[翻譯-ASP.NET MVC]Contact Manager開發之旅之迭代1 - 建立Contact Manager應用
注:為保證可讀性,文中Controller、View、Model、Route、Action等ASP.NET MVC核心單詞均未翻譯。
迭代1 - 建立應用程式
在這個系列中,我們將從頭至尾的建立一個Contact Management應用程式。我們可以通過它來管理親戚、朋友、同事的聯絡資訊,如名字、電話號碼、電子郵件地址等等。
我們將通過迭代的方式開發這個應用,並在每次迭代的過程中逐漸的擴充套件和改善該應用程式。
本次迭代
在這第一次迭代中,我們將用最快最簡單的方式建立起Contanct Manager最基本的應用程式。在接下來的迭代中,我們將逐漸改善應用程式的設計。
Contact Manager是一個基本的資料庫驅動的應用程式。你可以使用它建立新的聯絡人,編輯已存在的聯絡人亦或者刪除這些聯絡人。
本次迭代我們將完成如下步驟所述的內容:
- 建立ASP.NET MVC應用程式。
- 建立資料庫。
- 使用AEF建立實體模型。
- 建立一個controller action以及一個view來列出所有資料庫中存在的聯絡人。
- 同樣,建立controller action以及view向資料庫新增新的聯絡人。
- 建立controller action以及view 實現編輯資料庫中現有的聯絡人記錄。
- 建立controller action以及view用以實現對資料庫中已存在的聯絡人的刪除操作。
開發環境
我的開發環境是ASP.NET MVC Framework RC2,Visual Studio 2008SP1,SQL2005SP2
具體的安裝方法什麼的這裡就略掉了,前人已經說過太多了。你可以去重典、Q.Lee.Lulu的Blog去看看。
建立ASP.NET MVC 專案
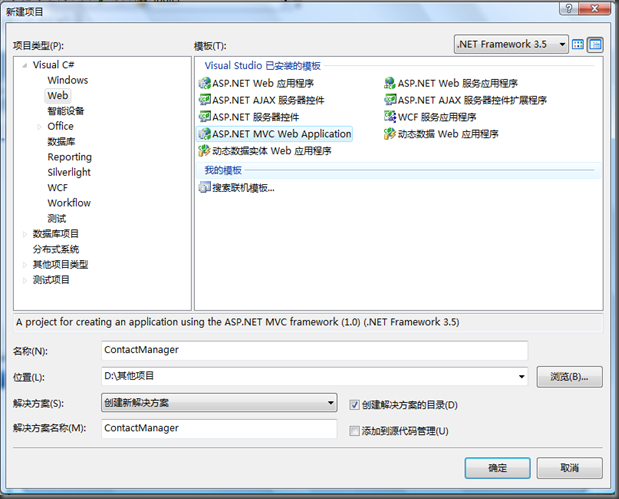
執行VS2008 選擇檔案->新專案。在新建專案(圖1)對話方塊中選擇專案型別為Web中的ASP.NET MVC Web Application模板並命名為“ContactManager”。然後點選確認。
圖1
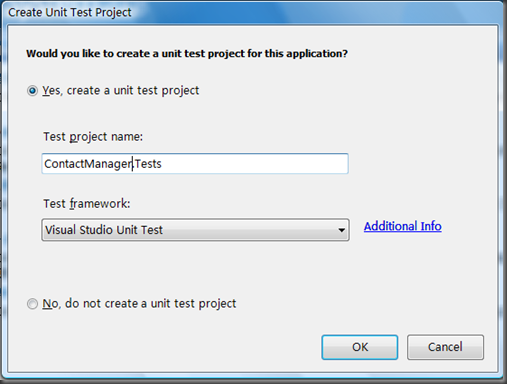
隨後將出現建立測試專案對話方塊(圖2)。當你建立ASP.NET MVC應用程式的時候,你可以通過這個對話方塊為你的解決方案指定及新增一個測試專案。由於我們打算在接下來的某次迭代中使用單元測試,所以這裡我們點選“是,建立一個單元測試專案”。在ASP.NET MVC專案建立初期建立單元測試要比在該應用建立後再建立單元測試方便得多。
圖2
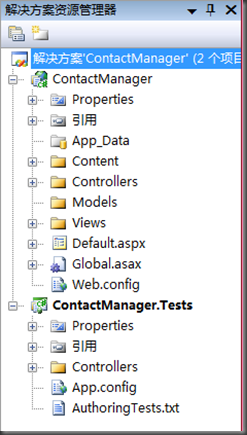
至此ASP.NET MVC應用程式會出現在你的解決方案資源管理器中(圖3)。這時解決方案中應當包含兩個專案:一個名稱為ContactManager的ASP.NET MVC專案及一個叫做ContactManager.Tests的單元測試專案。
圖3
刪除專案中的示例檔案
預設的ASP.NET MVC專案模板中包含了若干controller及views的示例檔案。在這裡我們應當從專案中刪除這些檔案:
\Controllers\HomeController.cs
\Views\Home\About.aspx
\Views\Home\Index.aspx
然後在測試專案中刪除如下檔案:
\Controllers\HomeControllerTest.cs
新建資料庫
在Contact Manager這個專案中,我們需要使用資料庫來儲存聯絡人資訊。ASP.NET MVC framework可以與很多流行的資料庫協同工作,如Microsoft SQL Server、Oracle、MySQL、IBM DB2等,在本專案中我們將使用Microsoft SQL Server作為資料庫。不知你是否還記得,在安裝Visual Studio時,安裝程式提供了安裝Miscrsoft SQL Server Express的選項。接下來我們就將使用這個免費提供的MS SQL檔案型資料庫。
右鍵點選解決方案瀏覽器中的App_Data資料夾,選擇新增->新建項。在新增新項對話方塊中選擇型別為資料中的Sql Server資料庫模板(圖4)。將其命名為ContactManagerDB.mdf並點選確認。
圖4
然後新建立的資料庫就已經出現在解決方案資源管理器中的App_Data資料夾下了。雙擊ContactManager.mdf檔案開啟伺服器資源管理器視窗並連線資料庫。
你可以通過伺服器資源管理器視窗建立新的資料庫物件,包括表、檢視、觸發器及儲存過程等。右擊“表”資料夾然後選擇“新增新表”。這時會出現資料庫表設計器。(圖5)
圖5
我們需要按照下表設計資料庫欄位
|
列 |
資料型別 |
允許Null |
|
Id |
int |
false |
|
FirstName |
nvarchar(50) |
false |
|
LastName |
nvarchar(50) |
false |
|
Phone |
nvarchar(50) |
