詳解Android/IOS平臺下抓包工具使用以及抓取API介面
抓包(Packet Capture),實際上就是對網路請求(包括髮送與接收)的資料包進行截獲、重發、編輯、轉存等操作,在Android下,也經常被用來進行資料擷取等。學會抓包之後,獲取某個App的API就是輕而易舉的事了,當然,現在有很多App,都對API進行了加密驗證,例如Mac校驗。所以在這種條件下,呼叫人家的API就困難得多了。
在Android或iOS下,抓包的方式不外乎兩種,一種是代理,另一種是tcpdump。正常情況下,走代理模式就可以了。
抓包工具
抓包工具比較常見的是Fiddler,Wireshark等,個人比較喜歡Charles,官網,介面簡潔人性化,只做資料擷取的話,足夠用了,並且同時支援Windows,Mac,Linux。下面就介紹如何利用Charles進行抓包。Mac OSX下Charles是收費的,這裡提供一個破解版下載連結: https://pan.baidu.com/s/1c1NghOW 密碼: v74u
Charles
charles介面如圖
主機允許代理模式
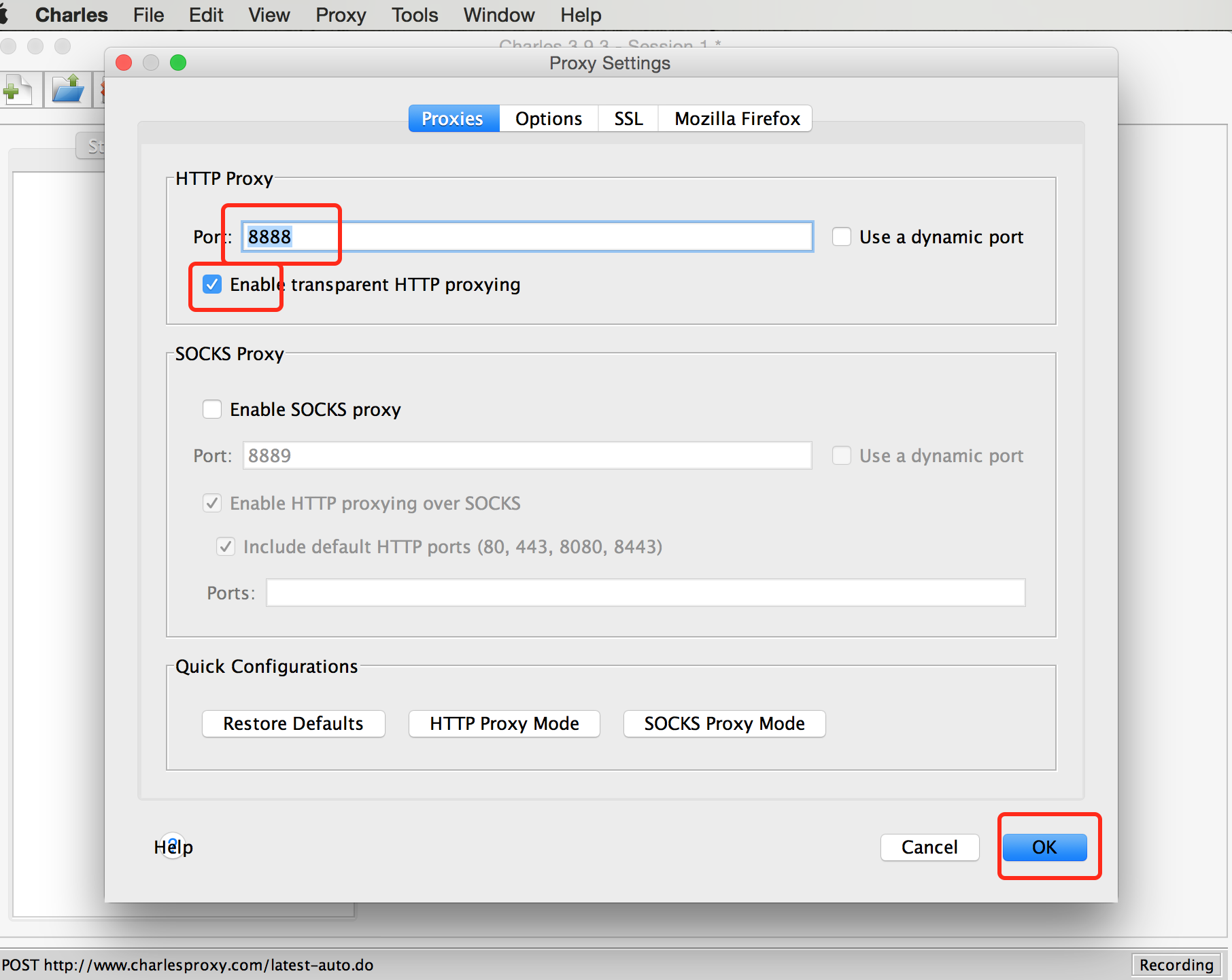
選單欄Proxy -> Proxy settings,Port設定一個不與電腦其他埠衝突的埠號,比如8888,並勾選Enable transparent HTTP proxying,點選OK。如圖
這樣,就允許了HTTP代理模式。
客戶端設定代理
在Android/iOS下設定代理。
首先,通過ipconfig檢視主機ip地址(mac或linux下使用ifconfig)。
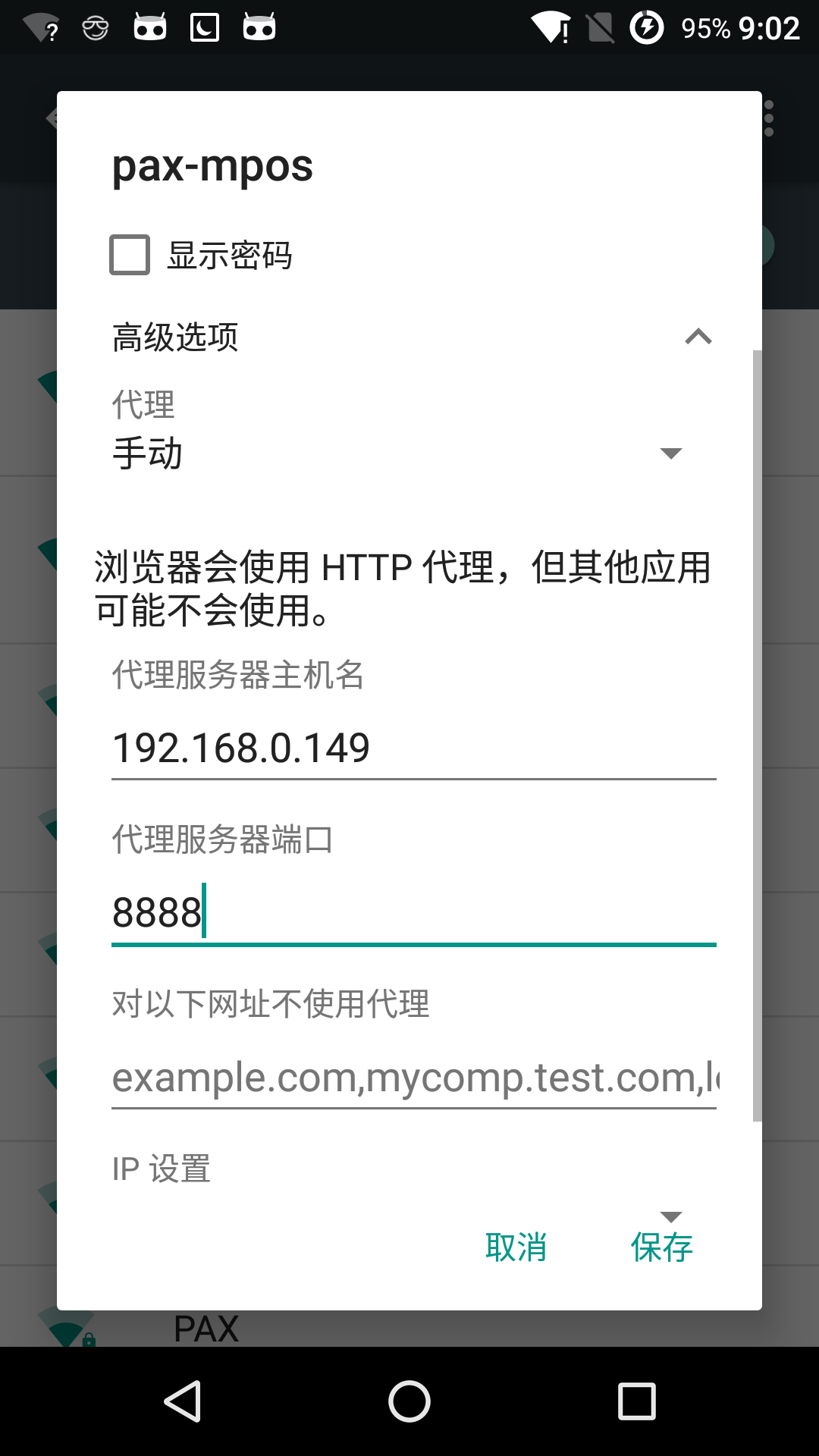
然後,Android或iOS須和主機處於同一個區域網下(連同一個路由器,同網段)。在Android中開啟設定->WLAN->長按當前連線的Wifi->修改網路->高階選項->開啟代理(手動)->輸入主機ip地址及代理埠號->儲存,如圖
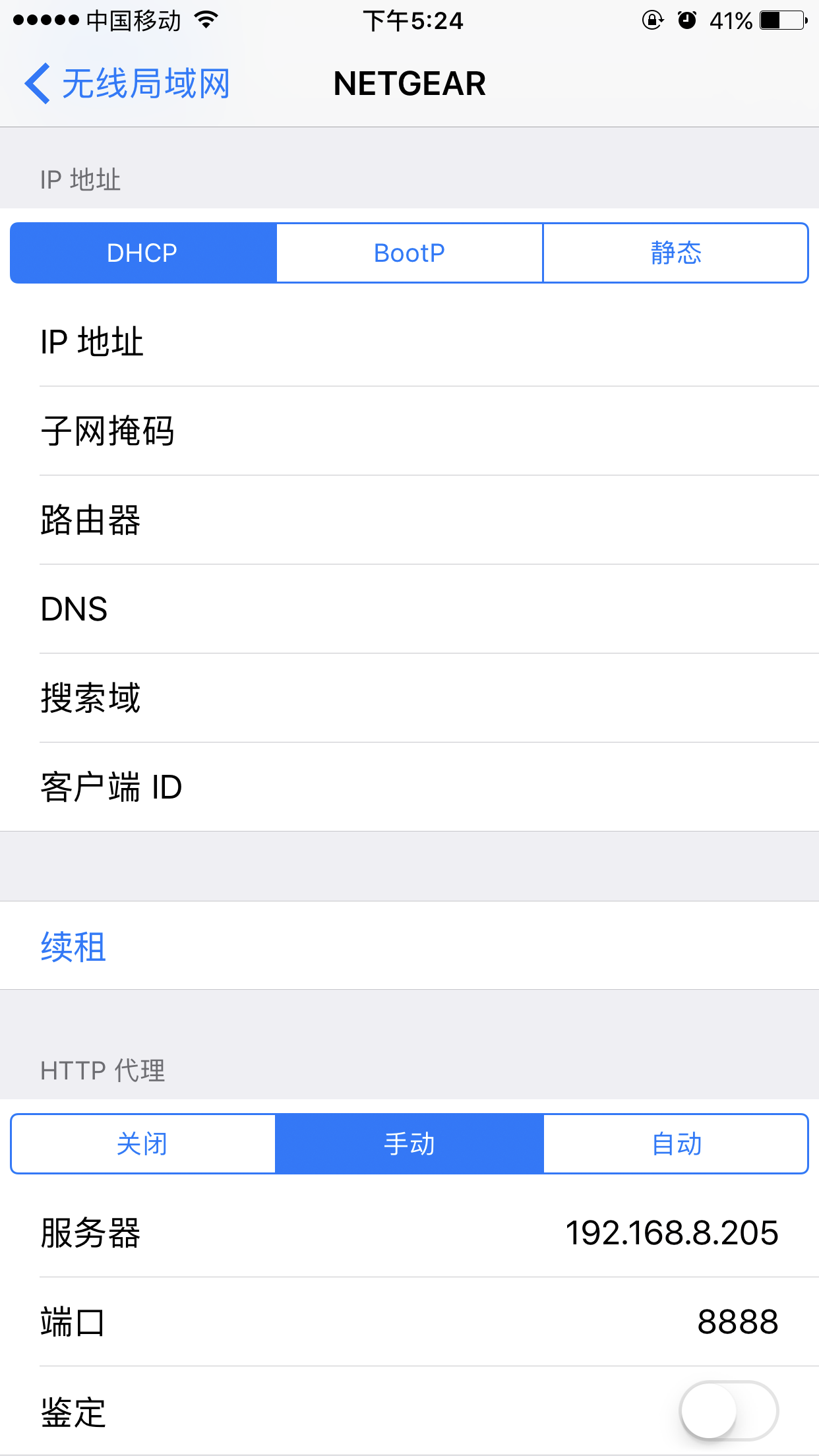
iOS開啟代理的方式也差不多,進入設定->無線區域網-> 檢視當前連線的Wifi資訊->HTTP設定伺服器和埠。如圖
