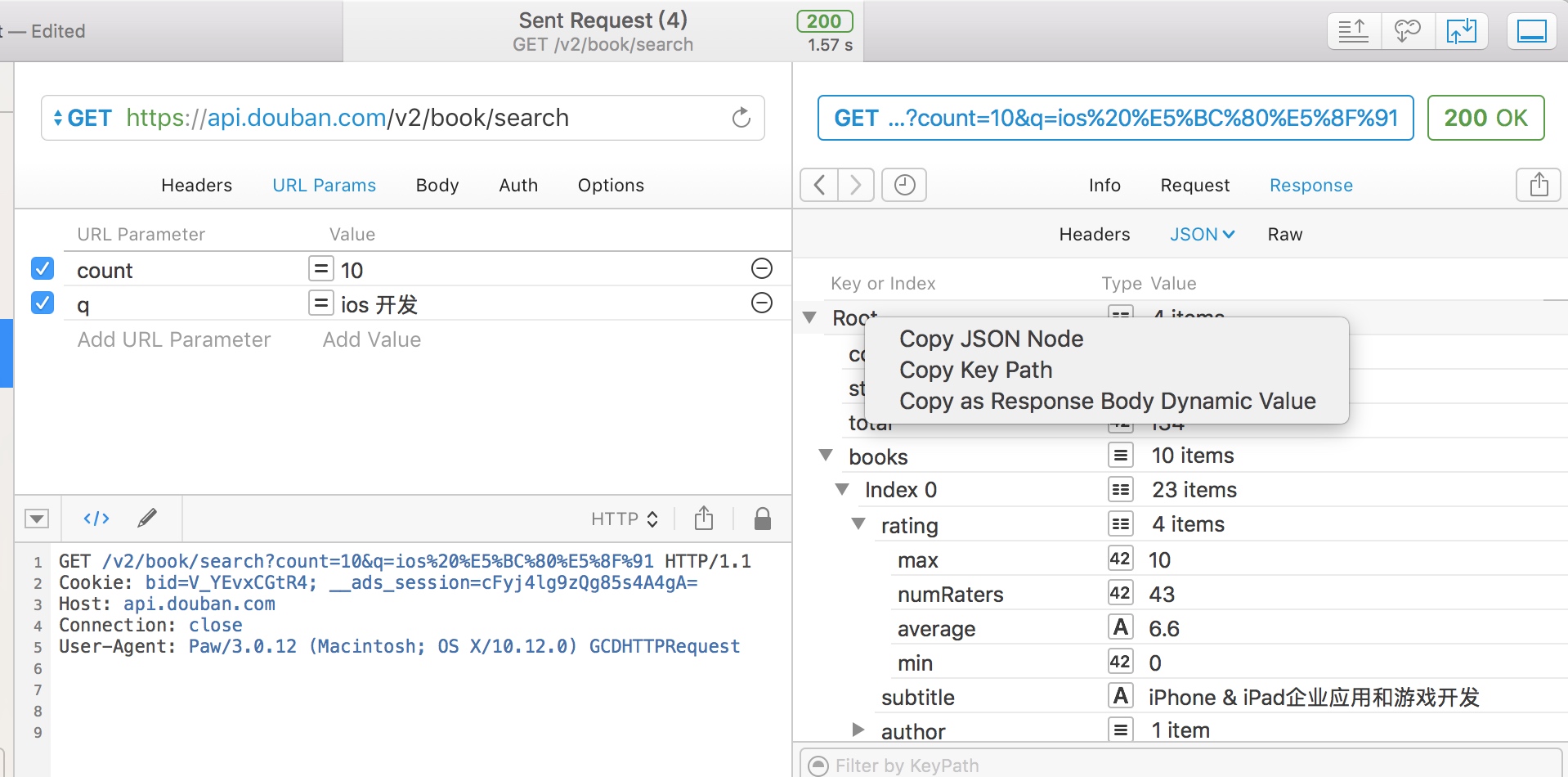
根據提供的 API ,假如我想獲得十個書名為"ios 開發"的書籍名,可以構建 URL 為"https://api.douban.com/v2/book/search?count=10&q=ios%20%E5%BC%80%E5%8F%91",在網頁中開啟獲得 JSON 字串。
遇到的坑:
- JSON 字串中含有中文可能會被說明“無效 JSON”,轉成unicode再放到工具裡去用吧,例如:線上unicode轉中文,或者用下圖的 Paw。
- Mac App Store 中也有同名工具,應該是別人直接修改原作者後上傳的,能夠根據 JSON 地址提取 JSON 資料,不過也是一搜中文就閃退。
- JSONExport 沒生成正確的 Model 就重啟吧。

