瀏覽器佔有率
來源:百度相簿
瀏覽器佔有率
| 瀏覽器 | 佔有率 |
|---|---|
| Chrome | 52.94% |
| IE | 44.32% |
| FF | 1.97% |
IE版本佔有率
| 瀏覽器 | 佔有率 |
|---|---|
| IE6 | 6.55% |
| IE7 | 0.57% |
| IE8 | 27.33% |
| IE9 | 9.87% |
| IE10 | <5% |
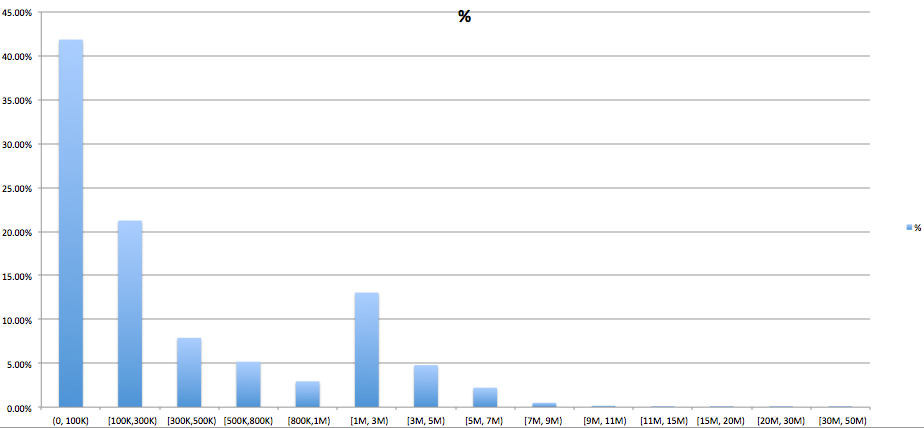
上傳資料統計
來源:百度相簿
大小區間 (0,100K) [100K,300K) [300K,500K) [500K,800K) [800K,1M) [1M,3M) [3M,5M) [5M,7M)[7M,9M) [9M,11M) [11M,15M) [15M,20M) [20M,30M) [30M,50M)
百分比 41.86% 21.25% 7.89% 5.18% 2.94% 13.04% 4.78% 2.22% 0.50% 0.16% 0.11% 0.04% 0.02% 0.01%
功能調研
檔案選擇
| 方式 | IE6 | IE7 | IE8 | IE9 | IE10 | Chrome | FF |
|---|---|---|---|---|---|---|---|
| 單選 | O | O | O | O | O | O | O |
| 多選 | X | X | X | X | O | O | O |
| 拖拽 | X | X | X | X | O | O | O |
檔案資訊
| 屬性 | 說明 | IE9 | IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|---|---|---|
| name | 檔名稱 | X | O | O | O | 6.0 | 3.0 |
| lastModifiedDate | 檔案最後修改日期 | X | O | O | O | 6.0 | 3.0 |
| size | 檔案大小 | X | O | O | O | 6.0 | 3.0 |
| type | 檔案型別,HTTP協議中Content-Type格式。 | X | O | O | O | 6.0 | 3.0 |
檔案內容讀取
| 方法 | 說明 | IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|---|---|
| readAsDataURL | 按DataURL格式讀取檔案內容,適用於圖片檔案。 | O | O | O | 6.0 | 3.0 |
| readAsText | 讀取文字檔案內容。 | O | O | O | 6.0 | 3.0 |
| readAsArrayBuffer | 按位元組讀取。 | O | O | O | 6.0 | 3.0 |
| readAsBinaryString | 讀取檔案並返回二進位制字串。 | X | O | O | 6.0 | 3.0 |
圖片預覽
| 方式 | IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|---|
| readAsDataURL | O | O | O | 6.0 | 3.0 |
| createObjectURL | O | O | O | 6.0 | 4.0 |
圖片裁剪
| IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|
| O | O | O | 6.0 | 3.0 |
圖片壓縮
| IE10 | Chrome | FF | iOS | Android |
|---|---|---|---|---|
| O | O | O | 6.0 | 3.0 |
Javascript 與 Flash通訊
考慮到Javascript在某些情況下的侷限性,可能需要與Flash協作,因此需要Javascript具有與Flash通訊的能力。
序列化資料通訊:支援;但是需要讀取檔案序列化後的內容,比如BASE64,記憶體佔用可能會比較大;
二進位制資料通訊:待驗證;
非同步檔案上傳
| 方式 | 說明 | IE10 | Chrome | FF |
|---|---|---|---|---|
| XHR send(FormData) | 構造FormData傳送,HTTP請求與FORM提交一致,後端無需做額外適配通用。 | O | O | O |
| XHR sendAsBinary | 結合FileReader的readAsBinaryString使用。 | X | O1 | O |
| XHR send(Blob) | 直接傳送File物件,瀏覽器不會進行編碼而是直接把Blob內容作為POST DATA,需要後端自行解析。 | O* | O* | O* |
| XHR send Base64 | 通過FileReader的readAsDataURL方法獲取圖片Base64編碼,以文字方式傳送到後端處理,需要後端自行解析。 | O* | O* | O* |