false |
|
|
nvarchar(255) |
false |
第一列,即Id列比較特殊。你需要將其設定為標識列並將其設定為主鍵。設定為標識的方法為在列屬性(看圖5下半部分)中將“是標識”的值更改為“是”。右擊Id列並選擇“設定主鍵”即可將該列設定為主鍵。被標識為主鍵的列前邊會出現一個鑰匙圖示(圖5)。
完成表的設計以後,點選儲存按鈕儲存這個新建的表並將其命名為“Contacts”
然後你需要為這個表新增一些資料進去。在資料庫資源管理器視窗中右擊Contacts表然後選擇“顯示錶資料”選單並在出現的表格中輸入一條或多條資料。
建立資料模型
ASP.NET MVC 應用程式由模型,檢視及控制器組成。我們首先建立一個資料模型來描述上一節建立Contacts表。
在本系列中,我們採用Microsoft ADO.NET Entity Framework(以下稱AEF)基於表結構自動建立模型。
ASP.NET MVC framework並不是和AEF緊密相連的。你大可使用其他的資料庫儲存技術如NHibernate、LINQ to SQL、ADO.NET等。
我們通過以下幾步建立資料模型:
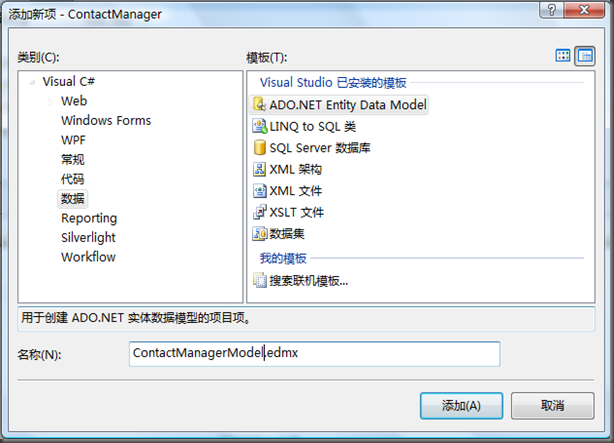
- 在解決方案資源管理器中右擊Models資料夾,選擇新增->新建項。(圖6)
- 選擇型別中的資料,然後選擇ADO.NET Entity Data Model模板。將其命名為“ContactManagerModel.edmx”後點選新增按鈕,而後會出現實體模型嚮導(圖7)。
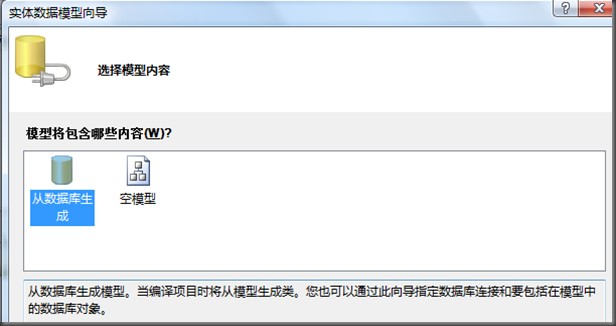
- 選擇模型內容步驟中,我們選擇從資料庫生成(圖7)。
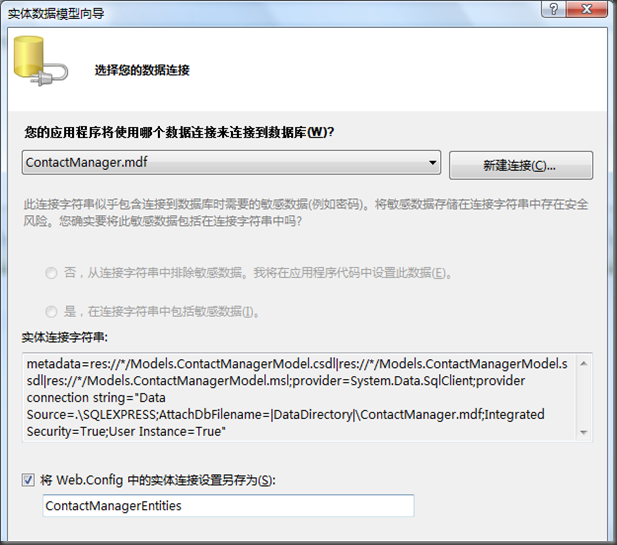
- 選擇您的資料連線步驟中,選擇下拉選單框中的ContactManagerDB.mdf資料庫並將實體連線設定命名為“ContactManagerDBEntities”(圖8)。
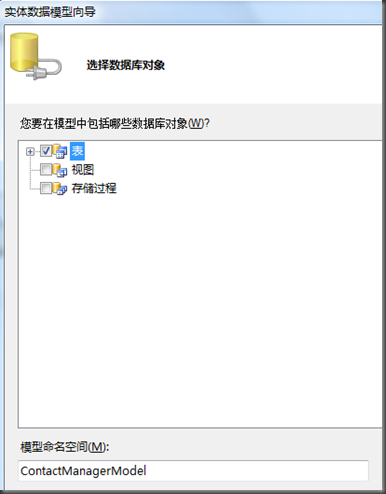
- 在選擇資料庫物件步驟中,選中“表”核取方塊(圖9)。這樣建立的資料模型將會預設包含資料庫中的所有表(當然,現在只有Contacts這一個表)。在模型名稱空間文字框中輸入“Models”。最後點選完成按鈕關閉實體模型嚮導。
圖6
圖7
圖8
圖9
按照實體模型嚮導一步步設定完成過後,就可以使用實體資料模型設計器對實體模型進行編輯了。設計器中會顯示根據資料庫中每一個表模型化的物件(類)。這裡你應該看到一個叫做Contacts的類。
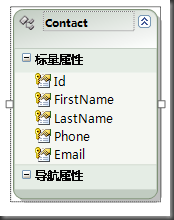
實體資料模型嚮導基於資料庫中表的名稱建立這些模型類。你通常需要更改這些由嚮導生成的類名。在設計器中右擊Contacts類並選擇重新命名.將該類的名稱從Contacts(複數形式)改成Contact(單數形式)。修改後的類應該如圖10所示。
圖10
至此我們已經將資料模型建立完畢。我們可以使用Contact類描述資料庫中特定的聯絡記錄。
建立Home Controller
接下來我們開始著手建立Home controller。Home controller是ASP.NET MVC應用程式中預設執行的controller。
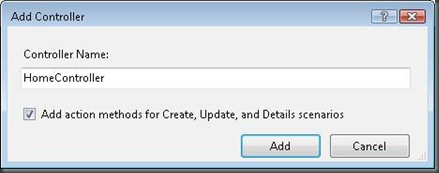
要建立Home controller,我們只需在解決方案資源管理器中的Controllers資料夾上右擊,在彈出的選單中選擇新增->Controller(圖11)。需要注意的是下面的核取方塊Add action methods for Create, Update, and Details scenarios.對於這個專案來說,在點選Add按鈕之前需確認他們已經被選中了。
圖11
建立Home controller後,該類會預設新增如下程式碼段
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Mvc.Ajax; namespace ContactManager.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } // // GET: /Home/Details/5 public ActionResult Details(int id) { return View(); } // // GET: /Home/Create public ActionResult Create() { return View(); } // // POST: /Home/Create [AcceptVerbs(HttpVerbs.Post)] public ActionResult Create(FormCollection collection) { try { // TODO: Add insert logic here return RedirectToAction("Index"); } catch { return View(); } } // // GET: /Home/Edit/5 public ActionResult Edit(int id) { return View(); } // // POST: /Home/Edit/5 [AcceptVerbs(HttpVerbs.Post)] public ActionResult Edit(int id, FormCollection collection) { try { // TODO: Add update logic here return RedirectToAction("Index"); } catch { return View(); } } } }
