深度的Android感測器:近距離和陀螺儀 (有原始碼)
為什麼總是期望使用者點選觸控式螢幕上的按鈕?透過使用中端Android手機上可用的一些硬體感測器,您可以建立提供更加吸引人的使用者體驗的應用程式。
感測器框架是Android SDK的一部分,它允許您以簡單和一致的方式從大多數感測器(無論是硬體還是軟體)讀取原始資料。在本教程中,我將向您展示如何使用框架從兩個非常常見的感測器讀取資料:接近和陀螺儀。我還將向您介紹旋轉向量感測器,一種複合感測器,在大多數情況下,它可以作為陀螺儀更簡單,更準確的替代方案。
您可以閱讀以下教程,瞭解Android的硬體感測器:
先決條件
要跟隨,您將需要以下內容:
- 具有接近感測器和陀螺儀的Android裝置
- 最新版本的Android Studio
1.專案設定
如果您的應用程式在不需要所有硬體感測器的裝置上無法使用,則不能在此類裝置上安裝。您可以透過在<uses-feature>Android
Studio專案的清單檔案中新增一個或多個標籤來讓Google Play和其他應用程式市場瞭解應用程式的硬體要求。
我們將在本教程中建立的應用程式將不適用於缺少接近感測器和陀螺儀的裝置。因此,將以下行新增到清單檔案中:
|
1
2
3
4
五
6
|
<uses-feature android:name="android.hardware.sensor.proximity" android:required="true"/><uses-feature android:name="android.hardware.sensor.gyroscope" android:required="true"/> |
但是請注意,<uses-feature>如果使用者使用其APK檔案手動安裝應用程式,則該標籤無法幫助,則在使用感測器之前,仍必須以程式設計方式檢查感測器是否可用。
2.使用接近感測器
為了避免意外的觸控事件,您的手機的觸控式螢幕在通話期間會變黑,當它非常接近您的耳朵時。曾經想過你的手機如何確定它是否接近你的耳朵?那麼它使用接近感測器,這是一個硬體感測器,可以判斷物體是否接近它。一些接近感測器也可以告訴物體有多遠,儘管它們的最大範圍通常只有約5釐米。
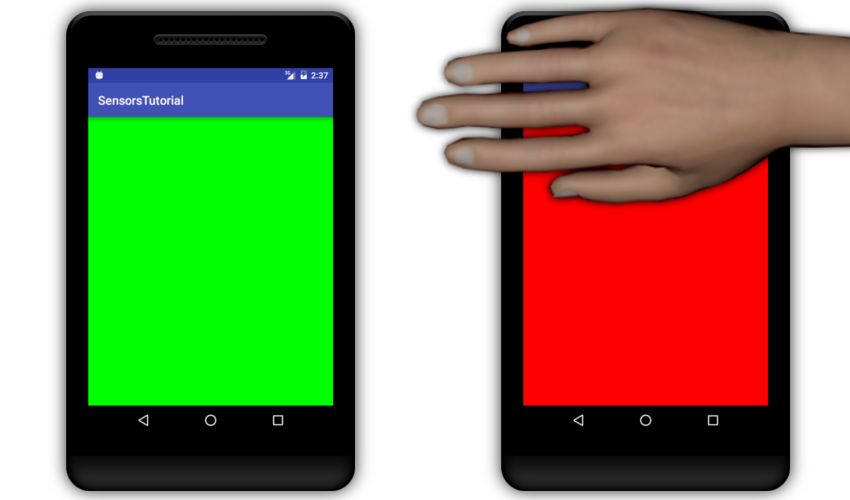
現在讓我們建立一個活動,其背景顏色在每次將您的手懸停在裝置的接近感測器上時變為紅色。
步驟1:獲取接近感測器
要訪問任何硬體感測器,您需要一個SensorManager物件。要建立它,請使用getSystemService()您的Activity類的方法並將SENSOR_SERVICE常量傳遞給它。
// 取感測器 sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE); |
您現在可以Sensor透過呼叫該getDefaultSensor()方法並將TYPE_PROXIMITY常量傳遞給它來為接近感測器建立一個物件。
|
1
2
|
proximitySensor = sensorManager.getDefaultSensor(Sensor.TYPE_PROXIMITY); |
在繼續之前,始終確保Sensor物件不是null。如果是,則表示接近感測器不可用。
|
1
2
3
4
|
if (proximitySensor == null) { Toast.makeText(this, "接近感測器不可用", Toast.LENGTH_LONG).show(); finish(); // Close app } |
步驟2:註冊聽眾
為了能夠讀取感測器生成的原始資料,您必須SensorEventListener透過呼叫物件的registerListener()方法來與它相關聯SensorManager。在執行此操作時,您還必須指定從感測器讀取資料的頻率。
以下程式碼註冊一個監聽器,您可以每兩秒讀取一次接近感測器的資料:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
