圖表是資料圖形化的表示,也就是“通過形象的圖表來展示資料,比如條形圖,折線圖,餅圖”。幾乎每個開發或者專案管理團隊都需要圖表或者圖形來簡化 理解,視覺化複雜的資料和 web 應用工作流。視覺化圖表可以幫助開發者更容易理解複雜d資料,提高生產的效率和 web 應用和專案的可靠性。
JavaScript 圖表和圖形庫就是一個簡單建立圖表和圖形的工具。現在網際網路上有許多五花八門的 JavaScript 圖表和圖形庫,幫助開發者們更好的建立 web 應用的圖表和圖形。
在這篇文章中,我們羅列出排名前 35 的 JavaScript 圖表和圖形庫,適合各種從簡單圖表到複雜圖表的需求。大部分的 JavaScript 圖表和圖形庫都是免費而且開源的,希望大家能在下面的列表中找到適合自己需求的 JavaScript 圖表和圖形庫。Enjoy !!
1. Planetary.js
Planetary.js 是個令人稱奇的建立互動式 web 地球儀的 JavaScript 庫。它使用 D3 和 TopoJSON 來解析和渲染地理資訊。Planetary.js 使用基於外掛的架構,甚至預設自身就是個外掛!這使得 Planetary.js 非常靈活,而且它是允許使用者完全自定義,包括顏色,大小,rotation 等等。更重要的是,使用者可以在任意位置使用自定義的顏色和大小來顯示動畫“pings”;它還支援滑鼠拖動和縮放,100% 免費和開源。線上演示
2. Ember Charts
Ember Charts 是個圖表庫,使用 Ember.js 和 d3.js 框架構建的。它包括時間線,條形圖,餅圖和散點圖,非常容易擴充套件和修改。這些圖表元件都是開箱即用的,在圖表互動和演示方面應用的很好。
3. Chart.js
Chart.js 是個簡單的,物件導向的客戶端圖形庫,使用者可以用 6 中不同的方式來視覺化資料。每個方式都是動畫效果的,完全自定義,而且看起來非常好看,即使在 retina 顯示。它使用 HTML5 canvas 元素,支援所有現代瀏覽器,並且支援 IE7/8。
4. Aristochart
Aristochart 是個高度自定義,靈活的折線 canvas 圖表庫,允許使用者集中精力在圖表的審美方面,後臺工作做得非常好。Aristochart 有個持續進步的社群,提供許多不斷增長的主題給使用者選擇。
5. xCharts
xCharts 是一個使用 D3.js 來構建漂亮的可定製的資料驅動的 JavaScript 圖表庫,他使用HTML,CSS,SVG實現圖表,xCharts 被設計為一個動態的、流暢的、開放的和可定製化的庫。
6. BonsaiJS
BonsaiJS 是個輕量級的 JavaScript 圖形庫,提供直觀的圖形 API 和 SVG 渲染器。主要特性包括:架構分離的執行器和渲染器;iFrame,Worker 和 Node 執行上下文;形狀,路徑,Assets(音訊,影像,字型,subMovies),Keyframe 和常規動畫,等等。支援現代化瀏覽器: Safari, Chrome 和 Firefox。
7. Sigma.js
Sigma.js 是個免費開源的 JavaScript 圖形庫,使用 HTML5 canvas 元素。它的設計是特別為了在 web 介面分享互動式網路 Map 和動態展示網路資料庫。
8. Morris.js
Morris.js 是個輕量級的 JavaScript 庫,使用 jQuery 和 Rapha&enuml 來繪製時序圖。 Morris.js 生命週期是從程式碼驅動 howmanyleft.co.uk 圖表開始的。它支援的瀏覽器有: IE6+, Safari/Chrome/Firefox, iOS 3+ 和 Android 3+。它的公共 API 非常的小,只有一個函式: Morris.Line(選項),包括了許多配置選項。
9. Paper.js
Paper.js 是一個開源的向量圖形指令碼框架,基於 HTML5 Canvas 開發。提供清晰的場景圖、DOM和大量強大的功能用來建立各種向量圖和貝塞爾曲線。
10. AmCharts
AmCharts 是個高階圖表庫,適用於所有資料的視覺化。AmCharts 包括: Column, Bar, Line, Area, Step, Step without risers, Smoothed line, Candlestick, OHLC, Pie/Donut, Radar/ Polar, XY/Scatter/Bubble, Bullet, Funnel/Pyramid charts as well as Gauges.
11. Smoothie Charts

Smoothie Charts 是個極小的圖表庫,專為實時流媒體資料設計的。Joe Walnes 想展示 WebSocket 推動的實時的流資料。雖然很多圖表庫允許使用者動態更新資料,但是沒有一個是可以優化源源不斷的流資料。
12. Dygraphs