聯絡人列表
為了顯示資料庫中Contacts表中的聯絡人記錄,我們需要建立一個Index() action和一個Index view。
Home controller中已經準備好了Index() action。我們需要修改這個方法至如下程式碼所示:
private ContactManagerDBEntities _entities = new ContactManagerDBEntities(); // // GET: /Home/ public ActionResult Index() { return View(_entities.ContactSet.ToList()); }
上面的程式碼中,Home controller類包含一個叫做_entities的私有欄位,它用來與資料庫通訊及描述資料模型中的實體。
Index()方法返回一個展現資料庫中Contacts表中所有聯絡人的view。表示式_entities.ContactSet.ToList()返回一個聯絡人的泛型集合。
現在我們已經建立好了Index controller,接下來我們需要建立Index view。在建立Index view之前,請編譯你的應用程式(Ctrl+Shift+B)。為了確保所有的模型類都出現在Add Viwe對話方塊的列表中,你應該在每次新增一個view之前編譯你的專案。
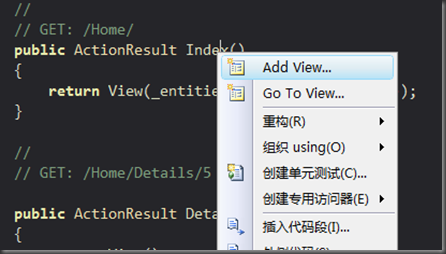
要建立Index view,請右擊Index()方法,跟著選擇Add View(圖12)
圖12
在Add View對話方塊中,選定核取方塊Create a strongly-typed view。選定View data class為ContactManager.Models.Contact及View content為List。通過這些選項IDE將生成一個顯示聯絡人記錄列表的view。
圖13
點選Add按鈕後,Index view就被建立完畢了。注意頁首的<%@ Page %>指令,它指定Index view繼承自ViewPage<IEnumerable<ContactManager.Models.Contact>>類。也就是說,view中的Model類即可表現聯絡人實體列表。
Index view的主體中包括一個foreach迴圈,它用來從Model中列舉出每一個聯絡人資訊。每一個Contact類中屬性的值都被顯示在Html表格中。
由於我們並未建立一個Details view,所以需要對此作出一點修改。我們可以刪除Details連結,從找到如下程式碼中所示的內容,並刪除它:
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
最終view的程式碼如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<ContactManager.Models.Contact>>" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <h2> Index</h2> <table> <tr> <th> </th> <th> Id </th> <th> FirstName </th> <th> LastName </th> <th> Phone </th> <th> Email </th> </tr> <% foreach (var item in Model) { %> <tr> <td> <%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> | </td> <td> <%= Html.Encode(item.Id) %> </td> <td> <%= Html.Encode(item.FirstName) %> </td> <td> <%= Html.Encode(item.LastName) %> </td> <td> <%= Html.Encode(item.Phone) %> </td> <td> <%= Html.Encode(item.Email) %> </td> </tr> <% } %> </table> <p> <%= Html.ActionLink("Create New", "Create") %> </p> </asp:Content>
完成對Index view的修改後,你便可以按F5執行Contact Manager應用程式了。