// Create listener 建立監聽器 proximitySensorListener = new SensorEventListener() { @Override public void onSensorChanged(SensorEvent sensorEvent) { // More code goes here if(sensorEvent.values[0] < proximitySensor.getMaximumRange()) { // Detected something nearby 檢測到附近的東西 getWindow().getDecorView().setBackgroundColor(Color.RED); } else { // Nothing is nearby 附近沒什麼 getWindow().getDecorView().setBackgroundColor(Color.GREEN); } } @Override public void onAccuracyChanged(Sensor sensor, int i) { } }; // Register it, specifying the polling interval in 註冊,指定輪詢間隔 // microseconds 微秒 sensorManager.registerListener(proximitySensorListener, proximitySensor, 2 * 1000 * 1000); |
我建議您始終在onResume()活動的方法內註冊該監聽器,並在方法內取消註冊onPause()。以下是登出偵聽器的方法:
|
1
|
sensorManager.unregisterListener(proximitySensorListener); |
步驟3:使用原始資料
該SensorEvent方法中可用的物件onSensorChanged()具有包含values相關感測器生成的所有原始資料的陣列。在接近感測器的情況下,陣列包含指定感測器和附近物體之間距離(釐米)的單個值。
如果該值等於感測器的最大範圍,則可以安全地假定附近沒有。相反,如果它小於最大範圍,則意味著附近有些東西。您可以使用getMaximumRange()相關Sensor物件的方法確定任何硬體感測器的最大範圍。
要根據接近感測器的資料實際更改活動的背景顏色,可以使用setBackgroundColor()頂級視窗的裝飾檢視的方法。
因此,onSensorChanged()在上一步中建立的方法中新增以下程式碼:
|
1
2
3
4
五
6
7
|
// More code goes here if(sensorEvent.values[0] < proximitySensor.getMaximumRange()) { // Detected something nearby 檢測到附近的東西 getWindow().getDecorView().setBackgroundColor(Color.RED); } else { // Nothing is nearby 附近沒什麼 getWindow().getDecorView().setBackgroundColor(Color.GREEN); } |
如果您現在執行該應用程式並將手懸停在手機的頂部邊緣,則應該會看到螢幕變紅。

3.使用陀螺儀
陀螺儀允許您在任何給定時刻確定Android裝置的角速度。簡單來說,它告訴您裝置繞X,Y和Z軸旋轉的速度有多快。最近,即使是預算手機正在製造,陀螺儀內建,擴增實境和虛擬現實應用程式變得如此受歡迎。
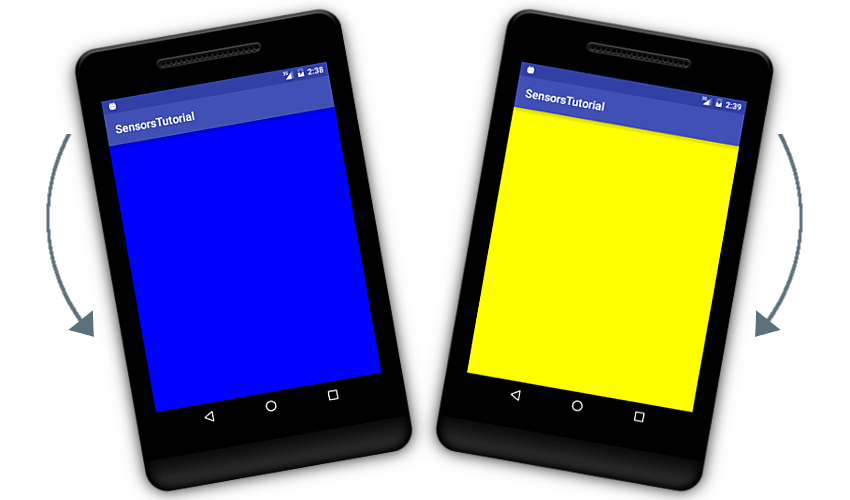
透過使用陀螺儀,您可以開發可以響應裝置方向的微小更改的應用程式。要了解如何,現在讓我們建立一個活動,其背景顏色每次沿Z軸沿逆時針方向旋轉手機時,藍色變為藍色,否則為黃色。
步驟1:獲取陀螺儀
要建立Sensor陀螺儀的物件,所有您需要做的是將TYPE_GYROSCOPE常量傳遞給物件的getDefaultSensor()方法SensorManager。
|
1
2
|
// 獲取陀螺儀 gyroscopeSensor = sensorManager.getDefaultSensor(Sensor.TYPE_GYROSCOPE); |
步驟2:註冊聽眾
建立陀螺儀感測器的監聽器與為接近感測器建立偵聽器沒有什麼不同。但是,註冊時,您必須確保其取樣頻率非常高。因此,我建議您使用SENSOR_DELAY_NORMAL常量,而不是以微秒為單位指定輪詢間隔。
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
//
