安卓開發之樣式和主題的使用與夜間/白天模式的動態轉換
一、樣式(Style)
在寫佈局時,當多個檢視有不少相同的屬性時,可以將這些相同的屬性放在一起在styles.xml中自定義為一個style。在佈局檔案中 使用style=”@style/style_name”統一引用。
可以把樣式理解為多個檢視屬性的集合。
一、樣式的作用
複用檢視標籤屬性,防止佈局檔案累贅。
二、樣式的目標
針對視窗中的某些檢視。
三、樣式的定義與繼承
在styles.xml定義樣式:
<resources>
<style name="textstyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:gravity">center</item>
</style>
<style name="subtextstyle" parent="textstyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:textColor">#000000</item>
</style>
<resources>
在佈局檔案中引用:
<TextView
style="@style/subtextstyle"
android:text="@string/hello" />
其中name為我們定義的樣式名字,便於我們對樣式的引用,parent為對父樣式的繼承,可以將父樣式的標籤屬性繼承過來,可以在繼承中對標籤屬性覆寫。
我們也可以引用/繼承Android系統已定義的一些系統樣式:style=”@android:style/xxxx”
樣式的標籤屬性的優先順序:就近原則
二、主題(Theme)
主題的本質也是樣式style,作用也是複用檢視的標籤屬性,在styles.xml中定義,可繼承/覆寫,但是在manifest.xml中引用。
一、主題的目標
針對整個應用Application或某個Activity的介面
二、主題的定義與使用示例:
在styles.xml定義主題:
<style name="CustomTheme" parent="android:Theme.Light">
<item name="android:windowBackground">#FFFFFF</item>
</style>
在manifest.xml中引用主題
<application android:theme="@style/CustomTheme">
...
<activity android:theme="@style/CustomTheme">
...
主題中的標籤屬性的優先順序:就近原則
(視窗檢視的屬性>視窗中的檢視style>activity中的主題的標籤屬性>application中的主題的標籤屬性)系統常用主題:
- @android:style/Theme.Light.NoTitleBar : 沒有標題欄
- @android:style/Theme.Light.NoTitleBar.Fullscreen : 全屏
- @android:style/Theme.Dialog : 對話方塊
使用程式碼設定Activity主題:this.setTheme(R.style.CustomTheme)
三、使用主題進行夜間/白天模式的動態轉換
主要通過對Activity主題的設定來實現
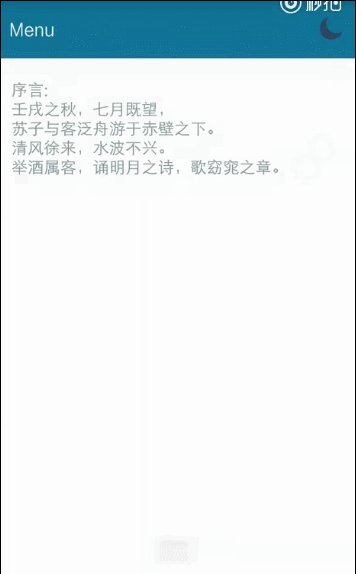
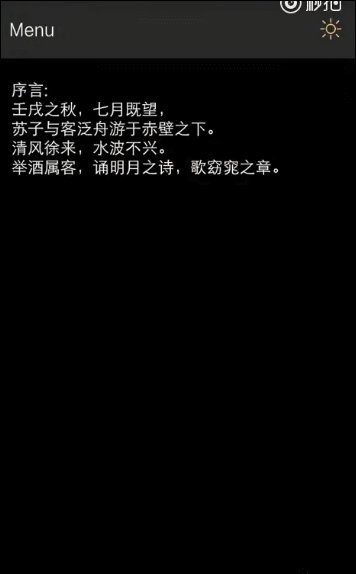
效果圖:
一、設定主題的屬性
根據主題的不同,設定不同屬性給佈局檔案的檢視來使用。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="titleBarColor" format="color" />
<attr name="textColor" format="color" />
<attr name="textBackground" format="color" />
<attr name="imageValue" format="reference"/>
</resources>
二、設計兩個主題
一個白天,一個黑夜,為防止Activity的主題被覆蓋,使這兩個主題繼承原主題:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="DayTheme" parent="AppTheme">
<item name="titleBarColor">@color/day_titlebar</item>
<item name="textColor">@color/day_text</item>
<item name="textBackground">@android:color/white</item>
