JavaScript學習7:DOM基礎
DOM的全稱為DocumentObject Model,即文件物件模型,是針對HTML和XML文件的API。它描繪了一個具有層次結構的節點樹,執行開發人員新增、移除和修改頁面的某一部分。DOM是由Netscape及微軟公司創始的DHTML發展而來的,但是現在它已經成為了表現和操作頁面的真正跨平臺的、語言中立的方式。
一.對DOM的理解
DOM中的三個字母,D可以理解為整個Web載入的網頁文件;O可以理解為類似window
物件之類的東西,可以呼叫屬性和方法,這裡我們所說的是document物件;M可以看做是網頁文件的樹形結構。
1節點
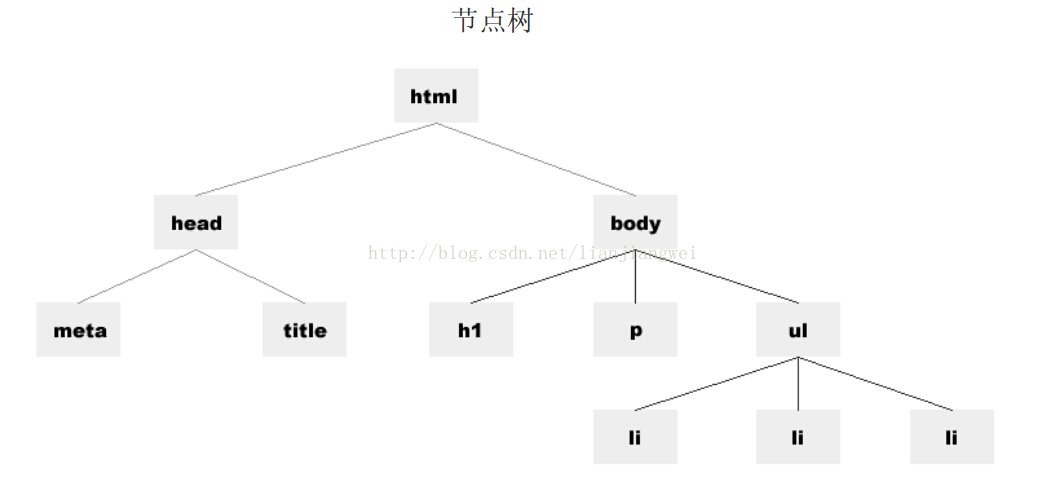
載入HTML頁面時,Web瀏覽器生成一個樹型結構,用來表示頁面內部結構,DOM將這種樹型結構理解為由節點組成。如下圖所示
從上圖的樹型結構我們可以看到,html標籤沒有父輩,沒有兄弟,所以html標籤為根標籤,head標籤是html子標籤,而meta和title標籤之間是兄弟關係。如果把每個標籤當作一個節點的話,那麼這些節點組合成了一棵節點樹。
2節點種類
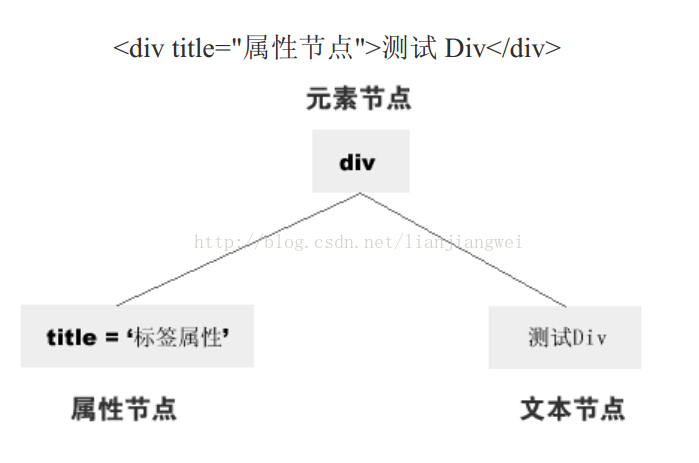
DOM中的節點大概分為:元素節點、文字節點和屬性節點
二.查詢元素
W3提供了比較方便簡單的定位節點的方法和屬性,以便我們快速的對節點進行操作,
列舉如下:
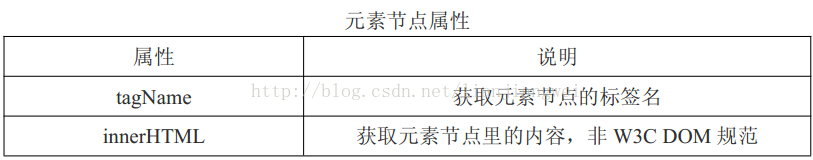
我們通過getElementById()獲取到特定元素節點時,這個節點物件就被我們獲取到了,而通過這個節點物件,我們可以訪問他的一系列屬性。


那麼這些屬性值如何取出來呢?
