Android開發筆記(一百二十)兩種側滑佈局
SlidingPaneLayout
SlidingPaneLayout是Android在android-support-v4.jar中推出的一個可滑動皮膚的佈局,在前面《Android開發筆記(一百零一)滑出式選單》中,我們提到水平佈局時的LinearLayout無法自動左右拉伸,必須藉助於手勢事件才能拉出左側隱藏的佈局,現在SlidingPaneLayout便是為了解決LinearLayout無法自動拉伸的缺陷。只要我們在佈局檔案的SlidingPaneLayout節點下定義兩個子佈局,那麼頁面預設會把第一個子佈局作為左側隱藏皮膚,一旦使用者的手勢從左向右滑動,左側皮膚就被拉了出來。SlidingPaneLayout的使用挺簡單的,下面是它的幾個常用方法:
setSliderFadeColor : 設定主頁面的陰影漸變色。即拉出左側皮膚時,右邊主頁面的漸變陰影色,主頁面變得越小則陰影色救越濃。陰影色預設為灰色。
setCoveredFadeColor : 設定左側皮膚縮排去時的陰影漸變色。
setPanelSlideListener : 設定左側皮膚的拉出監聽器。該監聽器實現了下面三個方法:
--onPanelClosed : 左側皮膚已關閉。
--onPanelOpened : 左側皮膚已開啟。
--onPanelSlide : 左側皮膚在滑動。
openPane : 開啟左側皮膚。
closePane : 關閉左側皮膚。
isOpen : 判斷左側皮膚是否開啟。
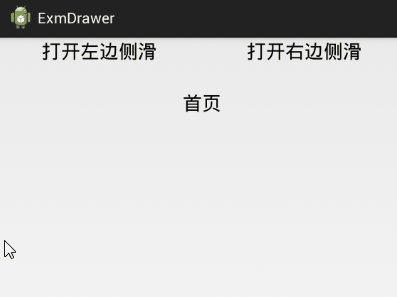
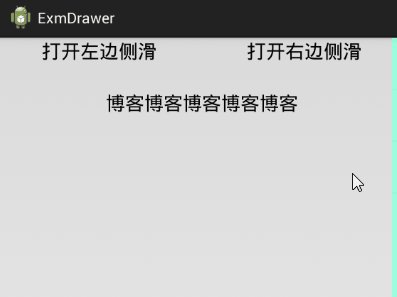
下面是使用SlidingPaneLayout的效果截圖:

下面是使用SlidingPaneLayout的佈局檔案示例:
<?xml version="1.0" encoding="UTF-8"?>
<android.support.v4.widget.SlidingPaneLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/sp_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/lv_sliding"
android:layout_width="150dp"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_sliding"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffdd"
android:paddingLeft="100dp"
android:text="開啟側滑選單"
android:textColor="#000000"
android:textSize="20sp" />
<android.support.v4.view.ViewPager
android:id="@+id/vp_sliding"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
</android.support.v4.widget.SlidingPaneLayout>下面是使用SlidingPaneLayout的頁面程式碼示例:
import java.util.ArrayList;
import com.example.exmdrawer.fragment.ColorFragment;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v4.widget.SlidingPaneLayout;
import android.support.v4.widget.SlidingPaneLayout.PanelSlideListener;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class SlidingActivity extends FragmentActivity implements
OnClickListener, OnItemClickListener {
private final static String TAG = "SlidingActivity";
private SlidingPaneLayout sp_layout;
private ListView lv_sliding;
private ViewPager vp_sliding;
private TextView tv_sliding;
private String[] colorDescArray = {"紅色", "綠色", "藍色", "白色", "黑色"};
private int[] colorArray = {Color.RED, Color.GREEN, Color.BLUE, Color.WHITE, Color.BLACK};
private ColorPagerAdapter vp_adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sliding);
sp_layout = (SlidingPaneLayout) findViewById(R.id.sp_layout);
lv_sliding = (ListView) findViewById(R.id.lv_sliding);
vp_sliding = (ViewPager) findViewById(R.id.vp_sliding);
tv_sliding = (TextView) findViewById(R.id.tv_sliding);
tv_sliding.setOnClickListener(this);
//sp_layout.setSliderFadeColor(Color.YELLOW);
sp_layout.setCoveredFadeColor(Color.RED);
sp_layout.setPanelSlideListener(new SlidingPanelListener());
ArrayAdapter<String> lv_adapter = new ArrayAdapter<String>(this,
R.layout.list_item, colorDescArray);
lv_sliding.setAdapter(lv_adapter);
lv_sliding.setOnItemClickListener(this);
vp_adapter = new ColorPagerAdapter(getSupportFragmentManager());
vp_sliding.setAdapter(vp_adapter);
