CSS3 display:box 用法
CSS3 display:box 用法
css3 給display屬性帶來了box這個值,這個新值給開發帶來了極大的方便。
其中的一個場景如下:
<div id='outer'>
<div id='a1'></div>
<div id='a2'></div>
<div id='a3'></div>
</div>假如我們想要使得內部的123元素水平以不同的比例分割outer所佔的空間,以往的做法我們可能會讓123元素浮動或者設定display屬性為inline-block,然後再給width屬性設定寬度百分比去分割outer。
使用display:box後可以這樣實現:
#outer{
width:600px;
height:100px;
display:-moz-box;
display:-webkit-box;
display:box;
}
#a1{
background:blue;
-moz-box-flex:1;
-webkit-box-flex:1;
box-flex:1;
}
#a2{
background:green;
-moz-box-flex:2;
-webkit-box-flex:2;
box-flex:2;
}
#a3{
background:yellow;
-moz-box-flex:3;
-webkit-box-flex:3;
box-flex:3;
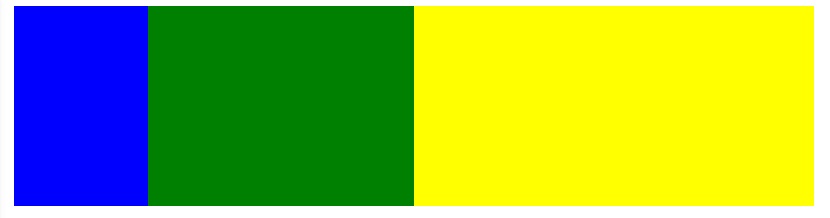
}效果如下:
子元素中box-flex屬性為該元素的佔比,若想讓此屬性生效,父元素必須設定display:box。以a3為例,a3設定了box-flex為3,則他所佔的寬度為600*(3/(1+2+3))為300px。
如果其中一個子元素設定了固定寬度100px,則剩下的500px將會參與到比例劃分的規則中。
除此之外,還有幾個與display:box相關的屬性。
1.box-orient
horizontal | vertical | inline-axis | block-axis | inherit
用來確定子容器的排列方式(水平or垂直or。。。)
2.box-direction
normal | reverse | inherit
用來確定子容器的方向,如果設定為reverse,則剛才程式碼的顯示效果為a3->a2->a1。
3、box-align
start | end | center | baseline | stretch
box-align表示父容器裡面子容器的垂直對齊方式(頂部對齊or底部對齊or中線對齊。。。)
3、box-pack
start | end | center | justify
box-pack表示父容器裡面子容器的水平對齊方式
分別代表
左對齊,右對齊,居中對齊,水平均分。
文章作者:forevercjl
文章原文連結:http://blog.csdn.net/ForeverCjl/article/details/45673739
轉載請註明出處。
相關文章
- CSS3 display:flex和display:box有什麼區別?CSSS3Flex
- display:flex與display:box 區別Flex
- Collapse display box
- display:flex和display:box的區別Flex
- display:table-cell的用法簡介
- Xmanager用法(export DISPLAY=客戶端IP:0.0)Export客戶端
- css3 box-shadowCSSS3
- CSS3 box-sizingCSSS3
- CSS3 checkbox美化效果CSSS3
- css3自定義checkbox與radioboxCSSS3
- VBox和HBox的用法及用例
- CSS3 Flexbox 口訣CSSS3Flex
- css3 box-orient 屬性CSSS3
- CSS3 @media 用法總結CSSS3
- 淺談CSS3中display屬性的Flex佈局CSSS3Flex
- WPF ListBox ListBoxItemTemplate display image automatically via System.Timers.Timer
- CSS3佈局神器 - FlexboxCSSS3Flex
- Flutter之BoxDecoration用法詳解Flutter
- CSS3實現瀑布流佈局(display: flex/column-coCSSS3Flex
- 淺談CSS3中display屬性的Flex佈局(轉)CSSS3Flex
- CSS3 checkbox開關按鈕效果CSSS3
- CSS3乾貨21:box-sizingCSSS3
- css3美化checkbox核取方塊CSSS3
- CSS3 clip-path 用法介紹CSSS3
- CSS3 calc()用法簡單介紹CSSS3
- CSS3轉換(transform)基本用法介紹CSSS3ORM
- CSS3 box-shadow 不佔據空間CSSS3
- css3的box-shadow程式碼例項CSSS3
- CSS3 box-shadow 內外陰影效果CSSS3
- CSS3 box-shadow不會佔據空間CSSS3
- tabBar DisplaytabBar
- jQuery EasyUI的combobox元件用法相關介紹jQueryUI元件
- css之displayCSS
- export DISPLAY=:0.0Export
- CSS3陰影 box-shadow的使用和技巧總結CSSS3
- 【前端Talkking】CSS系列-css3之box-shadow介紹前端CSSS3
- 執行計劃函式display和display_cursor函式
- DISPLAY 尚未設定。請設定 DISPLAY 後重試。