我們來看一個簡單的小例子:
<span style="font-size:18px;"><body>
<div id="box" title="測試頁面" class="cla" style="color:blue;" >
學好JS,前臺都不怕!
</div >
</body>
window.onload=function(){
var obj= document.getElementById('box');
alert(obj.tagName);
alert(obj.innerHTML);
alert(obj.id);
alert(obj.title);
alert(obj.style.color);
alert(obj.className);
};</span>至於其他方法就不再一一說明了,想了解的可以去查相關的資料。
三.DOM節點
1 node節點屬性
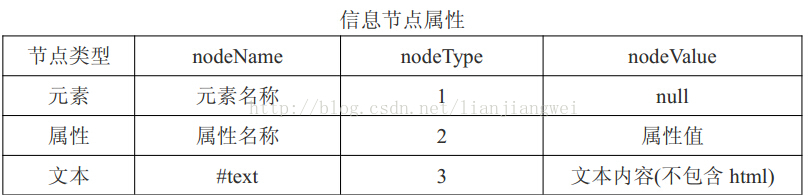
節點可分為三種,上文提到了,而這些節點又有三個非常有用的屬性,分別為:nodeName、
nodeType、和nodeValue。如下是他們的說明:
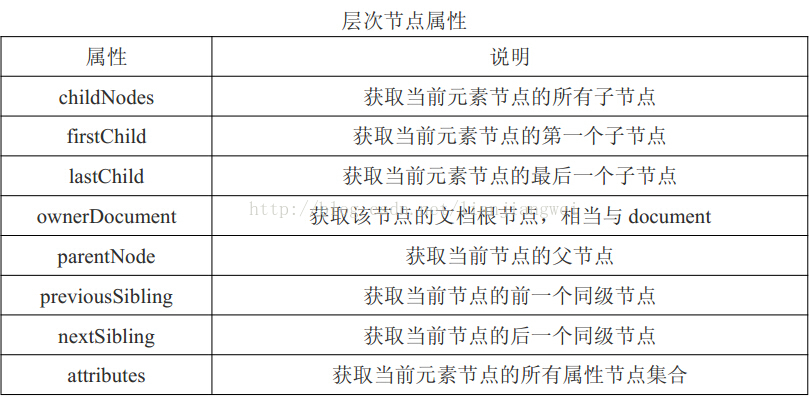
2層次節點屬性
節點的層次結構可以劃分為:父節點與子節點、兄弟節點這兩種。當我們獲取其中一個元素節點的時候,就可以使用層次節點屬性來獲取它相關層次的節點。
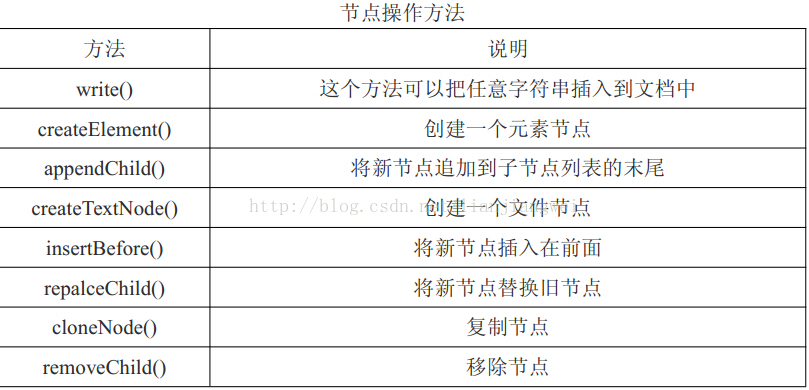
四.節點操作
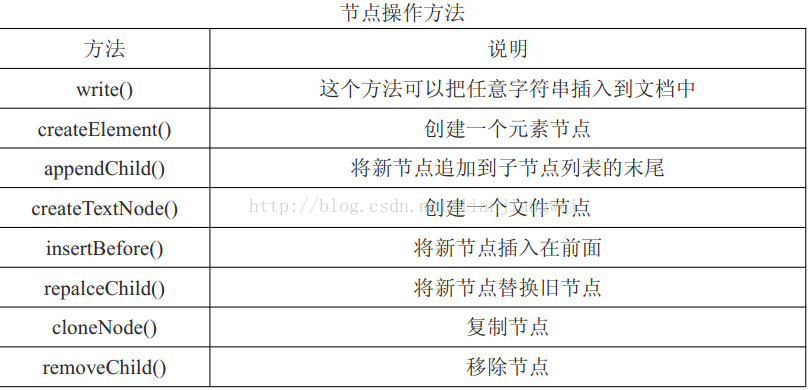
DOM不單單可以查詢節點,也可以建立節點、複製節點、插入節點、刪除節點和替換節點。
相關文章
- 學習前端你必須知道的JavaScript 基礎和HTML DOM前端JavaScriptHTML
- JavaScript基礎之DOM操作JavaScript
- 回到基礎:理解 JavaScript DOMJavaScript
- JavaScript 基礎(四) – HTML DOM EventJavaScriptHTML
- JavaScript基礎 —— DOM:遍歷 與 範圍JavaScript
