【菜鳥學Java】5:“徒手”建立一個Web應用
眾所周知,JSP、Servlet、Listener和Filter等都必須執行在Web應用中,所以瞭解一個Web應用的檔案結構是十分必要的。作為一個程式設計師,相信大家都會使用Eclipse來構建一個Web應用,但是如果你僅僅只會在Eclipse等IDE工具中單擊“下一步”“確定”等按鈕,那你將很難成為一個真正意義上的程式設計師。
要想成為一個優秀的程式設計師,應該從基本功抓起,所有的程式碼都應該用簡單的文字編輯器(EditPlus、UltraEdit、NotePad++等工具)來完成。堅持使用最原始的工具來學習技術,會讓你對整個技術的每個細節有更準確的把握。你會使用Eclipse建立Web應用,但是你不知道Eclipse在建立的時候,都幹了些什麼?並且你不知道為什麼要這麼做?我們應該對這些感到好奇。
下面我們來“徒手”建立一個Web應用,來看看一個Web應用最基本的東西都有什麼。
建立
第一步:在你的電腦的任意目錄下新建一個資料夾,我暫且就以webApplication為名建一個資料夾作為一個Web應用
第二步:在第一步所建的資料夾內建一個WEB-INF資料夾(注意這裡,資料夾的名稱一定是大寫,因為這裡是區分大小寫的)。
第三步:進入Tomcat或者其他的Web容器內,找到任何一個Web應用,將Web應用的WEB-INF資料夾下的web.xml檔案複製到第二步所建的WEB-INF資料夾下。對於Tomcat而言,其webapps路徑下有很多的示例Web應用程式。
第四步:修改複製後的web.xml檔案,將該檔案修改成只有一個根元素的XML檔案。修改後的web.xml檔案如下所示:
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0"
metadata-complete="true">
</web-app>第五步:在第二步所建的WEB-INF路徑下,新建兩個資料夾:classes和lib,這兩個資料夾的作用完全相同:都是用於儲存Web應用所需的Java類檔案,區別是classes儲存單個*.class檔案;而lib儲存打包後的JAR檔案。
第六步:新建一個jsp檔案,比如welcome.jsp,將其放在第一步建立的webApplication資料夾路徑下,程式碼如下:
插入程式碼
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>welcome</title>
</head>
<body>
Hello World!
Welcome to learn Java!!
</body>
</html>部署
經過上述步驟,我們已經建立了一個基本的Web應用,將該Web應用複製到Tomcat的webapps路徑下,即可完成部署。
執行
啟動Tomcat伺服器,在瀏覽器位址列中輸入:http://localhost:8080/webApplication/welcome.jsp,即可看到如下所示頁面,
這樣就表示Web應用構建成功,並且成功地部署到了Tomcat中了。
小結一下:
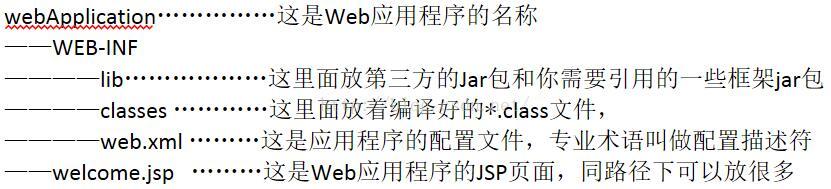
綜上所述:我們可以很清晰地看到Web應用程式應該有戲如下的檔案結構:
相關文章
- 菜鳥學Java(十四)——Java反射機制(一)Java反射
- 【菜鳥學Java】3:封裝一個分頁類PageBeanJava封裝Bean
- 菜鳥學Java(十七)——Jboss瘦身Java
- 菜鳥學Java(十八)——異常Java
- 一個菜鳥管理的學習和思考(一)
- 菜鳥初學Java的備忘錄(一) (轉)Java
- 菜鳥學Java(十六)——Jboss簡介Java
- 菜鳥學Java(十一)——GET與POSTJava
- 【菜鳥學Java】11:Session技術JavaSession
- 【菜鳥學Java】10:Cookie技術JavaCookie
- 【菜鳥學Java】4:Servlet 技術JavaServlet
- 一個菜鳥管理的學習和思考(二)
- 菜鳥學Java(十五)——Java反射機制(二)Java反射
- 菜鳥學Java(九)——Servlet的基本配置JavaServlet
- 菜鳥學Java(十)——分頁查詢Java
- java菜鳥入門Java
- 菜鳥學Java(十九)——WEB專案測試好幫手,Maven+JettyJavaWebMavenJetty
- 菜鳥學Java(四)——JSP內建物件JavaJS物件
- 菜鳥學Java(二十三)——Java記憶體分析Java記憶體
- 一個菜鳥對密碼學的理解 (4千字)密碼學
- 【菜鳥學Java】7:JSP的基本語法JavaJS
- 【菜鳥學Java】2:初識J2EEJava
- 菜鳥初學Java的備忘錄(二) (轉)Java
- 菜鳥初學Java的備忘錄(五) (轉)Java
- 菜鳥初學Java的備忘錄(八) (轉)Java
- 菜鳥初學Java的備忘錄(七) (轉)Java
- 菜鳥初學Java的備忘錄(九) (轉)Java
- 菜鳥初學Java的備忘錄(四) (轉)Java
- 菜鳥初學Java的備忘錄(六) (轉)Java
- 菜鳥初學Java的備忘錄(十) (轉)Java
- 菜鳥初學Java的備忘錄(三) (轉)Java
- IT菜鳥的學習生活
- Git 學習以及建立第一個應用Git
- 菜鳥學Java(六)——簡單驗證碼生成(Java版)Java
- python菜鳥教程學習5: python運算子Python
- Linux“菜鳥”到“菜鳥的一些建議Linux
- Android菜鳥學習js筆記一AndroidJS筆記
- 寫一個菜鳥裹裹小程式吧