vp_sliding.addOnPageChangeListener(new ColorPagerListener());
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.tv_sliding) {
if (sp_layout.isOpen()) {
sp_layout.closePane();
} else {
sp_layout.openPane();
}
}
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
vp_sliding.setCurrentItem(position);
sp_layout.closePane();
}
public class SlidingPanelListener implements PanelSlideListener {
@Override
public void onPanelClosed(View arg0) {
tv_sliding.setText("開啟側滑選單");
}
@Override
public void onPanelOpened(View arg0) {
tv_sliding.setText("關閉側滑選單");
}
@Override
public void onPanelSlide(View arg0, float arg1) {
}
}
public class ColorPagerListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int position) {
//tv_sliding.setText(colorDescArray[position]);
}
}
private ArrayList<Fragment> mFragments;
public class ColorPagerAdapter extends FragmentPagerAdapter {
public ColorPagerAdapter(FragmentManager fm) {
super(fm);
mFragments = new ArrayList<Fragment>();
for (int color : colorArray) {
mFragments.add(new ColorFragment(color));
}
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
}
}下面是頁面用到的Fragment程式碼示例:
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.LinearLayout;
public class ColorFragment extends Fragment {
private static final String TAG = "ColorFragment";
protected Context mContext;
private int mColor = -1;
public ColorFragment(int colorRes) {
mColor = colorRes;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mContext = getActivity();
if (savedInstanceState != null) {
mColor = savedInstanceState.getInt("mColor");
}
LinearLayout layout = new LinearLayout(mContext);
layout.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
layout.setBackgroundColor(mColor);
return layout;
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
if (mColor != -1) {
outState.putInt("mColor", mColor);
}
}
}DrawerLayout
DrawerLayout也是android-support-v4.jar中新加的抽屜式佈局,它的用法更加類似於滑出式選單的開源框架SlidingMenu,有關SlidingMenu的說明參見《Android開發筆記(一百零一)滑出式選單》。DrawerLayout應該也是Android與時俱進的產物,它比SlidingPaneLayout更強大,不但可以拉出左側抽屜皮膚,還可以拉出右側抽屜皮膚。左側皮膚與右側皮膚的區別在於,左側皮膚在佈局檔案中的layout_gravity屬性為left,而右側皮膚在佈局檔案中的layout_gravity屬性為right。下面是DrawerLayout的幾個常用方法說明:
setDrawerShadow : 設定主頁面的漸變陰影圖形。
addDrawerListener : 新增抽屜皮膚的拉出監聽器。該監聽器實現了下面三個方法:
--onDrawerSlide : 抽屜皮膚在滑動。
--onDrawerOpened : 抽屜皮膚已開啟。
--onDrawerClosed : 抽屜皮膚已關閉。
--onDrawerStateChanged : 抽屜皮膚的狀態發生變化。
removeDrawerListener : 移除抽屜皮膚的拉出監聽器。
closeDrawers : 關閉所有抽屜皮膚。
openDrawer : 開啟指定抽屜皮膚。
closeDrawer : 關閉指定抽屜皮膚。
isDrawerOpen : 判斷指定抽屜皮膚是否開啟。
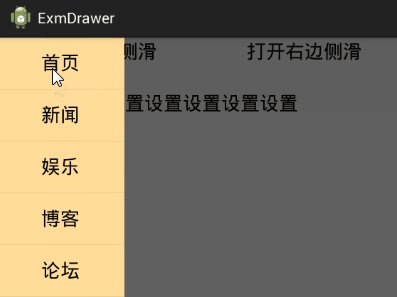
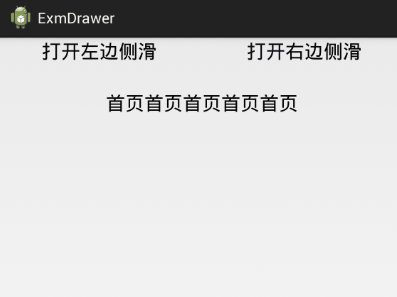
下面是使用DrawerLayout的效果截圖:

下面是使用DrawerLayout的佈局檔案示例:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/dl_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_drawer_left"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="開啟左邊側滑"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_drawer_right"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="開啟右邊側滑"
android:textColor="#000000"
android:textSize="20sp" />