截獲資料包
前面設定完畢之後,當Android/iOS 下,有進行網路請求時,那麼Charles會彈出一個對話方塊,確認是否允許代理,點選Allow,表示允許。如圖
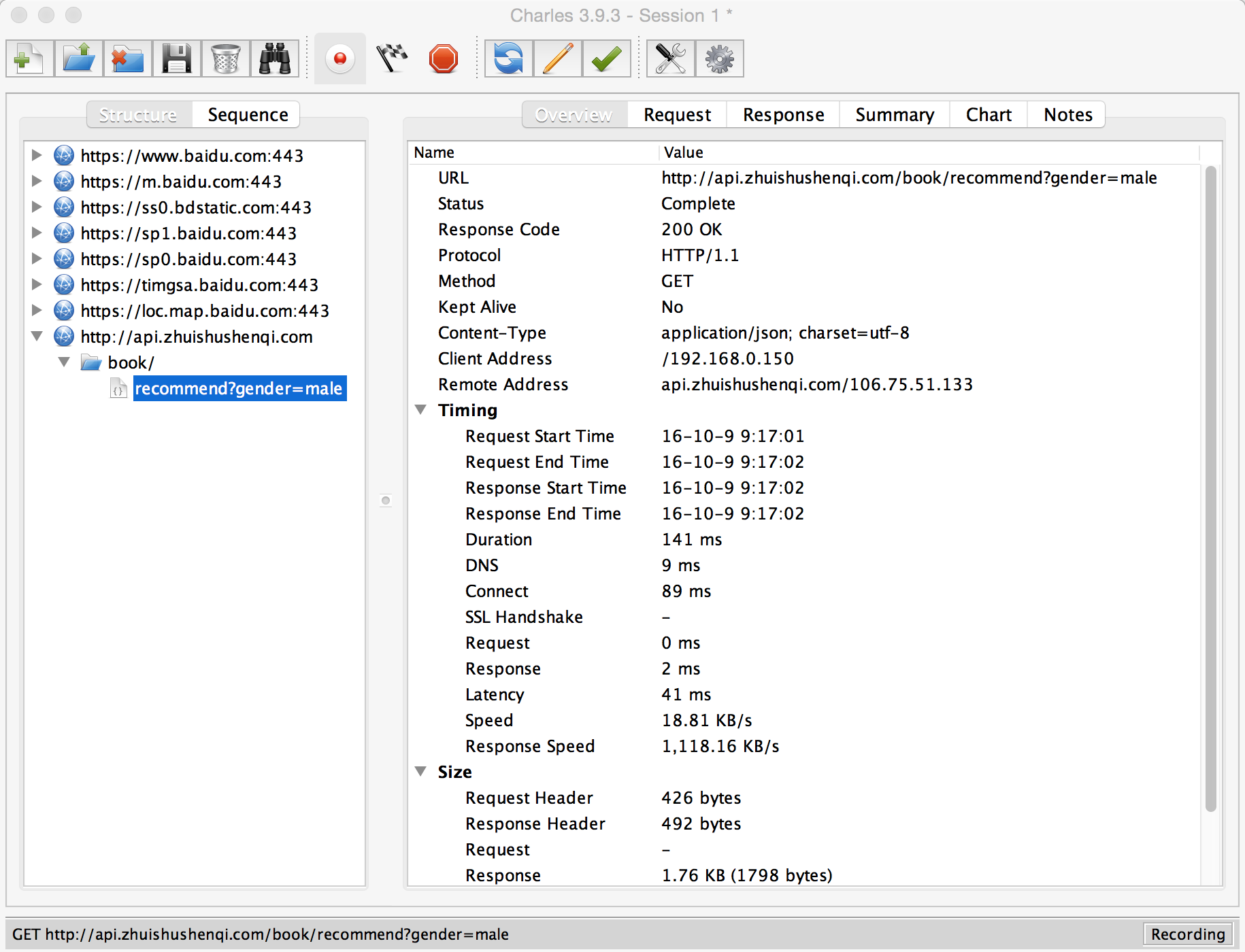
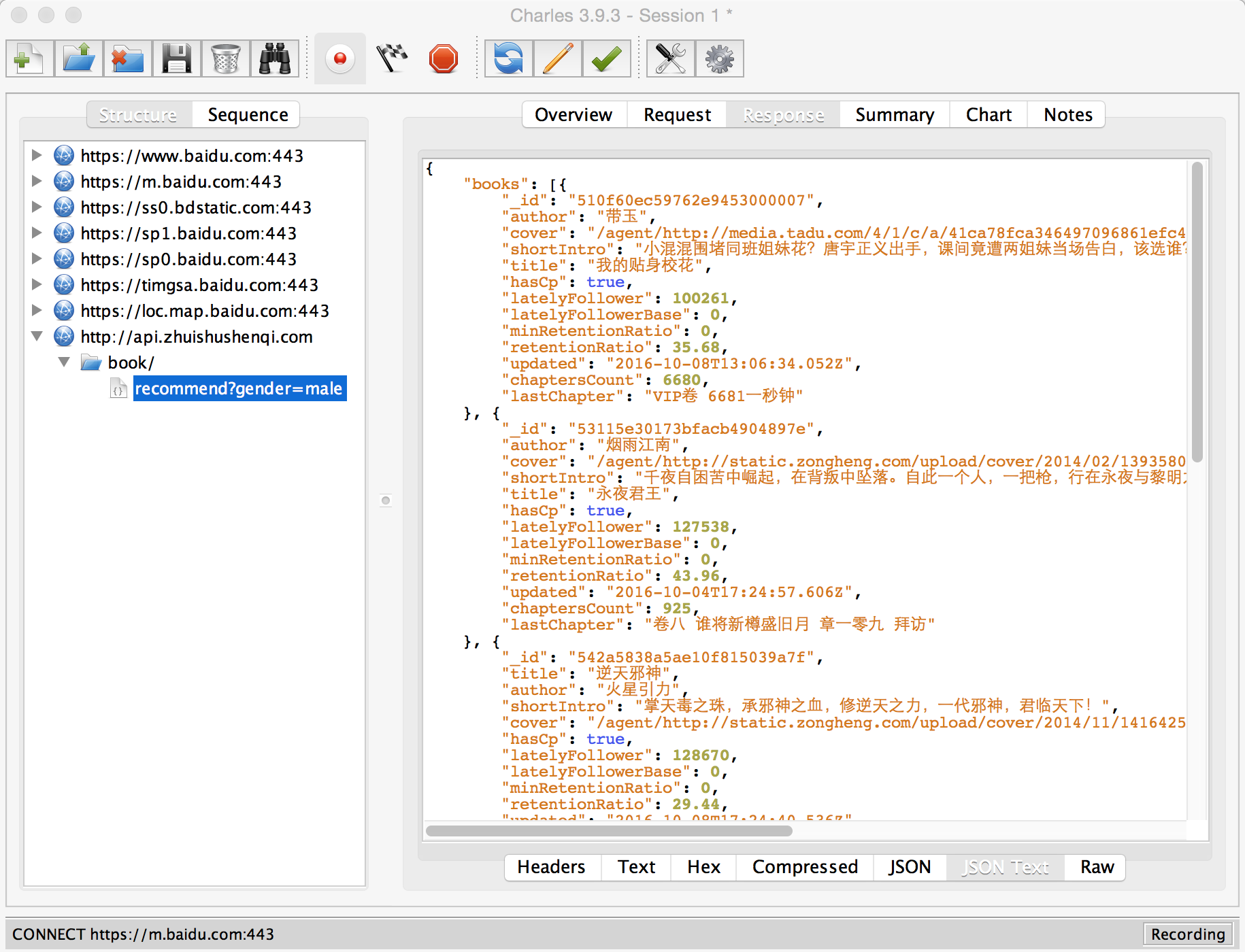
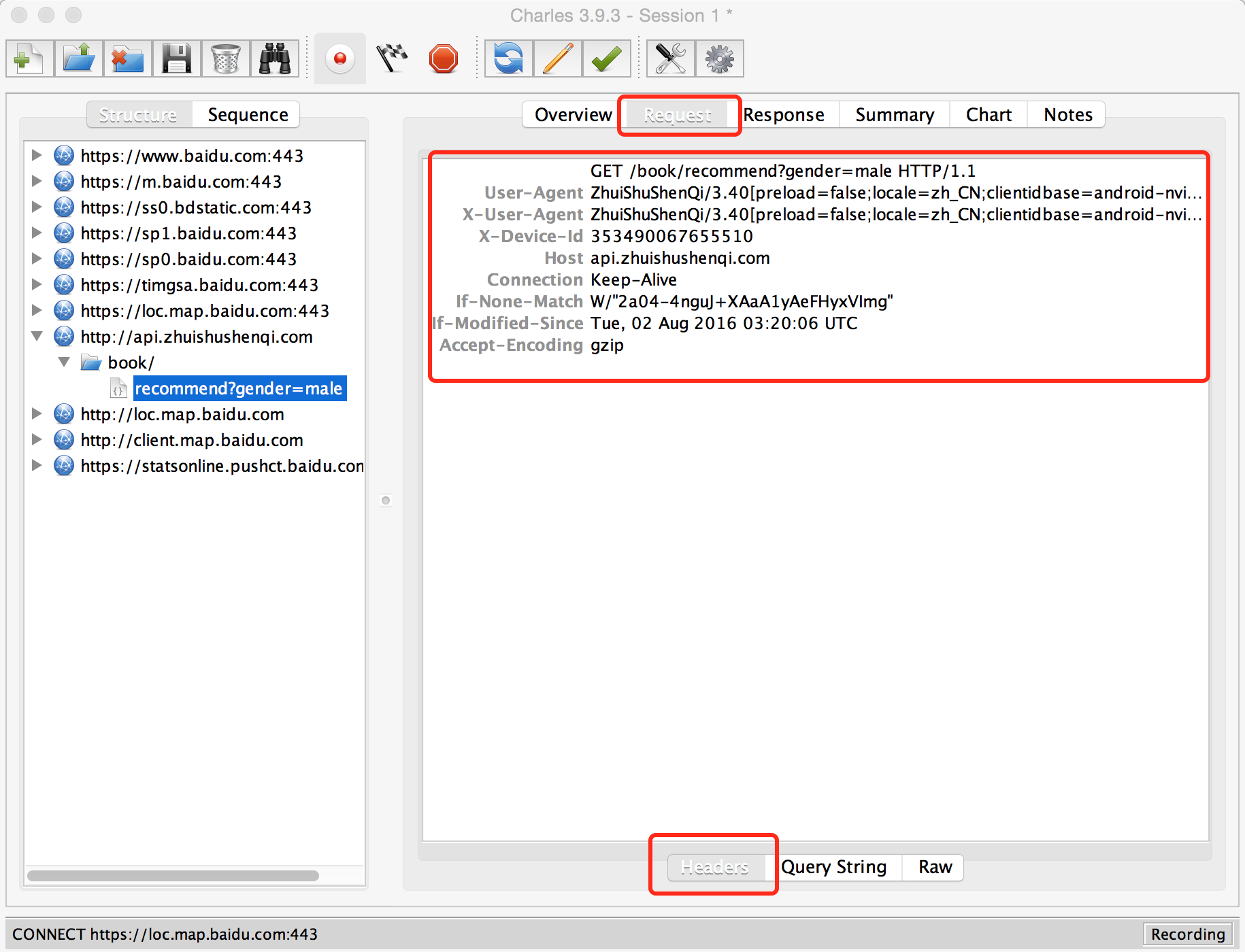
這個時候,請求的地址就會出現在左側的structure欄裡面,點選可以檢視具體請求的資訊。
Overview:HTTP請求的具體資訊,包括URL、請求時間、服務端響應結果等。
Request:請求引數,包含Headers,Params等
Response:響應結果,包含Headers,Json格式資料、Json預覽等。Json資料就是比較直觀的響應體。
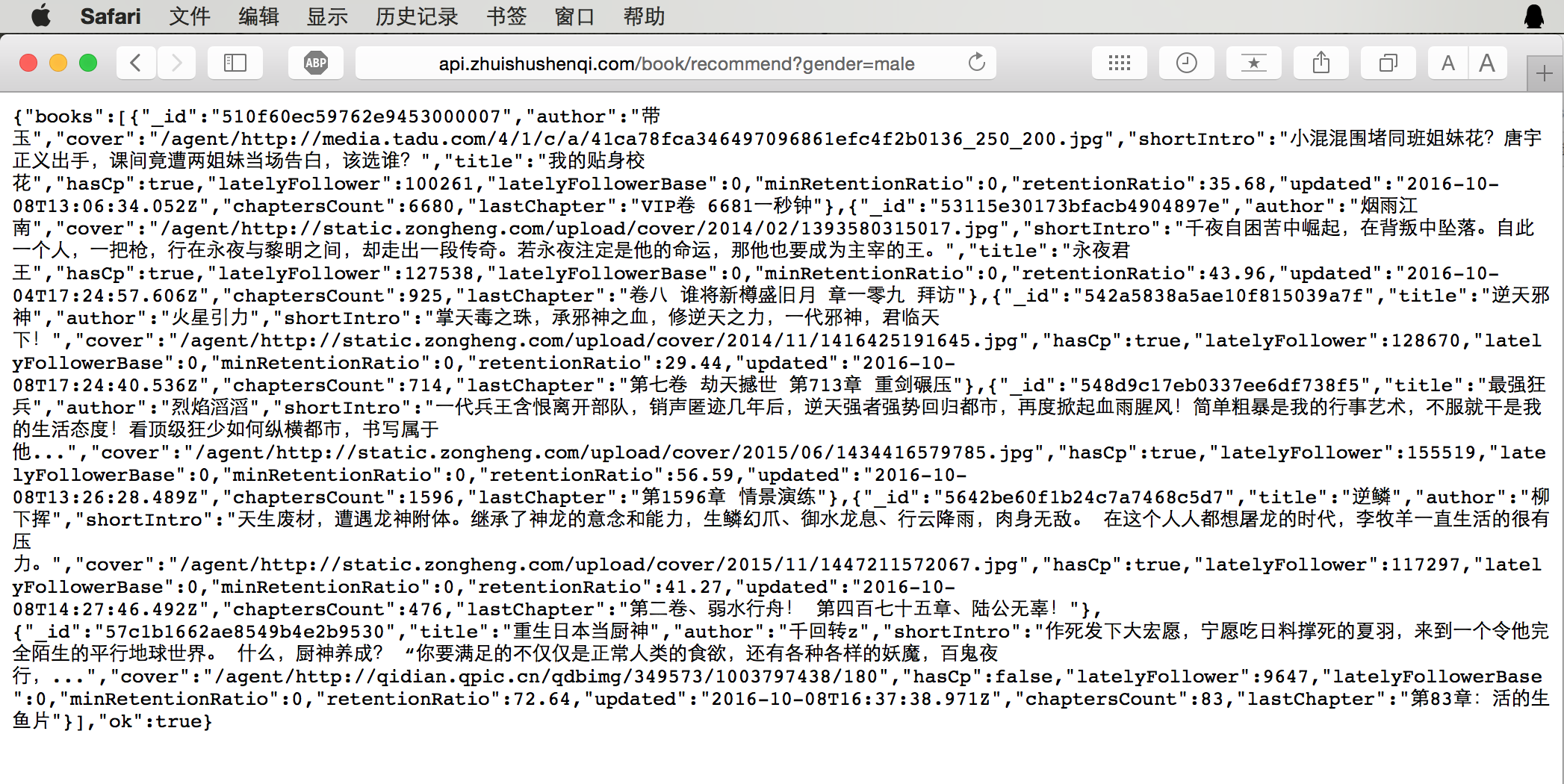
這樣,就完成了一次HTTP請求的攔截。同樣,我們拷貝該URL在瀏覽器開啟,同樣可以得到這些json資料。如圖
