從今天開始根據之前學習的android的基礎知識,實戰一下,實現一個簡單功能的android手機衛士
本文地址:http://www.cnblogs.com/wuyudong/p/5899283.html,轉載請註明源地址。
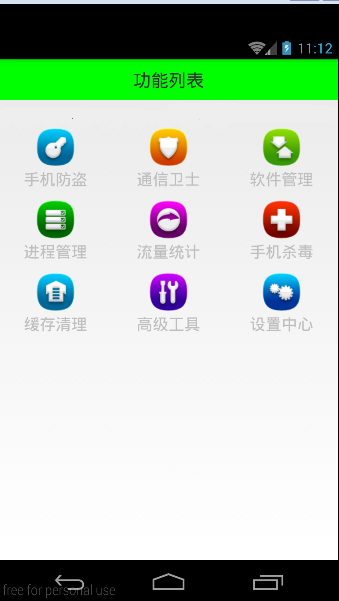
手機衛士的主要功能如下:

什麼是Splash
Splash也就是應用程式啟動之前先啟動一個畫面,上面簡單的介紹應用程式的廠商,廠商的LOGO,名稱和版本等資訊,多為一張圖片,顯示幾秒鐘後會自動訊息,然後顯示出應用程式的主體頁面。在PC上,很常見各種平臺的應用程式都會有,多半是一張圖片顯示在螢幕中央,如Microsoft Office系列,或者GIMP等。在各種遊戲中Splash是最常見的,幾乎所有的遊戲開始都會有一張全屏的圖片,上面通常都顯示廠商的LOGO,遊戲的名稱等。在手機平板等移動裝置上,類似PC的Splash很少,起碼對於Android和iOS來講原生的應用程式都沒有這種Splash,但是不知從何時起,這種Splash開始在第三方應用中流行起來,幾乎所有的第三方應用程式都有啟動Splash。這些Splash的特點是佔滿整個螢幕,上面LOGO,廠商的名字,應用的名字版本等,大約3到5秒後,Splash自動消失,應用主頁面顯示出來。很多應用在Splash頁面也顯示載入過程。
使用Activity作為Splash
這可能也是最常用的方式,方法就是用一個Activity,給它設定一個背景,或者要顯示的資訊(廠商,LOGO,名字和版本),讓它顯示幾秒種,然後finish()掉,並啟動應用主體Activity。
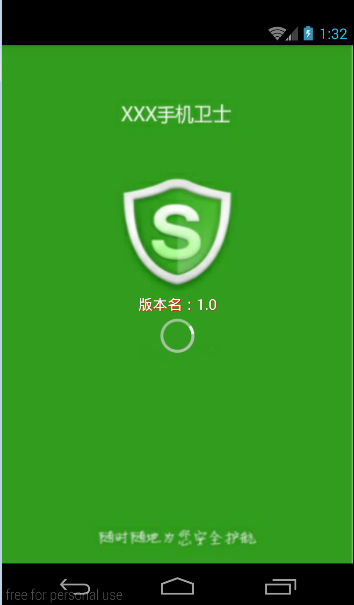
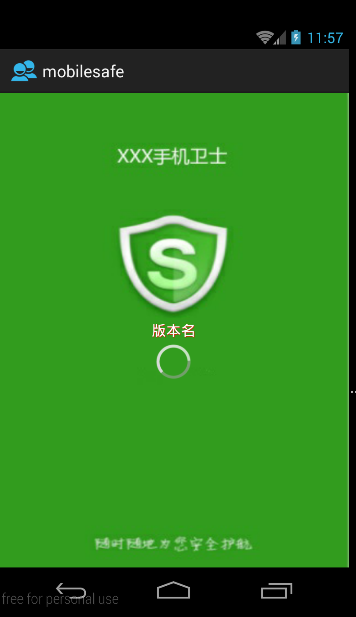
手機衛士的splash頁面初步如下:

splash佈局
相應的程式碼在佈局檔案activity_splash.xml檔案中:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/launcher_bg" tools:context=".SplashActivity" > <TextView android:id="@+id/tv_version_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:shadowColor="#f00" android:shadowDx="1" android:shadowDy="1" android:shadowRadius="1" android:text="版本名" android:textColor="#fff" android:textSize="16sp" /> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_below="@+id/tv_version_name" /> </RelativeLayout>
activity去頭操作&保留高版本主題
接下來去掉頭部顯示的標題:mobilesafe
方法1:在指定的activity中新增下面的程式碼:
public class SplashActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //去掉當前actinity的tittle requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_splash); } }
但是每一個activity都需要去配置,比較麻煩
方法2:將清單檔案中的 android:theme="@style/AppTheme"修改為:android:theme="@android:style/Theme.Light.NoTitleBar
可以達到效果,但是主題的其他樣式也發生了變化,為了相容這兩方面,修改styles.xml,新增下面的程式碼:
<!-- Application theme. --> <style name="AppTheme" parent="AppBaseTheme"> <!-- 在去頭的同時還保持高版本的樣式主題 --> <!-- All customizations that are NOT specific to a particular API-level can go here. --> <item name="android:windowNoTitle">true</item> </style>
搞定

獲取版本名稱並且展示
public class SplashActivity extends Activity { private TextView tv_version_name; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 去掉當前actinity的tittle // requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_splash); // 初始化UI initUI(); // 初始化資料 initData(); } /** * 獲取資料方法 */ private void initData() { // 應用版本名稱 tv_version_name.setText("版本名:" + getVersionName()); } /** * 獲取版本名稱:清單檔案中 * * @return 應用版本名稱 返回null代表有異常 */ private String getVersionName() { // 1.管理者物件packageManager PackageManager pm = getPackageManager(); // 2.從包的管理者物件中,獲取指定包名的基本資訊(版本名稱,版本號) try { PackageInfo packageInfo = pm.getPackageInfo(getPackageName(), 0); // 3.獲取版本名稱 return packageInfo.versionName; } catch (Exception e) { e.printStackTrace(); } return null; } /** * 初始化UI方法 alt+shift+j */ private void initUI() { tv_version_name = (TextView) findViewById(R.id.tv_version_name); } }
完成後,執行專案