</LinearLayout>
<TextView
android:id="@+id/tv_drawer_center"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="top|center"
android:paddingTop="30dp"
android:text="首頁"
android:textColor="#000000"
android:textSize="20sp" />
</LinearLayout>
<ListView
android:id="@+id/lv_drawer_left"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#ffdd99" />
<ListView
android:id="@+id/lv_drawer_right"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="#99ffdd" />
</android.support.v4.widget.DrawerLayout>下面是使用DrawerLayout的頁面程式碼示例:
import java.lang.reflect.Field;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v4.widget.DrawerLayout.DrawerListener;
import android.support.v4.widget.ViewDragHelper;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.AdapterView.OnItemClickListener;
public class DrawerActivity extends Activity implements OnClickListener {
private final static String TAG = "DrawerActivity";
private DrawerLayout dl_layout;
private TextView tv_drawer_left;
private TextView tv_drawer_right;
private TextView tv_drawer_center;
private ListView lv_drawer_left;
private ListView lv_drawer_right;
private String[] titleArray = {"首頁", "新聞", "娛樂", "部落格", "論壇"};
private String[] settingArray = {"我的", "設定", "關於"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drawer);
dl_layout = (DrawerLayout) findViewById(R.id.dl_layout);
dl_layout.addDrawerListener(new SlidingListener());
//setDrawerLeftEdgeSize(this, dl_layout, 0.3f);
tv_drawer_left = (TextView) findViewById(R.id.tv_drawer_left);
tv_drawer_right = (TextView) findViewById(R.id.tv_drawer_right);
tv_drawer_center = (TextView) findViewById(R.id.tv_drawer_center);
tv_drawer_left.setOnClickListener(this);
tv_drawer_right.setOnClickListener(this);
lv_drawer_left = (ListView) findViewById(R.id.lv_drawer_left);
ArrayAdapter<String> left_adapter = new ArrayAdapter<String>(this,
R.layout.list_item, titleArray);
lv_drawer_left.setAdapter(left_adapter);
lv_drawer_left.setOnItemClickListener(new LeftListListener());
lv_drawer_right = (ListView) findViewById(R.id.lv_drawer_right);
ArrayAdapter<String> right_adapter = new ArrayAdapter<String>(this,
R.layout.list_item, settingArray);
lv_drawer_right.setAdapter(right_adapter);
lv_drawer_right.setOnItemClickListener(new RightListListener());
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.tv_drawer_left) {
if (dl_layout.isDrawerOpen(lv_drawer_left)) {
dl_layout.closeDrawer(lv_drawer_left);
} else {
dl_layout.openDrawer(lv_drawer_left);
}
} else if (v.getId() == R.id.tv_drawer_right) {
if (dl_layout.isDrawerOpen(lv_drawer_right)) {
dl_layout.closeDrawer(lv_drawer_right);
} else {
dl_layout.openDrawer(lv_drawer_right);
}
}
}
private class LeftListListener implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String text = titleArray[position];
tv_drawer_center.setText(text+text+text+text+text);
dl_layout.closeDrawers();
}
}
private class RightListListener implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String text = settingArray[position];