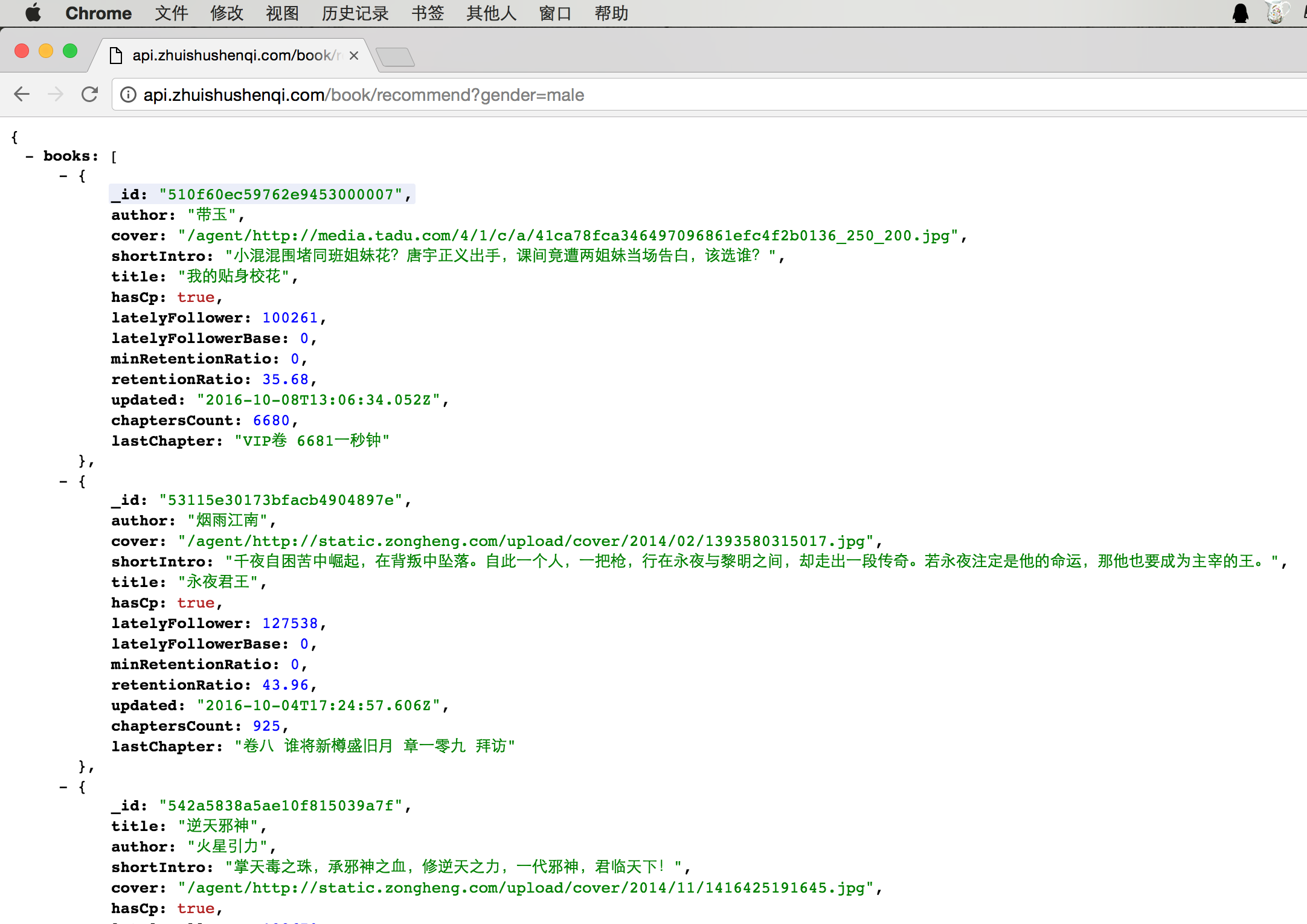
在瀏覽器也可以安裝對應的json格式化外掛,例如Chrome的jsonview外掛。效果如圖
這樣,響應的json資料就很直觀的展現在我們的面前。
HTTPS
HTTPS請求,響應資料可能會出現亂碼,這時候就需要安裝Charles的CA證照,下載後解壓,雙擊crt檔案,選擇總是信任就可以了,當然如果要抓取iPhone裝置上的HTTPS請求,需要在iPhone上也安裝一個證照,在safari輸入這個網址:http://charlesproxy.com/getssl ,點選安裝即可。
charles還有其他挺多功能,比如模擬網速慢,斷點,資料過濾,重定向等功能,這裡就不一一介紹了,有興趣的同學自行研究哈~
模仿一個app
重頭戲來了,很多做Android的童鞋都沒接觸過服務端開發,這時候想要模仿人家做一個app來練手最頭疼的就是沒有資料來源,沒有API,雖然可以選擇諸如新浪微博提供的API介面,但是大部分的app在這方面都是沒有提供對應介面的,這時候,HTTP抓包就派上用場了。
