ListView+介面卡
public class MainActivity extends ActionBarActivity implements ListView.OnItemClickListener,ListView.OnScrollListener {
private ListView listView;
private ArrayAdapter arrayAdapter;
private SimpleAdapter simpleAdapter;
private List<Map<String,Object>> data_list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView)findViewById(R.id.listView);
String[] data = {"列表1","列表2","列表3","列表4","列表5"};
data_list = new ArrayList<Map<String ,Object>>();
arrayAdapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,data);
/**
* 上下文
* 資料來源
* 佈局xml
* 資料來源的欄位
* 佈局xml中對應的欄位
*/
simpleAdapter = new SimpleAdapter(this,getData(),R.layout.item,new String[]{"pic","text"},new int[]{R.id.pic,R.id.text});
//listView.setAdapter(arrayAdapter);
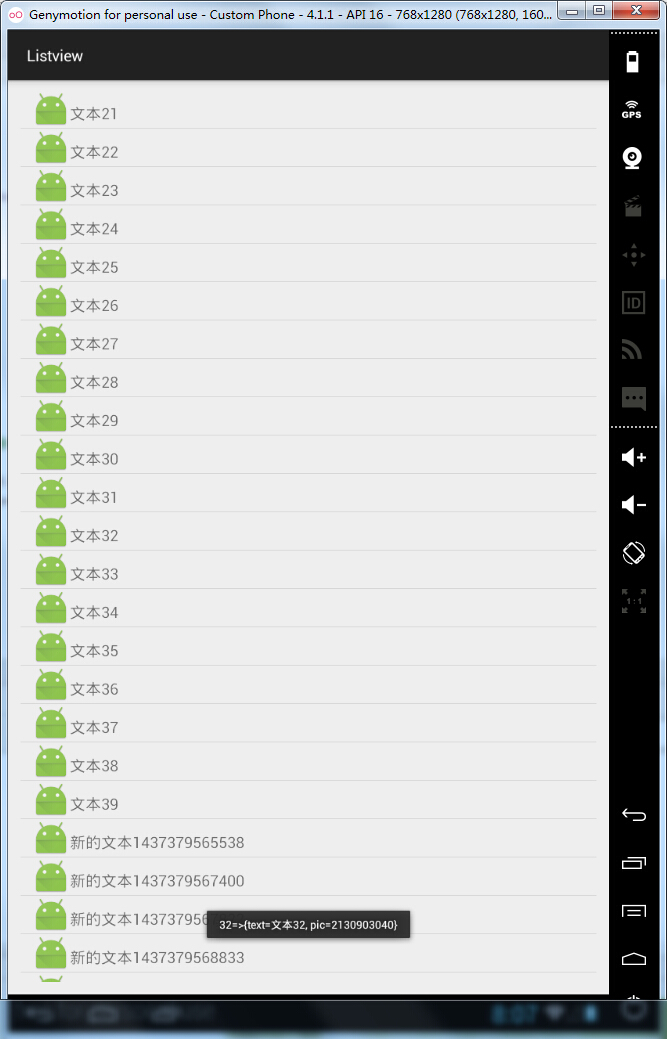
listView.setAdapter(simpleAdapter);
listView.setOnItemClickListener(this);
listView.setOnScrollListener(this);
}
private List<Map<String,Object>> getData(){
for(int i = 0; i < 40 ; ++i){
Map<String,Object> map = new HashMap<String ,Object>();
map.put("pic",R.mipmap.ic_launcher);
map.put("text", "文字" + i);
data_list.add(map);
}
return data_list;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String str = listView.getItemAtPosition(position).toString();
Toast.makeText(getApplicationContext(),position+"=>"+str,Toast.LENGTH_SHORT).show();
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
switch (scrollState){
case SCROLL_STATE_FLING:
Log.i("main", "手指快速滑動螢幕並離開,導致檢視一直滑動");
Map<String,Object> map = new HashMap<String ,Object>();
//簡單的滑動重新整理
map.put("pic",R.mipmap.ic_launcher);
map.put("text", "新的文字"+ System.currentTimeMillis());
data_list.add(map);
listView.deferNotifyDataSetChanged(); //通知資料來源
break;
case SCROLL_STATE_IDLE:
Log.i("main","檢視停止滑動");
break;
case SCROLL_STATE_TOUCH_SCROLL:
Log.i("main","手指真正螢幕上滑動");
break;
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
}
}item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_marginLeft="15dp"
/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_marginTop="15dp"
/>
</LinearLayout>
相關文章
- 介面卡模式(類介面卡,物件介面卡,介面介面卡)模式物件
- 介面卡模式(類介面卡 物件介面卡)模式物件
- 介面卡
- 介面卡模式模式
- java 介面卡模式Java模式
- C++ 容器介面卡C++
- 介面卡設計模式設計模式
- 精通 Golang 介面卡模式Golang模式
- C#介面卡模式C#模式
- PHP-介面卡模式PHP模式
- 介面卡模式(adapter pattern)模式APT
- Adapter-介面卡模式APT模式
- Java的介面卡模式Java模式
- 【設計模式】介面卡模式設計模式
- 聊一聊介面卡模式模式
- 設計模式:介面卡模式設計模式
- 設計模式-介面卡模式設計模式
- 設計模式----介面卡模式設計模式
- 設計模式之介面卡設計模式
- Jtti:Android介面卡ListView如何使用?JttiAndroidView
- 設計模式(五):介面卡模式設計模式
- JavaScript 設計模式 —— 介面卡模式JavaScript設計模式
- java設計模式-介面卡模式Java設計模式
- 網路介面卡選購指南
- 設計模式之【介面卡模式】設計模式
- 介面卡模式:我真的不難模式
- 設計模式(七)介面卡模式設計模式
- python 設計模式-介面卡模式Python設計模式
- Linux 下網路介面卡配置Linux
- 結構型模式:介面卡模式模式
- 不學無數——介面卡模式模式
- 設計模式之介面卡模式設計模式
- 介面卡在JavaScript中的體現JavaScript
- 07.介面卡模式設計思想模式
- 設計模式--介面卡模式/代理模式設計模式
- c#中介面卡模式詳解C#模式
- 資料介面卡工具的開發
- Javascript 設計模式之介面卡模式JavaScript設計模式
- PHP 設計模式之介面卡模式PHP設計模式