【菜鳥學Java】15:JSP技術中的Model1和Model2開發模式
JavaWeb應用的結構經歷了Model1和Model2兩個時代,從Model1發展到Model2既是技術發展的必然,也是無數程式設計師的心血結晶。
Model1的原理及程式碼示例
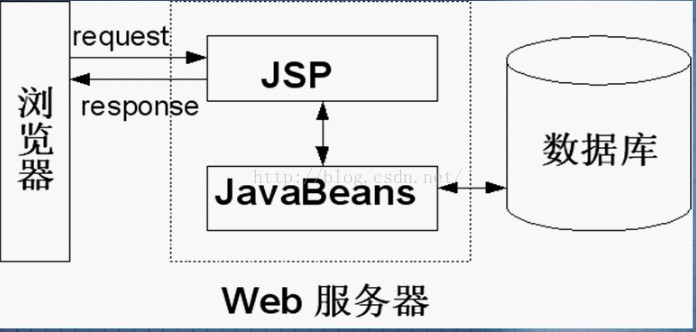
在Model1模式下,整個Web應用幾乎全部由JSP頁面組成,JSP頁面接收處理客戶端請求,對請求處理後直接作出響應。用少量的JavaBean來處理資料庫連線、資料庫訪問等操作。其流程圖如下所示
Model1模式的實現比較簡單,適用於快速開發小規模專案。但從工程化的角度看,它的侷限性非常明顯:JSP頁面身兼View和Controller兩種角色,將控制邏輯和表現邏輯混雜在一起,從而導致程式碼的重用性非常低,增加了應用的擴充套件性和維護性的難度。我們來看一個用Model1模式編寫的登入Demo:
JSP頁面程式碼
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<%@ page import="com.ljw.user.bean.*" %>
<%
User user=new User();
user.setUsername(request.getParameter("username"));
user.setPassword(request.getParameter("password"));
UserBean userBean=new UserBean();
boolean result=userBean.login(user);
if(result==true){
response.sendRedirect(request.getContextPath() + "/login_success.jsp");
}else{
out.println("登入失敗,請檢查登入資訊是否正確!");
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>登入</title>
</head>
<body>
<form action="login.jsp" method="post">
使用者名稱:<input type="text" name="username"><br>
密 碼:<input type="text" name="password"><br>
<input type="submit" value="登入">
</form>
</body>
</html>UserBean程式碼
public class UserBean {
public boolean login(User user){
if("admin".equals(user.getUsername())&&"admin".equals(user.getPassword())){
return true;
}
return false;
}
}早期由大量JSP頁面所開發出來的Web應用,大都採用了Model1架構。實際上,早期絕大部分ASP應用也屬於這種Model1的架構。
Model2的原理及程式碼示例
Model2已經是基於MVC架構的設計模式。在Model2架構中,Servlet作為前端控制器,負責接收客戶端傳送的請求,在Servlet中只包含控制器邏輯和簡單的前端處理;然後,呼叫後端JavaBean來完成實際的邏輯處理;最後,轉發到相應的JSP頁面處理顯示邏輯。其具體的實現方式如下圖所示:
從上圖中我們可以看到,Model2模式下的JSP不再承擔控制器的責任,它僅僅是表現層的角色,僅僅用於將結果呈獻給使用者,JSP頁面的請求與Servlet(控制器)互動,而Servlet負責與後臺的JavaBean通訊。在Model2模式下,模型(Model)由JavaBean充當,檢視(View)由JSP頁面充當,而控制器(Controller)則由Servlet充當。下面我們將上面的例子改成Model2模式的結構,增加了一個Servlet和配置檔案web.xml,其他的不變。
LoginServlet程式碼
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
User user=new User();
user.setUsername(req.getParameter("username"));
user.setPassword(req.getParameter("password"));
UserBean userBean=new UserBean();
boolean result=userBean.login(user);
if(result==true){
resp.sendRedirect(req.getContextPath() + "/login_success.jsp");
}else{
resp.sendRedirect(req.getContextPath()+"/login_error.jsp");
}
}
}<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0"
metadata-complete="true">
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.ljw.user.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/loginServlet</url-pattern>
</servlet-mapping>
</web-app>由於引入了MVC模式,使得Model2具有了元件化的特點,更加適合大規模應用的開發,但也增加了應用開發的複雜程度。原本需要一個簡單的JSP頁面就能實現的應用,在Model2中被分解成多個協同工作的部分,需要更多時間才能真正掌握其設計思路和實現的過程。
小結一下:
對於非常小型的Web站點,如果後期的更新,維護工作不是特別大,可以使用Model1的模式進行開發,而不是使用Model2去做,因為雖然Model2提供了更好的可擴充套件性和可維護性,但是增加了前期開發的成本。從某種程度上來講,Model2為了降低系統後期的維護的複雜度,卻導致前期開發的更高複雜度。
相關文章
- 【java web】--JSP model1和model2的聯絡和區別JavaWebJS
- 【菜鳥學Java】11:Session技術JavaSession
- 【菜鳥學Java】10:Cookie技術JavaCookie
- 【菜鳥學Java】4:Servlet 技術JavaServlet
- 【菜鳥學Java】7:JSP的基本語法JavaJS
- 菜鳥學Java(四)——JSP內建物件JavaJS物件
- 【菜鳥學Java】6:JSP的基本原理JavaJS
- 菜鳥學Java(五)——JSP內建物件之requestJavaJS物件
- Java開發之掌握JSP技術JavaJS
- 菜鳥學Java(十七)——Jboss瘦身Java
- 菜鳥學Java(十八)——異常Java
- 菜鳥學Java(九)——Servlet的基本配置JavaServlet
- 【菜鳥學Java】12:代理模式——靜態代理怎麼玩?Java模式
- 【菜鳥學Java】13:代理模式——動態代理這樣玩!Java模式
- 菜鳥譯文(一)——Java中的繼承和組合Java繼承
- vcasm的多程式反跟蹤技術學習心得(菜鳥篇)ASM
- 菜鳥學Java(十六)——Jboss簡介Java
- 菜鳥學Java(十一)——GET與POSTJava
- 菜鳥學Java(十四)——Java反射機制(一)Java反射
- 菜鳥學Java(十五)——Java反射機制(二)Java反射
- 菜鳥必看:釋出駭客最初步的技術(轉)
- 菜鳥學Java(十)——分頁查詢Java
- IT菜鳥的學習生活
- 菜鳥初學Java的備忘錄(二) (轉)Java
- 菜鳥初學Java的備忘錄(五) (轉)Java
- 菜鳥初學Java的備忘錄(八) (轉)Java
- 菜鳥初學Java的備忘錄(七) (轉)Java
- 菜鳥初學Java的備忘錄(九) (轉)Java
- 菜鳥初學Java的備忘錄(四) (轉)Java
- 菜鳥初學Java的備忘錄(六) (轉)Java
- 菜鳥初學Java的備忘錄(十) (轉)Java
- 菜鳥初學Java的備忘錄(一) (轉)Java
- 菜鳥初學Java的備忘錄(三) (轉)Java
- java菜鳥入門Java
- SMTH Java FAQ (1) 開發工具與開發環境(菜鳥必看) (轉)Java開發環境
- 技術菜鳥如何聘到大牛工程師?工程師
- 一個菜鳥管理的學習和思考(一)
- 一個菜鳥管理的學習和思考(二)