UI
可以解壓對應的APK,res及assets下的圖片資源是沒有被加密的,可以直接使用。其他諸如layout以及drawable的xml資源一般都被加密了,個人認為也沒必要去反編譯,效率太低了,有圖片資源就夠用了。
請求介面封裝
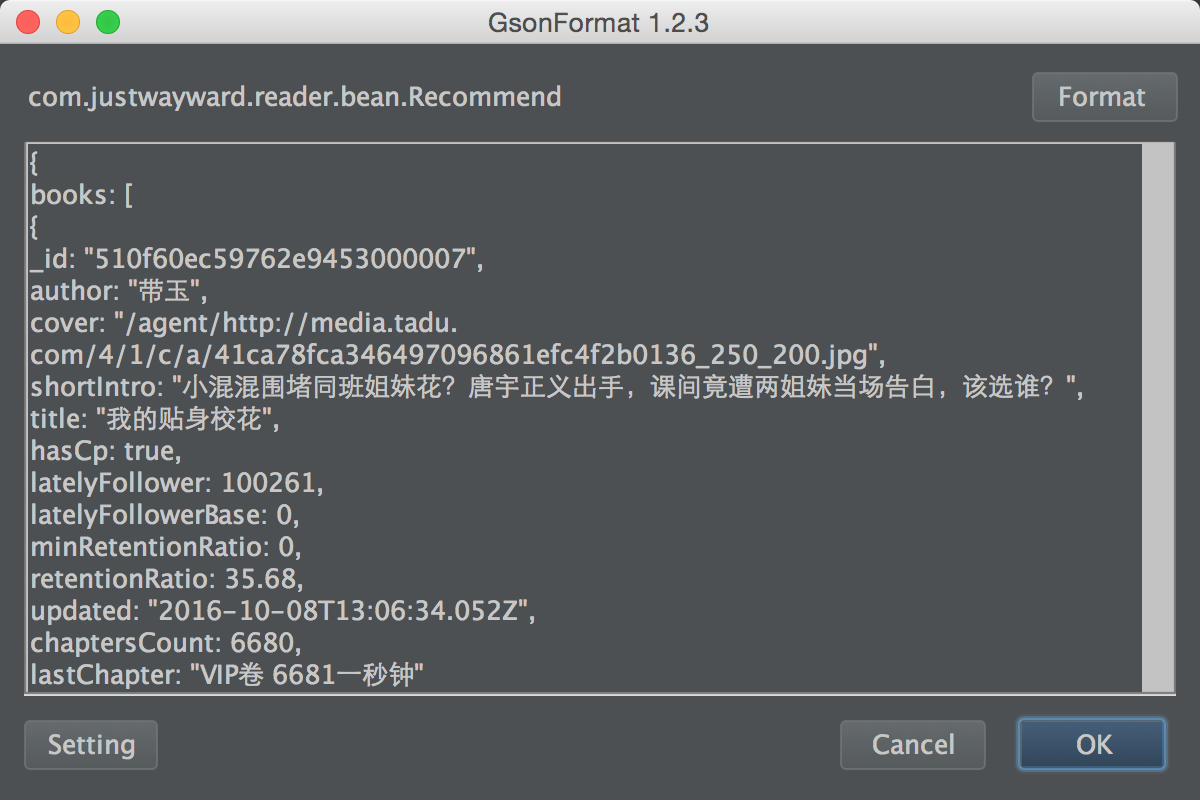
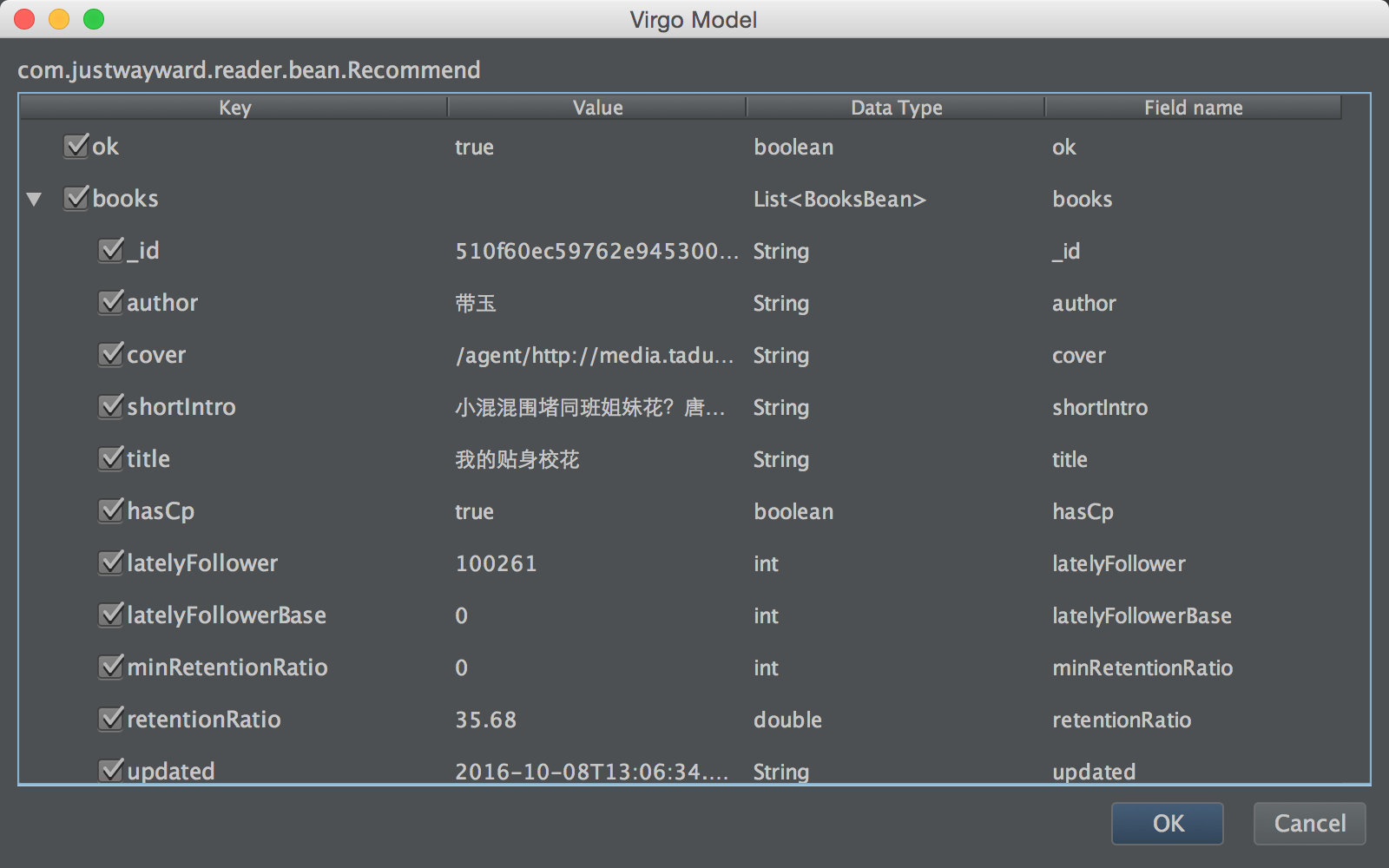
可以通過抓包得到的json資料,來生成一個實體類。那麼如果json欄位特別多呢?Android Studio提供了一個GsonFormat外掛,可以快速的把json資料轉換成Java Bean。如圖:
點選OK,選擇所需欄位。一般就預設全選就可以了~
點選OK,就可以生成一個實體類。有了請求URL和實體類,那麼封裝一個請求介面就不是啥難事啦~~
加密請求
有一些做的比較好的介面,可能需要對請求引數做一個校驗。例如虎撲體育的API,就需要把所有的請求引數,排序後進行MD5加密,服務端會對加密結果進行校驗。但是這方面沒有固定的套路,還需要自己檫亮眼睛去發現加密方式~~
