常用元件 / 對話方塊及選單
簡單對話方塊
框架提供的app_alert用於顯示簡單的提示框,類似alert/confirm/prompt這些函式, 只不過app_alert是非同步的(呼叫後立即返回,需要通過回撥函式來執行之後的操作),且可以定製顯示樣式。
在瀏覽器控制檯裡輸入以下示例試試:
// 資訊框,3秒後自動關閉
app_alert("操作成功", function () {
MUI.showPage("#orderInfo");
}, {timeoutInterval: 3000});
// 錯誤框,"e"表示"error"
app_alert("操作失敗", "e");
// 確認框(確定/取消),"q"表示"question"
app_alert("立即付款?", "q", function () {
MUI.showPage("#pay");
});
// 輸入框, "p"表示"prompt"
app_alert("輸入要查詢的名字:", "p", function (text) {
callSvr("Book.query", {cond: "name like '%" + text + "%'});
});
由於app_alert對話方塊的id固定為"muiAlert",所以要定製顯示樣式,可對#muiAlert及其子物件直接設定CSS樣式;
或者自已重新定義一個id為"muiAlert"的div,詳見參考文件。
對話方塊
對話方塊與頁面類似,一般放在邏輯頁面中。使用CSS類"mui-dialog"標識對話方塊。app_alert顯示的就是最簡單的一類對話方塊,
[任務]
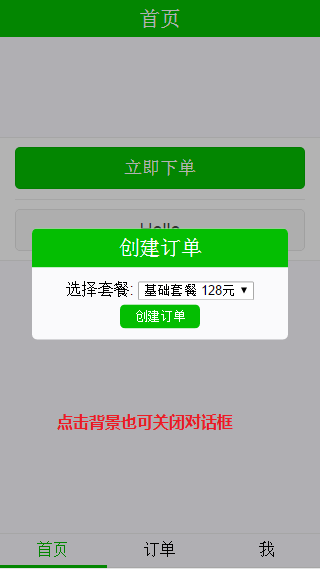
把“建立訂單”頁面(createOrder頁)改寫成一個對話方塊,放在首頁中。在首頁增加一個“建立訂單對話方塊”按鈕,點選後顯示對話方塊。 效果如下:

在首頁home.html中增加一個id="dlgCreateOrder"的div元件:
<div mui-initfn="initPageHome" mui-script="home.js">
... hd, bd ...
<!--a href="#createOrder">立即下單</a-->
<a href="#dlgCreateOrder">立即下單</a>
<div class="mui-dialog" id="dlgCreateOrder" style="width:80%">
<div class="hd">
<h2>建立訂單</h2>
</div>
<form class="bd" action="Ordr.add" style="padding:10px">
選擇套餐:
<select name="dscr">
<option value="基礎套餐" data-amount=128>基礎套餐 128元</option>
<option value="精英套餐" data-amount=228>精英套餐 228元</option>
</select>
<button id="btnCreateOrder" class="mui-btn primary">建立訂單</button>
<input type="text" name="amount" value="0" style="display:none">
</form>
</div>
</div>
增加了一個連結指向它:
<a href="#dlgCreateOrder">立即下單</a>
注意:對話方塊的id以"dlg"開頭,框架自動開啟對話方塊而不是頁面,點上面連結相當於執行:
MUI.showDialog("#dlgCreateOrder");
重新進入應用,點首頁上的按鈕,可以看到對話方塊已經顯示出來了,點選對話方塊背景可關閉對話方塊。 按鈕上使用了框架提供的CSS類"mui-btn"標識按鈕,再加了"primary"類展現為預設建議點選的按鈕。
在home.js中用MUI.setupDialog為對話方塊增加邏輯:
當使用者選擇一個套餐並點選建立訂單時,呼叫"Ordr.add"介面(定義在form.action屬性上)。
呼叫成功後,顯示訂單列表頁,並關閉對話方塊(MUI.closeDialog)。
function initPageHome()
{
...