複製至JSONExport中,右下角按需選擇,這裡我用 Swift - Struct 做示範。

之後點右下角儲存,把這六個檔案拷到專案中就能直接使用了!我們可以直接構建一個 Struct。
BookInfo.swift
struct BookInfo {
var images = ""
var title = ""
var isbn13 = ""
var url = ""
var summary = ""
}
這裡我只需要圖片、標題、isbn13、url和簡介,接下來在 ViewController 中新建個方法獲取資料,這裡用了用 Swift 寫的第三方網路庫 Just。
let searchUrl = "https://api.douban.com/v2/book/search?count=10&q=ios%20%E5%BC%80%E5%8F%91"//搜尋"ios 開發"
var booklist : [BookInfo] = []
override func viewDidLoad() {
super.viewDidLoad()
loadList()
}
func loadList() {
Just.get(searchUrl) { (r) in
guard let json = r.json as? NSDictionary else {
print("沒有資料啊!!!")
return
}
let books = SearchBook(fromDictionary: json).books!
self.booklist = books.map({ (book) -> BookInfo in
//陣列轉換陣列 直接在 map 中用閉包
return BookInfo(images: book.images.large, title: book.title, isbn13: book.isbn13, url: book.url, summary: book.summary)
})
dump(self.booklist)
OperationQueue.main.addOperation {
self.tableView.reloadData()
self.refreshControl?.endRefreshing()
}
}
}
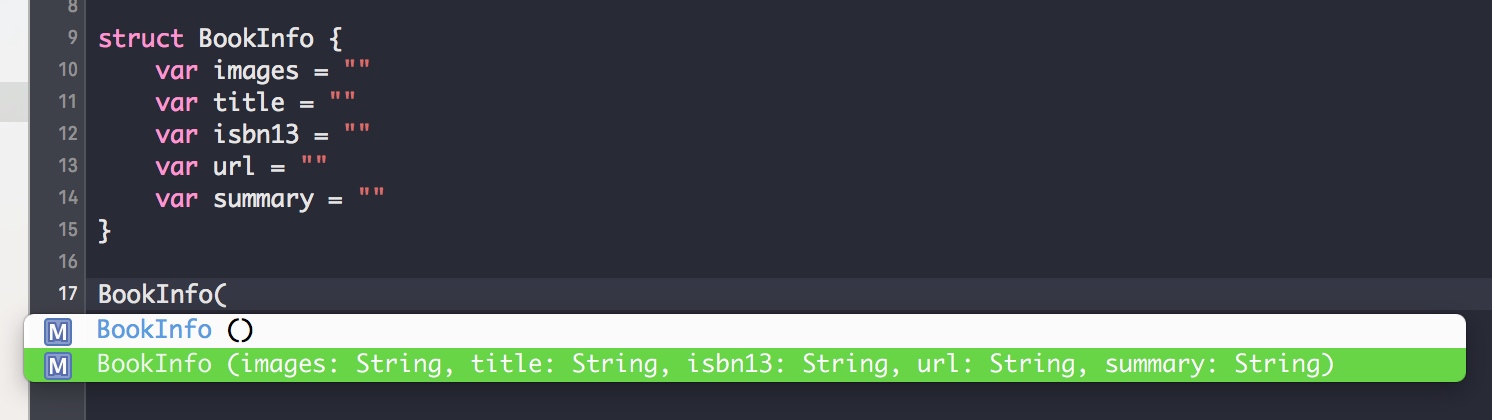
如果 Xcode 自動提示沒有提供初始化語句,可以在剛剛的 BookInfo.swift 中自動補全程式碼,再剪下過來用。

