Ajax呼叫WebService(一)
一些感悟:
最近工作一直都很忙。很久沒有更新自己的部落格了。有很多東西要寫。也只能慢慢寫。真正能講出來的東西,才能叫做真正掌握了吧。
我很喜歡一句話:“紙上學來終覺淺,絕知此事要躬行”。所以,在工作之餘,自己做一些Dome並且測試通過,才放到網上來,要不就是對知識的不尊重。
切入正題吧。
WebService跟Ajax(我指Jquery框架),大家都不陌生。今天來看一個例子。在同域下Ajax呼叫WebService方法。(記得是同域,也就是要呼叫的WebService頁面與Ajax請求頁面在同一個網站下)。關於非同步域呼叫,我會慢慢補上。
具體操作如下:
一、用VS2008 新建Web站點。這就不用解釋了吧。
二、站點下放入Jquery框架,我這裡用的是 jquery-1.4.2.min.js。沒有的從網上下
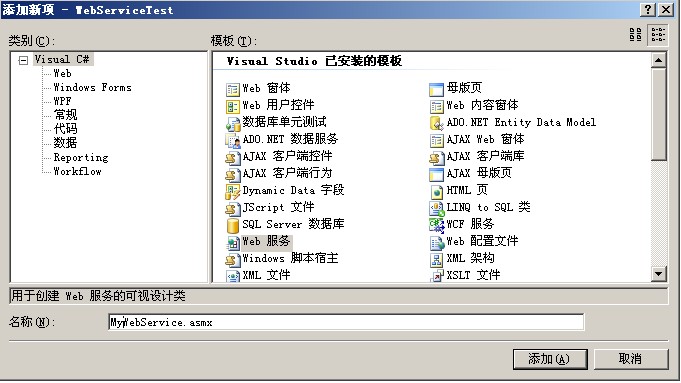
三、在網站中新增“web服務”

四、將Jquery框架新增到站點下,並且加一個CallWebService.js檔案,來處理呼叫
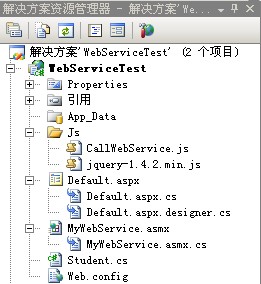
當做完後,網站框架結構為(具體站點,具體分析):

基本大功告成了。因為一下就是些Code的複製了。
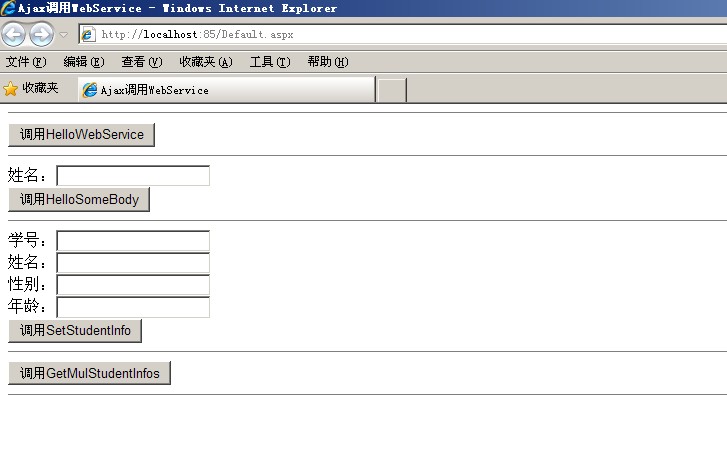
1.Default.aspx頁面。這是呼叫webservice服務的頁面。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Ajax呼叫WebService</title>
<script src="Js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="Js/CallWebService.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<hr />
<input id="btnCallHello" type="button" value="呼叫HelloWebService" />
<hr />
姓名:<input id="txtName" type="text" /><br />
<input id="btnCallBody" type="button" value="呼叫HelloSomeBody" />
<hr />
學號:<input id="txtStuSid" type="text" /><br />
姓名:<input id="txtStuName" type="text" /><br />
性別:<input id="txtStuSex" type="text" /><br />
年齡:<input id="txtStuAge" type="text" /><br />
<input id="btnSinStuInfo" type="button" value="呼叫SetStudentInfo" /><br />
<hr />
<input id="btnMulStuInfos" type="button" value="呼叫GetMulStudentInfos" />
<hr />
</div>
<div id="backData"></div>
</form>
</body>
</html>

