三行程式碼實現TabLayout+ViewPager的Tab滑動效果,從封裝到開源
本文已授權微信公眾號:code小生 原創首發
在學習TabLayout的時候為了加深自己的記憶,將TabLayout和ViewPager進行了一些簡單的封裝,可以更加快捷的生成我們想要的滑動頁面,對於新手拿來練手還是不錯的,由於技術水平有限,大神勿噴!
下面我們來具體說一下實現流程,首先我們使用TabLayout的時候要在我們的專案中新增依賴,需要在app的gradle中新增依賴:
compile 'com.android.support:design:24.2.0'首先我們建立主佈局,一個TabLayout和一個ViewPager
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:background="@color/colorPrimary"
app:tabGravity="fill"
app:tabIndicatorColor="@color/colorAccent"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextColor="@android:color/white"
android:id="@+id/mTabLayout"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>然後我們建立對應的fragment並且為其新增布局
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.layout1,null);
}
}我這裡為了演示只建立兩個fragment。接下來我們實現tablayout+viewpager實現滑動選項的滑動邏輯,如下程式碼。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTabLayout = (TabLayout)findViewById(R.id.mTabLayout);
mViewPager = (ViewPager)findViewById(R.id.mViewPager);
mTitle = new ArrayList<>();
mTitle.add("首頁");
mTitle.add("中心");
mFragment = new ArrayList<>();
mFragment.add(new Fragment1());
mFragment.add(new Fragment2());
/**
* 預載入
*/
mViewPager.setOffscreenPageLimit(mFragment.size());
/**
* 設定介面卡
*/
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return mFragment.get(position);
}
@Override
public int getCount() {
return mFragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
});
mTabLayout.setupWithViewPager(mViewPager);
}
}如果你學習過TabLayout,相信這些程式碼你一定可以看懂,以上程式碼中viewpager設定介面卡是使用Tablayout的核心程式碼。在我看來,TabLayout+ViewPager實現Tab滑動就是使用ViewPager設定adapter填充fragment,然後將TabLayout和ViewPager關聯即可,我們接下來主要講如何實現TabLayout和ViewPager的封裝,目的就是讓你在建立了最基本的佈局和Fragment之後可以很輕鬆的通過三行程式碼就能實現一個滑動Tab。
首先我們對部分程式碼進行封裝,我們分三步封裝,第一步封裝如下最主要程式碼,也是使用使用Tablayout的核心程式碼。
/**
* 設定介面卡
*/
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return mFragment.get(position);
}
@Override
public int getCount() {
return mFragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
});
mTabLayout.setupWithViewPager(mViewPager);
}這部分程式碼是核心,主要是給ViewPager設定介面卡並且實現與TabLayout的關聯,我們首先建立一個工具類ItHqAddTab。
public class ItHqAddTab {
public static void addTab(TabLayout tabLayout, ViewPager viewPager, final List<Fragment> fragment, final List<String> title, FragmentManager fragmentManager){
/**
* 預載入
*/
viewPager.setOffscreenPageLimit(fragment.size());
viewPager.setAdapter(new FragmentPagerAdapter(fragmentManager) {
@Override
public Fragment getItem(int position) {
return fragment.get(position);
}
@Override
public int getCount() {
return fragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return title.get(position);
}
});
// TabLayout關聯ViewPager
tabLayout.setupWithViewPager(viewPager);
}
}封裝邏輯如上圖,我們建立了一個公開的addTab,裡面傳入五個引數,我們尤其要注意最後一個引數。對封裝好如上程式碼時,我們可以直接使用一行程式碼代替複雜的邏輯。
ItHqAddTab.addTab(mTabLayout,mViewPager,mFragment,mTitle,getSupportFragmentManager());當然我們封裝程式碼就是為了以後更好的使用,像如下程式碼我們也覺得繁瑣,所以我們再對如下程式碼進行簡單的封裝。
mTitle = new ArrayList<>();
mTitle.add("首頁");
mTitle.add("中心");
mFragment = new ArrayList<>();
mFragment.add(new Fragment1());
mFragment.add(new Fragment2());我們再建立一個ItHqAddTitle工具類,如下.
public class ItHqAddTitle {
public static List<String> addTitle(String ... a){
String[] title = a;
List<String> list = Arrays.asList(title);
return list;
}
}在封裝這個類的時候遇到的一個主要的問題就是,當你去建立tab的頁面名稱時使用的時string,但是我們這裡需要的是List,這就需要將我們得到的string轉換成List,另外一點因為我們不確定你想要建立多少個title,所以我們傳入的引數定義為(String … a)的形式,這樣你就可以隨意的傳參了(個數)。
同理對於新增Fragment的封裝大抵相同,這裡貼出程式碼.