Dygraphs 是個快速,靈活,開源的 JavaScript 圖表庫。它允許使用者展示和解析密集的資料集。可以高亮需要強調的資料集。可以使用滑鼠點選或者用滑鼠拖動來縮放圖表;可以修改數值或者點選條目來調整平均週期。
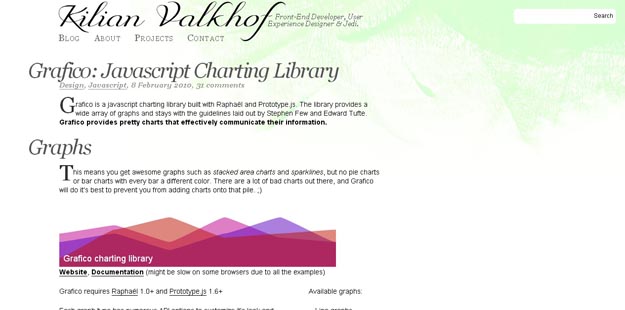
13. Grafico

Grafico 是Grafico 是一個基於 Raphaël 和 Prototype.js 構建的 JavaScript 圖表庫,提供了各種圖表型別。這些漂亮的圖表,有利於傳遞他們的資訊。
14. Highchart JS

Highcharts JS是一個製作圖表的純Javascript類庫,主要特性如下:相容性:相容當今所有的瀏覽器,包括iPhone、IE和火狐等等;對個人使用者完全免 費;純JS,無BS;支援大部分的圖表型別:直線圖,曲線圖、區域圖、區域曲線圖、柱狀圖、餅裝圖、散佈圖;跨語言:不管是PHP、Asp.net還是 Java都可以使用,它只需要三個檔案:一個是Highcharts的核心檔案highcharts.js,還有a canvas emulator for IE和Jquery類庫或者MooTools類庫;提示功能:滑鼠移動到圖表的某一點上有提示資訊;放大功能:選中圖表部分放大,近距離觀察圖表;易用 性:無需要特殊的開發技能,只需要設定一下選項就可以製作適合自己的圖表;時間軸:可以精確到毫秒;在 RunJS 檢視線上演示:http://runjs.cn/code/ih5xzoeb
15. Flotr
Flotr 是一個基於Prototype開發的javascript繪圖工具。支援圖例,滑鼠跟蹤,圖片區域選擇,圖片縮放,新增事件鉤子(event hook),通過CSS設定樣式等。
16. Flot

Flot 是受 Plotr 和 PlotKit 的 啟發,Ole Laursen 基於 jquery 開發了一個圖表繪製(WEB Chart)外掛並命名為 flot。 flot 是個純 JavaSript 庫,專注於簡單的使用方式,迷人的外觀和互動式特性。支援的瀏覽器有: Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+。
17. jFreeChart

JFreeChart 主要用來各種各樣的圖表,這些圖表包括:餅圖、柱狀圖(普通柱狀圖以及堆疊柱狀圖)、線圖、區域圖、分佈圖、混合圖、甘特圖以及一些儀表盤等等。JFreeChart 專案歷史悠久,而且有大量的開發者在維護。
18. Plotkit

PlotKit 是一個純 javascript 繪圖工具包。它支援 HTML Canvas 和 Adobe SVG。有著很完整的文件,方便使用者使用。
19. JS Charts

JS Charts 是個基於 JavaScript 的圖表生成器,不需要任何編碼。JS Charts 非常容易使用,只要使用者使用客戶端指令碼(比如,在 web 瀏覽器中執行)。它不需要多餘的外掛和伺服器模組,只需要下載 JS Charts 的指令碼,準備好 XML,JSON 或者 JavaScript 陣列資料。
20. Canvasjs

CanvasJS 是個易用的 HTML 5 & JavaScript 圖表庫,基於 Canvas 元素。Graphs 可以通過裝置渲染,包括 iPhone,iPad,Android,Windows Phone,Microsoft Surface,Desktops 等等。它允許使用者建立適用於所有裝置,不影響 web 應用程式的功能和可維護性的富儀表盤。CanvcasJS 有著非常漂亮的主題和超過傳統的 Flash 和 SVG 圖表 10x 倍以上的速度——生成輕量級,漂亮和響應式的儀表圖。
21. Sparky

Sparky 是個免費的 JavaScript 波形相簿,依賴於 Raphaël ,非常容易使用。支援多個圖表型別(折線,條形,area),折線和區域圖可以有多個顏色選擇。
22. Envision.js

