Vue.js 2 一個牛人寫的漸進式前端框架!
Vue.js作為一個後起的前端框架,借鑑了Angular 、React等現代前端框架/庫的諸多特點,並且取得了相當不錯的成績。

Vue.js的定位是一個漸進式框架,作者的說法是:
與其他框架的區別就是漸進式的想法,也就是Progressive——這個詞在英文中定義是漸進, 一步一步,不是說你必須一竿子把所有的東西都用上。
這或許是Vue.js受到越來越多關注的一個重要原因:你只需要具備基本的HTML/JavaScript/CSS基礎,就可以快速上手,讓你用上這些現代Web開發中的先進技術來提高你的生產力:
響應式程式設計、宣告式渲染、元件化開發、虛擬DOM、跨平臺支援...

儘管Vue.js缺少令人眼前一亮的獨創性前端開發理念,但它集中實現了最近幾年前端領域技術大躍進的諸多新理念、新技術。或許你認為這些創新起源於Angular、React或者Knockout,但Vue.js可以無縫引導大量jQuery時代的前端工程師進入新的時代,這也是一個相當值得稱讚的巨大的成果。
與Angular和React出自巨型公司不同,Vue.js基本上是以作者(尤雨溪/Evan YOU)一己之力完成。這或許部分解釋了漸進式這一思路的來源:軟體的第一使用者是其作者。
因此Vue.js 2更適合個人或小型團隊上手 —— 你沒有那麼多的精力,一開始就考慮構建工具鏈、測試等諸多問題。你迫切需要的,是高效地生產出,你的使用者需要的產品或服務。
不過漸進式意味著Vue.js沒有侷限於小型應用的開發:你一樣可以使用ES2015、使用構建工具鏈、使用集中狀態管理這些來開發大規模專案。只是,Vue.js允許你把這些東西的學習和應用,在稍晚一些的時候引入,而不是必須先學習很多新東西才能上手。
1.Hello Vue.js 2
和其他現代前端框架一樣,Vue.js也是以JavaScrip作為應用的入口,HTML只是提供一個渲染的錨點 —— 這便利於Vue.js遷移到瀏覽器之外的其他平臺,比如移動裝置,或者伺服器。
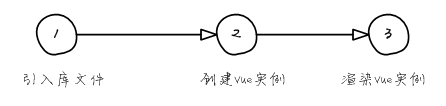
建立一個Vue.js的Hello World示例相當簡單:

1、引入vue.js庫
```
```
這將暴露出一個全域性類——Vue,你可以用它來建立一個Vue例項。
2、建立Vue例項
Vue是一個封裝了響應式開發、模板編譯等諸多特性的基礎類,你通過提供一些配置項,來建立一個例項:
var vm = new Vue({...});
一個常見的配置項是template,以類似HTML的語法來編制檢視的結構:
var vm = new Vue({
template: '<h1>Hello,Vue.js 2</h1>'
})
3、渲染Vue例項
要將Vue例項渲染到HTML頁面中,採用Vue例項的$mount()方法,這個方法的名稱,意味著渲染實際上是將Vue例項生成的(虛擬)DOM子樹,掛接到頁面DOM中。
容易理解,$mount()方法需要指定一個定位用的DOM節點———錨點:
vm.$mount(anchor_element);
Vue.js會將渲染出的DOM子樹,插入錨點元素之前(並最終刪除這個錨點元素)。
可以使用CSS選擇符或者指定一個HTMLElement來宣告錨點。例如,下面的示例將Vue例項掛接到id為app的DOM物件處:
vm.$mount('#app');
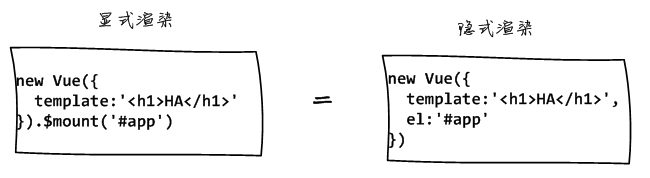
2.使用隱式渲染
在前面的示例中,我們使用Vue例項的$mount()方法來顯式地啟動Vue例項的渲染。
實際上,Vue.js也提供了一個例項化時的配置項el,來允許我們隱式地啟動Vue例項的渲染。el用來宣告目標渲染錨點,例如:
Vue({
template: '<h1>Hello,Vue.js 2!</h1>',
el: '#app'
})
工作原理
如果Vue.js檢測到你指定了el配置項,將在內部自動地執行渲染 —— 這時你不再需要額外呼叫$mount()方法了:

我們看到的大部分Vue.js示例程式碼,通常都會採用這種隱式渲染的寫法。不過我認為在開始學習時,使用儀式感更強的$mount()方法,會讓你更多一點理解Vue.js的設計思想。
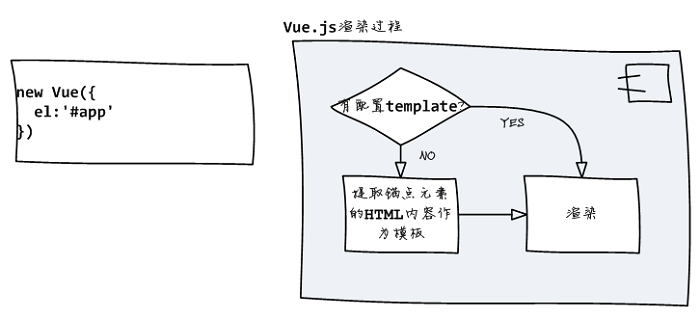
3.使用HTML模板
在建立Vue例項時,如果宣告瞭el配置項,那麼你也可以省略template選項。這時候,Vue.js將提取錨點元素的HTML內容,做為模板。

我們可以使用單一的el配置項來建立Vue例項:
var vm = new Vue({el:'#app'});
在Vue.js中,這種模板被稱為HTML模板,而使用template配置項書寫的模板,被稱為字串模板。
工作原理
當Vue.js發現你提供的選項中沒有template屬性時,將提取el屬性所指定的DOM節點的outerHTML內容作為模板內容。這類似於:
var vm = new Vue({
el:'#app',
template: document.querySelector('#app').outerHTML
})
Vue.js支援使用HML模板,可能一方面源於早期AugularJS的影響,另一方面可能在於,在HTML檔案中書寫模板,還是比在JavaScript中寫字串來的自然。
4.模型宣告與繫結
模板的存在的唯一目的,是為了和資料繫結。
Vue.js在標準HTML語法基礎上,增加了一些擴充套件的語法來宣告資料的繫結。

資料繫結語法
在Vue.js的模板中,最常見的一種資料繫結語法,是使用模板引擎Mustache的插值寫法:{{}}。例如,下面的模板繫結了例項上下文中的name變數:
```
{{name}}
```
當Vue.js渲染此模板時,將使用例項資料上下文中的name變數值,來計算最終的渲染結果。
資料模型宣告
在建立Vue例項時,使用data配置項來宣告Vue例項的資料模型。
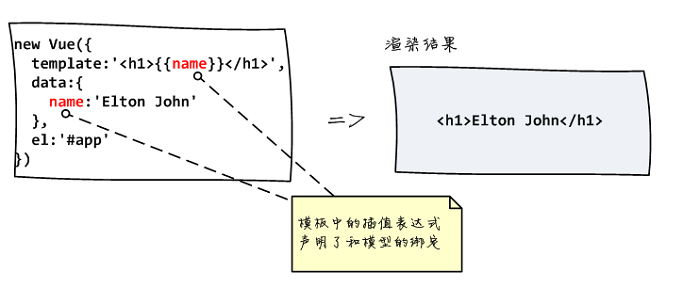
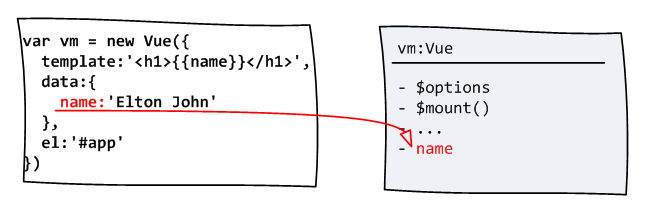
例如,下面的示例建立了一個具有初始模型{name:'Elthon John'}的Vue例項:
var vm = new Vue({
template:'<h1>{{name}}</h1>',
data:{
name:'Elton John'
},
el:'#app'
})
Vue.js根據data配置項宣告的初始模型構造資料上下文,進而和template配置項
所宣告的模板執行繫結,因此,上面示例的最終渲染結果是:<h1>Elton John</h1>。
5.模板的資料上下文
由於通常使用data配置項來宣告Vue例項的資料模型,這容易讓我們誤以為只有在data物件上宣告的資料才可以與模板繫結。
當然不是這樣,模板的資料上下文 = Vue例項物件。
當Vue.js建立一個Vue例項時,它會將data配置項的每個根屬性,(經過若干處理後)
新增為例項的根屬性。

