H5應用釋出上線
上一章介紹了H5應用的編譯優化,生成了釋出目錄,配置好WEB伺服器後,將釋出目錄上傳到伺服器即可完成釋出。
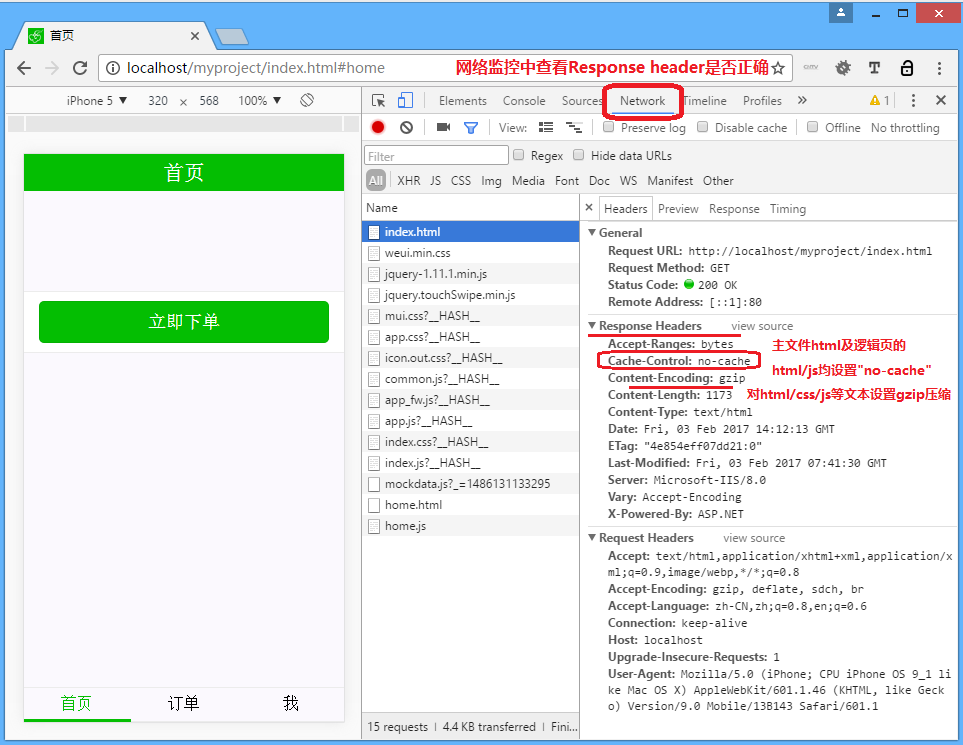
為了H5應用程式升級後客戶能及時更新,建議將H5應用的主html檔案及邏輯頁面資料夾下html/js檔案的快取策略設定為"no-cache"。 (在開發環境下,一般建議所有檔案都設定為不快取。)
建議使用Apache或nginx作為筋斗雲H5應用線上生產環境的WEB伺服器。
專案下已有專為這兩種伺服器的配置,即為Apache用的.htaccess檔案,以及為nginx準備的.ht.nginx檔案。
[任務]
配置Web伺服器,訪問H5應用,在Chrome瀏覽器的網路監控中檢視請求,要求:
- H5應用的index.html檔案,以及邏輯頁如page/home.html, page/home.js檔案,HTTP響應中設定了"no-cache"策略。 當再次重新整理應用時,HTTP響應為"304 Not Modified"(確保Chrome網路監控頁面下的"Disable cache"選項未勾選)。
- 其它js/css檔案,HTTP響應中未設定"no-cache"策略,再次重新整理H5應用時,不訪問伺服器。
示例如下:

如果使用Apache伺服器,應配置專案下允許.htaccess檔案,比如
<Directory /var/www/html/myproject>
AllowOverride All
</Directory>
如果使用nginx,可以把專案下的.ht.nginx檔案包含到nginx的主配置檔案中。注意一些路徑可能需要修改。
如果使用其它WEB伺服器(如IIS),應手工作相應的配置。
此外,對所有html/css/js這些文字文件都應設定gzip壓縮,注意圖片檔案一般不設定gzip壓縮,因為圖片有自己的壓縮演算法。
自動化差量釋出
[任務]
編寫和執行專案下的build_web.sh檔案做為上線工具,執行它實現自動編譯和將新近修改的內容上線。
如果希望每次修改一些內容後,可以快速將差異部分上線,不必每次都上傳所有檔案,可以使用筋斗雲自帶的上線工具。
筋斗雲框架支援WEB應用自動化釋出,並可差量更新。 目前差量更新依賴git工具,要求源目錄及編譯生成的釋出目錄均使用git管理,每次只上傳與線上版本差異的部分。 本章詳細介紹可參考官方文件"webcc"中的"jdcloud-build"模組。
自動化釋出支援ftp/git兩種方式,前者只需伺服器提供ftp上傳帳號,後者需要伺服器提供git-push許可權。 本章介紹git方式,安全可靠且版本可任意回溯。ftp方式只需修改若干引數,可參考官方文件。
我們的示例專案名為myproject,已使用git管理。 先建立釋出版本庫(又稱online版本庫), 使用git管理,定名稱為myproject-online,習慣上與目錄myproject放在同一父目錄下:
$ git init myproject-online
線上上伺服器上設定ftp帳號或git帳號。使用git釋出時,一般配置好用ssh證書登入,避免每次上線時輸入密碼。
將tool/git_init.sh上傳伺服器,用它建立線上目錄:
$ git_init.sh myproject
編寫專案根目錄下的build_web.sh指令碼:
#!/bin/sh
export OUT_DIR=../myproject-online
export GIT_PATH=www@myserver:myproject
tool/jdcloud-build.sh
在Windows平臺上,開啟git shell執行build_web.sh即可上線。
相關文章
- 從兩週釋出上線到一週釋出上線,如何做到高效穩定?
- 外企也半夜釋出上線嗎?
- IIS方式部署專案釋出上線
- 驗證碼服務釋出上線
- 終於換新顏:新版網站首頁釋出上線網站
- 從零開始到釋出上線,如何自定義一個webpack loaderWeb
- H5應用優化H5優化
- 藍芽5標準正式釋出上線 傳輸速度與距離暴增!藍芽
- 建立多個H5應用H5
- H5快應用國際化H5
- 快應用微信H5支付H5
- 利用H5和ChromiumWebBrowser構建應用H5Web
- 金屬閃拍利器OPPO R7釋出上市
- 各路英雄齊相聚 近期釋出上市機型盤點
- 序 - 用H5技術開發手機應用H5
- 視訊在H5遊戲中的應用H5遊戲
- iOS應用釋出操作手冊-應用釋出篇iOS
- H5、ReactNative、Native應用對比分析H5React
- 聊一聊 H5 應用快取 - ManifestH5快取
- web離線應用Web
- [openbve站]oldhelps openbve站v0.0.2推出上線公測
- Cordova深度定製的H5容器實際應用H5
- VUE應用產品之iShow H5編輯器VueH5
- H5、React Native、Native應用對比分析H5React Native
- 快速構建H5單頁面切換應用H5
- 無線應用安全剖析
- 掃描線及其應用
- 應用JDBC連線SQLiteJDBCSQLite
- 無線技術應用
- Hadoop老矣,為什麼騰訊還要花精力在其開源釋出上?Hadoop
- H5開發在QQ錢包的應用實踐H5
- Flutter 如何釋出安卓應用?Flutter安卓
- 應用系統打包釋出
- Microsoft Store 桌面應用釋出流程(一)之打包應用ROS
- Microsoft Store 桌面應用釋出流程(二)之提交應用ROS
- 前端h5開發釋出ios前端H5iOS
- 重學 Java 設計模式:實戰狀態模式「模擬系統營銷活動,狀態流程稽核釋出上線場景」Java設計模式
- 教你一招H5快應用快速回到首頁H5