全棧工程師的思考
在我把部落格的標語修改了以後,當然只是一個某方面的測試。生活是一個有趣的迴圈,當我們試著往圍城外走的時候,我們又被拉到圍城裡。
什麼是全棧工程師
在現在這一個時代來說,不會有人掌握所有的程式語言、技能,以後應該會有,但是掌握這些全部技術的不是人類了。所以,其實我們需要的是懂得多種技術的,並能借些獨立完成產品的人。
當我們需要做一個移動CMS的時候,我們就會在不同的技術棧之前選擇,或是RequireJS + Backbone + jQuery + Mustache,又或者是 ReactJS + Backbone,當然也有可能是AngularJS等等。我們所需要做的是,從中選出一個最好的方案,然後實施之。
這也就意味著,我們需要有更好的知識面,也會導致對於某些技術的不夠深入。兩者就是一個很好的對立面,在這兩之間很好地平衡可能就意味著平庸。有時也並非如此,但是多數時間這這樣的。要麼成為專家,要麼成為全棧,要麼就平衡他們。
全棧工程師VS專家
人的大腦如同一間空空的閣樓,要有選擇地把一些傢俱裝進去。

柯南道爾說的話還是很有道理的。由於這個閣樓的大小是有限的,假定他是一個書架。那麼全棧工程師的書架就會充滿各種各樣的技術棧從MySQL、SQLite、MongoDB、Redis等等各種各樣的書籍;而專家的書籍則是MySQL優化、MySQL重構、MySQL權威指南、DBMS等等的專業書籍合集。
如果他們都是一本書,那麼全棧工程師的書是一個索引。專家的書則更多的是內容本身。
所以,每個人都會去選擇不同的儲存方式、不同的資料庫。

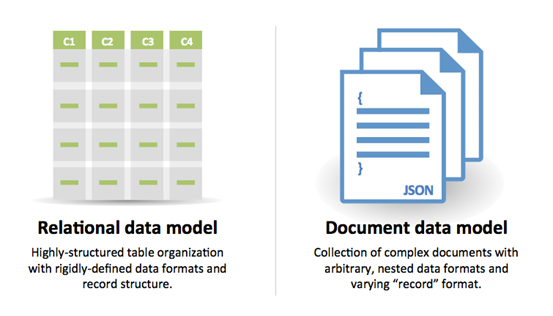
對於我們大腦這個資料庫來時,平時我們儲存的是Key-Value(ps: 我們只有key,value是Google和書本),對於專家來說,儲存的是Documents。在同樣的容量大小的情況下,我們可以瞭解到更多的知識。如下圖所示,左邊的關係資料模型即為全棧工程師,右邊則為專家。
Key
曾經迷惑了很久: 為什麼對於一些知識點,我需要去Google,而別人可以獨立地完成的時候。我就意識到我更適合於網際網路企業,據說在一些電信裝置製造商裡是沒網的辦公環境。然而在多數的時候,這並非一種劣勢。
我們會更快地方式來解決問題,因為我們有一些這方面的經驗。不足則是,有時候我們沒有辦法深入問題去分析。
如何成為全棧工程師
這是一個有趣的問題,在知乎也有這樣的討論。而我覺得,最重要的是好奇與創造。
創造
記得在上大學之前已經有一個明確的目標,儘可能地做到能做到的程式——想到的都應該能做到。於是,順著這個目標構建了一個知識體系,又或者說是索引。
當我們心裡有一個想法的時候,我就開始從一個key中進行頭腦風暴,如之前做的地圖搜尋。我們要做的功能便是: 持久化GEO資訊,在地圖上顯示座標。
1.首先會在頭腦中列出所有我用過的框架,選擇後臺框架:
Django(Python)、Flask(Python)、Ruby On Rails(Ruby)、Sinatra(Ruby)、NodeJS、Laravel(PHP)、Spring(Java)
排除過後就只剩下Django、Flask、NodeJS,接著因為Django內建Geo支援,果斷選擇了Django。
2.接著,對於持久化方案的選擇:
由於Django內建ORM,所以這一步可以輕輕鬆鬆地過去。不過,我選的是SQLite3,本地除錯方便,還可以將資料複製到伺服器上。
3.然後,對於空間搜尋的支援:
就這麼有了兩個搜尋引擎和一個資料庫: ElasticSearch、Solr以及MongoDB。因為Django對於MongoDB支援的原因,想到使用搜尋引擎會更容易搜尋到結果。接著找到了Haystack,看到Solr需要手動更新索引就選擇了ElastiSearch。
4.到了,移動開發:
要跨平臺支援自然是Cordova,用Hybird還是Ionic好用。
5.實戰
這一步自然也不是問題,向來是以實戰出真知的。
在不斷創造地過程中會學到更多的知識,有更多的方案可以選擇。下一次,將會想著用不同的技術棧再實現一遍。有了之前的體系,再橫向深入也是一個很好的突破點。如,我們用Python構建一個原型,然後我們用Java來實現。
好奇
與專家不同的是,全棧工程師更容易被新的技術吸引。至於,是好是壞我想大家都懂的。
當ReactJS出來的時候,就會試著去玩。
當Ionic還在測試版的時候,就會做一個個Demo。
而有意思的是,同我們在《技術的本質》中看到的一樣,新的技術都是基於舊的技術產生的。沒有一種技術可以無中生有。所以要學習一種新的技術必然不難,只是有時候會難以深入。
全棧程式設計師進階
在思考過一些日子後,我明白了更多的東西。也似乎找到了兩條更有意思的成長路線:
構架設計
在我打算試著寫一個名為Echoes的CMS的時候,找到了書架上的幾本書:
- 《架構之美》
- 《面向模式的軟體架構》
- 《領域驅動設計》
- 《實現領域驅動設計》
- 《軟體框架設計的藝術》
發現書中提及到的一些模式似乎已經很常見了,要理解起來已經變得很簡單,看上去那些更像是一個又一個的專案的縮影。
更主要的點還有:
架構師並不是最好的程式設計師,但是知識面一定要廣。
只有有著更多的知識才能決定好方案,如果我們只深入一部分知識,那麼我們無法總做出正確地決定。所以,也必須也是一個好的成長方向。
成為專家