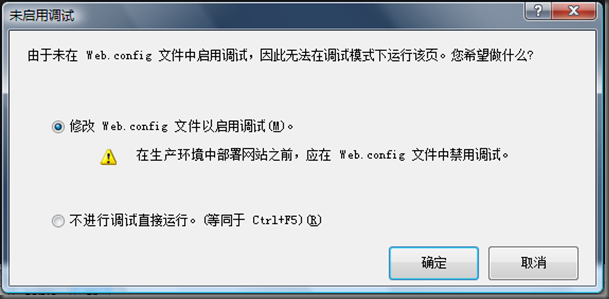
當你第一次執行應用程式的時候會出現如圖14所示的對話方塊。選擇修改Web.config檔案以啟用除錯,然後點選確定按鈕。
圖14
執行結果一目瞭然(圖15),Index view返回預設的action用以顯示Contacts表中的資料列表。
圖15
注意,Index view底部有一個Create New的連結標籤。在下一節中你將學習到如何建立新的聯絡人。
建立新聯絡人
為了使使用者可以建立新的聯絡人,我們需要向Home controller新增兩個Create() action。其中一個Create() action返回建立新聯絡人的HTML表單,另外一個則用來向資料庫寫入新聯絡人的資料。
兩個Create()方法程式碼如下
// // GET: /Home/Create public ActionResult Create() { return View(); } // // POST: /Home/Create [AcceptVerbs(HttpVerbs.Post)] public ActionResult Create([Bind(Exclude = "Id")] Contact contactToCreate) { if (!ModelState.IsValid) { return View(); } else { try { _entities.AddToContactSet(contactToCreate); _entities.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } } }
第一個Create()方法會被HTTP GET請求呼叫,而第二個Create()方法則會被HTTP POST請求呼叫。也就是說,第二個Create()方法只會在HTML表單被提交時被呼叫,而第一個Create()方法只是簡單返回一個用於建立新聯絡人的Html表單。第二個Create()方法更有趣些:它將新的聯絡人新增到資料庫中。
這裡需要注意的是,我們已經將第二個Create()方法修改為接受一個Contact類的例項。HTML表單中提交的值都被繫結到這個Contact類。這一切都是ASP.NET MVC framework自動完成的。每一個表單物件都指向一個Contact引數。
另外還需注意的是這裡的Contact引數被[Bind]特性所修飾。這裡[Bind]特性用來將Id屬性從繫結中排除。因為Id屬性是一個自動標識,我們並不希望設定這個屬性。
在Create()方法中,AEF用來向資料庫中插入新的聯絡人資料。新聯絡人被新增在已存在的Contacts集中,而SaveChanges()方法呼叫時則將這些變更反映到資料庫中。
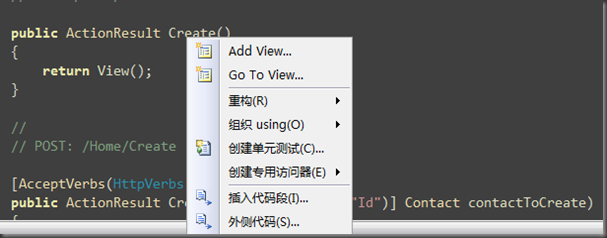
你可以通過右擊任意一個Create()方法然後選擇選單選項中的Add View,從而為新增新聯絡人建立一個HTML表單(圖16)
圖16
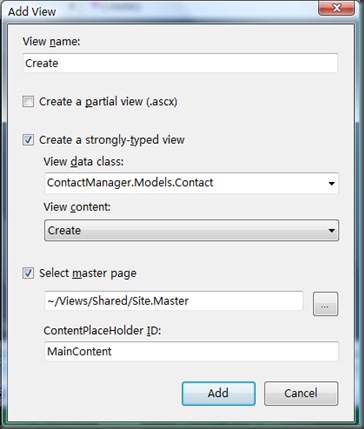
在Add View對話方塊中,為view content(圖17)選擇ContactManager.Models.Contact類以及Create選項。點選Add後,一個Create view就被自動的建立出來了。
圖17
Create view生成的表單中的物件對應每一個Contact類的屬性。程式碼如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ContactManager.Models.Contact>" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <h2>Create</h2> <%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %> <% using (Html.BeginForm()) {%> <fieldset> <legend>Fields</legend> <p> <label for="FirstName">FirstName:</label> <%= Html.TextBox("FirstName") %> <%= Html.ValidationMessage("FirstName", "*") %> </p> <p> <label for="LastName">LastName:</label> <%= Html.TextBox("LastName") %> <%= Html.ValidationMessage("LastName", "*") %> </p> <p> <label for="Phone">Phone:</label> <%= Html.TextBox("Phone") %> <%= Html.ValidationMessage("Phone", "*") %> </p> <p> <label for="Email">Email:</label> <%= Html.TextBox("Email") %> <%= Html.ValidationMessage("Email", "*") %> </p> <p> <input type="submit" value="Create" /> </p> </fieldset> <% } %> <div> <%=Html.ActionLink("Back to List", "Index") %> </div> </asp:Content>
