補充:ul 應該設定下 list-style: none;
題外話:看了張鑫旭的視訊,這傢伙把簡單的css玩出了新花樣,絕對大神級的存在。膜拜下先~
float的作用前面一章已經說過了,但沒考慮過的是 position:absolute 作用與float極其類似。
二者都是將自身浮空(垂直於螢幕) -- 其實是將其容器高度塌陷。
不同點在於:float會改變位置,但 position:absolute 則會儲存其原有位置!!!
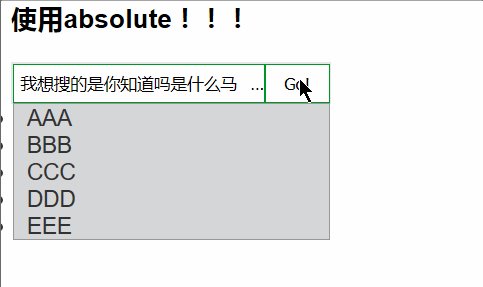
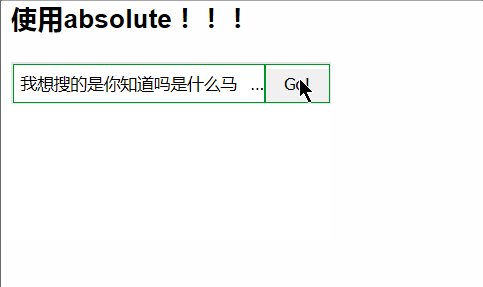
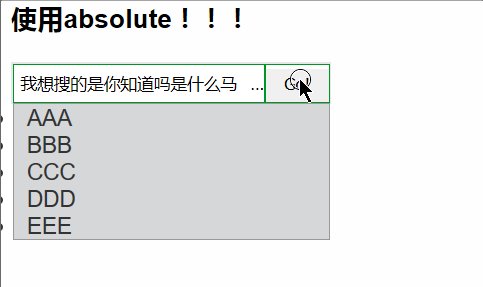
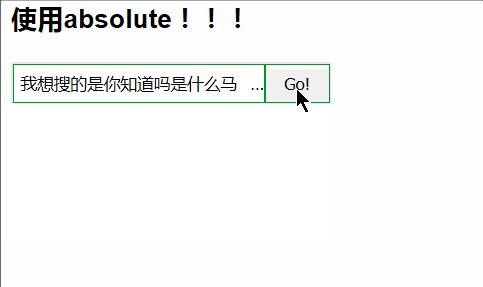
利用 position:absolute 的這個特性,我們可以更好的實現一個搜尋框的功能:
程式碼如下,


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>POSITION:ABSOLUTE vs FLOAT</title> <style> ul, li, input, button { padding: 0; margin: 0; } .box, section { width: 254px; height: 32px; border: 1px solid #e6e8e9; box-sizing: content-box; overflow: hidden; } input { width: 200px; height: 30px; border: 1px solid #009527; box-sizing: content-box; /*padding-left: 5px;*/ text-indent: 5px; text-overflow: ellipsis; } button { width: 50px; height: 30px; border: 1px solid #009527; box-sizing: content-box; } ul{ color: #333; border: 1px solid #999; margin-top: -1px; margin-left: 1px; /*transition: all 1.25s;*/ } li{ width: 252px; background-color: #d5d7d9; text-indent: 10px; } </style> </head> <body> <h3>使用absolute!!!</h3> <div class="box"> <section> <input type="text" name="key" placeholder="Anything you wanna know..."><button type="button">Go!</button> </section> <div> <ul> <li>AAA</li> <li>BBB</li> <li>CCC</li> <li>DDD</li> <li>EEE</li> </ul> </div> </div> </body> <script> var count=0; var btn = document.getElementsByTagName('button')[0]; btn.onclick = function () { count++; var ul = document.getElementsByTagName('ul')[0]; if(count%2) ul.style.position = 'absolute'; else ul.style.position = 'static'; } </script> </html>
其效果如下: