[注] 轉自:http://blog.csdn.net/hard_man/article/details/51222696
[注] iOS程式碼已重構,效率提升90%,200層動畫不卡。[2016.10.27]
上一篇 點此閱讀 簡要介紹了FlashToAnimation的功能,也就是將flash動畫無縫匯入到Android/iOS及cocos2dx中執行, 這一篇介紹這個庫的使用方法。點此檢視原始碼。
準備工作
首先確保系統中安裝了flash,並且flash版本應該在cs3或者以上。
然後把”原始碼根目錄/tools/flashScript”目錄內的所有檔案和資料夾copy到如下目錄:
- Mac:~/Library/Application Support/Adobe/[Flash CS+版本號]/[en_US或者zh_CN]/Configuration/Commands
- Windows:C:\Users[使用者名稱]\AppData\Local\Adobe[Flash CS+版本號][en_US或者zh_CN]\Configuration\Commands
在檔案管理器(或Finder)目錄中看起來是這樣的:
--Commands -- 1.根據png建立元件.jsfl -- 2.修改fla中元素的名字.jsfl -- 3.匯出動畫資料.jsfl -- libs/ --json2.jsfl -- ....其他檔案
如圖:

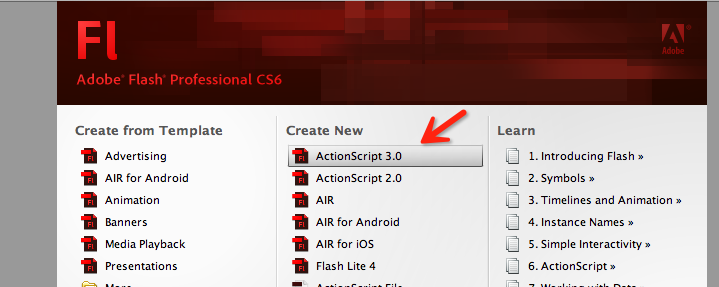
這時候開啟flash,點選選單欄中的 Commands(中文的話應該是命令),在下拉選單中就能看到我們加入的指令碼啦。 
到此為止準備工作就緒。
美術人員製作flash動畫的步驟
下面步驟看起來很長,其實內容很簡單,都是大家各自平時使用的經驗,在這裡寫這麼多是為了讓小白使用者不出錯而已。
美術人員使用步驟:
-
新建一個as3.0的Flash Document。

-
儲存文件,請務必儲存文件,否則指令碼不生效,並按照如下規則命名:
fla的命名應該以 “.” 分為3部分:
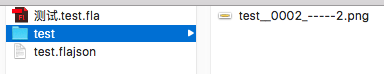
測試.test.fla
第一部分:中文,對本檔案的中文描述。(不重要,可以隨意取。)
第二部分:英文,表示本檔案的英文識別符號。(重要,在程式碼中會使用到這個關鍵字。)
第三部分:字尾,預設即可不用管。(使用.fla即可。)
其中第一部分中文可忽略。
-
在新建的Flash檔案視窗右側的Library欄中,點選右鍵,新建一個資料夾名為“pics”(注意,名字不能錯,後面有類似的要求也要遵守)。
-
把製作flash的圖片(png格式)拖入pics資料夾中。[!!!注意,所有的png圖片必須帶字尾.png否則會出錯!]

-
點選commands中的指令碼“1.根據png建立元件”。結果如圖:

-
如果是cocos2dx中使用,為了避免Sprite Frame Cache重名,或者想要為圖片生成跟本動畫相關的獨一無二的字首,可以點選commands中的指令碼“2.修改fla中元素的名字”。結果如下:

-
iOS可能也有此問題。因為直接拖入xcode中的檔案一般選擇“create groups”,這個只是邏輯資料夾,如果其他資料夾記憶體在同名檔案則會衝突。所以最好每次製作動畫,新增png圖片的時候,都執行一次指令碼“2.修改fla中元素的名字“。
-
新建一個Movie clip(影片剪輯),取一個合適的名字。然後拖入anims資料夾中