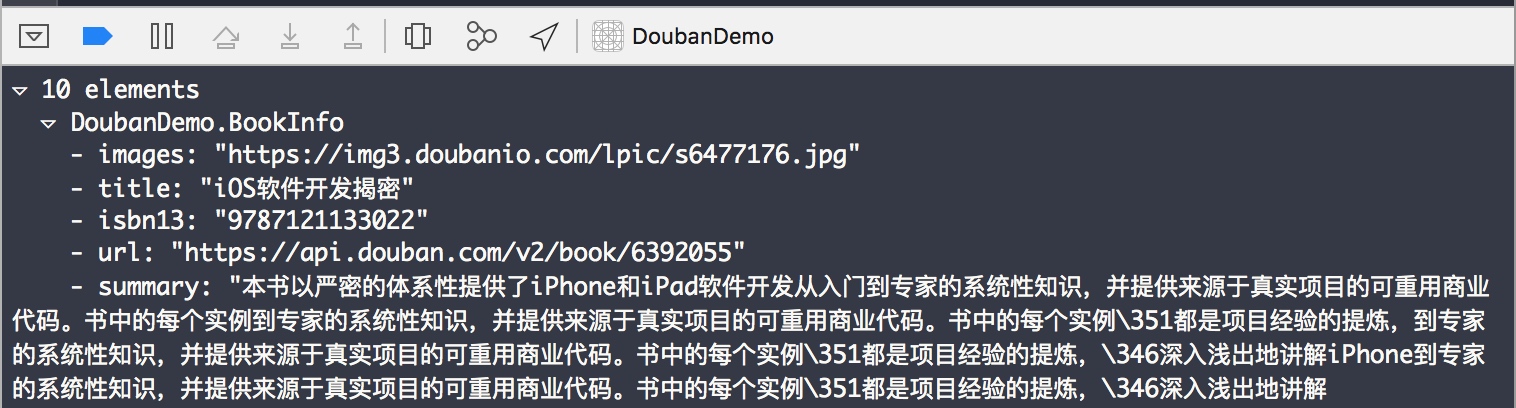
執行後可以看到 dump 的資料已經出來了:

其實本文到這就差不多了,主要注意 JSON 中陣列和這裡生成 Model 的關係。最後附上一個小 Demo ,還沒加搜尋框,沒用完解析的資料,將就看吧..._(:ェ」∠)_

專案可以參照這裡 Donban-demo-with-JSONExport
相關文章
- 簡單又實用!一鍵快速生成精美logo!Go
- 利用Runtime寫一個JSON轉Model的工具JSON
- 用 Laravel 生成 JSON Feed(獻給站長)LaravelJSON
- xorm自動生成modelORM
- Flask專案生成ModelFlask
- 強大,Nginx配置一鍵生成Nginx
- 使用一條命令生成 Model/Controller/MigrationController
- [html基礎]原生表格一鍵搭建,一鍵生成程式碼HTML
- Flutter如何高效的JSON轉ModelFlutterJSON
- models生成與載入
- 高效生成JSON串——json-genJSON
- 分享自己寫的一個 Python 的 JSON 轉 Model 庫PythonJSON
- SOLIDWORKS如何一鍵生成BOM表Solid
- 澳門美團跨多應用測試程式碼一鍵生成案例分享
- Flutter如何更便捷的json轉modelFlutterJSON
- Entity Framework之Model First生成模式Framework模式
- 強大!Nginx 配置線上一鍵生成“神器”Nginx
- Fiddler抓包一鍵生成程式碼
- java:一鍵生成二維碼工具類Java
- iOS專案中Json轉Model的坑iOSJSON
- iOS 手動打造JSON Model轉換庫iOSJSON
- 利用apidoc自動生成model文件API
- 使用CodeModel生成Java類Java
- 一鍵生成簡潔的思維導圖:iMap Builder 中文免啟用版UI
- java生成json字串的方法JavaJSON字串
- C# 生成Json資料C#JSON
- java主鍵生成Java
- 人工智慧一鍵生成原創爆文人工智慧
- 北京冬奧會頭像一鍵生成原始碼原始碼
- [HandyJSON] 在Swift語言中處理JSON - 轉換JSON和ModelJSONSwift
- 原創|強大!Nginx 配置線上一鍵生成“神器”Nginx
- Laravel+vue+admin 一鍵生成CRUD程式碼LaravelVue
- 【雲圖】一鍵生成連鎖店品牌地圖地圖
- 生成JSON資料--官方方法JSON
- 生成JSON資料--Gson(谷歌)方法JSON谷歌
- mORMot2 生成和解析 JSONORMJSON
- Utf8JsonWriter生成jsonJSON
- 分散式主鍵生成分散式