完成Create()方法的修改及Create view的新增後,你就可以執行Contact Manager應用程式並建立新的聯絡人了。方法自然是點選Index view中的Create New這個連結。它將頁面導航至如圖18所示的頁面
圖18
編輯聯絡人資訊
為專案新增生成編輯聯絡人記錄的方法與新增建立聯絡人記錄的方法十分相似。首先,我們需要為Home controller類新增兩個Edit()方法,如下:
// // GET: /Home/Edit/5 public ActionResult Edit(int id) { var contractToEdit = _entities.ContactSet.Where(c => c.Id == id).FirstOrDefault(); return View(contractToEdit); } // // POST: /Home/Edit/5 [AcceptVerbs(HttpVerbs.Post)] public ActionResult Edit(Contact contactToEdit) { if (!ModelState.IsValid) return View(); try { var originalContact = _entities.ContactSet.Where(c => c.Id == contactToEdit.Id).FirstOrDefault(); _entities.ApplyPropertyChanges(originalContact.EntityKey.EntitySetName, contactToEdit); _entities.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } }
第一個Edit()方法被HTTP GET操作呼叫,引數Id為代表將要編輯的聯絡人記錄的特定Id。AEF使用Id來匹配資料庫中的特定記錄並將其取出,進而返回一個編輯記錄的HTML表單。
第二個Edit()方法用於與資料庫通訊更新記錄。這個方法接受一個Contact類的例項作為引數。ASP.NET MVC framework會自動將類中的屬性及值繫結到表單的物件上。與上面建立Create()放法所不同的是,這裡並沒有使用[Bind]特性進行標記,因為我們這裡需要Id屬性的值。
AEF使用更新後的Contact實體更新資料庫。首先,源Contact必須從資料庫中取出,然後AEF的ApplyPropertyChanges()方法被呼叫從而記錄所有改動。最後AEF的SaveChanges()方法將實際的更新結果反映到資料庫。
你可以通過右擊任意一個Edit()方法然後選擇選單中的Add View選項。在Add View對話方塊中選擇ContactManager.Models.Contact及Edit view content(圖19)
圖19
點選Add按鈕後,一個新的Edit view就被自動建立出來了。HTML表單中的表單物件也是根據Contact類中的每個屬性生成的。具體程式碼如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ContactManager.Models.Contact>" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <h2>Edit</h2> <%= Html.ValidationSummary("Edit was unsuccessful. Please correct the errors and try again.") %> <% using (Html.BeginForm()) {%> <fieldset> <legend>Fields</legend> <p> <label for="Id">Id:</label> <%= Html.TextBox("Id", Model.Id) %> <%= Html.ValidationMessage("Id", "*") %> </p> <p> <label for="FirstName">FirstName:</label> <%= Html.TextBox("FirstName", Model.FirstName) %> <%= Html.ValidationMessage("FirstName", "*") %> </p> <p> <label for="LastName">LastName:</label> <%= Html.TextBox("LastName", Model.LastName) %> <%= Html.ValidationMessage("LastName", "*") %> </p> <p> <label