-
雙擊該Movie clip,進入編輯模式,此時就可以使用eles資料夾中的Movie clip,製作動畫了。製作動畫的具體細節要求,見下面的要求。

-
製作完成後,儲存,美術人員的工作就完成了。

美術人員製作flash動畫完整要求
- 下面涉及名字的地方可以使用 英文字母,數字和下劃線,不要用中文。
- 先製作動畫所需要的圖片,png/jpg格式的,所有的動畫元素需要全部使用圖片,不可以使用向量圖和文字等等。
- 圖片命名儘量簡單,以減少程式處理的資料量。
- 建立fla時,使用Action Script 3。
- 在庫中建立3個資料夾,名字為:pics(圖片),anims(動畫的動作,比如idle, move等),eles(圖片對應的元件)。對應的資源請在不同的資料夾中建立。
- 每張圖片(pics)都需要生成一個元件(eles),不要把多張圖片放在一個元件中。所以元件的數量應該同圖片的數量是相同的。
- 所有的元件請使用 “影片剪輯”(movie clip), 不要使用 “按鈕” 和 “圖片”。
- 把製作好的png圖片(只用png,不要用jpg或其它格式圖片)匯入到flash中,並拖進pics資料夾下面。
- 依次生成png圖片對應的元件(影片剪輯),把圖片拖到元件中。使圖片居中。元件名字應該同圖片的名字完全相同。這一步可以使用指令碼(“1.根據png建立元件“)代替這個操作。
- 建立新的元件,還是使用”影片剪輯”(movie clip),然後拖進anims資料夾中。這就是需要製作的動作了。
- 這時候,就可以使用eles(不要使用pics中的圖片)中的元件在時間軸中製作動作了。
- 製作動作,幀的普通操作(關鍵幀關鍵幀之間的傳統補間,只能使用傳統補間)都可以使用,但是對關鍵幀的處理只支援以下幾種:移動,縮放,旋轉,傾斜,顏色疊加,透明度的變化 這5種變換。
- 不要使用除13條中描述的其他任何對關鍵幀的操作,比如濾鏡,顯示混合等。
- 不要使用緩動,不要使用補間動畫時元件旋轉等高階操作。如果某一幀某個元件不可見,可以通過設定它的透明度為0,或者插入空白關鍵幀來實現。
- 不要使用巢狀動畫:就是說關鍵幀上最好只用eles中的元素來做,不要做好了一段動畫,把這段動畫作為關鍵幀使用。。
- 使用eles中的原件製作動畫時,始終保持錨點的位置在原件的中央,否則會出現位置不對的問題。預設錨點是在中央的,不要手動去調整它。
- 最後,儲存成fla就可以了。美術人員最終輸出就是一個.fla檔案。
程式人員使用美術製作好的動畫
程式拿到美術人員製作好的fla檔案後,首先要進行一番檢查,看看是否合格。
所以需要確保程式設計師熟悉flash的頁面和選單,並瞭解一些簡單的flash軟體操作。
- 開啟.fla檔案。簡單檢查一下檔案完成度。
- 是否3個資料夾都在(anims,pics,eles)。
- 是否動畫檔案都在anims資料夾內。
- 是否pics與eles內檔案數量相同,並且一一對應,相對應的2個元件名字也要完全一致。
- 是否pics和eles內的元件名字都有.png字尾。
-
如果需要給關鍵幀新增事件,需要選中該關鍵幀(首先在timeline中選中關鍵幀,然後在主頁面中選中該幀代表的圖片,過程中最好隱藏timeline中的其它層),然後點選右側與library同級的標籤頁properties。在第一行標有 < Instance Name > 的輸入框,輸入你的事件名,程式能夠在播放到這一幀的時候,觸發這個事件(在程式碼中,事件對應的欄位為”mark”)。

-
事件新增完成後,選擇選單:Commands(命令)- “3.匯出動畫資料”。視窗底部同Timeline(時間軸)同級的Output(輸出)欄中會顯示指令碼執行過程。

-
成功後,開啟.fla檔案所在的目錄,即可看到”.flajson檔案”和.fla同名”圖片資料夾”(裡面是圖片)。

-
如果需要使用二進位制動畫描述檔案,則需要把”.flajson檔案”轉為”.flabin檔案”,這兩個字尾也不能改。
轉換需要使用指令碼”原始碼根目錄/tools/JsonToBin.py”檔案。這是一個python指令碼。如果系統內沒有python,則需要安裝一個。
然後開啟命令列(mac中使用終端,Windows中可使用cmd)執行如下命令,執行後的.flabin就是轉換成二進位制後的檔案。
python 原始碼根目錄/tools/JsonToBin.py [.flajson檔案全路徑] [.flabin檔案全路徑]- 1
- 這時候可以把”.flajson檔案”(或者 “.flabin檔案”,二者使用其一即可,程式碼庫內部處理,無需額外寫程式碼判斷)和”圖片資料夾”放入程式指定目錄就可以使用了。
- cocos2dx可以放在資源目錄中任意位置。程式碼初始化時需要指定目錄。
- Android需要將這2個檔案放入 Assets資料夾的子資料夾flashAnims中。
- iOS拖入xcode中,選擇“copy if need”和“create groups”,點選確定。
程式設計師如何在程式碼中呼叫動畫
//cocos2dx版本使用方法 //包含標頭檔案 #include "AnimNode.h" using namespace windy; ... ... //使用程式碼 AnimNode *animNode = AnimNode::create(); animNode->load("xxxx/flashFileName.flajson"); animNode->play("animationName", WINDY_ANIMNODE_LOOP_FOREVER);//這裡的animationName就是flash中anims資料夾內的動畫名稱 superNode->addChild(animNode);
<!--Android版本使用方法--> <!--Android還需要在manifest檔案中新增許可權,與demo中相同新增即可。不要忘記res/values目錄中的flashview_attr.xml檔案。 --> <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:FlashView="http://schemas.android.com/apk/res-auto" <!--!!!!!!注意這個要加--> android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.xcyo.yoyo.flashsupport.MainActivity"> <com.flashanimation.view.FlashView android:layout_width="match_parent" android:layout_height="match_parent" FlashView:flashDir="flashAnims" FlashView:flashFileName="callTextAnim" FlashView:defaultAnim="arriving1" <!--這裡的defaultAnim就是flash中anims資料夾內的動畫名稱--> FlashView:designDPI="326" FlashView:loopTimes="0" android:id="@+id/flashview" /> </RelativeLayout>
//iOS版本使用方法 #import "FlashView.h" ... ... FlashView *flashView = [[FlashView alloc] initWithFlashName:@"flashFileName"]; flashView.frame = self.view.frame;// CGRectMake(100, 100, 200, 500); flashView.backgroundColor = [UIColor clearColor]; [superView addSubview:flashView]; [flashView play:@"animationName" loopTimes:FOREVER];//這裡的animationName就是flash中anims資料夾內的動畫名稱