。。。
我一直不認同木桶理論的一點是,我們會被最低的木板限制。但是有一天我們會被最高的那一塊限制到,畢竟我們都會意識到我們的短片,我們會盡量把所有的木板提到同樣的高度,以保證水的容量。但是,如果最高的那塊木板不是那麼高呢? 那麼,為什麼不在一開始的時候,讓它儘可能的高?
於是,我想說的是我們需要在某一部分成為專家。當我們在某一領域成為專家,要在另外一領域成為專家,也是很容易的一件事。
當我向Senior程式設計師諮詢一些成長意見的時候(ps: 畢業不到一年),那麼就是往專家發展。對於一個Java Web程式設計師來說,成長意見可能就是深入Spring、探索Tomcat底層、深入JVM。問題是,他們都寫得複雜,但是我們又不能放棄這樣的成長機會。我們還能做的事,從一個更簡單的語言中學會這些原理,再回頭去補充。
對應於Spring,會有Flask、Tornado;對應於Tomcat,我們是不是可以深入Gunicorn;對應於JVM是不是也會有Python VM,不過還是JVM的書比較多。等我們在一個更簡單的層級上了解到這些,那麼對於一個臃腫的語言來說不會是難題。
總結
我們總在成長,至於成長的方向是我們能決定的~~。
其他
全棧程式設計師成長路線可以參照: Web Developer路線圖
QQ交流群: 321689806
微博: @phodal
相關文章
- 教你成為全棧工程師(FullStackDeveloper)〇-什麼是全棧工程師全棧工程師Developer
- 我看全棧工程師全棧工程師
- 全棧工程師的武器——MEAN全棧工程師
- 全棧工程師技能圖譜全棧工程師
- 什麼是全棧工程師?全棧工程師
- 也談談全棧工程師全棧工程師
- 全棧學徒(軟體工程師)全棧軟體工程工程師
- Python全棧指什麼?全棧工程師的意義是什麼?Python全棧工程師
- 所謂全棧 - 《Web全棧工程師的自我修養》讀書筆記全棧Web工程師筆記
- java全棧工程師:從java後端到全棧,高階電商全棧系統大課Java全棧工程師後端
- 成為Java全棧工程師的步驟Java全棧工程師
- 全棧工程師的定義和價值全棧工程師
- 迷茫的全棧工程師(我叫沈?兒)全棧工程師
- 全棧工程師學習路線全棧工程師
- 【引向】全棧開發工程師之路全棧工程師
- JavaScript 全棧工程師培訓教程JavaScript全棧工程師
- 要不要做全棧工程師全棧工程師
- 全棧前端工程師必會的流,瞭解下。。。全棧前端工程師
- 全棧工程師和架構師的區別全棧工程師架構
- 【杭州】【兼職】全棧開發工程師全棧工程師
- 全棧資料工程師養成攻略全棧工程師
- 全棧工程師 09 筆記(jquery mobile)全棧工程師筆記jQuery
- 假如你想成為全棧工程師…全棧工程師
- 如何成為全棧增長工程師?全棧工程師
- [ 招聘 | 上海 ] 軟體工程師 / 全棧工程師 / 晶片設計工程師軟體工程工程師全棧晶片
- 全棧工程師為啥值40W的年薪?全棧工程師
- web全棧開發工程師的趨勢、價值Web全棧工程師
- 一文了解前端與全棧工程師!前端全棧工程師
- 全棧工程師為啥能夠逆襲?全棧工程師
- 為啥大公司只要全棧工程師?全棧工程師
- 軟體測試全棧工程師技能樹全棧工程師
- Web全棧工程師應該會什麼Web全棧工程師
- 你要怎麼成為全棧工程師全棧工程師
- Java全棧工程師需要掌握哪些技術Java全棧工程師
- 全棧工程師到底有什麼用全棧工程師
- 全棧開發工程師就是個神話全棧工程師
- 如何成為一名優秀的全棧工程師全棧工程師
- 全棧工程師技術學習路線圖全棧工程師