說到水波紋特效,就要講Ripple。自從android5.0開始以後,google就推出了一套UI設計語言materialdesign,俗稱:材料設計。其中一個最直觀的效果就是漣漪效果(水波紋效果),就是可以點選的控制元件會有一個波浪的效果。這個效果就是RippleDirawable。今天就來研究下這個RippleDrawable
最大的優點就是方便,簡單,只用寫一個xml,設定成你需要特效控制元件的背景即可,不用重寫
首先,新建一個專案,在drawable目錄下面新建一個xml檔案,修改根名稱為ripple,並新增顏色,就是你的漣漪效果的顏色。如下:
<ripple android:color="@color/colorAccent" xmlns:android="http://schemas.android.com/apk/res/android">
</ripple>
然後再你需要設定的控制元件設定background即可。如下
<Button
android:background="@drawable/my_water"
android:clickable="true"
android:gravity="center"
android:layout_height="56dp"
android:layout_width="match_parent"
android:text="Hello World!"></Button>
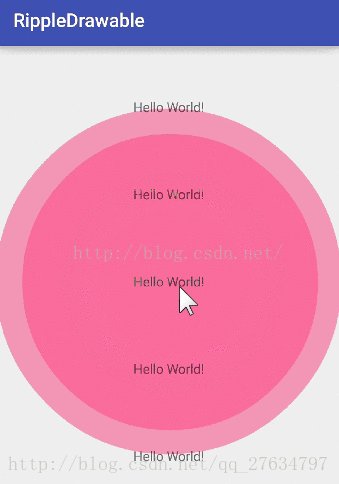
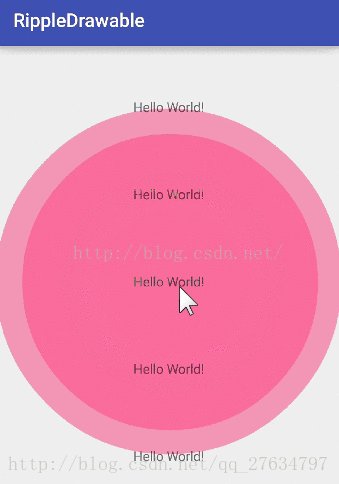
點選的效果如下:

不會做gif圖,copy的別人的。就是想說的是這裡是無邊框的漣漪效果。如果你的點選沒有效果
1.仔細看一下xml,有沒有問題,
2.background有沒有設定
3.clicable有沒有設定
4.Android5.0以上才有,看你執行的手機,或者模擬器API是不是21以上
無邊框的多醜,一般用的比較少吧?再就來說一說有邊框的,很簡單,在這個xml檔案加一行item
<ripple android:color="@color/colorAccent" xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/colorAccent" android:id="@android:id/mask"></item>
</ripple>
點選效果如下:

這裡你會發現item設定的顏色沒用,因為你漣漪效果的顏色是在根節點設定的,但是,你item的顏色,你又要必須設定,不設定會崩潰,後面的id死
1.item的color跟id必須要寫
2.漣漪效果的顏色是根節點設定的
3.item裡面的id是必須要寫的,而且是寫死的mask
很多情況下,上面這樣的,我們用到的比較少,我們用的比較多的是,我們自己的button的shape作為背景,兩者怎麼結合呢?首先,這個漣漪效果的形狀,我們可以自己定義的,比方說如下兩種:
1.可以換成我們自己的圖片,效果圖就不貼了
<ripple android:color="@color/colorAccent" xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/ic_launcher" android:id="@android:id/mask"></item>
</ripple>
2.可以換成我們自己的shape,效果圖也不貼了
<ripple android:color="@color/colorAccent" xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/my_shape" android:id="@android:id/mask"></item>
</ripple>
這兩種在我們專案裡面也用的比較少,我們要的是,首先得顯示自己的shape,其次點選還要有漣漪效果。怎麼寫呢?如下:
<ripple android:color="@color/colorAccent" xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/colorPrimary" android:id="@android:id/mask"></item>
<item>
<selector>
<item
android:drawable="@drawable/my_shape"
android:state_pressed="false">
</item>
</selector>
</item>
</ripple>
就這樣,在item裡面寫一個selector選擇器,pressed的true跟false顯示,點選前,後的控制元件形狀。
專案連結