| WebSocket send binary | 通過FileReader獲得Blob或ArrayBuffer,通過WebSocket傳送到後端,需要後端獲取資料並解析。 | O* | O* | O* |
1可模擬;
*伺服器端需要適配;
效能評測
評測的兩個方面:
- HTML5與Flash共同擁有的功能進行對比;
- HTML5某個功能的不同實現進行比較;
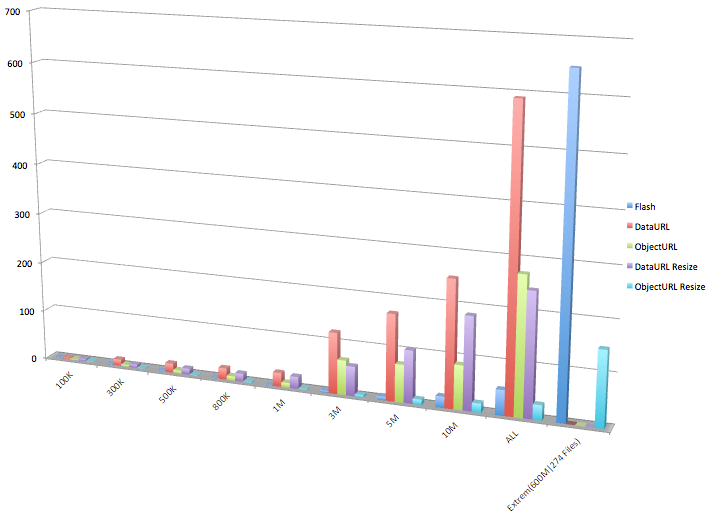
預覽
圖片預覽在HTML5和Flash均可實現,同時HTML5本身有兩種實現方式,因此同時參與評測。
下圖為使用Flash、HTML5 DataURL、HTML5 ObjectURL、HTML5 DataURL with resize、HTML5 ObjectURL with resize五種方式進行圖片預覽時所消耗的記憶體比較:
| 方式 | 100K | 300K | 500K | 800K | 1M | 3M | 5M | 10M | ALL | Extreme(600M / 274 Files) |
|---|---|---|---|---|---|---|---|---|---|---|
| Flash | 1 | 1 | 1 | 1 | 1 | 4 | 7 | 22 | 50 | 650 |
| H5 DataURL | 2.6 | 12.6 | 18.2 | 22.7 | 27.6 | 122 | 172 | 252 | 591 | N/A |
| H5 ObjectURL | 1.1 | 3.5 | 6.1 | 8.4 | 9.5 | 69 | 75 | 88 | 274 | N/A |
| H5 DataURL Resize | 4.2 | 6.5 | 12 | 16 | 24 | 59 | 105 | 185 | 245 | N/A |
| H5 ObjectURL Resize | 1 | 1 | 1 | 1.7 | 1.7 | 4.5 | 10.5 | 18 | 30 | 150 |
測試時依次預覽100K、300K、500K、800K、1M、3M、5M和10M的圖片,以及批量預覽上述圖片,而針對Flash以及ObjectURL with resize還進行了批量274個圖片檔案共計600M大小的預覽測試。
從測試結果來看,HTML5 ObjectURL with resize方案最理想,尤其在批量上傳時記憶體能夠有效的回收;其次是Flash,但在批量上傳時記憶體回收不明顯,剩餘其他幾個方案記憶體消耗都比較大。
壓縮
壓縮測試是針對一張10M(5134*3456px)JPEG圖片,按不同壓縮質量壓縮,比較壓縮後的圖片大小以及壓縮所消耗的時間。
HTML5 ObjectURL
| 圖片質量(%) | 100 | 90 | 80 | 70 | 60 | 50 |
|---|---|---|---|---|---|---|
| 耗時(ms) | 543 | 500 | 495 | 481 | 472 | 428 |
| 大小(KB) | 2449 | 741 | 512 | 406 | 340 | 296 |
Flash
| 圖片質量(%) | 100 | 90 | 80 | 70 | 60 | 50 |
|---|---|---|---|---|---|---|
| 耗時(ms) | 4768 | 3555 | 3295 | 3205 | 3243 | 3137 |
| 大小(KB) | 2945 | 895 | 608 | 483 | 407 | 356 |
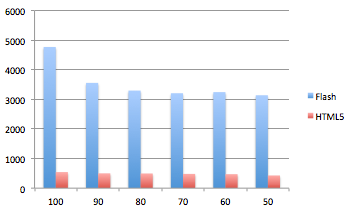
壓縮耗時比較
compress_result1.png)
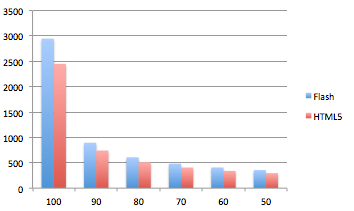
壓縮大小比較
從測試資料來看,相同質量下,Flash壓縮後的圖片比HTML5的要大20%左右,而Flash壓縮所消耗的時間則是HTML5的3.5倍。
評測總結
- 相容性:與HTML5相比,Flash相容性在PC端全面佔優,但是在移動端則正好相反;HTML5在IE10+、Chrome以及Firefox中均有較好的相容性和穩定性;
- 能力:Flash在檔案上傳方面的功能HTML5均能覆蓋,包括多選、剪裁、壓縮、預覽、非同步上傳等,而且HTML5還能通過拖拽來選擇檔案,因此在這方面HTML5更具優勢;
- 效能:在圖片預覽和壓縮兩種操作中,無論是記憶體消耗還是時間消耗,HTML5的效能都優於Flash;此外,使用HTML5實現時需要載入的檔案比Flash更小,在載入速度方面HTML5也佔據優勢;
結論
從評測資料來看,HTML5在可用的環境中各方面均優於Flash,因此對於Chrome、IE10+、Firefox、Safari等支援HTML5的環境中使用HTML5完整實現上傳功能,而在不支援HTML5的環境中使用Flash。
此外,儘量不考慮在HTML4環境中使用JS來實現批量的檔案上傳功能,一方面需要考慮各種相容性問題,這會給穩定性帶來考驗;另一方面,HTML4環境中如果需要實現圖片預覽將會遇到很多問題,很可能需要在JS版本中維護多套實現;總之,在HTML4中實現JS的批量上傳是一件投入產出比很低的事情。
by 百度FEX