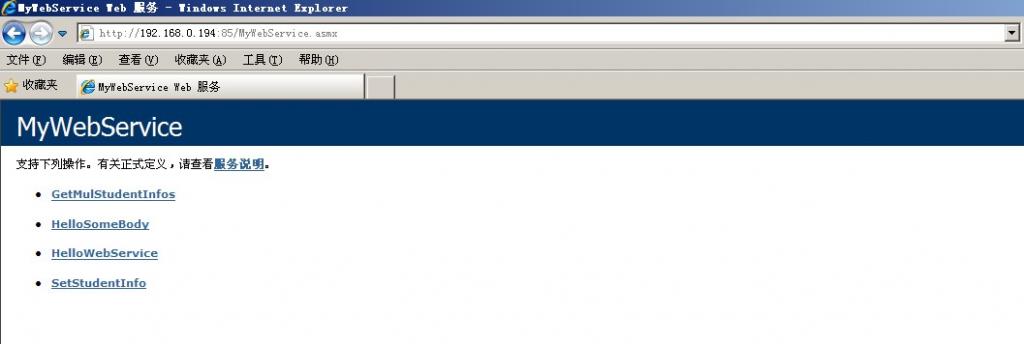
2.MyWebService.asmx頁面。為WebService服務。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebServiceTest
{
/// <summary>
/// MyWebService 的摘要說明
/// </summary>
[WebService(Namespace = "http://www.mywebaddr.com/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允許使用 ASP.NET AJAX 從指令碼中呼叫此 Web 服務,請取消對下行的註釋。
[System.Web.Script.Services.ScriptService]
public class MyWebService : System.Web.Services.WebService
{
/// <summary>
/// 返會語句話
/// </summary>
[WebMethod]
public string HelloWebService()
{
return "Hello WebService";
}
/// <summary>
/// 返回一句問候,根據名稱
/// </summary>
[WebMethod]
public string HelloSomeBody(string name)
{
return "Hello " + name;
}
/// <summary>
/// 設定學生實體,並返回這個實體
/// </summary>
[WebMethod]
public Student SetStudentInfo(string name, string sex, int age,int sid)
{
Student stuInfo = new Student();
stuInfo.Sid = sid;
stuInfo.Name = name;
stuInfo.Sex = sex;
stuInfo.Age = age;
return stuInfo;
}
/// <summary>
/// 返回泛型資料
/// </summary>
/// <returns></returns>
[WebMethod]
public List<Student> GetMulStudentInfos()
{
List<Student> StuList = new List<Student>();
for (int i = 0; i < 10; i++)
{
Student s = new Student();
s.Sid = i + 1;
s.Name = "Tom"+s.Sid;
s.Sex = "男";
s.Age = i + 1;
StuList.Add(s);
}
return StuList;
}
}
}

注意:我們分別看一下這幾個方法的簽名,這很重要,因為方法簽名決定了你呼叫必須遵守的規則,本文中我們用的是post方法,所以只給出post的方法簽名。
1.HelloWebService

說明:請求的頁面的地址: /MyWebService.asmx/HelloWebService;主機地址為:192.168.0.194;埠號:如果不是80埠,必須給出。
呼叫該服務的完整路徑為:http://192.168.0.194:85/MyWebService.asmx/HelloWebService 。(具體情況,具體分析)
2.HelloSomeBody

