一直使用的easyui中,一些不為人知的小知識點,與君共勉:
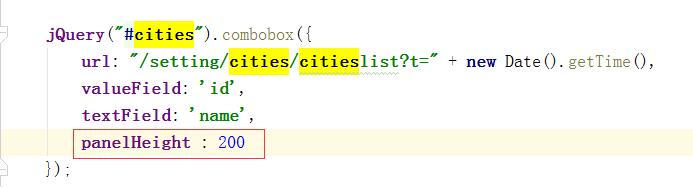
1.combobox設定高度:使用panelHeight屬性;

2.combobox本身自帶“自動補全”功能,但是在瀏覽器中是有限制的,在火狐當中,它的自動補全功能卻不是立馬實現的,而是需要敲回車或者其他什麼的,但是在其他瀏覽器,比如360或者谷歌當中,這種自動補全功能卻是“立竿見影”的,而且,它也是提供手動輸入值的,只不過,手動輸入的值,貌似用類似於:var cities= jQuery('#cities').combobox('getValue');是得不到它的value值的,這是它自身的缺陷,這點自己在使用的時候記得避免咯~~~
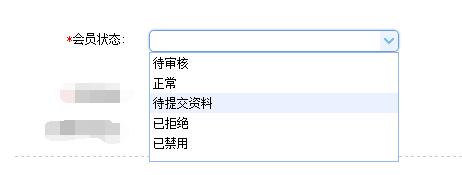
3.監聽combobox的值改變的時候,頁面其他部分發生相應改變的情況:
解決方法(js程式碼如下):
jQuery("#vipState").combobox({
onChange: function () {
if(jQuery('#vipState').combobox('getValue') == -2){
jQuery("span[name='waitSumbit']").hide();
}else{
jQuery("span[name='waitSumbit']").show();
}
}
});
即combobox的onChange事件。
總結: 剛開始的時候,總以為醬紫是沒有什麼辦法獲取到下拉框的值變化時的資料,一再的否定測試小夥伴們的建議,直到自己靜靜的坐在凳子上思考了一下,採記起來這個方法,所以嘛:辦法總是比困難多的,前提是自己得有點信心!
-------------------------------------------華麗麗的分割線2016-12-15------------------------------------------------------------------------------------------------------------------

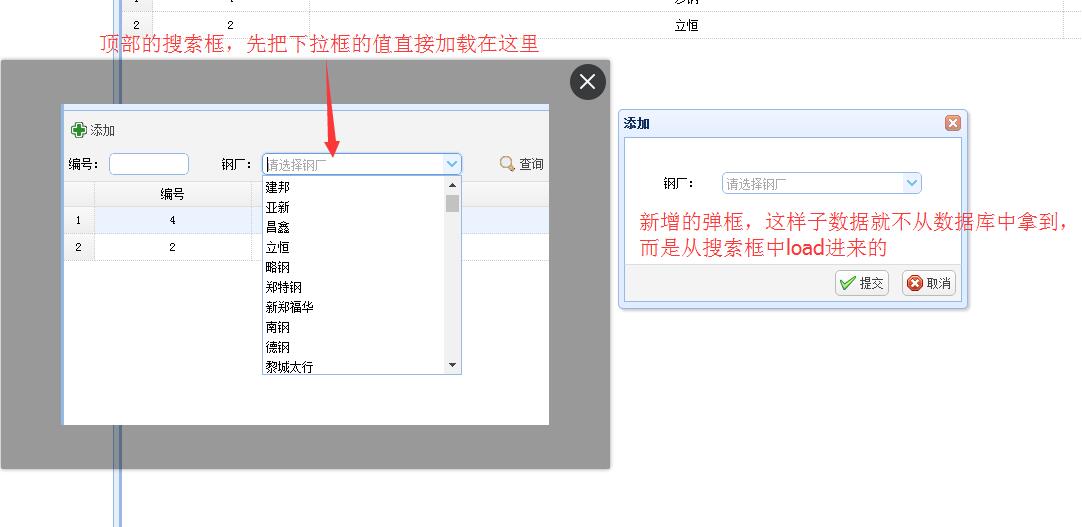
4.在做cms後臺管理系統中,頂部會有搜尋框以及新增彈框,而它們之間肯定存在重複性的資料,比如上圖中的下拉框的資料:鋼廠的資料是從combobox中拿到的,這個資料則是直接查資料庫得到的,
...
<td align="right" style="padding-left: 30px;">鋼廠:</td>
<td align="right">
<input id="s_steel" name="stid" data-options="prompt:'請選擇鋼廠',panelHeight:'200px'" style="width: 200px"></td>
...
載入下拉框資料:
<script>
jQuery(function () {
jQuery('#s_steel').combobox({
url: '/vip/users/steellist',
valueField: 'id',
textField: 'name'
});
});
</script>
上面是使用js註冊combobox元件,而在新增彈框中需要再次使用其下拉框中的值的時候,就可以直接使用:
var stidData = jQuery("#s_steel").combobox("getData");//獲取鋼廠資料
jQuery("#steel").combobox("loadData", stidData);//在新增彈框中獲得資料
...
<tr>
<td>鋼廠:</td>
<td>
<input id="steel" name="stid" class="easyui-combobox"
data-options="prompt:'請選擇鋼廠',panelHeight:'200px'"
style="width: 200px">
</td>
</tr>
...
找了很久,都沒有發現自己為什麼在新增彈框中,load不上去鋼廠的資料,直到後來突然發現在使用combobox中缺少了兩個屬性:valueField:'id',textField:'name',而當自己加上去,新增彈框中同樣就出現了搜尋框中的資料。
正確的如下:
...
<tr>
<td>鋼廠:</td>
<td>
<input id="steel" name="stid" class="easyui-combobox"
data-options="prompt:'請選擇鋼廠',panelHeight:'200px',valueField:'id',textField:'name'"
style="width: 200px">
</td>
</tr>
...
在使用easyui-combobox中,一定多記得看看data-option屬性,有時候就是粗心而漏掉一些屬性才會讓程式出bug!