for="Phone">Phone:</label> <%= Html.TextBox("Phone", Model.Phone) %> <%= Html.ValidationMessage("Phone", "*") %> </p> <p> <label for="Email">Email:</label> <%= Html.TextBox("Email", Model.Email) %> <%= Html.ValidationMessage("Email", "*") %> </p> <p> <input type="submit" value="Save" /> </p> </fieldset> <% } %> <div> <%=Html.ActionLink("Back to List", "Index") %> </div> </asp:Content>
刪除聯絡人
如果你希望為應用程式增加刪除聯絡人的功能,則你需要在Home controller類中新增兩個Delete() action。第一個Delete() action顯示一個確認刪除表單,另外一個則執行真正的刪除過程。
PS:我們將在迭代7中修改Contact Manager,為其新增基於Ajax的刪除功能。
兩個Delete()方法的具體程式碼如下:
// // GET: /Home/Delete/5 public ActionResult Delete(int id) { var contactToDelete = _entities.ContactSet.Where(c => c.Id == id).FirstOrDefault(); return View(contactToDelete); } // // POST: /Home/Delete/5 [AcceptVerbs(HttpVerbs.Post)] public ActionResult Delete(Contact contactToDelete) { try { var originalContact = _entities.ContactSet.Where(c => c.Id == contactToDelete.Id).FirstOrDefault(); _entities.DeleteObject(originalContact); _entities.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } }
第一個Delete()方法返回一個確認從資料庫中刪除一條聯絡人記錄的的表單(圖20)。第二個Delete()方法則用來切實的從資料庫中刪除記錄。源聯絡人記錄被從資料庫中取出後,AEF的DeleteObject()及SaveChanges()方法分別被呼叫,進而從資料庫中刪除該聯絡人。
圖20
並且,我們需要更改Index view,為其新增一個刪除聯絡人記錄的連結(圖21)。你需要將如下程式碼寫入與Edit連結相同的那個單元格。
<%= Html.ActionLink("Delete","Delete",new { id=item.Id }) %>
圖21
接著,我們需要新增確認刪除頁的view。右擊Home controller類中的任意一個Delete()方法,選擇彈出選單中的Add View選項。此時彈出Add View對話方塊(圖22)
需要注意的是,與建立List,Create及Edit的對應view不同的是,這個對話方塊並不包含建立Delete view的選項,我們需要在這裡選擇ContactManager.Models.Contact 及Empty view content。
圖22
為了讓此view作為確認某個特定的聯絡人的確認表單,我們需要修改這個view至如下程式碼所示。
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ContactManager.Models.Contact>" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <h2> Delete</h2> <p> Are you sure that you want to delete the entry for <%= Model.FirstName %> <%= Model.LastName %>? </p> <% using (Html.BeginForm(new { Id = Model.Id })) { %> <p> <input type="submit" value="Delete" /> </p> <% } %> <div> <%=Html.ActionLink("Back to List", "Index") %> </div> </asp:Content>
改變預設Controller的名稱
我們用來處理聯絡人資訊的controller類的名稱叫做HomeController,這很有些詞不達意,難道就不能將其命名為ContactConstroller嗎?