Create a listenergyroscopeSensorListener
= newSensorEventListener()
{ @Override publicvoidonSensorChanged(SensorEvent
sensorEvent) { //
More code goes here } @Override publicvoidonAccuracyChanged(Sensor
sensor, inti)
{ }};// Register the listener 註冊聽眾 sensorManager.registerListener(gyroscopeSensorListener, gyroscopeSensor, SensorManager.SENSOR_DELAY_NORMAL); |
步驟3:使用原始資料
陀螺感測器的原始資料由三個float值組成 ,指定器件沿X,Y和Z軸的角速度。每個值的單位是每秒弧度。在沿著任何軸的逆時針旋轉的情況下,與該軸相關聯的值將為正。在順時針旋轉的情況下,它將為負。
因為我們目前只對沿著Z軸的旋轉感興趣,所以我們將只使用物件values陣列中的第三個元素SensorEvent。如果超過0.5f,我們可以在很大程度上確保旋轉是逆時針旋轉的,並將背景顏色設定為藍色。類似地,如果它小於-0.5f,我們可以將背景顏色設定為黃色。
|
1
2
3
4
五
|
// More code goes here if (sensorEvent.values[2] > 0.5f) { // anticlockwise getWindow().getDecorView().setBackgroundColor(Color.BLUE); } else if (sensorEvent.values[2] < -0.5f) { // clockwise getWindow().getDecorView().setBackgroundColor(Color.YELLOW); } |
如果您現在執行該應用程式,請將手機置於縱向模式,然後將其向左傾斜,您應該看到活動變為藍色。如果傾斜方向相反,則應變黃。

但是,如果您將手機轉到太多,螢幕方向將變為橫向,您的活動將重新啟動。為了避免這種情況,我建議您在清單檔案中設定screenOrientation活動portrait。
|
1
2
3
4
|
<activity android:name=".GyroscopeActivity" android:screenOrientation="portrait"></activity> |
4.使用旋轉向量感測器
大多數開發者今天都喜歡軟體,複合感測器超過硬體感測器 軟體感測器結合了來自多個硬體感測器的低階原始資料,生成不僅易於使用的新資料,而且更準確。接近感測器沒有替代軟體。然而,陀螺儀具有兩個:遊戲旋轉向量感測器和旋轉向量感測器。在本教程中,我們將僅關注後者。
在上一步的例子中,我們每次沿著Z軸的角速度順時針或逆時針方向大於0.5rad / s時,改變了活動的背景顏色。然而,使用角速度並不直觀。此外,我們不知道裝置在旋轉之前或之後的實際角度。
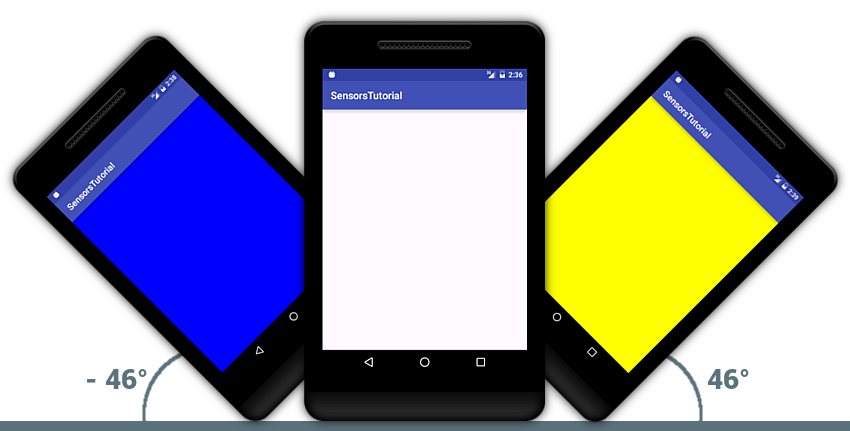
透過使用旋轉向量感測器,讓我們現在建立一個活動,其背景顏色只有在旋轉了特定角度時才會改變。例如,我們可以將其沿著Z軸的旋轉度大於45°時變為黃色,當其旋轉在-10°和10°之間時為白色,當旋轉小於-45°時,它們為藍色。
步驟1:設定旋轉向量感測器
要獲取旋轉向量感測器,必須將TYPE_ROTATION_VECTOR常量傳遞給物件的getDefaultSensor()方法SensorManager。
|
1
2
|
// 獲取旋轉向量感測器 rotationVectorSensor = sensorManager.getDefaultSensor(Sensor.TYPE_ROTATION_VECTOR); |
使用軟體感測器與使用硬體感測器沒有什麼不同。因此,您必須將偵聽器與旋轉向量感測器相關聯才能讀取其資料。您可以再次使用SENSOR_DELAY_NORMAL常量進行輪詢間隔。
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
//
Create a listenerrvListener
= newSensorEventListener()