tv_drawer_center.setText(text+text+text+text+text);
dl_layout.closeDrawers();
}
}
private class SlidingListener implements DrawerListener {
@Override
public void onDrawerSlide(View paramView, float paramFloat) {
}
@Override
public void onDrawerOpened(View paramView) {
if (paramView.getId() == R.id.lv_drawer_left) {
tv_drawer_left.setText("關閉左邊側滑");
} else {
tv_drawer_right.setText("關閉右邊側滑");
}
}
@Override
public void onDrawerClosed(View paramView) {
if (paramView.getId() == R.id.lv_drawer_left) {
tv_drawer_left.setText("開啟左邊側滑");
} else {
tv_drawer_right.setText("開啟右邊側滑");
}
}
@Override
public void onDrawerStateChanged(int paramInt) {
}
}
//設定左邊側滑的邊緣大小
private void setDrawerLeftEdgeSize(Activity act, DrawerLayout layout, float percentage) {
if (act == null || layout == null)
return;
try {
Field leftDraggerField = layout.getClass().getDeclaredField("mLeftDragger");
leftDraggerField.setAccessible(true);
ViewDragHelper leftDragger = (ViewDragHelper) leftDraggerField.get(layout);
Field edgeSizeField = leftDragger.getClass().getDeclaredField("mEdgeSize");
edgeSizeField.setAccessible(true);
int edgeSize = edgeSizeField.getInt(leftDragger);
DisplayMetrics dm = new DisplayMetrics();
act.getWindowManager().getDefaultDisplay().getMetrics(dm);
edgeSizeField.setInt(leftDragger, Math.max(edgeSize, (int) (dm.widthPixels * percentage)));
} catch (Exception e) {
e.printStackTrace();
}
}
}SlidingPaneLayout和DrawerLayout的區別
這兩個側滑佈局都實現了側滑選單效果,當然它們之間也有些使用上的不同,下面是博主總結的幾點區別:1、SlidingPaneLayout只能定義一個側滑皮膚,而且必須位於左側;而DrawerLayout可定義兩個側滑皮膚,一個位於左側,另一個位於右側,當然如果你只定義一個側滑皮膚也是可以的。
2、SlidingPaneLayout的側滑皮膚在滑動時,主頁面也跟著往右滑;而DrawerLayout的側滑皮膚在滑動時,主頁面是不會滑動的,也就是說,側滑皮膚會遮蓋住主頁面的部分UI;
3、SlidingPaneLayout在主頁面任何位置水平向右滑動,都會拉出左側皮膚;而DrawerLayout只有在主頁面左右邊緣水平滑動時,才能拉出側滑皮膚;
4、拉出側滑皮膚時,SlidingPaneLayout主頁面的灰色陰影較淺,不容易看到;而DrawerLayout主頁面的灰色陰影較深,一下子就能看出來;
點選下載本文用到的兩種側滑佈局的工程程式碼
點此檢視Android開發筆記的完整目錄
相關文章
- Android自定義View(四)側滑佈局AndroidView
- 七種實現左側固定,右側自適應兩欄佈局的方法
- android筆記二(水平佈局與垂直佈局)Android筆記
- AndroidDrawerLayout+fragment佈局實現左右側滑AndroidFragment
- css佈局之左側固定右側自適應佈局CSS
- 兩欄佈局,左側可伸縮,右側寬度自適應
- Android開發之常用佈局Android
- Android 日常開發中,兩個非常實用的佈局技巧Android
- flex佈局筆記Flex筆記
- Android開發筆記(一百二十三)下拉重新整理佈局SwipeRefreshLayoutAndroid筆記
- android:四種基本佈局Android
- 寫給 Android 開發的小程式佈局指南,Flex 佈局!AndroidFlex
- iOS 全屏佈局筆記iOS筆記
- 如何實現兩欄佈局,右側自適應?三欄佈局中間自適應呢?
- 實現左側固定寬度, 右側自適應的兩欄佈局常見方法
- Flex佈局學習筆記Flex筆記
- Android側滑選單DrawerLayout使用Android
- iOS開發之tableView左滑刪除的兩種方法iOSView
- 阿里Android開發規範:UI 與佈局阿里AndroidUI
- Android開發 - 檢視佈局屬性解析Android
- Android側滑(右滑、下拉)返回控制元件 - SwipeBackLayoutAndroid控制元件
- java開發俄羅斯方塊學習筆記 Day-6 佈局Java筆記
- Android開發筆記Android筆記
- CSS 兩欄佈局和三欄佈局CSS
- 常用兩欄佈局和三欄佈局
- Xamarin 學習筆記 - Layout(佈局)筆記
- CSS學習筆記:flex佈局CSS筆記Flex
- Android入門教程 | DrawerLayout 側滑欄Android
- 網頁佈局------幾種佈局方式網頁
- CSS:兩欄佈局CSS
- Android個人開發筆記Android筆記
- Android 佈局Android
- Ext學習筆記11-佈局筆記
- Android一種常見的佈局困擾Android
- 原生Android 側滑選單實踐(部分)Android
- android的左右側滑選單實現Android
- 寒假小軟體開發記錄02--佈局
- css經典佈局之左側固定大小右側自動適應CSS