<item name="imageValue">@drawable/night</item>
</style>
<style name="NightTheme" parent="AppTheme" >
<item name="titleBarColor">@color/night_titlebar</item>
<item name="textColor">@android:color/white</item>
<item name="textBackground">@android:color/black</item>
<item name="imageValue">@drawable/day</item>
</style>
三、在Activity中進行邏輯判斷並載入主題
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if(MyApplication.appConfig.isNighTheme()){
this.setTheme(R.style.NightTheme);
isNight = true;
}else{
this.setTheme(R.style.DayTheme);
isNight = false;
}
setContentView(R.layout.activity_main);
}
四、實現更換主題並帶原意圖重啟Activity
通過使用動畫來重啟Activity防止閃爍
public void changeTheme(View view) {
//Toast.makeText(this,"123",Toast.LENGTH_SHORT).show();
if(isNight){
MyApplication.appConfig.setNightTheme(false);
}else{
MyApplication.appConfig.setNightTheme(true);
}
Intent intent = getIntent();
overridePendingTransition(R.anim.in_anim, R.anim.out_anim);
startActivity(intent);
finish();
}
完整程式碼:
相關文章
- python 爬蟲 自動切換 learnku 的白天 / 夜間模式Python爬蟲模式
- 可自動切換 learnku 夜間 / 白天模式的 python 指令碼模式Python指令碼
- 安卓7.0夜間主題開啟技巧安卓
- Android夜間模式(多主題)探索Android模式
- Android開發之動態設定字型的樣式和粗細Android
- typora 基本使用和漂亮的主題樣式
- vue element框架動態修改夜間模式Vue框架模式
- 安卓開發之Activity的4種啟動模式安卓模式
- 安卓開發之Fragment的使用與通訊安卓Fragment
- vue圖片插入與設定夜間模式/動態過渡Vue模式
- 直播平臺開發,滾動條樣式的修改和更換
- Android 實現切換主題皮膚功能(類似於眾多app中的 夜間模式,主題包等)AndroidAPP模式
- iOS關於換膚和夜間模式的一些思考iOS模式
- NSData與UIImage之間的轉換UI
- echarts 主題動態切換Echarts
- 父類和子類之間的轉換問題
- 夜間模式的開啟與關閉,父模板的製作模式
- 角度和弧度之間的轉換
- clob和字串之間的轉換字串
- 安卓之USB主機(Host)與配件(Accessory)模式安卓模式
- ANSI與UTF8之間的轉換!std::string與UTF8之間的轉換
- Win10 1909怎樣開啟夜間模式_win10 1909夜間模式開啟方法Win10模式
- Android Bitmap 與 Drawable之間的區別和轉換Android
- Android樣式和主題Android
- [轉] jQuery物件與DOM物件之間的轉換jQuery物件
- 視訊直播系統原始碼,平臺在日間和夜間模式之間來回切換原始碼模式
- 安卓開發之Volley的基本使用安卓
- 安卓開發:應用間通訊模式安卓模式
- Avalonia 中的樣式和控制元件主題控制元件
- Java中Array與ArrayList之間的轉換Java
- spark: RDD與DataFrame之間的相互轉換Spark
- 字串與資料流之間的轉換字串
- Jquery 陣列與字串之間的轉換jQuery陣列字串
- 字串和Date型別之間的轉換字串型別
- Java 中 CLOB 和字串之間的轉換Java字串
- Android從零開始:建立樣式和主題Android
- 直播商城原始碼,實現系統的日間/夜間模式切換原始碼模式
- zabbix的主動模式和被動模式模式