// 設定對話方塊初始化函式,一般名為 initDlgXXX
MUI.setupDialog(jpage.find("#dlgCreateOrder"), initDlgCreateOrder);
function initDlgCreateOrder()
{
var jdlg = this;
var jf = jdlg.find("form");
MUI.setFormSubmit(jf, api_OrdrAdd, {validate: onValidate});
// 可以返回一個函式,每次顯示時回撥,型別"pagebeforeshow"回撥。
// 也可以直接return,沒有返回值。
return beforeShow;
function onValidate(jf)
{
// 提交前,自動填寫form中隱藏的amount欄位
var f = jf[0];
f.amount.value = $(f.dscr).find("option:selected").attr("data-amount");
}
function api_OrdrAdd(data)
{
MUI.closeDialog(jdlg);
app_alert("訂單建立成功!", "i", function () {
// 顯示訂單列表頁
PageOrders.refresh = true;
MUI.showPage("#orders");
});
}
function beforeShow() {
// 每次開啟對話方塊時清除之前選擇。
jf[0].reset();
}
}
}
注意:
- MUI.setupDialog接受一個回撥函式用於對話方塊初始化,它與頁面初始化函式類似,我們定義一個函式名為initDlgCreateOrder。 這個函式如果有返回值,必須是一個函式用於顯示時回撥,相當於頁面的"pagebeforeshow"回撥函式。
- 用MUI.setFormSubmit來與後端互動.
選單
選單其實是一種特殊的對話方塊,顯示一個選單項列表。在框架中用CSS類"mui-menu"來標識它。
我們以訂單詳情頁的右上角選單為例講解,效果是這樣:

<div mui-initfn="initPageOrder" mui-script="order.js">
<div class="hd">
<a href="javascript:hd_back();" class="icon icon-back"></a>
<a href="#dlgMenu" class="icon icon-menu"></a>
<h1>訂單明細</h1>
</div>
...
<ul id="dlgMenu" class="mui-menu top">
<li id="mnuRefreshOrder"><i class="icon icon-refresh"></i>重新整理</li>
<li id="mnuCancelOrder"><i class="icon icon-delete"></i>取消訂單</li>
</ul>
</div>
這個是典型的手機頁,標題欄左右各一個按鈕,分別在"hd"中用兩個a標籤定義。
左上角顯示後退按鈕,執行操作hd_back(),這個函式是框架提供的,和history.back()類似,增強的功能是如果無法回退,則會顯示首頁,適合用在標題欄回退按鈕上。
右上角顯示選單按鈕,它的href屬性設定為選單div的id,注意要以"dlg"開頭,框架就會自動以對話方塊方式開啟它。
在頁面最後定義了id=dlgMenu的選單,指定了CSS類為mui-menu標識顯示為選單,另一個類top標識選單在右上角,如果沒有它則和對話方塊一樣,預設顯示在頁面中央。
在頁面js檔案中,只要給每個選單項繫結事件就可以了。
相關文章
- QT常用控制元件(一)——選單欄和對話方塊QT控制元件
- [MFC]選擇目錄對話方塊和選擇檔案對話方塊
- 對話方塊的選單、控制元件使用COMMAND_UI (轉)控制元件UI
- Android通知之單選對話方塊通知Android
- android常用對話方塊封裝Android封裝
- MFC對話方塊新增選單欄並新增滑鼠單擊響應
- VUE:點選開啟的對話方塊外面時,對話方塊總是被關閉Vue
- Android通知之多選對話方塊通知Android
- 對話方塊中對成批控制元件的操作 (轉)控制元件
- 對話方塊函式函式
- 登入對話方塊
- Qt中常用的對話方塊總結QDialogQT
- Element-Ui元件(三十八)Dialog 對話方塊UI元件
- c++開啟挑選圖片對話方塊C++
- MFC 對話方塊中動態建立N級選單以及響應事件事件
- c#中的模態對話方塊和非模態對話方塊C#
- VC 對話方塊背景顏色、控制元件顏色控制元件
- C/C++ Qt Dialog 對話方塊元件應用C++QT元件
- Android UI控制元件系列:Dialog(對話方塊)AndroidUI控制元件
- flutter demo (四):對話方塊Flutter
- Javascript檔案對話方塊JavaScript
- 資料夾選擇對話方塊 JS實現(轉)JS
- 基礎元件:單選開關和核取方塊元件
- Android AlterDialog 常用對話方塊使用方法詳解Android
- C++ Qt開發:標準Dialog對話方塊元件C++QT元件
- C++ Qt開發:自定義Dialog對話方塊元件C++QT元件
- React中的模式對話方塊React模式
- 在 Flutter 使用 GetX 對話方塊Flutter
- Qt 對話方塊新增工具欄QT
- 如何自學qt(4)——對話方塊QT
- QT 等待對話方塊/進度QT
- android 多項對話方塊Android
- Android Dialog對話方塊Android
- DialogPane對話方塊佈局
- 自定義一個簡單的載入對話方塊
- 支援圖片預覽的檔案選擇對話方塊
- 視窗和對話方塊居中對齊
- C/C++ Qt 自定義Dialog對話方塊元件應用C++QT元件