{ @Override publicvoidonSensorChanged(SensorEvent
sensorEvent) { //
More code goes here } @Override publicvoidonAccuracyChanged(Sensor
sensor, inti)
{ }};// Register it sensorManager.registerListener(rvListener, rotationVectorSensor, SensorManager.SENSOR_DELAY_NORMAL); |
步驟2:使用資料
旋轉向量感測器組合由陀螺儀,加速度計和磁力計產生的原始資料,以產生四元數。因此,values其SensorEvent物件的陣列有以下五個元素:
- 四元數的X,Y,Z和W分量
- 標題精度
您可以透過使用該類的getRotationMatrixFromVector()方法將四元數轉換為旋轉矩陣,即4x4矩陣SensorManager。
|
1
2
3
|
float[] rotationMatrix = new float[16]; SensorManager.getRotationMatrixFromVector( rotationMatrix, sensorEvent.values); |
如果您正在開發OpenGL應用程式,則可以直接使用旋轉矩陣來轉換3D場景中的物件。然而,現在,我們將旋轉矩陣轉換成方向陣列,指定器件沿著Z,X和Y軸的旋轉。為此,我們可以使用該類的getOrientation()方法SensorManager。
在呼叫該getOrientation()方法之前,必須重新對映旋轉矩陣的座標系。更準確地說,您必須旋轉旋轉矩陣,使新座標系的Z軸與原始座標系的Y軸重合。
|
01
02
03
04
05
06
07
08
09
10
|
// Remap coordinate system float[] remappedRotationMatrix = new float[16]; SensorManager.remapCoordinateSystem(rotationMatrix, SensorManager.AXIS_X, SensorManager.AXIS_Z, remappedRotationMatrix); // Convert to orientations float[] orientations = new float[3]; SensorManager.getOrientation(remappedRotationMatrix, orientations); |
預設情況下,orientations陣列包含弧度而不是度數的角度。如果您習慣於弧度,請直接使用它。否則,使用以下程式碼將其所有角度轉換為度數:
|
1
2
3
|
for(int i = 0; i < 3; i++) { orientations[i] = (float)(Math.toDegrees(orientations[i])); } |
您現在可以根據orientations陣列的第三個元素更改活動的背景顏色。
|
1
2
3
4
五
6
7
|
if(orientations[2] > 45) { getWindow().getDecorView().setBackgroundColor(Color.YELLOW); } else if(orientations[2] < -45) { getWindow().getDecorView().setBackgroundColor(Color.BLUE); } else if(Math.abs(orientations[2]) < 10) { getWindow().getDecorView().setBackgroundColor(Color.WHITE); } |
如果您現在執行該應用程式,請將手機置於肖像模式,並順時針或逆時針傾斜45度以上,您應該會看到背景顏色的變化。

結論
在本教程中,您學習瞭如何使用Android的感測器框架來建立可以響應接近感測器和陀螺儀生成的資料的應用程式。您還學習瞭如何使用旋轉向量感測器,這是陀螺儀更受歡迎的替代品。隨意使用感測器的創意方式。請注意,使用低效感測器的應用程式可能會很快耗盡裝置的電池。
要了解有關硬體感測器及其生成的資料的更多資訊,可參考官方感測器API指南。並在Envato Tuts +上檢視我們的其他硬體和感測器內容!
