一、基本用法
1.要使用canvas元素,需要先給定其width和height來設定繪圖區域的大小。canvas中間的文字會在瀏覽器不支援canvas的情況下顯示出來。
<canvas width="1500px" height="1500px" id='drawing'>do not support.</canvas>
2.繪圖上下文:
要在canvas繪圖,需要通過getContext方法來獲取上下文。傳入引數“2d”,就可以獲取2d上下文。在呼叫getContext方法之前要先判斷一下該方法是否存在。
var drawing=document.getElementById("drawing"); if(drawing.getContext){//判斷方法是否存在 var context=drawing.getContext('2d');//建立上下文 }
二、常用2D上下文繪圖方法
1.填充矩形:
使用指定的顏色、圖片等對圖形進行填充。
- fillStyle:可以是字串、漸變物件、模式物件等,用來設定填充區域的效果;
- fillRect(x,y,w,d):在畫布上填充指定的矩形區域,效果使用fillStyle中的設定。方法有四個引數:x座標、y座標、寬度、高度。
- clearRect(x,y,w,d):清除畫布上的指定區域。方法有四個引數:x座標、y座標、寬度、高度。
//繪製紅色矩形 context.fillStyle="red"; context.fillRect(10,10,50,50); //繪製藍色半透明舉行 context.fillStyle="rgba(0,0,255,0.5)"; context.fillRect(30,30,50,50); //清除中間小矩形塊 context.clearRect(35,40,10,10);
執行效果:
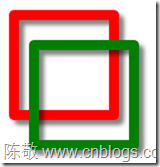
2.繪製矩形
- lineWidth:設定邊框線條的寬度;
- lineJoin:設定圖形的線條相交處是round、bevel、mitel;
- shadowColor:用CSS顏色設定陰影顏色;
- shadowOffsetX:形狀或陰影X軸方向偏移值,預設為0;
- shadowOffsetY:形狀或陰影X軸方向偏移值,預設為0;
- shadowBlur:模糊的畫素數,預設為0。
//邊框寬度 context.lineWidth=10; //設定陰影 context.shadowOffsetX=5; context.shadowOffsetY=5; ontext.shadowColor="rgba(0,0,0,0.5)"; context.shadowBlur=4; //線條拐角處 context.lineJoin="round"; //繪製紅色矩形 context.strokeStyle="red"; context.strokeRect(10,100,100,100); //繪製綠色矩形 context.strokeStyle="green"; context.strokeRect(30,130,100,100);
3.繪製路徑
可以通過繪製路徑來畫出複雜的線條和形狀。幾個常用方法:
準備繪製:
- beginPath():繪製路徑前要先呼叫該方法,表示即將繪製路徑;
繪製:
- moveTo(x,y):從當前點將繪圖遊標移動到(x,y)而不畫線;
- lineTo(x,y):從上一條開始繪製一條線,到(x,y)為止。
- arc(x,y,radius,start,end,counterclockwise):繪製以(x,y)為圓心,半徑為radius,起始角度為start,結束角度為end的圓弧。最後一個參數列示是否按逆時針方向計算。
結束繪製:
- context.closePath();//結束繪製
- context.fill();//填充區域
- context.stroke();//描邊
//座標原點移動 context.translate(400,110); context.lineWidth=1; //複雜線條 context.beginPath(); context.arc(0,0,100,0,2*Math.PI,false); context.moveTo(102,0); context.arc(0,0,103,0,2*Math.PI,false); context.closePath();//結束繪製
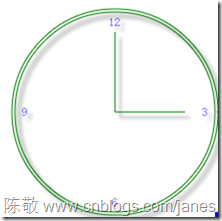
4.繪製文字
設定文字格式:
- font:設定文字的字型、顏色、大小;
- textAlign:文字對齊方式,包括start,end,center;
- textBaseline:文字的基線。
繪製文字:
fillText(text,x,y):使用fillStyle屬性繪製文字,其中引數text是要繪製的文字內容,x,y表示座標位置。
context.font="bold 14px"; context.textBaseline="middle"; context.textAlign="center"; context.fillText("12",0,-90); context.fillText("3",90,0); context.fillText("6",0,90); context.fillText("9",-90,0); //繪製錶盤指標 context.moveTo(0,0); context.lineTo(70,0); context.moveTo(0,0); context.lineTo(0,-80); context.stroke();
5.繪製影像
要將影像繪製到畫布上,需要呼叫drawImage方法。該方法最多有9個引數:
drawImage(image,源影像x座標,源影像y座標,源影像寬度,源影像高度,目標影像x座標,目標影像y座標,目標影像寬度,目標影像高度)。
//繪製影像 var img=document.getElementById("img"); context.drawImage(img,0,0,112,150,300,100,112,150); context.drawImage(img,0,0,112,150,390,220,56,75);
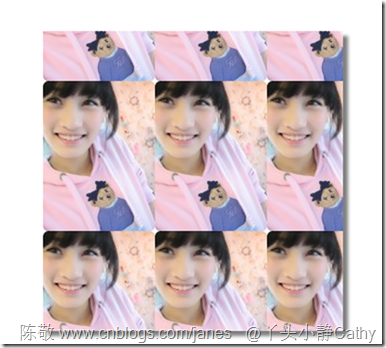
6.模式
模式就是使用重複的影像進行填充或者描邊效果。
createPattern(image,pattern):該方法用來建立一個新模式。第一個引數時一個image物件,第二個參數列示影像的重複方式:repeat,repeat-x,repeat-y,no-repeat.
var pattern=context.createPattern(img,"repeat"); context.fillStyle=pattern; context.fillRect(0,400,300,300);
7.漸變 CanvasGradient
①建立線性漸變:
線性漸變先呼叫方法建立漸變物件:createLinearGradient(起點x座標,起點y座標,終點x座標,終點y座標);
然後呼叫方法指定色標:addColorStop(x,y)其中x是色標位置是0-1之間的數值,y是css表示的顏色。
然後呼叫fillStyle或者strokeStyle設定成漸變物件,就可以了。
//線性漸變 var gradient=context.createLinearGradient(-200,200,-100,300); gradient.addColorStop(0,'white'); gradient.addColorStop(1,'black'); context.fillStyle=gradient; context.fillRect(-200,200,100,100);
②建立放射漸變:
建立漸變物件:呼叫createRadialGradient(起點圓心x座標,起點圓心y座標,起點圓半徑,終點圓x座標,終點圓y座標,終點圓半徑);
呼叫addColorStop()方法設定色標;
將fillStyle或者strokeStype設定成放射漸變物件。
//放射漸變 var gradientR=context.createRadialGradient(200,200,10,200,200,100); gradientR.addColorStop(0,'white'); gradientR.addColorStop(1,'blue'); context.fillStyle=gradientR; context.fillRect(100,100,200,200);