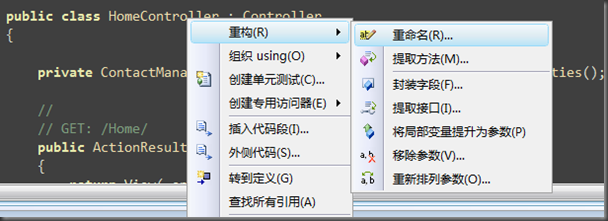
這個問題好說。首先我們需要重構Home controller的名稱。在VS的程式碼編輯器中開啟HomeController類,右擊類名選擇彈出選單中的重構,重新命名(圖23)。
圖23
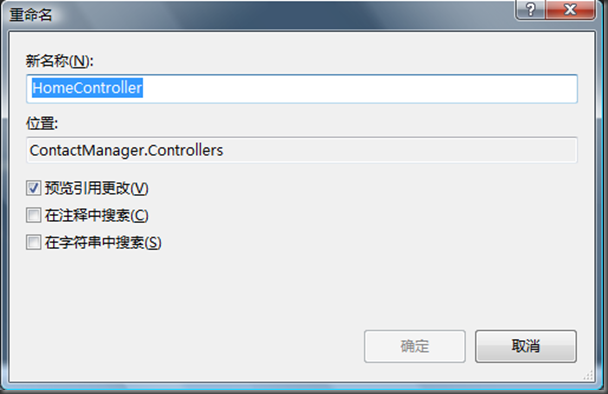
然後將彈出重新命名對話方塊(圖24)
圖24
如果你重新命名了controller類,VS會同時更新View資料夾下子資料夾的名稱。即\Views\Home資料夾被重新命名為\Views\Contact。
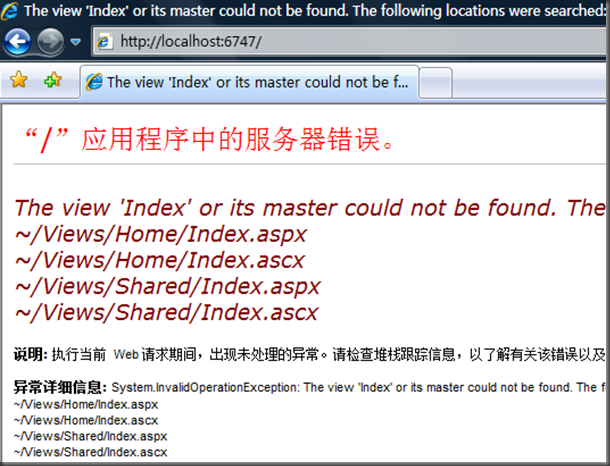
做好了如上重構後,你的應用程式中的Home controller將不復存在。當應用程度執行時你將會看到圖25所示的錯誤頁面。
圖25
我們需要在Global.asax檔案中將預設route從Home controller修改成Contact controller。開啟Global.asax檔案並修改default route節至如下程式碼所示:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace ContactManager { public class MvcApplication : System.Web.HttpApplication { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Default", // Route name "{controller}/{action}/{id}", // URL with parameters new { controller = "Contact", action = "Index", id = "" } // Parameter defaults ); } protected void Application_Start() { RegisterRoutes(RouteTable.Routes); } } }
總結
在本次(也是第一次)迭代中,我們力求簡單快速的建立了Contact Manager應用程式的基本結構。在這個過程中,我們充分的利用了VS強大功能自動的生成controller和view的基本程式碼。同時也體會到使用AEF自動建立資料模型的方便與快捷。
現在,我們的Contact Manager應用程式已經具有列表、建立、編輯以及刪除聯絡人的功能,也就是說我們已經可以駕馭所有的資料庫驅動web應用程式的基本資料操作。
遺憾的是,我們的應用程式還存在一些問題。我不得不承認,我們的Contact Manager應用程式並不是非常具有吸引力--它需要一些設計和修飾。在下一次迭代中,我們將一起通過修改預設view的母板頁的CSS體驗提升應用程式表現的過程。
再則,我們還未實現任何的表單驗證功能,比如現在並沒有任何規則限制使用者提交不完全的表單內容。以後我們會逐漸新增對電話號碼以及電子郵件地址的驗證。我們將在迭代3中處理這些問題。
最後,當然也是最重要的:當前的Contact Manager 應用程式的很難修改及維護。如資料庫的儲存邏輯被散佈在controller action中。這就意味著我們想要修改資料儲存相關的功能就必須修改controller。在以後的迭代過程中,我們將使用一些設計模式來改善這種情況,似的我們的Contact Manager更具彈性、更易修改。
本文轉自紫色永恆51CTO部落格,原文連結:http://www.cnblogs.com/024hi/archive/2009/03/17/ASP_NET_MVC_SAMPLE_CONTACT_MANAGER_1.html ,如需轉載請自行聯絡原作者
相關文章
- 使用postman建立Marketing Cloud的ContactPostmanCloud
- hadoop官網翻譯之HDFS High Availability Using the Quorum Journal ManagerHadoopAI
- Lotus C API Extension Manager 應用舉例API
- Jmeter之Http Cookie ManagerJMeterHTTPCookie
- 使用nodejs建立Marketing Cloud的contact資料NodeJSCloud
- 使用CDS view開發SAP Marketing contact的facet追溯工具View
- Redis Manager 建立 Redis Cluster —— Docker 安裝RedisDocker
- CF924D Contact ATC
- 試用Applications Manager 7.3APP
- asp.net mvc 之旅 —— 第六站 ActionFilter的應用及原始碼分析ASP.NETMVCFilter原始碼
- Redis Manager 建立 Redis Cluster —— 機器安裝Redis
- PHP 7:真實世界的應用開發(中文翻譯)PHP
- Windows Phone 8 新增功能:支援第三方應用建立自定義聯絡人Custom Contact Store。Windows
- Sitecore ListManager Contact Lists vs Segment Lists
- Why MVC is Better?(翻譯)MVC
- 使用Java程式碼在SAP Marketing Cloud上建立Contact資料JavaCloud
- HTML+CSS編寫靜態網站-33 建立Contact頁面HTMLCSS網站
