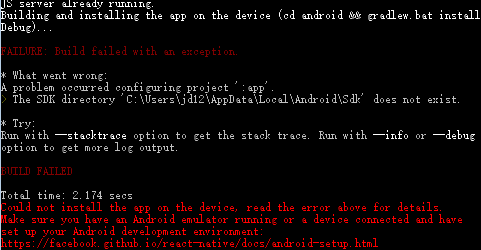
react-native載入專案,報錯,因為SDK路徑不對

sdk路徑不對,肯定是專案程式碼中android目錄下的本地配置檔案不對,因為公司電腦品牌和自己電腦品牌不一樣,
所以預設的使用者名稱不一樣,修改android目錄下的local.properties檔案,最下面有一行像這樣的sdk.dir=C\:\\Users\\lenovo\\AppData\\Local\\Android\\Sdk 表示sdk的路徑,修改為自己電腦安裝的sdk路徑即可。
2、還存在一個問題,你選擇的模擬器裝置不一樣可能會影響最後在模擬器上執行出來與否的結果,有時候執行不出來可以換個型號的裝置執行。
相關文章
- 為.Net專案新增動態庫載入路徑
- QT 檔案相對路徑載入QT
- vue專案引用font-awesome字型打包路徑報錯Vue
- QML中載入圖片不顯示,路徑出錯問題
- Linux檔案的路徑定位-相對路徑和絕對路徑Linux
- python如何將相對路徑轉換為絕對路徑?Python
- IDEA專案路徑初探Idea
- React-Native入門(1)-專案工程初識React
- VSCode報錯:cnpm : 無法載入檔案VSCodeNPM
- vue 打包專案時因node記憶體洩露而報錯Vue記憶體洩露
- vue專案中顯示 網路路徑的圖片,報控制檯報undefinedVueUndefined
- Python使用import匯入相對路徑的其他py檔案PythonImport
- macos_macpath系統路徑檔案載入順序_201216Mac
- HTML絕對路徑與相對路徑HTML
- Dart SDK在Flutter SDK中的儲存路徑DartFlutter
- 探索 React Native 的 bundle 載入路徑React Native
- Asp.net C# 檔案下載,附件下載程式碼案例,不顯示檔案路徑ASP.NETC#
- vue-cli 專案打包後出現空白頁和路徑錯誤Vue
- vs中的專案載入不出來,提示錯誤
- vscode快速構建Flutter專案+熱載入除錯VSCodeFlutter除錯
- 在Spring Boot中從類路徑載入檔案解決方案Spring Boot
- React-Native專案總結React
- java獲取專案路徑工具類Java
- django建立的專案路徑問題Django
- JavaWeb中讀取【專案路徑下檔案】的路徑問題:this.getServletContext().getRealPath()JavaWebServletContext
- 05_Linux相對路徑和絕對路徑Linux
- 深入解析Java絕對路徑與相對路徑Java
- 絕對路徑和相對路徑的區別,
- import匯入檔案路徑注意點Import
- HttpRunner3原始碼閱讀:4. loader專案路徑載入,用例檔案轉換、方法字典生成HTTP原始碼
- react建立專案報錯React
- 專案編譯報錯編譯
- 獲取絕對路徑 【檔案找不到】
- Linux檢視程式檔案絕對路徑Linux
- java配置檔案設定絕對路徑Java
- react-native 修改專案名稱React
- react ts 專案如何配置路徑別名?React
- 遷移Qt專案的路徑問題QT
- tomcat配置400/404/500型別的錯誤頁面,修改專案預設路徑,修改預設專案Tomcat型別