作者:xfl4629712 《 easyui combogrid下拉表格的分頁/按鍵/動態搜尋 》
需求:
1、下拉框下拉時出現表格;
2、表格帶分頁功能;
3、可以使用向上鍵、向下鍵在表格中移動選擇行資料;
4、可以使用Enter鍵在表格中選中行資料;
5、在下拉框的文字框中輸入內容,能查詢表格;
6、下拉框的文字框的內容變化時,表格資料按分頁設定顯示
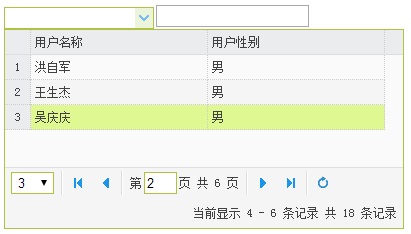
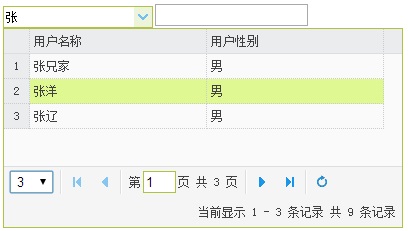
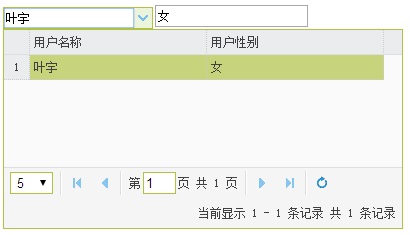
效果如下:
圖1、
圖2、
圖3、
圖4、
思路:
很簡單,分拆為combo、datagrid、pagination三個元件分別操作,注意結合的操作就好。
在製作的過程中,比較頭痛的是整合, 大體上程式碼中都加了註釋,有些情況大家自己試一下就明白為什麼要那樣做了,
比如:在分頁的頁改變事件中要設定表格的pageSize,是為了在文字框變化時,能強制表格按分頁的pageSize顯示資料。
程式碼:
1、html程式碼
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <link rel="external nofollow" href="style/js/easyui/themes/metro-green/easyui.css" rel="stylesheet" type="text/css" /> 6 <link rel="external nofollow" href="style/js/easyui/themes/icon.css" rel="stylesheet" type="text/css" /> 7 <script src="style/js/easyui/jquery.min.js" type="text/javascript"></script> 8 <script src="style/js/easyui/jquery.easyui.min.js" type="text/javascript"></script> 9 <script src="style/js/easyui/locale/easyui-lang-zh_CN.js" type="text/javascript"></script> 10 <script src="style/js/biz/comboGridBiz.js" type="text/javascript"></script> 11 </head> 12 <body> 13 <h3>EasyUI ComboGrid 整合分頁示例</h3> 14 <div><input id="cg" style="width:150px" /><input type="text" id="txtGender" /></div> 15 <input type="hidden" id="hdKeyword" /> 16 </body> 17 </html>
2、js程式碼。
1 $(function () { 2 $('#cg').combogrid({ 3 panelWidth: 400, 4 idField: 'PersonId', //ID欄位 5 textField: 'PersonName', //顯示的欄位 6 url: "ashx/ComboGridHandler.ashx?action=search", 7 fitColumns: true, 8 striped: true, 9 editable: true, 10 pagination: true, //是否分頁 11 rownumbers: true, //序號 12 collapsible: false, //是否可摺疊的 13 fit: true, //自動大小 14 method: 'post', 15 columns: [[ 16 { field: 'PersonId', title: '使用者編號', width: 80, hidden: true }, 17 { field: 'PersonName', title: '使用者名稱稱', width: 150 }, 18 { field: 'Gender', title: '使用者性別', width: 150 } 19 ]], 20 keyHandler: { 21 up: function () { //【向上鍵】押下處理 22 //取得選中行 23 var selected = $('#cg').combogrid('grid').datagrid('getSelected'); 24 if (selected) { 25 //取得選中行的rowIndex 26 var index = $('#cg').combogrid('grid').datagrid('getRowIndex', selected); 27 //向上移動到第一行為止 28 if (index > 0) { 29 $('#cg').combogrid('grid').datagrid('selectRow', index - 1); 30 } 31 } else { 32 var rows = $('#cg').combogrid('grid').datagrid('getRows'); 33 $('#cg').combogrid('grid').datagrid('selectRow', rows.length - 1); 34 } 35 }, 36 down: function () { //【向下鍵】押下處理 37 //取得選中行 38 var selected = $('#cg').combogrid('grid').datagrid('getSelected'); 39 if (selected) { 40 //取得選中行的rowIndex 41 var index = $('#cg').combogrid('grid').datagrid('getRowIndex', selected); 42 //向下移動到當頁最後一行為止 43 if (index < $('#cg').combogrid('grid').datagrid('getData').rows.length - 1) { 44 $('#cg').combogrid('grid').datagrid('selectRow', index + 1); 45 } 46 } else { 47 $('#cg').combogrid('grid').datagrid('selectRow', 0); 48 } 49 }, 50 enter: function () { //【Enter鍵】押下處理 51 //設定【性別】文字框的內容為選中行的的性別欄位內容 52 $('#txtGender').val($('#cg').combogrid('grid').datagrid('getSelected').Gender); 53 //選中後讓下拉表格消失 54 $('#cg').combogrid('hidePanel'); 55 }, 56 query: function (keyword) { //【動態搜尋】處理 57 //設定查詢引數 58 var queryParams = $('#cg').combogrid("grid").datagrid('options').queryParams; 59 queryParams.keyword = keyword; 60 $('#cg').combogrid("grid").datagrid('options').queryParams = queryParams; 61 //重新載入 62 $('#cg').combogrid("grid").datagrid("reload"); 63 64 $('#cg').combogrid("setValue", keyword); 65 //將查詢條件存入隱藏域 66 $('#hdKeyword').val(keyword); 67 } 68 }, 69 onSelect: function () { //選中處理 70 $('#txtGender').val($('#cg').combogrid('grid').datagrid('getSelected').Gender); 71 } 72 }); 73 74 //取得分頁元件物件 75 var pager = $('#cg').combogrid('grid').datagrid('getPager'); 76 77 if (pager) { 78 $(pager).pagination({ 79 pageSize: 10, //每頁顯示的記錄條數,預設為10 80 pageList: [10, 5, 3], //可以設定每頁記錄條數的列表 81 beforePageText: '第', //頁數文字框前顯示的漢字 82 afterPageText: '頁 共 {pages} 頁', 83 displayMsg: '當前顯示 {from} - {to} 條記錄 共 {total} 條記錄', 84 //選擇頁的處理 85 onSelectPage: function (pageNumber, pageSize) { 86 //按分頁的設定取資料 87 getData(pageNumber, pageSize); 