- ASP.Net MVC開發基礎學習筆記(1):走向MVC模式ASP.NETMVC筆記模式
- ASP.NET MVC - PageData的應用ASP.NETMVC
- 七天學會ASP.NET MVC(七)——建立單頁應用ASP.NETMVC
- Asm disk managerASM
- 【Python】Python利用有道翻譯開發API應用示例PythonAPI
- 官方翻譯 | 有關基於文件的iOS應用開發iOS
- ASP.NET MVC+JQuery+漂亮後臺UI+快速開發框架形成之旅ASP.NETMVCjQueryUI框架
- 使用 Cert Manager 為 Kubernetes 應用自動簽發 HTTPS 證書HTTP
- 如何用Java程式碼在SAP Marketing Cloud裡建立contact資料JavaCloud
- WebForms VS. MVC(翻譯)WebORMMVC
- [翻譯]ASP.NET 2.0網站應用程式的效能優化ASP.NET網站優化
- Django筆記十九之manager用法介紹Django筆記
- Android Manager之PowerManager(電源服務)Android
- Enterprise Manager之oracle效能與管理Oracle
- Oracle Database Resource ManagerOracleDatabase
- kafka manager安裝Kafka
- Oracle Resource Manager概述Oracle
- Schedule Manager Tell 指令
- Rust Package Manager:CargoRustPackageCargo
- Centos7編譯安裝kafka-manager教程CentOS編譯Kafka
- oracle安裝工具目錄常用解釋oracle wallet manager/Oracle Directory Manager /oracle net manager /Oracle Net ManagOracle



![clip_image002[12] clip_image002[12]](https://images.cnblogs.com/cnblogs_com/024hi/WindowsLiveWriter/d47e6ed1f161_C9D3/clip_image002%5B12%5D_thumb.jpg)
![clip_image002[14] clip_image002[14]](https://images.cnblogs.com/cnblogs_com/024hi/WindowsLiveWriter/d47e6ed1f161_C9D3/clip_image002%5B14%5D_thumb.jpg)







![clip_image001[1] clip_image001[1]](https://images.cnblogs.com/cnblogs_com/024hi/WindowsLiveWriter/d47e6ed1f161_C9D3/clip_image001%5B1%5D_b2bdba92-38af-49fc-8f74-109520b86680.jpg)

![clip_image001[3] clip_image001[3]](https://images.cnblogs.com/cnblogs_com/024hi/WindowsLiveWriter/d47e6ed1f161_C9D3/clip_image001%5B3%5D_4eb3f996-8262-4a4a-bbe1-6de68884ab7b.jpg)


![clip_image001[3] clip_image001[3]](https://images.cnblogs.com/cnblogs_com/024hi/WindowsLiveWriter/d47e6ed1f161_C9D3/clip_image001%5B3%5D_5ddf1515-8483-405e-b394-be8954fcb7df.jpg)
![clip_image001[5] clip_image001[5]](https://images.cnblogs.com/cnblogs_com/024hi/WindowsLiveWriter/d47e6ed1f161_C9D3/clip_image001%5B5%5D_fd730692-ffea-40be-8a2a-a3bf28c568a7.jpg)
![clip_image001[7] clip_image001[7]](https://images.cnblogs.com/cnblogs_com/024hi/WindowsLiveWriter/d47e6ed1f161_C9D3/clip_image001%5B7%5D_501843f6-9b41-4ac0-acac-249f56fcd3b2.jpg)
![clip_image001[9] clip_image001[9]](https://images.cnblogs.com/cnblogs_com/024hi/WindowsLiveWriter/d47e6ed1f161_C9D3/clip_image001%5B9%5D_bc91fa24-4b6a-44fb-8a03-f14e64bb0ad6.jpg)
![clip_image001[11] clip_image001[11]](https://images.cnblogs.com/cnblogs_com/024hi/WindowsLiveWriter/d47e6ed1f161_C9D3/clip_image001%5B11%5D_45e75e27-7e5c-4ed1-a5b2-dcbf3b03eb1b.jpg)