JavaScript學習4:BOM之window物件
BOM也叫做瀏覽器物件模型,它提供了很多物件,用於訪問瀏覽器的功能。BOM缺少規範,每個瀏覽器提供商又按照自己的想法去擴充套件它,那麼瀏覽器共有的物件就成了事實的標準,所以,BOM本身是沒有標準的或者說是還沒有哪個組織去為它制定標準。
本文我們主要來看BOM中的核心物件:Window物件
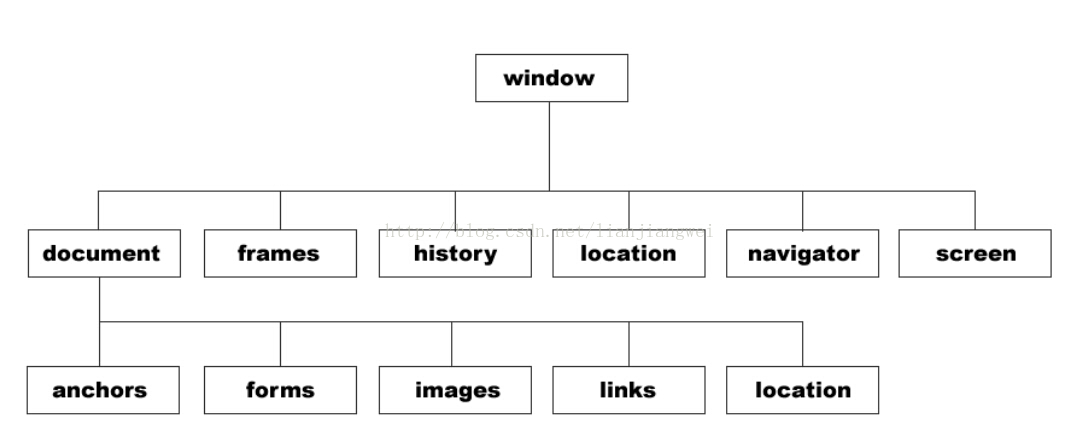
Window物件是BOM的核心物件,它表示瀏覽器的一個例項。Window物件處於JavaScript結構的最頂層(如下圖所示),對於每個開啟的視窗,系統都會自動為其定義window物件。
1 物件的屬性和方法
Window物件有一系列的屬性,這些屬性本身也是物件。Window物件下的屬性和方法,可以使用window.屬性和window.方法()或者直接屬性和方法()的方式呼叫。舉個例子:window.alert()和alert()是一樣的意思。
由於window物件的屬性和方法較多,這裡不再一一列舉。大家自己可以查閱文件資料。
2系統對話方塊
瀏覽器是通過alert()、confirm()和prompt()方法來呼叫系統對話方塊向使用者顯示資訊的。系統對話方塊與瀏覽器中顯示的網頁沒有關係,也不包含HTML。
舉個簡單的輸入提示框的例子:
<span style="font-size:18px;">var num=prompt('請輸入第一個數字',0);
var num1=prompt('請輸入第二個數字',0);
var num2= Number(num)+Number(num1);
alert('兩個數字的和是:'+ num2); </span>當然還有其他的提示框,比如呼叫系統的列印、查詢對話方塊等等,還可以對瀏覽器的狀態列的初始值進行設定。
3新建視窗
使用window.open()方法可以導航到一個特定的URL,也可以開啟一個新的瀏覽器視窗,它可以接受四個引數:1.要載入的URL;2.視窗的名稱或者視窗目標;3.一個特定的字串;4.一個表示新頁面是否取代瀏覽器記錄中當前載入頁面的布林值。
舉個例子說明一下如何使用
<span style="font-size:18px;">open('http://www.baidu.com','baidu','width=400,height=400,top=200,left=200,toolbar=yes');</span>4間歇呼叫和超時呼叫
JavaScript是單執行緒語言,但它允許通過設定超時值和間歇時間值來控制程式碼在特定的時刻執行。前者在指定的時間過後執行程式碼,而後者則是每隔指定的時間就執行一次。
超時呼叫需要使用window物件的setTimeout()方法,它接受兩個引數:要執行的程式碼和毫秒數的超時時間。呼叫setTimeout()方法之後,該方法會返回一個數值ID,表示超時呼叫。這個超時呼叫的ID是計劃執行程式碼的唯一標識,可以通過它來取消超時呼叫。
要取消尚未執行的超時呼叫計劃,可以呼叫clearTimeout()方法並將相應的超時呼叫ID作為引數傳遞給它。
間歇呼叫和超時呼叫類似,只不過它會按照指定的時間間隔重複執行程式碼,直至間歇呼叫被取消或者頁面被解除安裝。設定間歇呼叫的方法是setInterval(),它接受的引數與setTimeout()相同。
取消間歇呼叫方法和取消超時呼叫類似,使用clearInterval()方法。但取消間歇呼叫的重要性遠遠高於取消超時呼叫,因為在不加干涉的情況下,間歇呼叫將會一直執行到頁面關閉。
一般認為,使用超時呼叫來模擬間歇呼叫是一種最佳模式。在開發環境下,很少使用真正的間歇呼叫,因為需要根據情況來取消ID,並且可能會造成同步的一些問題,因此不建議使用間歇呼叫。下面我們使用js寫一個5秒的定時器:
<span style="font-size:18px;">var num=0;