說明:請求的頁面的地址: /MyWebService.asmx/HelloSomeBody;主機地址為:192.168.0.194;埠號:如果不是80埠,必須給出。
“name=string”說明,請求該服務時,需要提供引數。
呼叫該服務的完整路徑為:http://192.168.0.194:85/MyWebService.asmx/HelloSomeBody 。(具體情況,具體分析)
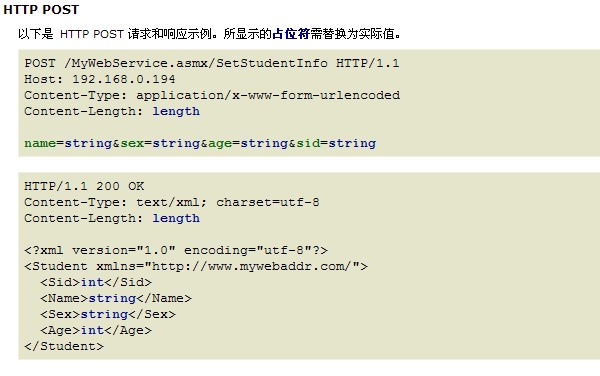
3.SetStudentInfo

說明:請求的頁面的地址: /MyWebService.asmx/SetStudentInfo;主機地址為:192.168.0.194;埠號:如果不是80埠,必須給出。
注意引數說明。
呼叫該服務的完整路徑為:http://192.168.0.194:85/MyWebService.asmx/SetStudentInfo 。(具體情況,具體分析)
4.GetMulStudentInfos