88 //設定表格的pageSize屬性,表格變化時按分頁元件設定的pageSize顯示資料 89 $('#cg').combogrid("grid").datagrid('options').pageSize = pageSize; 90 //將隱藏域中存放的查詢條件顯示在combogrid的文字框中 91 $('#cg').combogrid("setValue", $('#hdKeyword').val()); 92 $('#txtGender').val(''); 93 }, 94 //改變頁顯示條數的處理 95 //(處理後還是走onSelectPage事件,所以設定也寫到onSelectPage事件中了) 96 onChangePageSize: function () { }, 97 //點選重新整理的處理 98 onRefresh: function (pageNumber, pageSize) { 99 //按分頁的設定取資料 100 getData(pageNumber, pageSize); 101 //將隱藏域中存放的查詢條件顯示在combogrid的文字框中 102 $('#cg').combogrid("setValue", $('#hdKeyword').val()); 103 $('#txtGender').val(''); 104 } 105 }); 106 } 107 108 var getData = function (page, rows) { 109 $.ajax({ 110 type: "POST", 111 url: "ashx/ComboGridHandler.ashx?action=search", 112 data: "page=" + page + "&rows=" + rows + "&keyword=" + $('#hdKeyword').val(), 113 error: function (XMLHttpRequest, textStatus, errorThrown) { 114 alert(textStatus); 115 $.messager.progress('close'); 116 }, 117 success: function (data) { 118 $('#cg').combogrid('grid').datagrid('loadData', data); 119 } 120 }); 121 }; 122 });
3、ashx程式碼
1 /// <summary> 2 /// ComboGridHandler 的摘要說明 3 /// </summary> 4 public class ComboGridHandler : IHttpHandler 5 { 6 /// <summary> 7 /// 8 /// </summary> 9 /// <param name="context"></param> 10 public void ProcessRequest(HttpContext context) 11 { 12 context.Response.ContentType = "application/json"; 13 string action = context.Request.Params["action"]; 14 15 //頁數 16 int PageNum = Convert.ToInt32(context.Request["page"]); 17 //每一頁多少條資料 18 int Record = Convert.ToInt32(context.Request["rows"]); 19 20 //模擬資料 21 List<Person> list = MockData(); 22 Dictionary<string, object> resultDic = new Dictionary<string, object>(); 23 24 switch (action) 25 { 26 case "search": 27 var condition = context.Request["keyword"] ?? string.Empty; 28 List<Person> result = (from item in list 29 where item.PersonName.Contains(condition) //條件查詢 30 select item).ToList<Person>(); 31 resultDic.Add("total", result.Count); 32 resultDic.Add("rows", (result.Skip(Record * (PageNum - 1)).Take(Record)).ToList()); 33 break; 34 } 35 36 JavaScriptSerializer serializer = new JavaScriptSerializer(); 37 context.Response.Write(serializer.Serialize(resultDic)); 38 } 39 40 public bool IsReusable 41 { 42 get 43 { 44 return false; 45 } 46 } 47 48 /// <summary> 49 /// 模擬資料 50 /// </summary> 51 /// <returns></returns> 52 public List<Person> MockData() 53 { 54 List<Person> list = new List<Person>() { 55 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "葉宇", Gender = "女" }, 56 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "張兄家", Gender = "男" }, 57 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "張洋", Gender = "男" }, 58 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "洪自軍", Gender = "男" }, 59 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "王生傑", Gender = "男" }, 60 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "吳慶慶", Gender = "男" }, 61 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "武建昌", Gender = "男" }, 62 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "劉瑞", Gender = "男" }, 63 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "張遼", Gender = "男" }, 64 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "張頜", Gender = "男" }, 65 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "劉備", Gender = "男" }, 66 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "劉禪", Gender = "男" }, 67 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "劉表", Gender = "男" }, 68 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "張震嶽", Gender = "男" }, 69 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "張學友", Gender = "男" }, 70 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "張信哲", Gender = "男" }, 71 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "張懸", Gender = "女" }, 72 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "張惠妹", Gender = "女" } 73 }; 74 return list; 75 } 76 }
4、實體類程式碼
1 [Serializable] 2 public class Person 3 { 4 public string PersonId { get; set; } 5 6 public string PersonName { get; set; } 7 8 public string Gender { get; set; } 9 }