最近在為某個人門戶站點作優化。
從傳統意義上來說,這個站點的各方面都屬中規中矩。不過作為一個以客戶端為中心的Web應用,其效能,尤其是它的感知效能(Perceived Performance),經常會嚴重受制於瀏覽器本身。一個沒有對客戶端資料訪問模型經過精心設計和優化的應用,其導致的結果往往就是無法充分利用頻寬,讓使用者等待的時間變長。換句話說,其Perceived Performance需要進一步的提高。
突破瀏覽器限制,充分利用頻寬,提高效能,尤其是Perceived Performance等等,就是我這次優化的目的。在接下來的幾篇文章裡,我將以資料說話,探討瀏覽器的限制,並從多個方面來談一下這次優化的各種方式。由於該個人門戶使用了ASP.NET AJAX進行開發,因此我也將會給出一些基於ASP.NET AJAX的解決方案,希望會有一定參考價值,對朋友們能有所幫助。
工具
本著實事求是的原則,我們需要使用資料來說話,於是我們也就需要一些好用的工具。它們可以幫助我們統計各種資料,以便我們進行分析和優化。
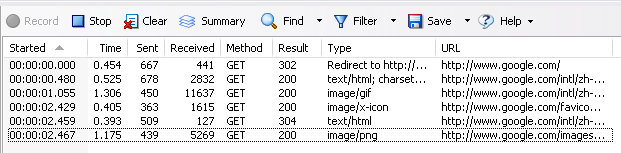
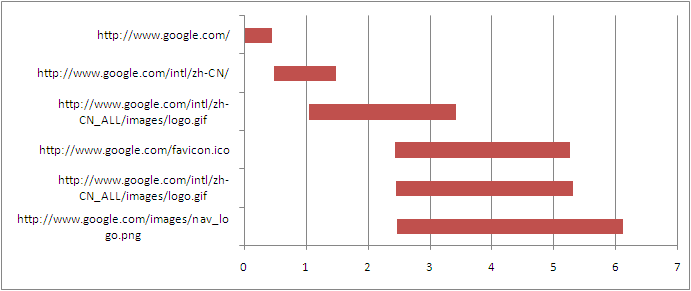
在IE中,我們需要使用Http Watch這個工具來統計頁面中每個請求的資訊,例如開始時間,持續長度等等,能夠輕鬆得出詳細的資料(圖1),非常好用。而且對於我們來說,一個Free Edition已經足夠使用了。Free Edition雖然無法得到每次請求的所有資訊,但是我們已經有了再熟悉不過的Fiddler。我們完全可以通過那些資料使用Excel作出統計圖表(圖2),進行分析。

圖1:訪問http://www.google.com的統計資料

圖2:使用Office 2007繪製的統計圖表
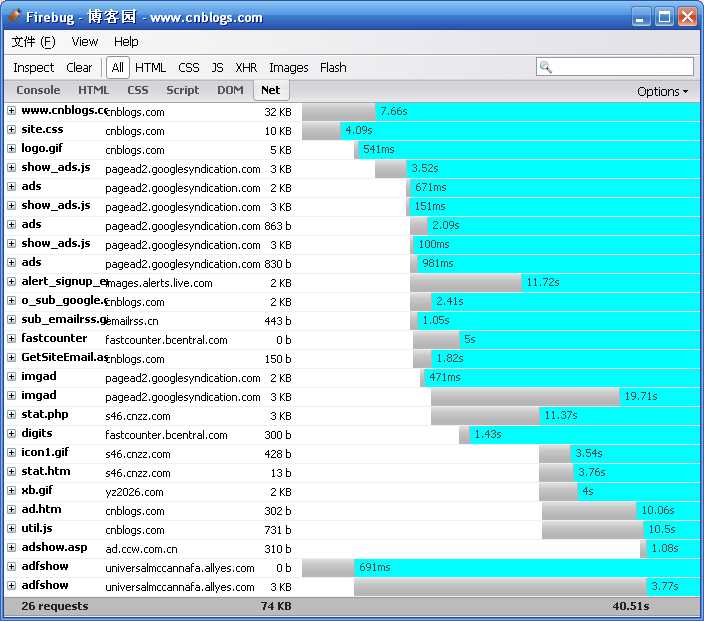
在FireFox下面,我一開始使用的是Google Page Load Analyzer,但是發現使用起來實在不方便,它既無法向Http Watch一樣得到詳細的資訊,以便我們作出統計圖表;而它自動生成的示意圖又非常難看,很難進行分析。後經人提醒,最新的FireBug也有類似的功能。裝上一看,果然好用。雖然無法獲得精確資料,但是它生成的示意圖(圖3)已經可以直接進行分析了。

圖3:訪問http://www.cnblogs.com時FireBug繪製的統計示意圖
此外,為了在本地或區域網內模擬低網速的情況,我再推薦一款工具NetLimiter 2 Pro。它能夠對於某個程式、程式甚至某個連線在訪問網路時的頻寬進行限制,無論是因特網、區域網還是本機(圖4)。最後,例如IE Dev Toolbar等工具自然也是必備的,我們可以在需要的時候使用它們。

圖4:使用NetLimiter 2 Pro限制IE的頻寬
有了上面這些工具,就可以開始我們的分析優化之旅了。