因此,實際上我們可以在模板中繫結例項的任意屬性。例如:下面的模板可以輸出$mount()方法的原始碼:
```
{{$mount}}
```
既然如此,我們為什麼需要使用data配置項來宣告資料模型,而不是直接在例項上設定資料模型呢?例如,下面的程式碼有什麼問題呢?
var vm = new Vue({
template:'<h1>{{name}}</h1>',
})
vm.name = 'WHOAMI';
vm.$mount('#app');
這關乎Vue.js的一個核心特性 ———— 響應式計算。
6.響應式計算機制
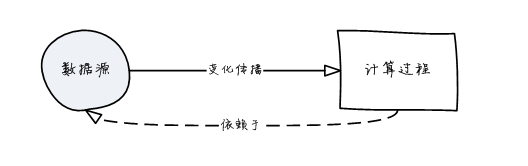
響應式計算是一種面向變化傳播的程式設計正規化,響應式計算模型主要包括兩個部分:資料來源和(依賴於資料來源的)計算過程。當資料來源發生變化時,將自動執行計算過程(比如檢視的渲染過程):

雖然響應式計算本質上是一種通用的程式設計正規化,但這種模型最初就是為了簡化互動式使用者介面的建立和實時系統動畫的繪製而提出來的一種方法,它使得我們只需要修改資料來源就可以自動更新使用者介面。
Vue.js內部實現了響應式計算框架,我們在建立Vue例項時,在data配置項中宣告的資料,會被自動轉換為響應式資料來源,當我們修改這部分資料時,依賴於這部分資料的計算過程 —— 例如介面渲染過程 —— 將自動被執行,因此使用者介面也自動更新。
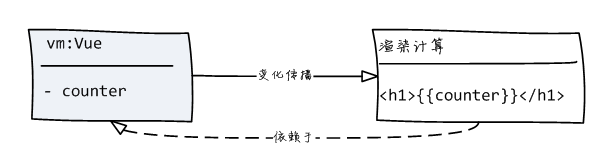
例如,對於下面的Vue例項:
new Vue({
template:'<h1>{{counter}}</h1>',
data: { counter: 0}
})
Vue.js將自動建立如下的響應式計算模型:

你看到,渲染計算依賴於Vue例項的counter,因此,當counter變化時,我們將自動得到重新整理的DOM檢視。
7.互動行為宣告
檢視的作用是雙向的,除了向使用者展示資訊,另一方面的用途在於採集使用者的輸入。
和資料繫結類似,Vue.js通過擴充套件模板的HTML語法,來宣告對使用者互動事件的監聽。例如,下面的模板向Vue.js框架宣告瞭對button元素的click事件的監聽:
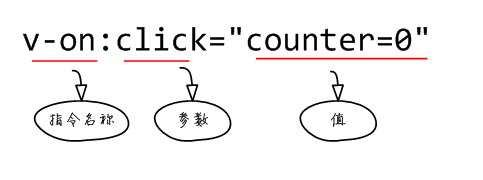
<button v-on:click="counter=0">RESET</button>
容易注意到button元素的特殊屬性:v-on:click。在Vue.js中,這種以v-為字首的特殊的HTML屬性,被稱為指令,通常用來增強或改變所在HTML元素的行為。例如,v-on指令的作用,就是為宿主元素(在這裡是button)宣告事件監聽:

類似於Vue.js中的其他指令,v-on指令包括以下幾個部分:
- 指令名稱 ——
v-開始、:或=之前的部分稱為指令名稱。在上圖中,指令 名稱是v-on。 - 指令引數 ——
:之後的部分稱為指令的引數。在上圖中,指令引數是:click。 不是所有的Vue.js的指令都 需要引數,但是對於v-on指令而言,使用引數可以避免為不同的事件實現不同的指令,例如,我們可以同樣方式宣告對hover事件的監聽:v-on:hover="..."。 - 指令的值 ——
=之後的字串稱為指令的值。在上圖中,指令的值是:counter=0。不同的指令,對指令值有不同的解釋。對於v-on指令,它的值表示當事件發生時應當執行的表示式。
指令值的執行上下文
模板的資料上下文是所屬的Vue例項物件。容易理解,v-on指令的值表示式執行的上下文也是所屬的Vue例項物件,因此,在下面的示例中,當點選按鈕後,Vue例項的counter屬性將復位為0:
new Vue({
template:'<button v-on:click="counter=0">RESET</button>',
data: { counter:123}
})
簡化寫法
為了避免大量書寫v-on:字首,Vue.js允許我們使用@來簡化事件繫結的宣告語法。例如,下面的兩種宣告是完全等效的:
<button v-on:click="test">TEST</button>
<button @click="test">TEST</button>
8.例項方法宣告
如果需要在點選滑鼠時,執行一個複雜的操作,那麼採用單一的表示式作為v-on指令值就不夠了 —— 我們需要將複雜的操作封裝為Vue例項的一個方法,然後將v-on指令的值設定為這個方法。
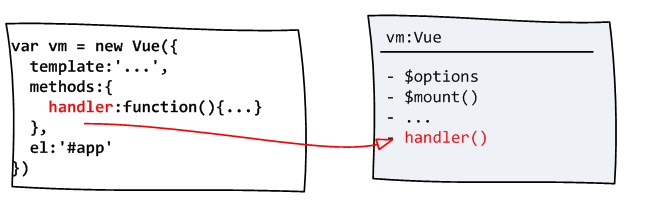
使用methods配置項來宣告Vue例項的方法。當Vue.js建立一個Vue例項時,會將methods配置項中宣告的方法,掛接到Vue例項物件上:

例項方法可以直接通過例項物件呼叫,例如,對於上圖中的vm例項:
vm.handler(); //正確
例項方法另一個常見的用途,是將方法名宣告為v-on指令的值,當事件觸發時將呼叫該例項物件上該名稱的方法。例如,下面的程式碼為Vue例項宣告瞭reset方法,並將其名稱作為模板中button元素的v-on指令的值:
new Vue({
template: '<button v-on:click="reset">{{counter}}</button>',
data: { counter: 0},
methods: {
reset: function(){ this.counter = 0; }
}
})
方法函式體內的this物件
需要指出,在methods配置物件中宣告的方法,其函式實現體內,this總是指向所在的Vue例項。所以,可以在這些函式體內,直接訪問通過data配置項宣告的資料,比如this.counter。
9.生命週期鉤子
每個 Vue 例項在被建立之前都要經過一系列的初始化過程。在這個過程中,例項也會呼叫一些生命週期鉤子(Lifecycle Hook) ,這就給我們提供了執行自定義邏輯的機會。
初始化鉤子
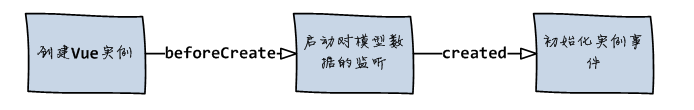
初始化鉤子包括beforeCreate和created。這兩個鉤子允許我們在例項被渲染到DOM之前執行一些初始化操作。由於DOM還未就緒,在初始化鉤子裡,不能訪問DOM物件,例項的$el屬性 —— 宿主DOM物件 —— 也沒有建立:

beforeCreate是最早被呼叫的鉤子,這時Vue.js還沒有構造響應式資料來源,也沒有初始化例項的事件。
在created鉤子裡,我們可以訪問響應式資料、監聽例項事件。不過還沒有將虛擬DOM渲染到文件DOM樹。
DOM掛載鉤子
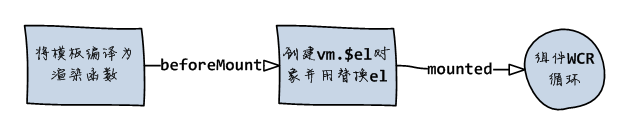
掛載鉤子包括beforeMount和mounted,是最常使用的鉤子。這兩個鉤子允許我們在首次渲染*前後立即訪問Vue例項。因此,如果我們需要在首次渲染前後訪問或修改DOM物件(例如,通過例項的$el屬性訪問宿主元素),就應該使用這兩個鉤子:

beforeMount鉤子在模板編譯完成後、首次渲染前執行。
在mounted鉤子內可以自由地訪問元件渲染後的DOM物件(this.$el)。這個鉤子經常被用於修改DOM、整合第三方庫等操作。
更新鉤子
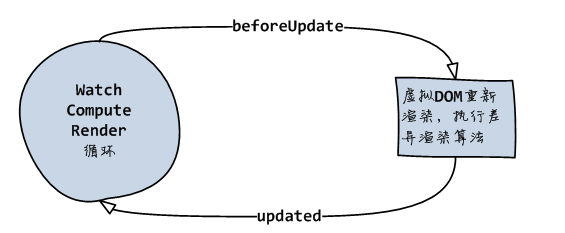
更新鉤子包括beforeUpdate和updated。每當例項需要重新渲染(例如模型發生變化等),框架就會呼叫這兩個鉤子:

beforeUpdate鉤子在模型資料變化之後、渲染週期開始之前執行。在這個鉤子裡我們可以在介面渲染前獲取例項屬性的最新值。
updated鉤子在重新渲染完成後被呼叫。
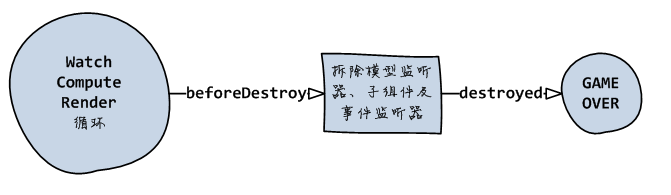
DOM解除安裝鉤子
DOM解除安裝鉤子包括beforeDestroy和destroyed,當例項被從DOM樹移除時執行。這兩個鉤子允許我們在例項銷燬前後執行一些清理或統計分析的工作:

beforeDestroy鉤子在例項被銷燬(利用,通過呼叫例項的$destroy()方法)之前被呼叫。在這個鉤子裡可以清理對響應式資料的監聽。
destroyed鉤子在例項被銷燬之後被呼叫,此時例項已經不剩什麼東西了:-( 也可以在這個鉤子裡執行一些最後時刻的清理工作,或者向遠端伺服器通知例項被銷燬的訊息。
大量相關的示例、練習和更多內容在這裡:
http://xc.hubwiz.com/course/592ee9b2b343f27b0ae1ba99
vuex 2 http://xc.hubwiz.com/course/597d463fff52d0da7e3e397a
vuerouter 2 http://xc.hubwiz.com/course/5983d3aeff52d0da7e3e3d50
相關文章
- Vue.js 2 漸進式前端框架 的最佳學習方法Vue.js前端框架
- 業內首個支援漸進式元件化的開源框架元件化框架
- vuex 漸進式教程(一)Vue
- 從零開始寫一個微前端框架-樣式隔離篇前端框架
- 一個前端外行眼中的 vue.js前端Vue.js
- 寫一個最簡陋的node框架(2)框架
- 深度:從零編寫一個微前端框架前端框架
- 循序漸進DIY一個react(一)React
- Kruise Rollout:靈活可插拔的漸進式釋出框架UI框架
- 手把手教你寫一個簡易的微前端框架前端框架
- 手把手教你寫一個Java的orm框架(2)JavaORM框架
- rate-limit 一款 java 開源漸進式分散式限流框架使用介紹MITJava分散式框架
- 循序漸進DIY一個react(二)React
- 循序漸進DIY一個react(三)React
- 循序漸進DIY一個react(四)React
- vuex 漸進式教程Vue
- 從零開始寫一個微前端框架-沙箱篇前端框架
- 使用 React.js 的漸進式 Web 應用程式(2)ReactJSWeb
- vue.js與其他前端框架的對比Vue.js前端框架
- 如何編寫一個前端框架之一-專案結構(譯)前端框架
- 寫一個小框架框架
- 循序漸進的用js實現一個bind()JS
- 從零開始手寫一個微前端框架-渲染篇前端框架
- 如何編寫一個前端框架之六-自定義元素(譯)前端框架
- Hyperf 2.2 版釋出!| 企業級的漸進式 PHP 協程框架PHP框架
- [譯]介紹一下漸進式 Web App(即時載入) – Part 2WebAPP
- [譯]介紹一下漸進式 Web App(即時載入) - Part 2WebAPP
- 如何編寫一個前端框架之七-客戶端路由(譯)前端框架客戶端路由
- 寫了一個 WebSocket 框架Web框架
- 漸進式圖片載入:提升前端使用者體驗的藝術前端
- 14個支援響應式設計的前端框架前端框架
- 手寫現代前端框架diff演算法-前端面試進階前端框架演算法面試
- 一個牛人給Java初學者的建議Java
- 自己寫一個mvc框架吧(一)MVC框架
- 從零開始寫一個微前端框架-資料通訊篇前端框架
- 如何編寫一個前端框架之三-程式碼執行沙箱(譯)前端框架
- 寫一個最簡陋的node框架框架
- 漸進式Web應用程式的深入概述Web