Flex3 AdvancedDataGrid 樹形結構展示資料
程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:VBox xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:flexlib="http://code.google.com/p/flexlib/"
width="100%"
height="100%"
creationComplete="handleCreationComplete()">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.controls.Alert;
[Bindable]
private var dataProviderArrayCollection:ArrayCollection=new ArrayCollection([
{"name":"事件1","code":"1",
"children":new ArrayCollection([
{"name":"情景1","code":"情景1"},
{"name":"情景2","code":"情景2",
"children":new ArrayCollection([
{"name":"3情景1","code":"3情景1"},
{"name":"3情景2","code":"3情景2"}])}])},
{"name":"事件2","code":"2","children":new ArrayCollection([
{"name":"情景1","code":"情景1"},
{"name":"情景2","code":"情景2"}])}]);
private function handleCreationComplete():void
{
//var obj:Object={"name": "事件3", "code": "3"};
//obj.children=new ArrayCollection([{"name": "情景1", "flag": "true"}, {"name": "情景2", "flag": "true"}]);
//dataProviderArrayCollection.addItem(obj);
dataProviderArrayCollection.refresh();
}
]]>
</mx:Script>
<!--
<mx:HBox width="100%" height="100%">
<flexlib:TreeGrid
styleName="dataGrid2"
showRoot="true"
width="100%" height="100%"
dataProvider="{dataProviderArrayCollection}"
paddingLeft="25"
verticalTrunks="none"
>
<flexlib:columns>
<flexlib:TreeGridColumn headerText="名稱" dataField="name" />
<mx:DataGridColumn dataField="預報" />
<mx:DataGridColumn headerText="操作">
<mx:itemRenderer>
<mx:Component>
<mx:HBox width="100%" horizontalAlign="center" horizontalGap="10">
<mx:Image toolTip="模擬演進" click="outerDocument.clickHandler(data)" visible="{data.flag}" buttonMode="true" useHandCursor="true" />
</mx:HBox>
</mx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
</flexlib:columns>
</flexlib:TreeGrid>
</mx:HBox>
-->
<mx:AdvancedDataGrid id="myADG" width="100%" height="100%" color="0x323232">
<mx:dataProvider>
<mx:HierarchicalData id="hd" source="{dataProviderArrayCollection}" childrenField="children"/>
</mx:dataProvider>
<mx:columns>
<mx:AdvancedDataGridColumn dataField="name" headerText="name"/>
<mx:AdvancedDataGridColumn dataField="code" headerText="code"/>
</mx:columns>
</mx:AdvancedDataGrid>
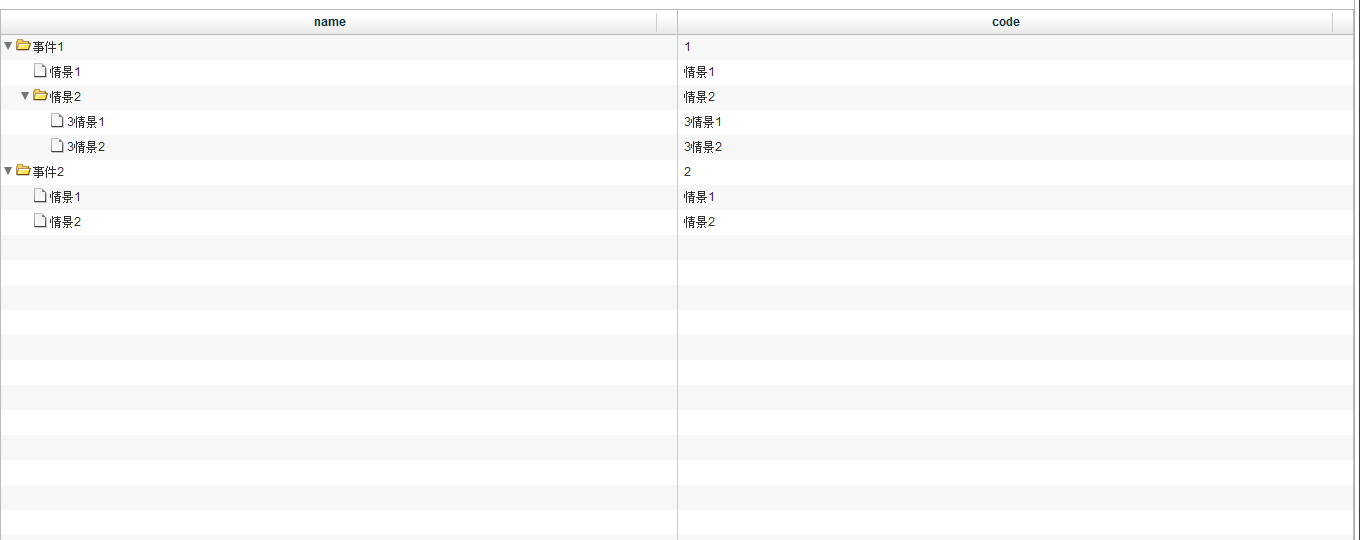
</mx:VBox>效果圖如下:
相關文章
- 七、基本資料結構(樹形結構)資料結構
- 資料結構中樹形結構簡介資料結構
- 樹形結構
- layui樹形結構UI
- java樹形結構Java
- 樹形資料構造的方法
- 值得了解的九種樹形資料結構 - Franco資料結構
- 樹形結構資料儲存方案(三):閉包表
- 樹形結構資料儲存方案(二): 物化路徑
- 資料結構——樹資料結構
- 資料結構-樹資料結構
- 樹形結構處理
- 前端樹形Tree資料結構使用-🤸🏻♂️各種姿勢總結前端資料結構
- jQuery zTree 展示樹形表格jQuery
- 樹形結構資料儲存方案(四):左右值編碼
- 樹形結構資料儲存方案(五):區間巢狀巢狀
- 樹形結構資料儲存方案(一):鄰接列表模式模式
- markdown樹形結構生成工具
- 資料結構-字典樹資料結構
- 資料結構之「樹」資料結構
- 資料結構 - AVL 樹資料結構
- 前端資料結構--樹前端資料結構
- 『資料結構』樹(Tree)資料結構
- 【資料結構】AVL樹!!!資料結構
- 資料結構 - 樹,初探資料結構
- js將有父子關係的資料轉換成樹形結構資料JS
- 資料結構(樹):二叉樹資料結構二叉樹
- 資料結構學習之樹結構資料結構
- 資料結構之樹( 線段樹,字典樹)資料結構
- LayUI—tree樹形結構的使用UI
- 資料結構-線段樹資料結構
- 資料結構--紅黑樹資料結構
- 資料結構之「B樹」資料結構
- 資料結構之「AVL樹」資料結構
- [譯] Golang 資料結構:樹Golang資料結構
- 資料結構丨字首樹資料結構
- 資料結構之「霍夫曼樹」資料結構
- js資料結構--樹(tree)JS資料結構