public class ItHqAddFragment {
public static List<Fragment> addFragment(Fragment ... fragments){
Fragment[] m = fragments;
List<Fragment> fragmentList = Arrays.asList(m);
return fragmentList;
}
}
如此一來,我們就將主要的一些方法都單獨封裝成了一個工具類。
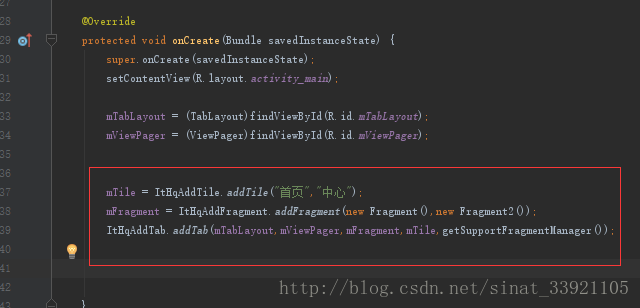
這樣我們就可以通過三行程式碼來輕鬆實現tab的滑動了。
mTile = ItHqAddTile.addTile("首頁","中心");
mFragment = ItHqAddFragment.addFragment(new Fragment(),new Fragment2());
ItHqAddTab.addTab(mTabLayout,mViewPager,mFragment,mTile,getSupportFragmentManager());製作自己的開源庫
完成以上功能,我們就可以輕鬆的實現tab滑動選項,這麼好的事我們應該和別人一起分享,因此我們可以將專案製作成開源庫開源出去!
首先在專案的基礎上我們新建一個Module,然後選擇Library.
然後開啟剛建立的Library,將之前封裝成的三個類全部複製到裡面.
這裡面需要注意,我們同時需要在新建的Library中的build.gradle中新增TabLayout的依賴,不然會報錯。
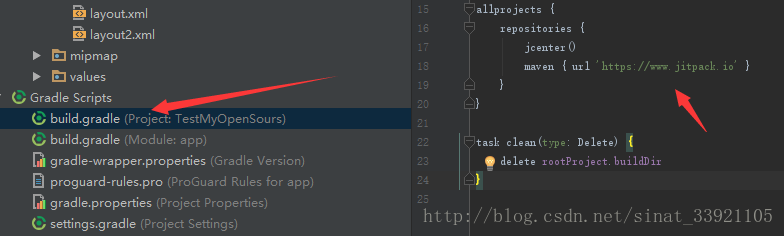
完成以上步驟我們就開始開源之旅吧,我們利用jitpack將專案開源到github,第一步我們將專案整體上傳到GitHub。
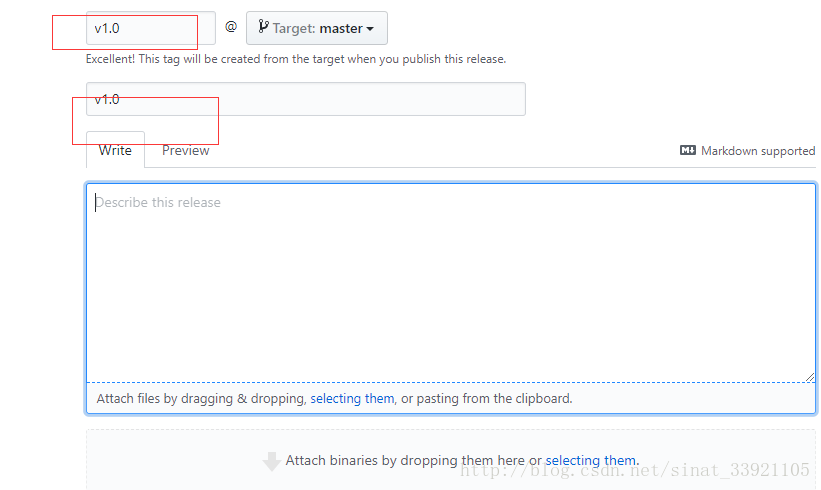
然後新增一個release.
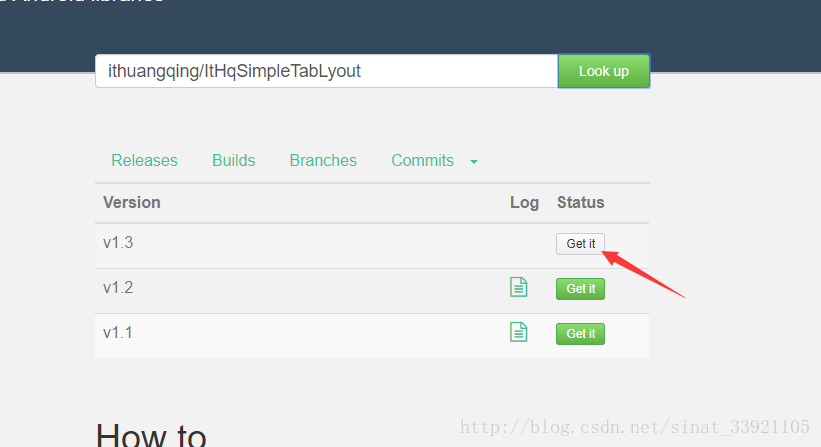
然後複製我們這個倉庫的地址,比如我的https://github.com/ithuangqing/ItHqSimpleTabLyout然後開啟jitpack,將倉庫連結複製進去,點選look up,點選git it.