說明:請求的頁面的地址: /MyWebService.asmx/HelloSomeBody;主機地址為:192.168.0.194;埠號:如果不是80埠,必須給出。
呼叫該服務的完整路徑為:http://192.168.0.194:85/MyWebService.asmx/GetMulStudentInfos。(具體情況,具體分析)
3.下面是核心部分,也就是呼叫服務的Ajax指令碼程式碼。CallWebService.js
$(document).ready(pageLoad);
// 載入時進行執行的方法
function pageLoad() {
BindCallHello();
BindCallBody();
BindGetSingleStudent();
BindGetMulStudents();
}
// 呼叫HelloWebService
function BindCallHello(){
$("#btnCallHello").click(function() {
$.ajax({
type: "post", //訪問WebService使用Post方式請求
url: "http://192.168.0.194:85/MyWebService.asmx/HelloWebService", //呼叫Url(WebService的地址和方法名稱組合---WsURL/方法名)
data: {}, //這裡是要傳遞的引數,為Json格式{paraName:paraValue}
contentType: "Application/Json", // 傳送資訊至伺服器時內容編碼型別
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的資料型別。(貌似不起作用,因為WebService的請求/返回 型別是相同的,由於請求的是Json,所以,返回的預設是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d);// 輸出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText);// 輸出伺服器端返回資料
}
});
});
}
// 呼叫呼叫HelloSomeBody
function BindCallBody() {
$("#btnCallBody").click(function() {
var name = $("#txtName").val();
$.ajax({
type: "post", //訪問WebService使用Post方式請求
url: "http://192.168.0.194:85/MyWebService.asmx/HelloSomeBody", //呼叫Url(WebService的地址和方法名稱組合---WsURL/方法名)
data: "{name:'" + name + "'}", //這裡是要傳遞的引數,為Json格式{paraName:paraValue}
contentType: "Application/Json", // 傳送資訊至伺服器時內容編碼型別
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的資料型別。(貌似不起作用,因為WebService的請求/返回 型別是相同的,由於請求的是Json,所以,返回的預設是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d); // 輸出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText); // 輸出伺服器端返回資料
}
});
});
}
function BindGetSingleStudent() {
$("#btnSinStuInfo").click(function() {
var stuSid = $("#txtStuSid").val();
var stuName = $("#txtStuName").val();
var stuSex = $("#txtStuSex").val();
var stuAge = $("#txtStuAge").val();
$.ajax({
type: "post", //訪問WebService使用Post方式請求
url: "http://192.168.0.194:85/MyWebService.asmx/SetStudentInfo",
//呼叫Url(WebService的地址和方法名稱組合---WsURL/方法名)
data: "{name:'" + stuName +"',sex:'"+stuSex+"',age:'"+stuAge+"',sid:'"+stuSid+ "'}", //這裡是要傳遞的引數,為Json格式{paraName:paraValue}
contentType: "Application/Json", // 傳送資訊至伺服器時內容編碼型別
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的資料型別。(貌似不起作用,因為WebService的請求/返回 型別是相同的,由於請求的是Json,所以,返回的預設是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d.Sid); // 輸出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText); // 輸出伺服器端返回資料
}
});
});
}
function BindGetMulStudents() {
$("#btnMulStuInfos").click(function() {
$.ajax({
type: "post", //訪問WebService使用Post方式請求
url: "http://192.168.0.194:85/MyWebService.asmx/GetMulStudentInfos", //呼叫Url(WebService的地址和方法名稱組合---WsURL/方法名)
data: {}, //這裡是要傳遞的引數,為Json格式{paraName:paraValue}
contentType: "Application/Json", // 傳送資訊至伺服器時內容編碼型別
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的資料型別。(貌似不起作用,因為WebService的請求/返回 型別是相同的,由於請求的是Json,所以,返回的預設是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d[0].Sid); // 輸出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText); // 輸出伺服器端返回資料
}
});
});
}
說明:相關注釋寫的很詳細,應該地球人都知道。應該是玩程式的地球人都知道。
總結:
至此,所有程式碼知識點,都已經貼出來了。
細心的讀者應該能發現,我之所以很贅述的把4個服務方法都列了出來,其實是想讓大家看清楚,每個方法的側重點不同。呼叫方法上包括:無引數的呼叫,引數呼叫。
返回值型別上包括:返回字串,返回自定義實體資料。
所有返回值都為Json資料。Json資料作為返回值,近來大受親睞。
希望能給您帶來幫助。如果您有更好的方式或者知識,請不吝賜教。謝謝!
相關文章
- 一種WebService的呼叫方式Web
- Ajax+ashx vs Ajax+WebServiceWeb
- webservice介面呼叫Web
- C#呼叫webserviceC#Web
- webservice中呼叫structWebStruct
- js 呼叫 WebService 方法JSWeb
- java動態呼叫webserviceJavaWeb
- 新增webservice呼叫日誌Web
- Axis2呼叫WebServiceWeb
- PHP呼叫Webservice例項PHPWeb
- webapi建立和呼叫WebServiceWebAPI
- 騰訊WebService Api 跨域呼叫WebAPI跨域
- C#動態呼叫webserviceC#Web
- Android呼叫WebService詳解AndroidWeb
- php呼叫webservice的幾種方法PHPWeb
- Webservice呼叫方式:axis,soap詳解Web
- Android平臺呼叫WebService詳解AndroidWeb
- [Java 基礎]--呼叫webservice介面的方法JavaWeb
- webService 客戶端呼叫 axis2Web客戶端
- php做的WebService用axis呼叫不到PHPWeb
- webservice返回值是一個complextype,怎麼用java呼叫。WebJava
- jquery 封裝的ajax呼叫jQuery封裝
- axis2 WebService的釋出與呼叫Web
- PHP使用SOAP呼叫.net的WebService資料PHPWeb
- xfire 客戶端呼叫webservice的問題客戶端Web
- ASP.NET如何定時呼叫WebService服務ASP.NETWeb
- webService學習(二)—— 呼叫自定義物件引數Web物件
- VB中呼叫WebService上的函式的方法Web函式
- CXF入門教程(5) -- webService非同步呼叫模式Web非同步模式
- java使用axis 呼叫WCF webservice問題請教JavaWeb
- BIRT 怎麼呼叫 Webservice 作為資料來源Web
- 用WebService呼叫第三方天氣介面Web
- Android中使用Android Ksoap2呼叫WebServiceAndroidWeb
- Android程式使用SOAP呼叫遠端WebService服務AndroidWeb
- 請幫我看看呼叫webservice的問題謝謝!Web
- 使用C#建立webservice及三種呼叫方式 (轉)C#Web
- 常用WebService一覽表Web
- PHP呼叫webservice遇到 Soap WSDL Error - "failed to load external entityPHPWebErrorAI