Headers
在實現的過程中,你可能會發現有部分url直接在瀏覽器開啟,獲取不到資料,但是在Charles卻可以。那麼就很有可能是Header的問題了,那麼就需要去嘗試把Header資訊加入我們的請求裡面了。這部分就不細說了,具體可以參考後面的專案。
快速寫完,可能語言有點不通順,還望諒解~~ 喜歡的話就給個贊吧
參考專案
上述的追書神器API全部內容,已經託管在GitHub。
地址:https://github.com/JustWayward/BookReader
虎撲體育加密API在另外一個專案。
地址:https://github.com/smuyyh/SprintNBA
最後,想要說一句的是,這些做法其實不是很可取,至於為什麼大家都懂的,把握個度就好~
相關文章
- Wireshark抓包工具使用教程以及常用抓包規則
- 介面測試之抓包實戰解決 Android 高版本無法抓取 httpsAndroidHTTP
- 抓包工具Fidder詳解(主要來抓取Android中app的請求)AndroidAPP
- Android平臺HTTPS抓包解決方案及問題分析AndroidHTTP
- 抓取Android平臺資料包之tcpdump 工具的使用過程中出現的問題AndroidTCP
- tcpdump抓包分析詳解TCP
- tcpdump抓包命令詳解TCP
- 使用CMake命令編譯Android平臺下的包編譯Android
- android開發--防止介面被抓包Android
- Android抓包 Charles http介面除錯AndroidHTTP除錯
- 詳細Fildder抓包Android教程Android
- 使用1688開放平臺API介面獲取商品詳情資訊API
- iOS Charles抓包iOS
- iOS Wireshark抓包iOS
- iOS防止抓包iOS
- 開放平臺API介面API
- 測試必備工具之抓包神器 Charles 如何抓取 https 資料包?HTTP
- Android平臺呼叫WebService詳解AndroidWeb
- Fiddler 抓包詳細使用教程
- 【工具】Fiddler抓包使用筆記筆記
- 微信公眾平臺介面APIAPI
- 手機抓包+注入黑科技HttpCanary——最強大的Android抓包注入工具HTTPPCAAndroid
- 記錄Mac下使用Charles抓包Mac
- Android 使用Fiddler4抓包Android
- LivePool:基於Node.js的跨平臺Web抓包替換工具Node.jsWeb
- API管理平臺,全面管理系統API介面API
- Linux抓包工具tcpdump詳解LinuxTCP
- 什麼是API介面?API介面的用途以及詳細示例說明。API
- 好用的API介面平臺推薦API
- 開源 RESTful API 介面管理平臺RESTAPI
- 介面自動化之介面整理(抓包)
- 各種UNIX平臺下vmstat與iostat輸出結果詳解iOS
- 瞭解使用wireshark抓包工具
- iOS原生級別後臺下載詳解iOS
- 微信公眾平臺通用介面API指南API
- 詳解vue中Axios的封裝與API介面的管理VueiOS封裝API
- API智慧識別平臺,API介面自動識別API
- 抓包整理外篇fiddler————瞭解工具欄[一]