Android Dialog對話方塊
在Android開發中,我們經常會需要在Android介面上彈出一些對話方塊,比如詢問使用者或者讓使用者選擇,或者給使用者提示,這個情況下方便了客戶,也便利了自己,不用重複的去建立Activity,可謂“他好,我也好”。這些功能我們們叫它Android Dialog對話方塊,在我們使用Android的過程中,Android Dialog的型別也分好幾種。
AlertDialog實現方法(建造者模式)
例項化建造者AlertDialog.Builder
利用builder設定對話方塊的各種屬性
setTitle(標題)
setMessage(訊息)
setIcon(圖示)
setCancelable(boolean b)設定是否可以取消
setPositiveButton() 設定正面按鈕及點選事件
setNegativeButton() 設定反面按鈕及點選事件
setNeutralButton() 設定中立按鈕及點選事件
今天給大家介紹幾種常見的Dialog
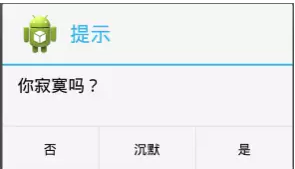
1、提示Dialog
public void alertClick(View v) {
//建立 一個提示對話方塊的構造者物件
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("提示");//標題
builder.setIcon(R.drawable.ic_launcher);//圖示
builder.setMessage("你寂寞嗎?");
builder.setCancelable(false);//能否被取消
//正面的按鈕(肯定)
builder.setPositiveButton("是", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "那我給你介紹個妹子吧", Toast.LENGTH_SHORT).show();
dialog.cancel();
}
});
//反面的按鈕(否定)
builder.setNegativeButton("否", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "那你自己玩吧", Toast.LENGTH_SHORT).show();
dialog.cancel();
}
});
//中立的按鈕
builder.setNeutralButton("沉默", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你到是說句話", Toast.LENGTH_SHORT).show();
dialog.cancel();
}
});
builder.show();
}這個提示帶有一句提示訊息,並帶有三個按鈕,實現效果如下:
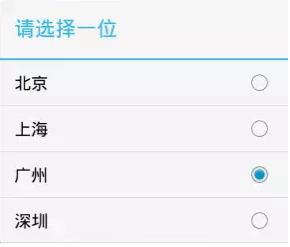
2、多項單選Dialog,顧名思義就是多項裡面選擇一個,實現程式碼如下:
public void selectClick(View v){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("請選擇一位");
builder.setSingleChoiceItems(items, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, items[which], Toast.LENGTH_SHORT).show();
}
});
builder.show();
}效果圖如下:
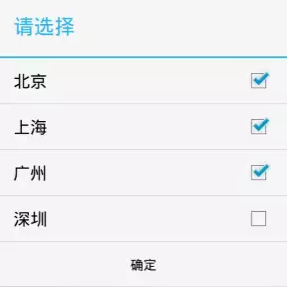
3、多項多選Dialog,即多項選擇,實現程式碼如下:
public void multiClick(View v) {
names.clear();
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("請選擇");
builder.setMultiChoiceItems(items, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
names.add(items[which]);
Toast.makeText(MainActivity.this, items[which] + "被選中了", Toast.LENGTH_SHORT).show();
}else{
names.remove(items[which]);
Toast.makeText(MainActivity.this, items[which] + "被取消了", Toast.LENGTH_SHORT).show();
}
}
});
builder.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, Arrays.toString(names.toArray()), Toast.LENGTH_SHORT).show();
dialog.cancel();
}
});
builder.show();
}效果如下圖:
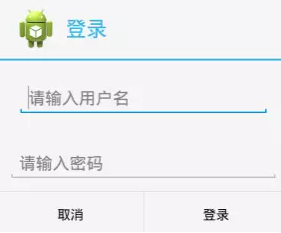
4、登入Dialog,此處需要自定義一個login_layout佈局,並將其填充進去:
public void loginClick(View v){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("登入");
final View view = getLayoutInflater().inflate(R.layout.login_layout,null);
builder.setView(view);
builder.setPositiveButton("登入", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
EditText et_username = (EditText) view.findViewById(R.id.editText_username);
EditText et_password = (EditText) view.findViewById(R.id.editText_password);
String username = et_username.getText().toString();
String password = et_password.getText().toString();
Toast.makeText(MainActivity.this, username+"-"+password, Toast.LENGTH_SHORT).show();
dialog.cancel();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
builder.show();
}實現效果如下:
總結:當然dialog樣式還有很多種,因為這個佈局可以自定義,所以擴充套件空間無限,大家實際開發過程中根據自己需求來定義自己的dialog給使用者方便也給自己方便。
相關文章
- Android對話方塊Dialog深度剖析Android
- Android 對話方塊 Dialog 深度剖析Android
- Android UI系列-----Dialog對話方塊AndroidUI
- Android自定義View(1):對話方塊-DialogAndroidView
- Flutter Widgets 對話方塊-DialogFlutter
- Android UI控制元件系列:Dialog(對話方塊)AndroidUI控制元件
- android漂亮的對話方塊專案sweet-alert-dialogAndroid
- Flutter 23: 圖解自定義 Dialog 對話方塊Flutter圖解
- Element-Ui元件(三十八)Dialog 對話方塊UI元件
- C/C++ Qt Dialog 對話方塊元件應用C++QT元件
- android 多項對話方塊Android
- C++ Qt開發:標準Dialog對話方塊元件C++QT元件
- C++ Qt開發:自定義Dialog對話方塊元件C++QT元件
- android常用對話方塊封裝Android封裝
- C/C++ Qt 自定義Dialog對話方塊元件應用C++QT元件
- Android通知之普通對話方塊通知Android
- Android通知之列表對話方塊通知Android
- Android通知之多選對話方塊通知Android
- 編輯Android程式遊戲對話方塊Android遊戲
- Android通知之單選對話方塊通知Android
- 對話方塊函式函式
- 登入對話方塊
- Android通知之進度條對話方塊通知Android
- Android 官方推薦 : DialogFragment 建立對話方塊AndroidFragment
- c#中的模態對話方塊和非模態對話方塊C#
- [MFC]選擇目錄對話方塊和選擇檔案對話方塊
- flutter demo (四):對話方塊Flutter
- Javascript檔案對話方塊JavaScript
- React中的模式對話方塊React模式
- 在 Flutter 使用 GetX 對話方塊Flutter
- Qt 對話方塊新增工具欄QT
- 如何自學qt(4)——對話方塊QT
- QT 等待對話方塊/進度QT
- DialogPane對話方塊佈局
- 視窗和對話方塊居中對齊
- VUE:點選開啟的對話方塊外面時,對話方塊總是被關閉Vue
- 建造者模式打造隨心所欲的Android對話方塊模式Android
- Android——最全的系統對話方塊(AlertDialog)詳解Android