然後我們會得到如下依賴程式碼.
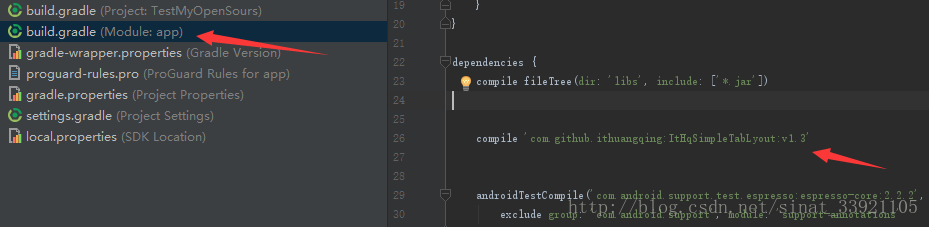
將maven { url ‘https://www.jitpack.io’ }和compile ‘com.github.ithuangqing:ItHqSimpleTabLyout:v1.3’
依賴到我們的專案中就可以使用這個庫了
解下來我們看看如何使用,首先新建專案,將maven { url ‘https://www.jitpack.io’ }和compile ‘com.github.ithuangqing:ItHqSimpleTabLyout:v1.3’依賴到我們的專案中
點選同步,依賴完成,然後我們建立簡單的佈局和fragment,就可以三行程式碼實現通過TabLayout和ViewPager實現tab滑動選項了~!
以上就是對TabLayot和ViewPager的一些簡單封裝以及如何製作一個自己的開源庫,本身技術點並不難,只是涉及封裝和製作開源庫,對於新手還是能得到點乾貨的。
專案GitHub地址https://github.com/ithuangqing/ItHqSimpleTabLyout
由於本人目前在校,入門安卓不久,技術水平有限,如果這篇文章能幫到你,我很高興,如果我說的有錯誤之處,還請大神賜教,謝謝!
相關文章
- Android左右滑動效果的程式碼實現Android
- jquery實現的滑動軸效果程式碼例項jQuery
- 微信小程式實現卡片左右滑動效果微信小程式
- Android可滑動Tab的3種實現方法Android
- 純CSS3實現滑動開關效果CSSS3
- Android從零擼美團(三) - Android多標籤tab滑動切換 - 自定義View快速實現高度定製封裝AndroidView封裝
- Android從零擼美團(三) – Android多標籤tab滑動切換 – 自定義View快速實現高度定製封裝AndroidView封裝
- MVVM框架下實現左右滑動切換tabMVVM框架
- 物件導向實現的tab選項卡效果程式碼例項物件
- 實踐心得:從讀論文到復現到為開源貢獻程式碼
- Android實現Activity的滑動返回效果Android
- css3實現的箱子拆開和封裝效果CSSS3封裝
- jquery實現的滑動門程式碼例項jQuery
- jquery實現滑動門效果詳解jQuery
- 實現抖音 “影片無限滑動“效果
- uni-app 實現滑動列表(slider)頁面效果 完整程式碼示例APPIDE
- 滑鼠滑過實現淡入淡出效果程式碼例項
- js物件導向封裝拖動效果程式碼例項JS物件封裝
- jQuery實現滑動門程式碼例項jQuery
- 三行CSS程式碼實現水平垂直居中CSS
- 手機直播原始碼,實現圖片瀑布流式滑動效果原始碼
- (十)如果實現滑動展示選單效果
- CSS實現頁面切換時的滑動效果CSS
- UI介面微信底部(ViewPager實現Tab,左右滑動+底部點選)UIViewpager
- js實現的dom元素拖動封裝外掛程式碼例項JS封裝
- 直播app開發,實現輪播圖上下自動滑動展示效果APP
- Taro UI開發小程式實現左滑喜歡右滑不喜歡效果UI
- 小程式 — 實現左滑刪除效果(列表)③
- 三行程式碼實現 JS 柯里化行程JS
- 從封裝函式到實現簡易版自用jQuery (二)封裝函式jQuery
- 記錄---實現抖音 “影片無限滑動“效果
- android 全域性頁面滑動返回聯動效果的實現Android
- 用CSS實現Tab頁切換效果CSS
- 純css實現tab選項卡效果CSS
- jQuery如何實現tab選項卡效果jQuery
- js實現的div拖動效果例項程式碼JS
- js實現的元素抖動效果程式碼例項JS
- js左右滑動選項卡效果程式碼例項JS