- JavaScript學習筆記——基礎部分JavaScript筆記
- JavaScript基礎——深入學習async/awaitJavaScriptAI
- JavaScript的基礎語法及DOM元素和事件JavaScript事件
- 【零基礎上手JavaWeb】快速上手 JavaScript DOM操作WebJavaScript
- JavaScript中的瀏覽器檢測和DOM基礎JavaScript瀏覽器
- 【Javascript】DOM程式設計學習總結篇JavaScript程式設計
- CTF入門學習5-> 前端JavaScript基礎前端JavaScript
- 大資料基礎學習-7.Hive-1.1.0大資料Hive
- 重學javascript基礎-typeofJavaScript
- JavaScript 複習之DOM 概述JavaScript
- [譯] 在你學習 React 之前必備的 JavaScript 基礎ReactJavaScript
- 2021 年學習 React 的所需要的 JavaScript 基礎ReactJavaScript
- 回到基礎:什麼是DOM及DOM操作?
- JavaScript DOM 程式設計藝術 學習筆記01JavaScript程式設計筆記
- JavaScript DOM 程式設計藝術 學習筆記 02JavaScript程式設計筆記
- 免殺學習-基礎學習
- Linux基礎學習——檔案基礎Linux
- kafka基礎學習Kafka
- Zookeeper 基礎學習
- 深度學習基礎深度學習
- Pandas基礎學習
- Docker 基礎學習Docker
- Flume基礎學習
- 【Vue學習】基礎Vue
- jQuery基礎學習jQuery
- 學習linux基礎Linux
- python基礎學習Python
- Redis 基礎學習Redis
- Scala基礎學習
- Linux基礎學習Linux
- 【機器學習基礎】神經網路/深度學習基礎機器學習神經網路深度學習
- JS基礎_dom增刪改JS
- 前端基礎之BOM和DOM前端
- 黑馬pink JavaScript學習筆記_JS基礎 Day5JavaScript筆記JS