Envision.js 是個 JavaScript 庫,用來簡化,快速建立互動式的 HTML5 視覺化圖表。它包括兩個圖表型別:時序圖和 Finance ,提供 API 給開發者,使用者可以直接自定義建立圖表。這個庫氏基於 Flotr2 和 HTML5 Canvas 的。它與框架無關,依賴於幾個小的 JavaScript 庫。
23. Dc.js

dc.js 是個 JavaScript 圖表庫,有著原生的 crossfilter, 支援和允許高效展示大型多維資料集(基於 crossfilter 的示例);圖表使用 dc.js 渲染,是使用原生資料驅動,所以能得到使用者的實時反饋;dc.js 最大的亮點在於能提供一個簡單而強大的 JavaScript 庫,能進行資料視覺化和分析;不僅支援桌面瀏覽器還支援移動端。
24. ElyCharts

Elycharts 是一個易於使用的,可定製的JavaScript圖表繪製元件。這個元件可用於繪製大部分常用的圖表型別包括:line, column, are, bar, pie, sparklines and combinations。它支援多種互動式功能包括:滑鼠跟蹤、事件處理、利用各種動畫高亮顯示選擇中的區域,Tooltip,HTML錨點等。可以動 態修改資料,並以漂亮的動畫效果展示圖表中的變化。圖表利用SVG/VML技術生成,基於jQuery + Raphaël開發。
25. AwesomeChartJS

AwesomeChartJS Awesome Chart JS 是一個Javascript生成圖表的類庫,它利用了 HTML5 的 canvas 標籤來建立統計圖表。此類庫就是為了減輕開發者的工作量,使用它只需書寫幾行程式碼便能生成漂亮的圖表。
26. Arbor.js

Arbor.js 是一個利用 Web Works 和 jQuery 建立的視覺化圖形庫,它為圖形組織和螢幕重新整理處理提供了一個高效的、力導向的佈局演算法。
27. CanvasXpress

canvasXpress 是一個基於HTML5 canvas標籤實現的JavaScript圖表類庫,它能夠支援線性圖、柱形圖、餅圖和熱點圖等多種常見的圖表型別。它所生成的圖表互動性很強,滑鼠放 上去時會動態顯示值。除此之外,它也具有相當高的可定製性,可設定圖表的文字、顏色和要顯示/隱藏的元素等。當然更重要的一點是,雖然它使用了 HTML5,但是依然支援IE6瀏覽器。
28. JSXGraph

JSXGraph 是一個支援各種瀏覽器的互動式幾何相簿繪製。JSXGraph 使用 SVG 和 VML.
29. Rickshaw

Rickshaw 是一個用於繪製時序圖的簡單 jS 庫,基於 Mike Bostock’s delightful D3 庫構建。
30. rGraph

RGraph 是基於HTML5 canvas標籤的HTML5 canvas圖形庫,支援 20 種不同的視覺化型別。使用 canvas 標籤,RGraph 建立“HTML5 圖表”,意味著更快的 web 頁面載入和更少的 web 伺服器載入。這能幫助減小 web 頁面的大小,低能耗和更快的瀏覽速度。
31. Fusion Chart

FusionCharts Suite XT 是個專業的 JavaScript 圖表庫,能建立任何型別的圖表。它建立的圖表都是可以進行完全自定義的,標籤,字型,邊界等等,都可以進行修改。它有很強的互動功能,有許多資訊提示,可 點選的 legend 關鍵字,還有 dril-down,縮放/滾動 和單擊列印圖表功能。
32. Graph Dracula

Dracula 是用一系列的工具來顯示和佈局互動圖表,包括各種相關的演算法。它只是純 JavaScript 和 SVG ,並無 Flash,Java,其他外掛。它非常容易使用,使用者可以很簡單的自定義任意的元素。
33. Bluff

Bluff 是個 JavaScript 的 Ruby 的 Gruff graphing library 埠。它支援所有 Gruff 的特性,但是有著最小的依賴。使用者只需要執行一個第三方指令碼: JS.Class 副本(壓縮後只有 2.6kB ) 和 Google 的 ExCanvas 副本,用來支援 IE 中的 canvas。這兩個指令碼在 Bluff 中都有下載。Bluff 自身壓縮後大小大概有 11KB 。
34. Pizza Pie Chart

Pizza Pie Charts 是個響應式餅圖圖表,基於 Adobe Snap SVG 框架,通過 HTML 標記和 CSS 來替代 JavaScript 物件,更容易整合各種先進的技術。
35. jGraph

HTML5 圖表元件,完全支援l IE 6-8 和觸屏裝置。 JGraph 自2001年來就一直提供最先進的圖表軟體元件,是第一個流行的 JGraph Swing 庫。然後在 2005 年走在時代的前沿開發 mxGraph。