原文地址 傳送門
無意中看到這篇文章 感覺很有意思 就學習了下 三種感測器我都整合在了一起 測試的時候最好註釋掉其他兩個 要不會混亂 整個螢幕 五顏六色跳動個不停 原始碼我註釋掉了其他兩個 只留下了距離感測器 其他兩個自行放開
相關文章
- JavaScript 陀螺儀檢測裝置方向(重力感應)2019-03-04JavaScript
- iOS感測器:使用陀螺儀完成一個小球撞壁的小遊戲2017-06-01iOS遊戲
- Android感測器程式設計例項原始碼2014-11-22Android程式設計原始碼
- iOS中陀螺儀的使用2015-08-23iOS
- Xamarin Essentials教程陀螺儀Gyroscope2018-07-17ROS
- Unity3d 陀螺儀2012-11-15Unity3D
- 對js陀螺儀的認知理解2019-04-10JS
- android 感測器2012-07-19Android
- 工業測量儀表儀器核心-----輻射感測控制器 RGI Barcon 212024-06-18
- iOS學習筆記34 加速計和陀螺儀2018-06-02iOS筆記
- android 中感測器的使用2018-05-05Android
- Android感測器完全解析2019-01-07Android
- Android 方向感測器2012-08-06Android
- 【cartographer_ros】五: 釋出和訂閱陀螺儀Imu資訊2022-07-08ROS
- 感覺原始碼有問題啊2007-03-28原始碼
- 智慧掃地機器人陀螺儀構建地圖導航方案2019-01-19機器人地圖
- 感測器-雨滴感測器(雨刷)2024-03-28
- 同事有話說 | 那些所謂的敏捷儀式感2021-06-25敏捷
- RecyclerView用法和原始碼深度解析2019-02-18View原始碼
- 深度剖析功率電感和普通電感的區別2021-06-22
- 家用儀器血壓測量儀電子方案2024-08-02
- Android親測原始碼分享2017-10-04Android原始碼
- 鐵離子線上監測儀透過智慧閘道器進行資料採集和監控2023-10-08
- Android感測器程式設計帶例項(轉)2014-09-18Android程式設計
- 深度學習,如何用去噪自編碼器預測原始資料?2017-12-25深度學習
- 感測器噪聲2024-11-03
- 大家對 Laravel 的原始碼和架構感興趣麼?2019-11-15Laravel原始碼架構
- 深度學習論文和開原始碼2020-04-06深度學習原始碼
- Android利用感測器實現-仿微信搖一搖2017-05-02Android
- 厲害了,我用“深度學習”寫了個老闆探測器(附原始碼)2018-04-18深度學習原始碼
- 如何用Nearby Service讓你的遊戲實現近距離聯機2020-07-20遊戲
- 近距離通訊,引領萬物互聯新時代2021-10-18
- 工程安全監測儀器:振弦採集儀的應用與發展2024-07-03
- iOS 感測器集錦2018-12-06iOS
- FBG感測器模型2024-04-11模型
- win10怎麼關閉感測器_win10禁用感測器功能的方法2019-12-24Win10
- Momsense智慧感測器讓新寶媽餵奶有依據2016-11-15
- android系統的原始碼獲取(親測可用)2016-01-16Android原始碼
