GridView
package com.example.administrator.gridview;
import android.content.Context;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends Activity {
private GridView gridView;
private Context mContext;
private List<Map<String,Object>> data_list;
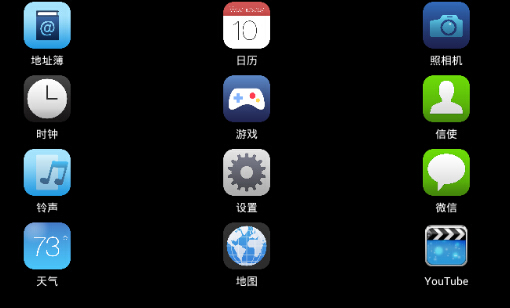
private Object[]pics = {R.drawable.address_book,R.drawable.calendar,R.drawable.camera,R.drawable.clock,R.drawable.games_control,R.drawable.messenger,R.drawable.ringtone,R.drawable.settings,R.drawable.speech_balloon,R.drawable.weather,R.drawable.world,R.drawable.youtube};
private String[]texts = {"地址簿","日曆","照相機","時鐘","遊戲","信使","鈴聲","設定","微信","天氣","地圖","YouTube"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this;
gridView = (GridView)findViewById(R.id.gridView);
data_list = new ArrayList<Map<String,Object>>();
SimpleAdapter adapter = new SimpleAdapter(mContext,getData(),R.layout.item,new String[]{"pic","text"},new int[]{R.id.pic,R.id.text});
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new GridView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
HashMap<String,Object> _item = (HashMap<String,Object>)gridView.getItemAtPosition(position);
Toast.makeText(mContext,_item.get("pic") + "=>" + _item.get("text"),Toast.LENGTH_SHORT).show();
}
});
}
private List<Map<String,Object>> getData(){
int length = pics.length;
for (int i=0 ; i < length ; i++){
Map<String,Object> data = new HashMap<String, Object>();
data.put("pic",pics[i]);
data.put("text",texts[i]);
data_list.add(data);
}
return data_list;
}
}
item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:gravity="center"
>
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/pic"
android:src="@mipmap/ic_launcher"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text"
android:text="文字"
android:textColor="#FFF"
android:layout_marginTop="5dp"/>
</LinearLayout>
相關文章
- 用GridView匯入匯出Excel,並列印GridViewViewExcel
- GridView全選View
- 自定義GridViewView
- GridView學習View
- Android之ViewPager+GridView實現GridView介面滑動AndroidViewpager
- flutter Swiper+GridViewFlutterView
- 橫向Gridview使用View
- 使用GridView管理類View
- 7. Flutter——GridView元件FlutterView元件
- GridView實現分割線View
- GridView與javascript、checkboxViewJavaScript
- GridView正反雙向排序View排序
- GridView匯入至EXCELViewExcel
- GridView列相同合併View
- Android 解決ListView巢狀GridView、GridView顯示不正常的方法AndroidView巢狀
- jQuery找到GridView控制元件jQueryView控制元件
- GridView生成的HTML程式碼ViewHTML
- GridView多行表頭合併View
- [轉]GridView自動序號View
- GridView 中 DataFormatString 的使用ViewORM
- GridView合併單元格View
- GridView滑鼠移動變色View
- 通過GridView匯出ExcelViewExcel
- GridVIew標題不換行View
- gridview中實現分頁View
- Android GridView設定條目的高度與寬度相等、GridView條目寬高相同AndroidView
- gridview自動適應列寬View
- 獲取gridview所有行的idView
- GridView實現方塊佈局View
- scrollview 套gridview的問題View
- ListView巢狀GridView解決方案View巢狀
- Dev GridView RowCellClick事件與MouseDown事件devView事件
- Android.GridView事件監聽AndroidView事件
- GridView和DataSource的聯合使用View
- Gridview分頁,清空,跳轉到View
- 【轉】GridView 72般絕技(一)View
- 使用ObjectDataSource實現GridView分頁ObjectView
- C# GridView 分頁顯示C#View