var max=5;
function timer(){ //宣告一個定時器
num++;
if(num==max){
alert('5秒後結束!');
}else{
setTimeout(timer,1000);
}
}
setTimeout(timer,1000); //執行定時器</span>至此,對於BOM的window物件就介紹完了,沒有什麼高深的東西和牛逼的技巧,都是基礎的東西,但是這是我們的必經之路,萬丈高樓平地起!
相關文章
- JavaScript 複習之 window物件JavaScript物件
- JS學習之Bom(window和定時器)JS定時器
- JS BOM篇(一)window物件JS物件
- javaScript事件,Bom,Dom物件JavaScript事件物件
- JavaScript window物件JavaScript物件
- 保安日記:JavaScript學習第十一篇之BOMJavaScript
- JavaScript高階:JavaScript物件導向,JavaScript內建物件,JavaScript BOM,JavaScript封裝JavaScript物件封裝
- JavaScript基礎之BOM操作JavaScript
- 《JavaScript 闖關記》之 BOMJavaScript
- 深入學習js之——變數物件#4JS變數物件
- JavaScript 複習之Navigator物件,Screen物件JavaScript物件
- JavaScript 複習之 Location物件,URL物件JavaScript物件
- JS學習之Bom(系統彈框)JS
- JavaScript 複習之 Math 物件JavaScript物件
- JavaScript 複習之 Date 物件JavaScript物件
- JavaScript 複習之 Array 物件JavaScript物件
- JavaScript 複習之 String 物件JavaScript物件
- JavaScript 複習之 File物件JavaScript物件
- JavaScript 複習之 XMLHttpRequest 物件JavaScriptXMLHTTP物件
- JS知識總結之BOM物件JS物件
- document、DOM、window、BOM區別
- 學習筆記——瀏覽器物件模型(Window)筆記瀏覽器物件模型
- JavaScript 複習之包裝物件,Boolean物件,Number物件JavaScript物件Boolean
- BOM學習總結
- JavaScript的BOM程式設計,事件-第4章JavaScript程式設計事件
- JavaScript 複習之 物件的繼承JavaScript物件繼承
- JavaScript客戶端document物件和window物件的區別JavaScript客戶端物件
- 瀏覽器中的JavaScript核心BOM(瀏覽器物件模型)重點掌握物件之Location物件的屬性與方法瀏覽器JavaScript物件模型
- javaScript之物件JavaScript物件
- PHP學習4——物件導向PHP物件
- JavaScript學習四(object物件,陣列,)JavaScriptObject物件陣列
- JavaScript 複習之 事件模型 和 Event物件JavaScript事件模型物件
- JavaScript DOM、BOM操作JavaScript
- javascript 筆記03(建立物件/原型模式/js 繼承/BOM)JavaScript筆記物件原型模式JS繼承
- 什麼是BOM物件物件
- js中的BOM物件JS物件
- Javascript 物件 – 數學物件JavaScript物件
- JavaScript 學習之繼承JavaScript繼承
- JavaScript之物件篇JavaScript物件