Fitts’ Law(費茨法則)在互動設計中的應用
Fitts’ Law(費茨法則)在互動設計中的應用
費茨法則是人機互動領域裡一個非常重要的法則,在10年來得到了廣泛的應用。Fitts法則最基本的觀點就是任何時候,當一個人用滑鼠來移動滑鼠指標時,螢幕上的目標的某些特徵會使得點選變得輕鬆或者困難。目標離的越遠,到達就越是費勁。目標越小,就越難點中。漂亮簡單,對麼?這意味著要是目標定位越容易,距離滑鼠當前位置就應該越近,目標占用空間應該有更大。Fitts花了好幾頁來描述這些發現,用明顯數學式的嚴謹,用公式表達出了怎樣去測量不同速度距離目標尺寸對使用者點中目標的影響。目標和滑鼠指標越遠,尺寸越小,就越難點中目標。
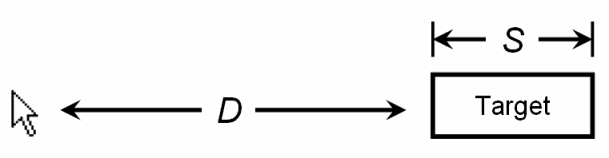
從滑鼠到達目標的時間可以用公式Time = a + b log2 ( D / S + 1 )來計算。其中
D:滑鼠達到目標的距離
S:目標的寬度(尺寸)
費茨法則為人機互動提供了一個度量的法則,從而也為我們設計人機互動介面提供了科學依據,也就是告訴我們怎樣設計一個介面可以讓使用者比較容易使用,提高使用者的操作體驗。從上面的公式中,我們可以得出一個結論:如果我們要想滑鼠比較快速的命中目標可以採取兩個措施,要麼減少滑鼠與目標之間的距離,要麼使目標足夠大(哈,當然還要有一個好滑鼠,以前我用過一個滑鼠突然出了問題,滑鼠指標離按鈕很近卻費了我幾秒鐘才移到按鈕上面去,一笑)。這裡面的另一個考究就是要儘量將按鈕集中在一起,同時要將經常使用到的按鈕放在最醒目的位置上。
且讓我們來看看幾個費茨法則的應用。
1. 從WindowsXP之後的作業系統開始選單增加一個選項,就是可以隱藏長時間沒有使用的選單,簡單的考慮是從使用頻率的角度出發的,實際上我認為這也是為了減少使用者單擊開始以後彈出選單的長度,減少滑鼠到目標選單之間的距離。
2. OfficeXP以後的選單也提供了隱藏選單和工具條的功能。
3. Mac作業系統的快捷工具條上按鈕很大,象StarDock公司就為我們提供了Mac作業系統工具條的實現,點選一個按鈕的命中機率卻是要大很多,而windows的工作列上的按鈕都是16X16的,一不小心還容易點錯。
同時也讓我們來看幾個不好的互動設計
1. 在web頁面中經常要使用到分頁的功能,但是往往分頁的頁碼顯示的數字特別小,而且密密麻麻,如果您使用過asp.net提供的datagrid控制元件就知道其分頁顯示的頁碼是多麼難用,要選中一個頁碼真的很難,還要小心翼翼的。
2. 在gotdotnet查詢頁面上也有一個分頁功能,不過其提供了“next>>”的方式,點選分頁不是特別困難,但是頁面滾動到下面去以後如果要翻頁還要將頁面滾到上面去翻頁,使用十分不便。
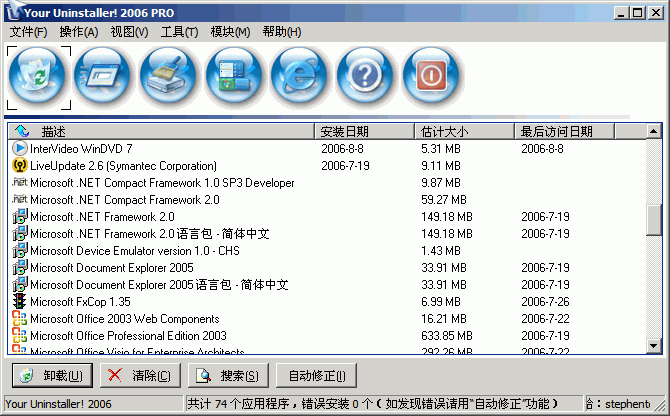
3. 在uninstall這樣的工具中,介面只有一個主視窗,但是不經常使用到的按鈕很大,經常使用到的按鈕倒很小,如下圖所示:

費茨公式為我們設計互動提供了一個依據,那麼是否回答了所有的問題呢?其主要缺點是:
1.其應用範圍只是2D的。我覺得還缺乏一個因素就是方向的問題,對於右手使用的使用者來說往左上和左下的方向一般命中要困難,因為操作不便的原因,不信的話大家可以試試,因此如果您要做的特別細緻,就要考慮介面上按鈕的佈局了,一般按鈕放在右邊可能會比較好。
2.缺乏對虛擬距離的度量。從滑鼠到目標是一個可以度量的距離,也就是說這個距離是連續的,然而在實際的使用中,這個距離並一定是連續的,實際上有可能是離散的。舉個例子,當你操作文件的時候需要設定段落的格式,在word中提供了專門的段落選單,在文件視窗上有,在工具條上,那麼為了使使用者能夠快速的設定段落的格式,提供了儘可能多的入口,那麼這裡的目標就不是一對一,而是一對多。這裡提出的另一個命題就是為了能夠讓使用者快速的命中目標,那麼你必須在程式中設定多個目標的等同目標,也就是說在一個有限的範圍內,要讓目標儘可能無處不在。windows
shell裡的sendto,提供了另外一種更為快捷的解決方案。另外一個可行性的方案就是可以讓使用者根據自己的習慣和喜好來DIY目標的擺放,就像windows開始選單一樣,我們可以按照自己的喜好進行分組。
相關文章
- 互動設計原則分析
- 適用於偉大互動設計的 UI 原則UI
- 二八法則在軟體設計中可行嗎?
- 優秀互動設計的 UI 原則UI
- 展廳設計中互動滑軌屏常見的應用形式
- 互動之路-基本設計原則(上)
- 互動設計最重要的原則——簡約!
- MRCP在美團語音互動中的實踐和應用
- 吊打面試官!應用間互動如何設計?面試
- 解析應用程式UI設計的15項黃金法則UI
- 移動應用中的流設計
- 設計模式在vue中的應用(六)設計模式Vue
- 設計模式在vue中的應用(七)設計模式Vue
- 設計模式在vue中的應用(五)設計模式Vue
- 設計模式在vue中的應用(三)設計模式Vue
- 設計模式在vue中的應用(四)設計模式Vue
- 設計模式在vue中的應用(一)設計模式Vue
- 設計模式在vue中的應用(二)設計模式Vue
- socket程式設計在TCP中的應用程式設計TCP
- 設計模式,及在Java中的應用設計模式Java
- 商業軟體互動設計原則
- Android介面與互動設計原則Android
- 情感計算是人機互動核心?談深度學習在情感分析中的應用深度學習
- 平板遊戲互動式設計的10個規則遊戲
- 多媒體互動在展覽展示中的應用型別型別
- 投影互動牆在廣告行業的應用行業
- 口袋中的應用:互動介面重思考
- 巧用互動設計中的暗黑模式模式
- 設計模式在 TypeScript 中的應用 – 策略模式設計模式TypeScript
- IR在IS需求分析與設計中的應用
- Vector在Java程式設計中的應用 (轉)Java程式設計
- 結構化大亂斗的互動設計原則
- 你不瞭解的10條互動設計原則
- [譯] 設計 QA 在應用程式設計中的重要性程式設計
- 一文搞懂SaaS應用架構:應用服務、應用結構、應用互動設計應用架構
- SoIidWorks在鈑金件設計中的應用
- FMEA在架構設計中的應用分析架構
- FMEA在車門設計中的應用策略